cocos2dX 之CCScene的创建原理和切换方式
今天, 我们来看看场景CCScene的创建原理和切换方式,
首先, 我们来看看一个空的场景是个什么样子:
我们先来看看效果:
啥也没有:
诸位少侠莫急, 且待我一一解释( 旁白: 你今天又是在发什么疯啊)
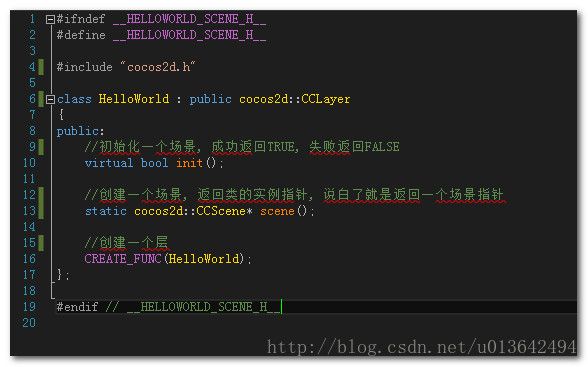
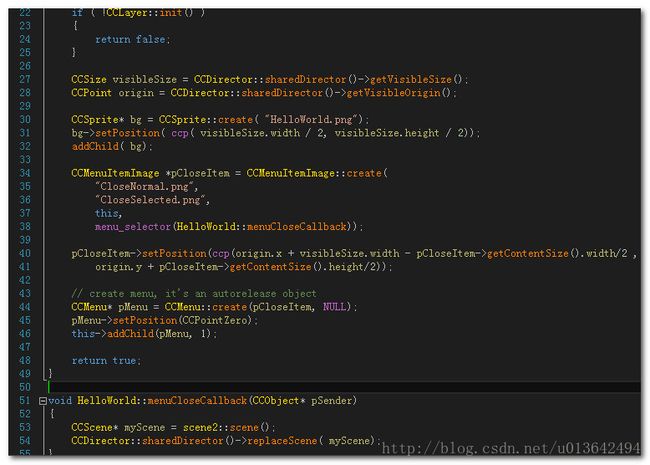
创建一个继承于CCLayer的HelloWorld,然后通过HelloWorld这个Layer中提供一个产生CCScene的指针的静态函数,获取场景的指针,载入场景
我们先详细的看看每个函数做了什么
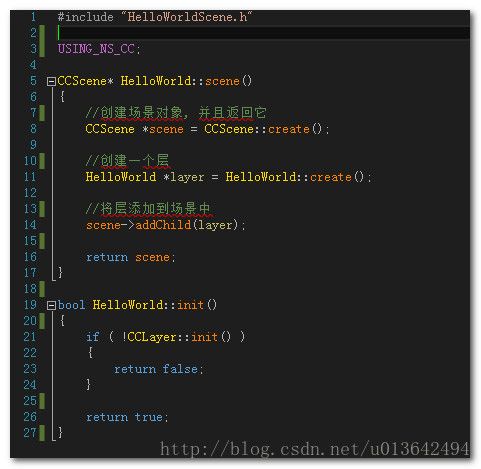
CCScene* HelloWorld::scene()
创建了一个场景
根据HelloWorld创建了一个层
将层添加到场景里面
返回场景指针
bool HelloWorld::init()
判断父类是否初始化成功, 如果不成功, 结束初始化操作
总的来说, CCScene相当于一个容器, 虽然继承自CCNode, 但是什么也没干, 没有在它的基础上添加成员变量和方法, 只是重构了init, 把层添加到场景中
所以我们要在init函数里面进行各种操作, 然后使用addChild添加到层上面, 我们再让CCDirector调用runWithScene(), 播放这个场景, 我们添加的精灵这些才能在屏幕上显示出来
好了, 我们来看看今天最重要一部分, 场景切换
先来看看场景切换有多少特效:
[1]:CCTransitionCrossFade::create(时间,目标场景);
//慢慢淡化到另一场景
[2]:CCTransitionFade::create(时间,目标场景);
//本场景变暗消失后另一场景慢慢出现
[3]:CCTransitionFadeBL::create(时间,目标场景);
//本场景右上角到左下角方块消失到另一场景
[4]:CCTransitionFadeDown::create(时间,目标场景);
//本场景从上到下横条消失到另一场景
[5]:CCTransitionFadeTR::create(时间,目标场景);
//本场景左下角到右上角方块消失到另一场景
[6]:CCTransitionFadeUp::create(时间,目标场景);
//本场景从下到上横条消失到另一场景
[7]:CCTransitionFlipAngular::create(时间,目标场景,样式 );
//本场景翻转消失到另一场景(斜上方)
//样式(可以不写):
//kCCTransitionOrientationLeftOver(左向右翻转)
//kCCTransitionOrientationRightOver(右向左翻转)
[8]:CCTransitionFlipX::create(时间,目标场景,样式);
//本场景翻转消失到另一场景(X轴)
//样式(可以不写):
//kCCTransitionOrientationLeftOver(左向右翻转)
//kCCTransitionOrientationRightOver(右向左翻转)
[9]:CCTransitionFlipY::create(时间,目标场景);
//本场景翻转消失到另一场景(Y轴)
//样式(可以不写):
//kCCTransitionOrientationUpOver(下向上翻转)
//kCCTransitionOrientationDownOver(上向下翻转)
[10]:CCTransitionJumpZoom::create(时间,目标场景);
//本场景跳动消失后另一场景跳动出现
[11]:CCTransitionMoveInB::create(时间,目标场景);
//另一场景由整体从下面出现
[12]:CCTransitionMoveInL::create(时间,目标场景);
//另一场景由整体从左面出现
[13]:CCTransitionMoveInT::create(时间,目标场景);
//另一场景由整体从上面出现
[14]:CCTransitionMoveInR::create(时间,目标场景);
//另一场景由整体从右面出现
[15]:CCTransitionPageTurn::create(时间,目标场景,bool);
//翻页切换,bool为true是向前翻。
[16]:CCTransitionProgressHorizontal::create(时间,目标场景);
//本场景从左到右消失同时另一场景出现
[17]:CCTransitionProgressInOut::create(时间,目标场景);
//本场景从中间到四周消失同时另一场景出现
[18]:CCTransitionProgressOutIn::create(时间,目标场景);
//本场景从四周到中间消失同时另一场景出现
[19]:CCTransitionProgressRadialCCW::create(时间,目标场景);
//本场景逆时针消失到另一场景
[20]:CCTransitionProgressRadialCW::create(时间,目标场景);
//本场景顺时针消失到另一场景
[21]:CCTransitionProgressVertical::create(时间,目标场景);
//本场景从上到下消失同时另一场景出现
[22]:CCTransitionRotoZoom::create(时间,目标场景);
//本场景旋转消失后另一场景旋转出现
[23]:CCTransitionShrinkGrow::create(时间,目标场景);
//本场景缩小切换到另一场景放大
[24]:CCTransitionSlideInB::create(时间,目标场景);
//本场景向上滑动到另一场景
[25]:CCTransitionSlideInL::create(时间,目标场景);
//本场景向右滑动到另一场景
[26]:CCTransitionSlideInR::create(时间,目标场景);
//本场景向左滑动到另一场景
[27]:CCTransitionSlideInT::create(时间,目标场景);
//本场景向下滑动到另一场景
[28]:CCTransitionSplitCols::create(时间,目标场景);
//本场景三矩形上下消失后另一场景三矩形上下出现
[29]:CCTransitionSplitRows::create(时间,目标场景);
//本场景三矩形左右消失后另一场景三矩形左右出现
[30]:CCTransitionTurnOffTiles::create(时间,目标场景);
//本场景小方块消失到另一场景
[31]:CCTransitionZoomFlipAngular::create(时间,目标场景,样式);
//本场景翻转消失到另一场景(斜上方)
//样式(可以不写):
//kCCTransitionOrientationLeftOver(左向右翻转)
//kCCTransitionOrientationRightOver(右向左翻转)
[32]:CCTransitionZoomFlipX::create(时间,目标场景,样式);
//本场景翻转消失到另一场景(X轴)
//样式(可以不写):
//kCCTransitionOrientationLeftOver(左向右翻转)
//kCCTransitionOrientationRightOver(右向左翻转)
[33]:CCTransitionZoomFlipY::create(时间,目标场景,样式);
//本场景翻转消失到另一场景(Y轴)
//样式(可以不写):
//kCCTransitionOrientationUpOver(下向上翻转)
//kCCTransitionOrientationDownOver(上向下翻转)
嗯, 这里借用 孤狼大神整理的, 感谢哈, 嘿嘿, 我人比较懒好了, 我们先来创建一个新的场景
创建一个名叫scene2的类, 从HelloWorld把代码复制过来, 注意要把类名这些换过来哦
#ifndef __SCENE2_H__
#define __SCENE2_H__
#include "cocos2d.h"
class scene2 : public cocos2d::CCLayer
{
public:
//初始化一个场景, 成功返回TRUE, 失败返回FALSE
virtual bool init();
//创建一个场景, 返回类的实例指针, 说白了就是返回一个场景指针
static cocos2d::CCScene* scene();
//创建一个层
CREATE_FUNC(scene2);
};
#endif // __SCENE2_H__
#include "scene2.h"
USING_NS_CC;
CCScene* scene2::scene()
{
//创建场景对象, 并且返回它
CCScene *scene = CCScene::create();
//创建一个层
scene2 *layer = scene2::create();
//将层添加到场景中
scene->addChild(layer);
return scene;
}
bool scene2::init()
{
if ( !CCLayer::init() )
{
return false;
}
return true;
}这样, 一个新的场景就创建完成了
我们在原来的场景上创建一张背景图片, 一个按钮, 额, 这个按钮我就用的是程序里面的关闭按钮, 函数内容一改, 嘿嘿, 你懂得( 旁白: 你这是没救了的节奏)
CCSprite* bg = CCSprite::create( "HelloWorld.png");
bg->setPosition( ccp( visibleSize.width / 2, visibleSize.height / 2));
addChild( bg);
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 ,
origin.y + pCloseItem->getContentSize().height/2));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);关键的来了, 我们来修改一下关闭按钮的功能, 直接使用scene2的scene()函数创建了一个场景, 用导演类直接切换到我们新创建的场景
CCScene* myScene = scene2::scene();
CCDirector::sharedDirector()->replaceScene( myScene);当然, 我们得把scene2的头文件引进来
#include "scene2.h"
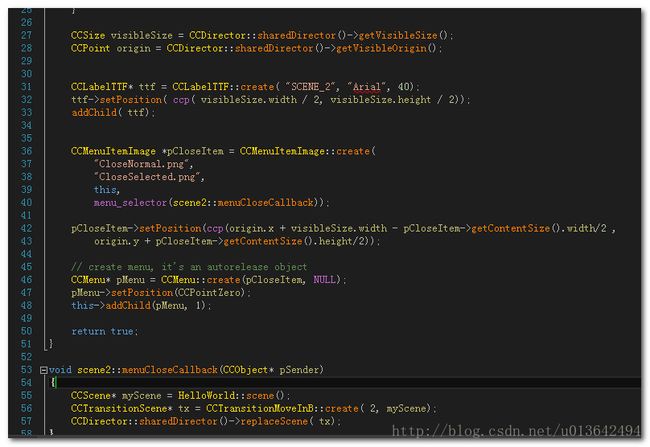
再来修改scene2依样画葫芦, 我们再把scene2实现了:
CCLabelTTF* ttf = CCLabelTTF::create( "SCENE_2", "Arial", 40);
ttf->setPosition( ccp( visibleSize.width / 2, visibleSize.height / 2));
addChild( ttf);
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(scene2::menuCloseCallback));
pCloseItem->setPosition(ccp(origin.x + visibleSize.width - pCloseItem->getContentSize().width/2 ,
origin.y + pCloseItem->getContentSize().height/2));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);修改关闭函数, 在这个切换场景的时候, 我们选择使用了一个滑动切换场景的特效:
void scene2::menuCloseCallback(CCObject* pSender)
{
CCScene* myScene = HelloWorld::scene();
CCTransitionScene* tx = CCTransitionMoveInB::create( 2, myScene);
CCDirector::sharedDirector()->replaceScene( tx);
}
看看效果, 场景一切换到场景二:
直接一下就切换过去了, 没有任何效果
再看看场景二切换到场景一:
从下面把场景一拉上来的
好了 我们今天就到这里了, 希望大家把这些特效都看看有什么效果