- linux驱动开发(20)-DMA(四)
yyc_audio
linux驱动开发驱动开发linux服务器
分散/聚集映射分散/聚集映射通过将虚拟地址上分散的DMA缓冲区通过一个类型为structscatterlist的数组或者链表组织起来,然后通过一次的DMA传输操作在主存RAM与设备之间传输数据,如图所示:图中显示了主存中三个分散的物理页面与设备之间进行的一次DMA传输时分散/聚集映射示意,其中单个物理页面与设备之间可以看做是一个单一的流式映射,每个这样的单一映射在内核中有数据结构structsca
- python中random中uniform怎么用_Python中的random.uniform()函数教程与实例解析
weixin_39763640
random.uniform()函数教程与实例解析1.uniform()函数说明random.uniform(x,y)方法将随机生成一个实数,它在[x,y]范围内。2.uniform()的语法与参数2.1语法#_*_coding:utf-8_*_importrandomrandom.uniform(x,y)或#_*_coding:utf-8_*_fromrandomimportuniformuni
- open3d 使用 RANSAC 算法拟合平面
扶子
python点云处理平面pythonopen3d经验分享点云拟合平面
1、功能介绍:一个python代码演示了如何使用open3d和numpy来完成一个完整的点云平面拟合任务。它包括以下几个主要部分:生成符合某一平面方程的随机点云数据、使用RANSAC算法对这些点云进行平面拟合、可视化原始点云和平面拟合结果2、代码部分:importnumpyasnpimportopen3daso3d#生成随机点云np.random.seed(42)n_points=100#假设这些
- JSON简介及其应用
Jackson@ML
MongoDBJavaScriptNode.jsjsonJavaScriptNode.js
JSON简介及其应用
[email protected]的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- mysql 页分裂_Innodb页面分裂
zhuyuejituan
mysql页分裂
何时进行页面分裂插入操作时首先调用乐观插入函数btr_cur_optimistic_insert,若发现此次空间不足,进行悲观插入,函数btr_cur_pessimistic_insert,在这里会触发页面分裂。dberr_tbtr_cur_optimistic_insert(...){...if(leaf&&page_size.is_compressed()&&(page_get_data_si
- Flutter基础(项目1结构)
123lib/├──api/#网络请求层├──common/#公共类、常量、工具函数├──models/#数据模型├──providers/#状态管理(Provider/Riverpod)├──routes/#⭐路由集中管理(核心)│└──app_routes.dart#路由配置入口├──views/#⭐页面文件(一个页面一个.dart)│├──home_page.dart│├──detail_p
- mac可以安装linux的nginx吗,mac 下nginx安装及使用,macnginx安装使用
nlp小白菜
mac下nginx安装及使用,macnginx安装使用安装nginx1、brewsearchnginx2、brewinstallnginx启动nginx,sudonginx;访问localhost:8080发现已出现nginx的欢迎页面了。备注:ln-s/usr/local/sbin/nginx/usr/bin/nginx做个软连接。常用的指令有:nginx-V查看版本,以及配置文件地址nginx
- 模拟工作队列 - 华为OD机试真题(JavaScript卷)
什码情况
算法面试javascript数据结构华为od
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述让我们来模拟一个工作队列的运作,有一个任务提交者和若干任务执行者,执行者从1开始编号。提交者会在给定的时
- 数据分类 - 华为OD机试真题(JavaScript 题解)
什码情况
华为odjavascript开发语言数据结构算法机试
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述对一个数据a进行分类,分类方法为:此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的
- Redis(十五)Bitmap、Hyperloglog、GEO案例、布隆过滤器
Lucky_Turtle
Javaredis面试数据库
文章目录面试题常见统计类型聚合统计排序统计二值统计基数统计Hyperloglog专有名词UV(UniqueVisitor)独立访客PV(PageView)页面浏览量DAU(DailyActiveUser)日活跃用户量MAU(MonthlyActiveUser)需求原理亿级UV的Redis统计方案GEO面试题命令GEOADD获取某位置的经纬度GEOPOS返回坐标的Geohash表示GEOHASH两个
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- Three.js学习10:几何体(1)-平面几何体
stones4zd
three.js学习
-----------------------------华丽的分割线---------------------相关代码均已上传到gitee中:myThree:学习Three.js,努力加油~!Gitee静态演示地址:ThreeJS演示页面-----------------------------华丽的分割线---------------------一、几何体GeometryThree.js中物体
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- React Error Boundary
Happy_Ariel
react.jsjavascript前端
ReactErrorBoundaryimport*asReactfrom'react';import{Component}from'react';import{createRoot}from'react-dom/client';functionrenderWithError(){thrownewError('error');}functionA(){return{renderWithError()
- 【Vue】 keep-alive缓存组件实战指南
Vesper63
vue.js缓存前端
Vue中keep-alive的使用详解keep-alive是Vue内置的一个抽象组件,用于缓存不活跃的组件实例,避免重复渲染,从而优化性能。基本用法核心功能组件缓存:当组件切换时,不会被销毁状态保留:组件的所有状态(数据、DOM状态等)会被保留生命周期:触发特有的activated和deactivated钩子使用场景标签页切换路由视图缓存需要保存表单数据的场景组件频繁切换但需要保持状态属性配置1.
- 深入详解:随机森林算法——概念、原理、实现与应用场景
猿享天开
算法随机森林机器学习
深入详解:随机森林算法——概念、原理、实现与应用场景随机森林(RandomForest,RF)是一种经典的集成学习算法,广泛应用于机器学习任务。本文将通过图文结合的方式,全面解析随机森林的核心原理、实现细节和应用实践,帮助读者建立系统认知。1.核心概念与直观理解1.1什么是随机森林?随机森林是一种基于决策树的集成学习算法,通过构建多棵决策树进行协同预测。其核心思想是"三个臭皮匠,顶个诸葛亮"——多
- OpenLayers 选中移动要素
GIS之路
OpenLayersWebGISmicrosoft前端信息可视化
前言页面交互的复杂度体现系统使用的难易程度,在开发WebGIS系统过程中,总会涉及要素操作,如何设计才能使交互操作变得简洁呢?OpenLayers提供了一些成熟的交互控件可以做到。1.选中和移动控件Select和Translate分别是选中控件、移动控件,它们都在ol.interaction包下。Select控件用于选中矢量要素,被选中的要素会进行默认会进行高亮显示,为选中默认样式,也可以自定义设
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- JavaScript基础-触屏事件
咖啡の猫
javascript开发语言ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 滚动监听(Scrollspy)语法知识点及案例代码(25)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascripttypescripthtmlcss
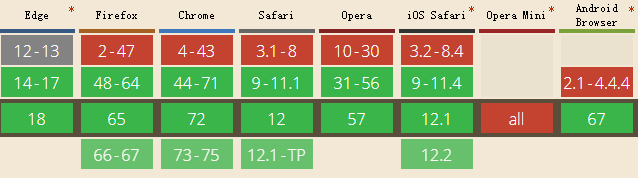
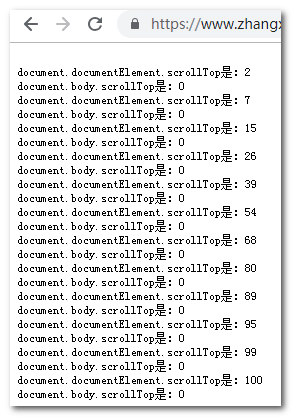
Bootstrap5滚动监听(Scrollspy)语法知识点及案例代码Bootstrap5的Scrollspy组件允许根据用户的滚动位置自动更新导航链接的激活状态。这对于创建具有固定导航栏的单页网站特别有用,能够提升用户体验和导航的便捷性。一、Scrollspy语法知识点1.基本结构要使用Scrollspy,需要以下几个关键部分:导航栏(Navbar):包含指向页面不同部分的链接。目标容器(Tar
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- 分享16个精美网站后台登录注册页面源码 总有几款适合你
全栈软件开发
源码分享登录页面下载登录页源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍在开发网站后台系统时,登录注册页面作为用户与系统交互的第一步,其设计的好坏直接影响用户体验。一个美观、易用的登录注册页面能够提升用户对系统的好感度和信任度。今天,就给大家分享16个不同风格的网站后台登录注册页面源码,希望能为你的项目开发提供灵感和帮助。二、效果展示1.部分代码代码如下(示例):LTRRTLLogi
- HarmonyOS NEXT仓颉开发语言实战案例:动态广场
幽蓝计划
harmonyos华为
大家好,今日要分享的是使用仓颉语言开发动态广场页面,也比较像朋友圈页面:整个页面分为两部分,分别是导航栏和状态列表,导航栏比较简单,我们可以先写下导航栏的具体代码和页面的基本结构:Column{Row(10){Text('推荐').fontColor(Color.BLACK).fontSize(17).fontWeight(FontWeight.Bold)Text('关注').fontColor(
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一