qq音乐接口请求踩坑
1 通用参数设置
config.js
export const commonParams={
g_tk:5381,
inCharset:'utf-8',
outCharset:'utf-8',
notice:0,
format:'jsonp'
};
export const options={
param:'jsonpCallback'
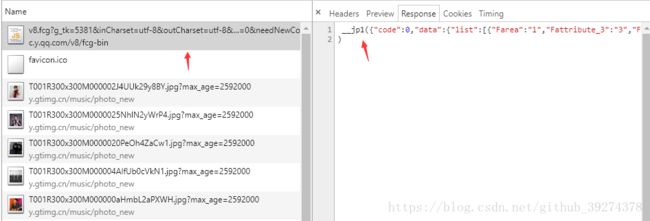
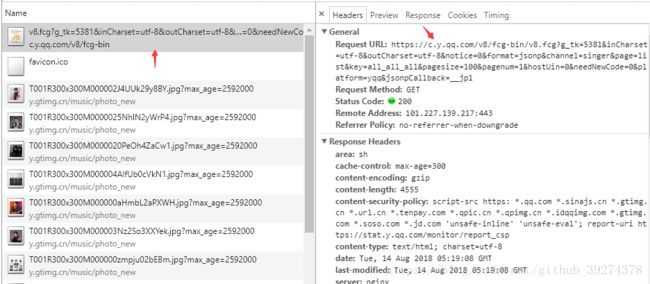
};2 直接通过jsonp请求可以获取到
singer.js
import jsonp from '@/common/js/jsonp'
import {commonParams, options} from './config'
export function getSingerList() {
const url = 'https://c.y.qq.com/v8/fcg-bin/v8.fcg'
const data = Object.assign({}, commonParams, {
channel: 'singer',
page: 'list',
key: 'all_all_all',
pagesize: 100,
pagenum: 1,
hostUin: 0,
needNewCode: 0,
platform: 'yqq'
})
return jsonp(url, data, options)
}
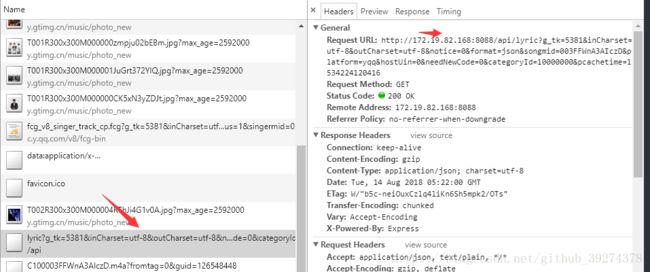
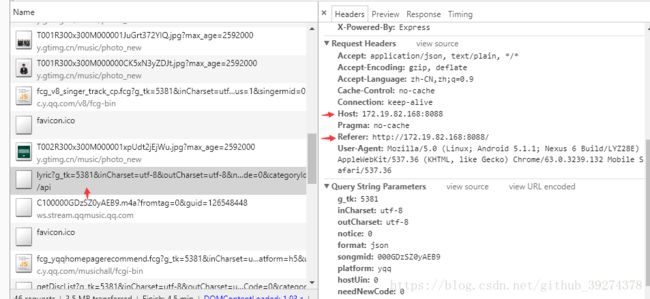
3需要通过代理设置header请求
song.js
import {commonParams} from './config'
import axios from 'axios'
export function getLyric(mid) {
const url='/api/lyric';
const data=Object.assign({}, commonParams,{
songmid: mid,
platform: 'yqq',
hostUin: 0,
needNewCode: 0,
categoryId: 10000000,
pcachetime: +new Date(),
format: 'json'
});
return axios.get(url,{
params:data
}).then((res)=>{
return Promise.resolve(res.data);
})
}build/dev-server.js
var apiRoutes=express.Router();
apiRoutes.get('/api/lyric', function(req, res) {
var url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
var ret = response.data
if (typeof ret === 'string') {
var reg = /^\w+\(({[^()]+})\)$/
var matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
app.use('/api',apiRoutes);单纯只是使用express.Router()并不能成功设置header,会报404还必须改下面这个文件
build/webpack.dev.conf.js
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
before(app) {
app.get('/api/lyric', function (req, res) {
const url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
let ret = response.data
if (typeof ret === 'string') {
const reg = /^\w+\(({.+})\)$/
const matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
}
},
})