CSS基础
文章目录
- 为网页添加样式
- 术语解释
- 选择器
- 声明块
- CSS代码书写位置
- 内部样式表
- 内联样式表,元素样式表
- 外部样式表[推荐]
- 常见样式声明
- font-size
- font-weight
- font-family
- font-style
- text-decoration
- text-indent
- line-height
- letter-space
- text-align
- 选择器
- 简单选择器
- 选择器的组合
- 选择器的并列
- 层叠
- 1. 比较重要性
- 2. 比较特殊性
- 3. 比较源次序
- 应用
- 继承
- 属性值的计算过程
- 盒模型
- 盒子的组成部分
- 盒模型应用
- 改变宽高范围
- 改变背景覆盖范围
- 溢出处理
- 断词规则
- 空白处理
- 行盒的盒模型
- 显著特点
- 行块盒
- 空白折叠
- 可替换元素 和 非可替换元素
- 常规流
- 常规流布局
为网页添加样式
术语解释
CSS规则 = 选择器 + 声明块
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link rel="stylesheet" href="css/index.css">
head>
<body>
<h1 style="color:red; background-color:lightblue;">
现在开始添加样式
h1>
<p>
Lorem ipsum dolor sit amet.
p>
<p class="red-big-center">Lorem ipsum dolor sit amet.p>
<p>Dolores iste deleniti similique molestiae.p>
<p>Neque officia minus ab nesciunt.p>
body>
html>
选择器
选择器:选中元素
- ID选择器:选中的是对应id值的元素(选的太窄)
- 元素选择器 (元素名称,选的太广)
- class类选择器(最常使用)
声明块
出现在大括号中
声明块中包含很多声明(属性),每一个声明(属性)表达了某一方面的样式。
CSS代码书写位置
内部样式表
书写在style元素中,最好放在head头中,先渲染样式
<style>
.red {
color: red;
}
.big-center {
font-size: 3em;
text-align: center;
}
style>
内联样式表,元素样式表
直接书写在元素的style属性中
<h1 style="color:red; background-color:lightblue;">
现在开始添加样式
h1>
外部样式表[推荐]
将样式书写到独立的css文件中。
1). 外部样式可以解决多页面样式重复的问题(否则不同页面同一个样式要写很多遍)
2). 有利于浏览器缓存,从而提高页面响应速度
3). 有利于代码分离(HTML和CSS),更容易阅读和维护
在html的head中添加
<link rel="stylesheet" href="css/index.css">
link:空元素
rel:表示样式表
常见样式声明
font-size
元素内部文字的尺寸大小
1)px:像素,绝对单位,简单的理解为文字的高度占多少个像素
2)em:相对单位,相对于父元素的字体大小
每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素(html),则使用基准字号。
基准:浏览器默认字号
font-weight
文字粗细程度,可以取值数字,可以取值为预设值
strong,默认加粗。
font-family
文字类型
必须用户计算机中存在的字体才会有效。
使用多个字体,以匹配不同环境
sans-serif,非衬线字体
font-style
字体样式,通常用它设置斜体
i元素,em元素,默认样式,是倾斜字体; 实际使用中,通常用它表示一个图标(icon)
text-decoration
文本修饰,给文本加线。
a元素
del元素:错误的内容
s元素:过期的内容
text-indent
首行文本缩进
line-height
每行文本的高度,该值越大,每行文本的距离越大。
设置行高为容器的高度,可以让单行文本垂直居中
行高可以设置为纯数字,表示相对于当前元素的字体大小
letter-space
文字间隙
text-align
元素内部文字的水平排列方式
选择器
选择器:帮助你精准的选中想要的元素
简单选择器
更多的可以在MDN中直接搜css
-
ID选择器
-
元素选择器
-
类选择器
-
通配符选择器 :*,选中所有元素
* { color: red; } -
属性选择器:根据属性名和属性值选中元素
/* 选中所有具有href属性的元素 */ [href]{ color:red; } /* [href="https://www.sina.com"]{ color:red; } a[href$="baidu.com"]{ color:#008c8c; } */ /* [class*="b"]{ color:green; } */ -
伪类选择器:选中某些元素的某种状态
1)link: 超链接未访问时的状态
2)visited: 超链接访问过后的状态
3)hover: 鼠标悬停状态
4)active:激活状态,鼠标按下状态
/* 选中鼠标悬停时的a元素 */
a:hover{
color:red;
}
爱恨法则:love hate (在css中伪类选择器按照这个顺序写hhh)
-
伪元素选择器:before,after,代表元素之前新增元素的样式,与原元素样式无关
content只能在伪元素选择器中使用,代表该元素之前放什么内容
span::before { content: "《"; color: red; } span::after { content: "》"; color: red; }
选择器的组合
-
并且 —— 直接连着写
p { text-indent: 2em; line-height: 2; } /*p元素且class名为red的部分*/ /*p元素名 .red类名*/ p.red { color: red; } a[href$="baidu.com"]{ color:#008c8c; } -
后代元素 —— 空格
/*类名为red的后代元素li的样式*/ /*也可以用id,都可以*/ .red li { color: #008c8c; } -
子元素 —— >
.abc>.bcd{ color:red; } div>ul li{ color:red; } -
下一个相邻兄弟元素 —— +
.special+li, p { color: #008c8c; } -
后面出现的所有兄弟元素 —— ~
.special~li,{ color: #008c8c; }
选择器的并列
多个选择器, 用逗号分隔
语法糖
.special~li,
p {
color: #008c8c;
}
层叠
声明冲突:同一个样式,多次应用到同一个元素
层叠:解决声明冲突的过程,浏览器自动处理(权重计算)
按照以下顺序,如果比较重要性发现平等,进入比较特殊性,以此类推。
(vscode上有提示)
1. 比较重要性
重要性从高到底:
作者样式表:开发者书写的样式
1) 作者样式表中的!important样式(最好不加)
2) 作者样式表中的普通样式
3) 浏览器默认样式表中的样式
2. 比较特殊性
看选择器
总体规则:选择器选中的范围越窄,越特殊
具体规则:通过选择器,计算出一个4位数(x x x x)
- 千位:如果是内联样式,记1,否则记0
- 百位:等于选择器中所有id选择器的数量
- 十位:等于选择器中所有类选择器、属性选择器、伪类选择器的数量
- 个位:等于选择器中所有元素选择器、伪元素选择器的数量
3. 比较源次序
代码书写靠后的胜出
应用
- 重置样式表
书写一些作者样式,覆盖浏览器的默认样式
重置样式表 -> 浏览器的默认样式
常见的重置样式表名称:normalize.css、reset.css、meyer.css
- 爱恨法则(源次序规则)
link > visited > hover > active
Document
网易
继承
子元素会继承父元素的某些CSS属性
通常,跟文字内容相关的属性都能被继承
一般在body中设置全局字体font-family
背景颜色不会继承,默认为透明
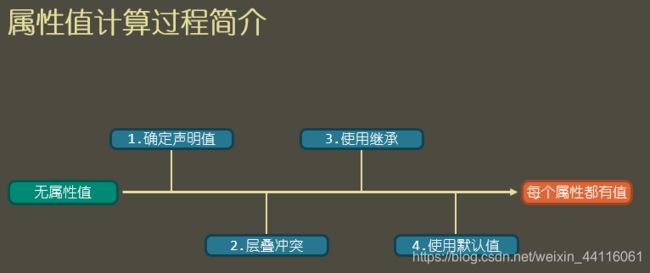
属性值的计算过程
一个元素一个元素依次渲染,顺序按照页面文档的树形目录结构进行
渲染每个元素的前提条件:该元素的所有CSS属性必须有值
一个元素,从所有属性都没有值,到所有的属性都有值,这个计算过程,叫做属性值计算过程
1.确定声明值:参考样式表中没有冲突的声明,作为CSS属性值
2.层叠冲突:对样式表有冲突的声明使用层叠规则,确定CSS属性值
3.使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值
4.使用默认值:对仍然没有值的属性,使用默认值
特殊的两个CSS取值:
- inherit:手动(强制)继承,将父元素的值取出应用到该元素
- initial:初始值,将该属性设置为默认值
a{
/* 没有下划线,颜色继承父元素 */
text-decoration: none;
color: inherit;
}
盒模型
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子)
盒子类型:
- 行盒,display等于inline的元素
- 块盒,display等于block的元素
行盒在页面中不换行、块盒独占一行
display默认值为inline
浏览器默认样式表设置的块盒:容器元素、h1~h6、p
常见的行盒:span、a、img、video、audio
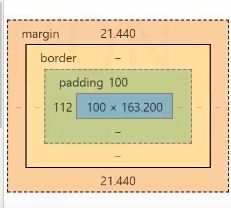
盒子的组成部分
无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是:
- 内容 content
width、height,设置的是盒子内容的宽高
内容部分通常叫做整个盒子的内容盒 content-box
- 填充(内边距) padding
盒子边框到盒子内容的距离
padding-left、padding-right、padding-top、padding-bottom
padding: 简写属性
padding: 上 右 下 左
填充区+内容区 = 填充盒 padding-box
- 边框 border
边框 = 边框样式 + 边框宽度 + 边框颜色
边框样式:border-style(默认为none,需要设置相应样式才能显示边框)
边框宽度:border-width
边框颜色:border-color(默认为字体颜色)
边框+填充区+内容区 = 边框盒 border-box
- 外边距 margin
边框到其他盒子的距离
margin-top、margin-left、margin-right、margin-bottom
速写属性margin
盒模型应用
改变宽高范围
默认情况下,width 和 height 设置的是内容盒宽高。
页面重构师:将psd文件(设计稿)制作为静态页面
衡量设计稿尺寸的时候,往往使用的是边框盒,但设置width和height,则设置的是内容盒
-
精确计算
-
CSS3:box-sizing
div { width: 236px; height: 51px; color: #a7a7a7; background: #2d2e36; line-height: 51px; padding-left: 46px; border: 3px solid red; /* 改变宽高的影响范围 */ box-sizing: border-box; }
改变背景覆盖范围
默认情况下,背景覆盖边框盒
可以通过background-clip进行修改
溢出处理
overflow,控制内容溢出边框盒后的处理方式
断词规则
word-break,会影响文字在什么位置被截断换行
normal:普通。CJK字符(文字位置截断),非CJK字符(单词位置截断)
break-all:截断所有。所有字符都在文字处截断
keep-all:保持所有。所有文字都在单词之间截断
div {
border: 3px solid;
padding: 20px;
width: 300px;
word-break: keep-all;
}
空白处理
white-space: nowrap
pre中就是用该属性控制空白不折叠:white-space:pre
li{
border-bottom: 1px dashed #ccc;
line-height: 2;
border-left: 3px solid #008c8c;
padding-left: 10px;
margin: 1em 0;
width: 300px;
white-space: nowrap;//溢出不换行
overflow: hidden;//溢出隐藏
text-overflow: ellipsis;//溢出用...提示
//以上三行只能控制单行
}
行盒的盒模型
常见的行盒:包含具体内容的元素
span、strong、em、i、img、video、audio
显著特点
调整行盒的宽高,应该使用字体大小、行高、字体类型,间接调整。
- 内边距(填充区)
水平方向有效,垂直方向不会实际占据空间。
- 边框
水平方向有效,垂直方向不会实际占据空间。
- 外边距
水平方向有效,垂直方向不会实际占据空间。
行块盒
display:inline-block 的盒子
- 不独占一行
- 盒模型中所有尺寸都有效
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.pager a {
border: 1px solid #e1e2e3;
text-decoration: none;
color: #38f;
width: 34px;
height: 34px;
display: inline-block;
text-align: center;
line-height: 34px;
}
.pager a:hover {
border-color: #38f;
background: #f2f8ff;
}
.pager a.selected {
border: none;
color: #000;
background: initial;
}
style>
head>
<body>
<div class="pager">
<a href="">1a>
<a href="">2a>
<a href="" class="selected">3a>
<a href="">4a>
<a href="">5a>
<a href="">6a>
<a href="">7a>
<a href="">8a>
<a href="">9a>
<a href="">10a>
div>
body>
html>
空白折叠
空白折叠,发生在行盒(行块盒)内部 或 行盒(行块盒)之间(如果代码中换行就会有间隙)
可替换元素 和 非可替换元素
大部分元素,页面上显示的结果,取决于元素内容,称为非可替换元素
少部分元素,页面上显示的结果,取决于元素属性,称为可替换元素
可替换元素:img、video、audio
绝大部分可替换元素均为行盒。
可替换元素类似于行块盒,盒模型中所有尺寸都有效。
object-fit,图片缩放规则
常规流
盒模型:规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子排列规则
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
- 常规流
- 浮动
- 定位
常规流布局
常规流、文档流、普通文档流、常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。
绝大部分情况下:盒子的包含块,为其父元素的内容盒
块盒
- 每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto
margin的取值也可以是auto,默认值0
auto:将剩余空间吸收掉
width吸收能力强于margin
若宽度、边框、内边距、外边距计算后,仍然有剩余空间,该剩余空间被margin-right全部吸收
在常规流中,块盒在其包含快中居中,可以定宽、然后左右margin设置为auto。
可以为负值
- 每个块盒垂直方向上的auto值
height:auto, 适应内容的高度
margin:auto, 表示0
- 百分比取值
padding、宽、margin可以取值为百分比
以上的所有百分比相对于包含块的宽度,和高度没关系!!!
高度的百分比:
1). 如果包含块的高度取决于子元素的高度,设置百分比无效
2). 包含块的高度不取决于子元素的高度,百分比相对于父元素高度
- 上下外边距margin的合并
两个常规流块盒,上下外边距相邻,会进行合并,上下margin合并:两个外边距取最大值。
不仅兄弟元素,父子元素也会存在合并,这种情况可以设置父亲元素的padding。