- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 易语言打造智能在线更新程序指南
甄公子
本文还有配套的精品资源,点击获取简介:易语言作为一种中文编程语言,简化了在线智能更新程序的构建过程。本文深入介绍易语言在创建软件更新系统中的应用,包括程序的自动更新机制、文件管理、安全校验、用户界面设计以及网络通信技术等方面。1.易语言简介易语言是一种基于中文的编程语言,特别适合中文用户和初学者快速上手。它具有简单易学、开发效率高的特点,可以快速进行软件开发,尤其在桌面应用和小游戏开发中颇受青睐。
- 微信小游戏开发贵吗
红匣子实力推荐
随着移动互联网的普及,微信小游戏因其便捷性和娱乐性受到了广大用户的喜爱。对于开发者和企业来说,微信小游戏不仅是一个展示创意和技术的平台,也是一个潜在的盈利渠道。然而,微信小游戏的开发成本是许多人关心的问题。本文将从多个角度分析微信小游戏开发的成本,帮助大家了解这一过程是否昂贵。1.开发工具和资源微信官方提供了微信小游戏开发工具,这为开发者提供了一个相对低成本的入门途径。通过使用这些工具,开发者可以
- HTML5与CSS3总结
胡小七
css3html5css
HTML5总结1.HTML5由W3C和WHAT组织机构共同研发出来的,于2014年正式发布。2.HTML5成为了新一代网页开发标准。3.HTML5新特性(面试)1)增加了audio和video音频播放,抛弃了Flash2)新增了canvas画布(绘画,制作动画(如小游戏开发等))3)地理定位4)增加了离线缓存5)硬件加速6)WebSocket(全双工通信)7)增加了本地存储8)新增了一些语义化标签
- Web前端新手入门系列:HTML5
lsslcj
Web前端学习前端html5html
6.HTML5HTML5在HTML的基础上新增了一些特性和标准。HTML部分详见:Web前端新手入门系列:1、HTML6.1HTML5新特性增加了audio和video音频播放,抛弃了Flash新增canvas画布(绘画,制作动画,小游戏开发等)地理定位离线缓存硬件加速WebSocket(全双工通信)增加本地存储增加语义化标签6.2HTML5网页标准结构不用在div里面写class来区分了,直接使
- Unity-3D捕鱼达人小游戏开发 —— 游戏中精灵动画的制作
一世长安乱
这里写图片描述创建好的精灵动画拖进归类空项目之后一定要修改z轴,还有orderinlayer,从1开始依次增加5,越珍贵的鱼值越大这里写图片描述拖入右边保存预制体,删除左边的精灵动画将鱼、鱼死亡、子弹的精灵动画全做成预制件,然后归类这里写图片描述
- 【汉诺塔】小游戏开发教程
街角小林2
游戏简介汉诺塔是源于印度一个古老传说的益智游戏,传说大梵天创造世界的时候顺便搞了三根柱子,一根柱子上摞着一堆从大到小的圆环,他命令婆罗门把圆环全部移动到另一个柱子上,依旧是从大到小,且移动规则如下:1.一次只能把一个圆环从一根柱子移动到另一根柱子上2.圆环的上面不能放比它大的圆环详细介绍及解法请参考文章:汉诺塔与递归。最终的成果示例请点击:汉诺塔小游戏。温馨提示:本篇教程属于从头到尾面面俱到型,虽
- unity可以直接转h5吗_Unity对H5小游戏开发的支持—Project Tiny
没有故事男同学
unity可以直接转h5吗
ProjectTinyProjectTiny是一种新的模块化Unity运行时和编辑器模式,旨在构建可以即时加载而无需安装的游戏和体验。截至今天,它可以通过软件包管理器作为Unity2018.3的预览包,称为TinyMode。ProjectTiny为开发人员提供了快速创建高质量2D即时游戏和可播放广告所需的工具,这些游戏体积小,并且可以在各种移动设备上快速启动。查看TinyArmsRevenge小游
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Android应用开发:基础小游戏开发
中懿游
软件开发游戏开发小程序开发android
手机游戏成为人们日常娱乐的重要组成部分。如果您想踏入这个充满创意和技术挑战的领域,制作一个Android基础小游戏是个不错的开始。以下是从零开始制作Android小游戏的基础指南。1选择开发环境和工具AndroidStudio是官方推荐的开发环境,它提供了强大的代码编辑器、调试工具和设备模拟器。在编程语言选择上,Java和Kotlin是Android开发的两大主流语言,其中Kotlin因其现代性和
- 如何制作微信抖音小游戏
游戏程序猿
最近微信抖音华为小游戏非常的火,在个人开发者中颇受大家的关注与讨论。今天我们来聊聊微信抖音华为小游戏为什么会火,微信小游戏如何制作,如何获取收益。这里有个小游戏开发学习小组点击可以直接进入小游戏是什么?互联网产品一个很关键的核心点就是思考如何获取流量以及有流量以后如何变现,互联网上获取流量也变得越来越困难,最后都被几个日常生活常用的超级app占据了流量的入口,比如微信,抖音,美团。手机上的App可
- 网页游戏小游戏开发的心得
中懿游
小程序开发游戏开发软件开发游戏
在当今快节奏的数字时代,网页游戏以其易于访问和用户友好性成为众多开发者的热门选择。这篇文章旨在分享我的一些关于开发网页小游戏的心得体会。游戏开发简洁性是关键,网页游戏的一大魅力在于它的简单和直接。开发时,我始终牢记不要过度设计,保持游戏规则直观易懂。这不仅有助于吸引初次玩家,也使游戏更容易上手。注意游戏性能优化,虽然网页游戏通常不如传统游戏复杂,但性能优化仍然至关重要。这包括确保游戏加载速度快、运
- Eva.js是什么(互动小游戏开发)
雪梅零落
Reactjavascript开发语言Eva.jsReact
前言Eva.js是一个专注于开发互动游戏项目的前端游戏引擎。易用:Eva.js提供开箱即用的游戏组件供开发人员立即使用。是的,它简单而优雅!高性能:Eva.js由高效的运行时和渲染管道(Pixi.JS)提供支持,这使得释放设备的全部潜力成为可能。可扩展:得益于ECS(实体-组件-系统)架构,你可以通过高度可定制的API扩展您的需求。唯一的限制是你的想象力!一、概念Eva.js是一个用于构建前端应用
- 团结引擎-为中国开发者定制的实时3D引擎,已经发布一段时间了。
CCSBRIDGE
团结引擎
链接:团结引擎-专为中国开发者定制的实时3D引擎-即将开放测试|Unity中国官网概览:团结引擎创世版:这是一个专为中国开发者定制的实时3D引擎,基于Unity2022LTS版本。它专门针对中国市场的独特需求进行了优化。微信小游戏解决方案:团结引擎为微信小游戏开发了专属的目标平台,支持将其他平台的游戏轻松转换为微信小游戏。此解决方案包括内存和性能优化、专项渲染/异常处理优化等,以及游戏云服务。智能
- 面对游戏新政,个人开发者如何突围
Clank的游戏栈
游戏大数据
最近国家发布了针对游戏行业的限制意见稿,具体内容,相信大家都已经了解了,不同的人,坐在不同的位置,有不同的解读,游戏厂商与相关行业股票下跌,微信抖音小游戏没有版号但靠广告收益的小游戏开发公司也非常焦虑,想利用自己的编程技术,通过游戏创业或增加收入的个人开发者更是感觉所有的路子都堵死了。屁股决定脑袋,今天我们来分析一下如果国家最新的游戏政策真的落地了,我们作为个人开发者想通过游戏创业或增加收入这条路
- 找茬小游戏开发需要清楚哪些内容呢?
中懿游
游戏开发小程序开发软件开发游戏
在数字娱乐的世界中,小游戏以其简单、易上手的特点俘获了广大玩家的心。而在这众多小游戏中,找茬游戏以其独特的挑战性和娱乐性受到了特别的喜爱。那么,一款成功的找茬小游戏是如何开发出来的呢?让我们一探究竟。找茬游戏开发创意一切始于一个创意。找茬游戏的核心玩法是在两幅看似相同的图片中找出若干不同之处。这个简单的概念提供了无限的创意空间。我们可以从日常生活、流行文化、甚至是时事新闻中汲取灵感,创造出既有趣又
- Unity-3D 第一个小游戏开发
一世长安乱
准备四张图背景这里写图片描述这里写图片描述这里写图片描述以上将图片拖入工具中这里写图片描述为除背景之外的每一张图三都建立一个视图层这里写图片描述这里写图片描述选择僵尸的图片,如图操作,准备将图片切割这里写图片描述这里写图片描述这里写图片描述在此可以选择需要适配的分辨率,也可以自己定义这里写图片描述观察背景图的像素和尺寸这里写图片描述由于背景的比例和我们所选的分辨率不和,在MainCamera中修改
- python小游戏开发(飞机大战)
Al之火
玩转pythonpygamepython
目录一:背景1.pygame模块初识二.项目设计内容开发一款飞机大战游戏,要求:(1)实现飞机的移动、子弹发射,对本次游戏有一个初步的编写及认识。(2)飞机的持续按键移动和飞机自爆优化。(3)进行基类的抽取,使代码更具有层次性和简化重复代码。(4)对判断以及删除越界子弹、敌机发射子弹进行扩展优化。三.附源代码四.程序运行效果:五.扩展一:背景这款游戏的名字叫《飞机大战》,是使用Python开发的纵
- SimpleCG小游戏开发系列(2)--贪吃蛇
b2b160
SimpleCG信息可视化windowsc++c语言开发语言visualstudio
一、前言在之前的C语言小游戏开发系列我们已经介绍了扫雷游戏的开发,本篇我们继续此系列第二篇,同样是比较简单但好玩的一个游戏--贪吃蛇。因为有了之前的游戏框架,我们只需要直接搬来原来的框架即可,可以省去不少活。先看看游戏效果预览下面进行详细的逻辑介绍。二、玩法介绍贪吃蛇是一款经典的游戏,玩家需要控制一条蛇在屏幕上移动,不断吃掉食物并成长,同时要避免碰到墙壁或自己的身体。蛇在移动过程中会遇到食物,玩家
- 小游戏开发 Mario (9)
zidea
上两周主要给大家介绍了游戏中是如何检测游戏角色和游戏角色和障碍物间的碰撞。今天回到mario继续写我们supermario这款游戏。在开始新的内容之前,我们需要整理一下前面的代码。我们看图中的loadBackgroundSprites和下面定义的comp对象都是应该属于level(关卡),因为他们都会关卡息息相关。关卡包含背景图的组合(这里所谓组合将许多层组合为背景展示给用户)创建Level类,L
- 俄罗斯方块小游戏开发
m0_64180190
pygamepython开发语言
代码图:importpygame,randompygame.init()#游戏界面参数width=300height=600surface=pygame.display.set_mode((width,height))#颜色定义black=(0,0,0)white=(255,255,255)red=(200,0,0)green=(0,200,0)blue=(0,0,200)#俄罗斯方块参数bloc
- 开发一款抖音小游戏大致的研发成本是多少
用心去追梦
经验分享
抖音小游戏开发成本的影响因素较多,包括开发团队规模、技术选型、功能复杂度、测试成本、运营成本等等。因此,具体的成本需要根据你的项目需求和规模来确定。一般来说,小游戏开发成本大致可以分为人力成本和设备成本两部分。人力成本主要取决于团队的开发能力和经验,通常需要有一定的开发经验和技能的人员组成团队。一般而言,小游戏的开发团队规模在5-10人左右,按照每人投入3-5个月的时间来计算,人力成本大约在几十万
- 美团小游戏rpk包对接流程小记
start_sea
前端javascript游戏程序npmnode.jsrpk包美团小游戏
美团小游戏rpk包对接流程小记美团小游戏开发时,其实很简单,和各大厂差不多。一、先贴个文档:美团游戏开放平台文档地址:https://game.meituan.com/#/docs二、接入前准备:与微信抖音小游戏的流程差不多,需要先通过美团账号注册开发者,在后台填写提交材料,申请号响应的应用参数。三:相关API接入:API接入时,可以看到文档已经说明,与微信API接口高度一致,因此有微信小游戏接入
- C语言——简单的五子棋小游戏开发设计
qhj秃头了
#开发c语言javascript算法游戏程序
下面展示一些功能实现一、菜单功能模块设计intMenu(){system("color3F");printf("-----------------亲,欢迎来到五子棋!----------------\n\n");printf("----------------------------------------\n\n");printf("------------------1.亲,你可以输入1选择与
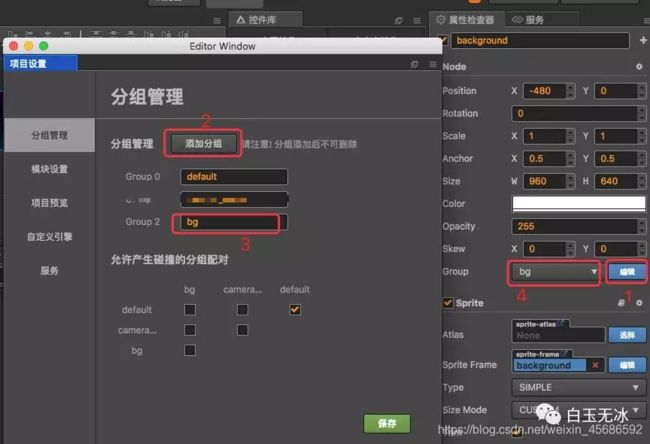
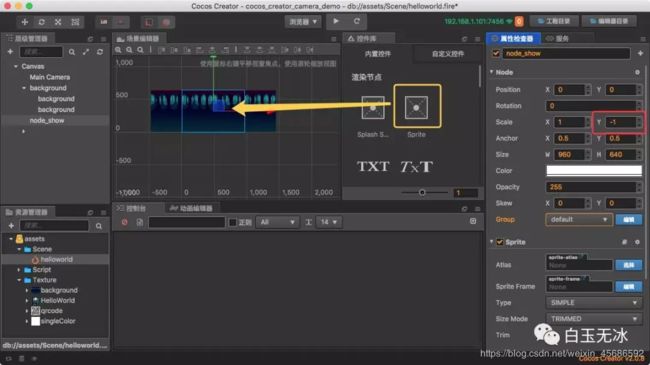
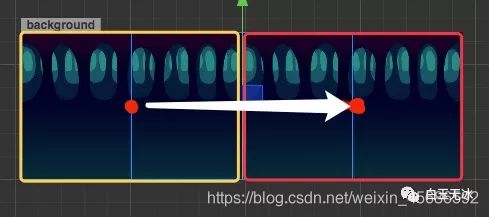
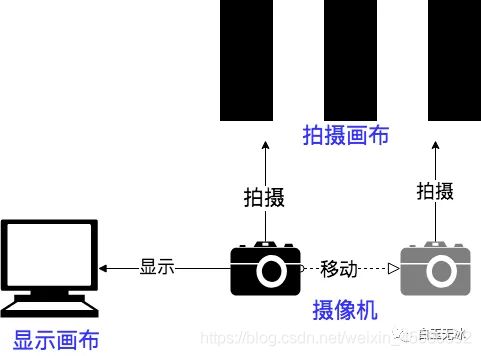
- 小游戏开发引擎CocosCreator
codehuicn
小游戏webgl小游戏开发CocosCreator微信小游戏
小游戏六彩跳棋已经通过审核并且发布了好几天了,对跳棋感兴趣的朋友可以去看看,在微信游戏里搜索六彩跳棋,点击立即玩吧!进去游戏后,需要点击获取头像昵称才能得到玩家数据,然后划动屏幕选择游戏模式,单击确定划动操作就可以了。小游戏开发引擎说起这款小游戏开发引擎,主要就是使用方便,提供了一个方便的编辑器。其实在很久很久以前,我就在使用了,那时候苹果系统刚刚宣布不支持Flash插件,所以工作上需要把Flas
- 微信小游戏公布变现规则,40%的抽成值不值?
经理人分享
4月4日,微信小游戏正式开放发布,与此同时,微信还公布了小游戏的分成策略。作为小游戏开发者无疑是喜出望外,但也出现了不同的声音:对比苹果,微信40%的分成占比是否过高?按照微信此前公布的小游戏开发收益规则:开发者收益=小游戏道具内购总流水收入-腾讯渠道技术服务费-腾讯依法代扣代缴税款(如有)。其中,腾讯渠道技术服务费为小游戏道具内购总流水收入的40%。40%对比苹果的30%,是不是太高了?40%的
- 游戏框架列举
依耳私语
由于目前做h5课件小游戏开发快一年之久,所以想要自己总结写目前流行的框架,我们的框架是早起程序开发的一个不开源的框架,也就是底层canvas、再加上通信这块用的websocket。以下是我找的游戏框架列举:1、createJS是比较小型的一种框架可以用来做网页小游戏http://www.createjs.cc/2、PixiJSv4用最快,最灵活的2DWebGL渲染器创建精美的数字内容http://
- 微信小游戏构建发布指南!内含5分钟视频教程
晓衡的成长日记
CocosCreator基础教程游戏小程序游戏开发javaapp
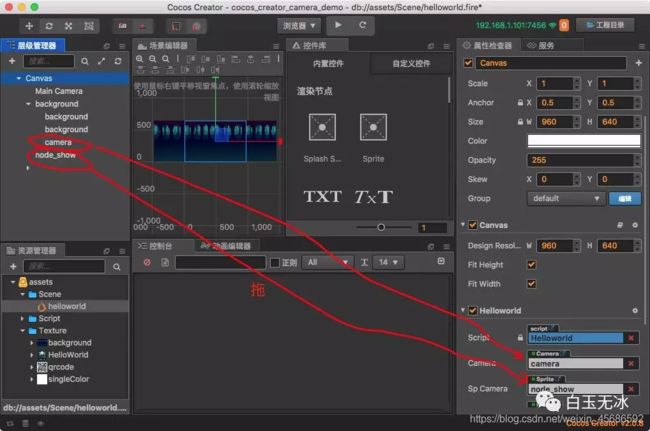
本文首发于2019年9月视频教程四个基本工具介绍不方便看视频的伙伴,我这里准备了图文版教程,CocosCreator微信小游戏开发,我们需要使用到基本的4个工具:CocosCreator:游戏内容生产,具体内容是游戏场景、预制体编辑,组件脚本配置;Chrome浏览器:游戏预览调试工具,也是H5游戏的运行环境;VisualStudioCode:代码编写工具,轻量、功能丰富,强烈推荐;微信开发者工具:
- 支持小游戏开发的“引擎四剑客”
Data菌
Laya游戏CocosCreatorUnity小游戏开发引擎InstantGame
2017年12月28日,微信发布了一款叫“跳一跳”的微信小程序的一个小游戏,无需下载安装,即点即玩,只需要在微信客户端的小程序界面搜索“跳一跳”,点击即可加载进入该游戏玩。游戏小而精,借助于微信巨大的社交生态传播链,一夜之间顺速扩散蔓延刷爆整个朋友圈,至今依然还能想起那时火爆的场景,成为全民热议的焦点,简直不亚于现在抖音、快手的人气。微信小游戏是既页游、手游之后的另一种新兴的形态。很多游戏公司开始
- AIGC ChatGPT 4 轻松实现小游戏开发制作
阿里数据专家
ChatGPT实战案例ChatGPTchatgptAIGC人工智能excelwpspython
贪吃蛇的小游戏相信大家都玩儿过,我们让ChatGPT4来帮我们制作一个贪吃蛇的小游戏。在ChatGPT中发送Prompt如下图:完整代码如下:贪吃蛇游戏#canvas{border:1px
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key