- 鸿蒙特效教程06-可拖拽网格
苏杰豪
鸿蒙特效教程HarmonyOSNextharmonyos鸿蒙华为
鸿蒙特效教程06-可拖拽网格实现教程本教程适合HarmonyOSNext初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。效果预览我们要实现的效果是一个Grid网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。实现步骤步骤一:创建基本结构和数据模型首先,我们需要创建一个基本的页面结构和数据模型。我们将定义一个应用名称数组和一个对
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- 动态规划-01背包
ん贤
算法动态规划算法
兜兜转转了半天,发现还是Carl写的好。看过动态规划-基础的读者,大概都清楚。动态规划是将大问题,分解成子问题。并将子问题的解储存下来,避免重复计算。而背包问题,就是动态规划延申出来的一个大类。而01背包,就隶属于背包问题。那什么又是01背包呢?01背包有n件物品,与一次最多能背w重量的背包。第i件物品,重量为weight[i],得到的价值为value[i]。每件物品只能用一次,求解,将那些物品装
- 蓝桥杯备赛计划
laitywgx
蓝桥杯职场和发展
1-2小时的蓝桥杯PythonB组冲刺日程表(持续1个月,聚焦高频考点):第一周:核心算法突破Day1(周一)学习重点:动态规划(01背包问题)学习资源:AcWing《蓝桥杯辅导课》第8讲(背包问题模板)代码模板速记:#一维01背包模板n,V=map(int,input().split())dp=[0]*(V+1)for_inrange(n):w,v=map(int,input().split()
- 【HarmonyOS开发实战】鸿蒙DevEco Service开发准备与使用
「已注销」
harmonyos华为鸿蒙鸿蒙开发
前言DevEco低代码是一个基于Serverless和ArkUI的端云一体化低代码开发平台,可通过拖拽式开发,可视化配置构建元服务。打通HarmonyOS云侧与端侧能力,轻松实现HMSCore和AGCServerless能力的调用。通过与元服务生态、HMSCore、AGCServerless平台、DevEcoStudio、开发者联盟生态市场等产品的深度打通,助力元服务快速开发与降本增效。开发准备注
- 蓝桥杯动态规划实战:从数字三角形到砝码称重
藍海琴泉
蓝桥杯动态规划职场和发展
适合人群:蓝桥杯备考生|算法竞赛入门者|DP学习实践者目录一、我的动态规划入门之路1.数字三角形:经典DP首战告捷2.砝码称重:背包问题的变形二、蓝桥杯高频算法考点三、蓝桥杯DP专项训练题四、备考建议一、我的动态规划入门之路1.数字三角形:经典DP首战告捷题目描述:从三角形的顶部到底部有很多条不同的路径。对于每条路径,把路径上面的数加起来可以得到一个和,你的任务就是找到最大的和(路径上的每一步只可
- 动态规划算法求解背包问题的全面剖析
15号外媒
算法
摘要本文深入剖析动态规划算法在求解背包问题中的应用,详细阐述动态规划算法的基本原理、核心要素与解题步骤。通过对0-1背包问题和完全背包问题的具体分析,展示动态规划算法在解决背包问题上的高效性与独特优势。同时,结合实际案例进行算法实现与结果分析,并探讨算法的优化策略与拓展应用,旨在帮助读者全面掌握动态规划算法求解背包问题的方法与技巧。一、引言背包问题作为组合优化领域的经典问题,在资源分配、投资决策、
- CSP-J备考冲刺必刷题(C++) | AcWing 11 背包问题求方案数
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】AcWing:11.背包问题求方案数-AcWi
- 算法分析——动态规划
飞跑的鱼
算法
ProblemP08.[算法课动态规划]背包问题一个背包有一定的承重c,有N件物品。设数组下标从11开始。每件物品都有自己的价值,记录在数组V中,也都有自己的重量,记录在数组W中,每件物品只能选择要装入还是不装入背包,要求在不超过背包承重的前提下,选出的物品总价值最大。输出能装入背包的物品的最大总价值。输入输入一行两个整数物品数量N(1≤N≤500)承重c(1≤c≤500)。接下来输入一行N个整数
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- 代码随想录算法训练营第三十五天(20250303) |01背包问题 二维,01背包问题 一维,416. 分割等和子集 -[补卡20250316]
ZXZ_13
算法
01背包问题二维链接遍历物品没有大小顺序要求重点是模拟,推导出递推公式#include#includeintmain(){intm,n;std::cin>>m>>n;std::vectorweight(m,0),value(m,0);for(inti{0};i>weight[i];}for(inti{0};i>value[i];}std::vector>dp(m,std::vector(n+1,0
- 多种图片操作实现方法鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本实例主要展示了图片应用场景相关demo。主要包括了图片预览、图片编辑美化、场景变化前后对比、图片切割九宫格、两张图片拼接、AI抠图、图片加水印等场景示例。多种图片操作实现方法源码链接图片预览使用说明点击图片,进入图片预览界面。可对图片进行缩放、拖拽等操作。效果预览实现思路1、给图片组件的scale、width、height、offset等属性绑定相关响应式变量I
- 完全 背包
ShiYi22
算法
题目二维数组解法1、确定dp数组以及下标的含义dp[i][j]表示从下标为[0-i]的物品,每个物品可以取无限次,放进容量为j的背包,价值总和最大是多少。2、确定递推公式依然拿dp[1][4]的状态来举例:求取dp[1][4]有两种情况:放物品1还是不放物品1如果不放物品1,那么背包的价值应该是dp[0][4]即容量为4的背包,只放物品0的情况。如果放物品1,那么背包要先留出物品1的容量,目前容量
- 【sgFloatDialog】自定义组件:浮动弹窗,支持修改尺寸、拖拽位置、最大化、还原、最小化、复位
你挚爱的强哥
Vue.jsSg.js框架vue.jsjavascript前端
sgFloatDialog{{title}}importsgDragMovefrom"@/vue/components/admin/sgDragMove";importsgDragSizefrom"@/vue/components/admin/sgDragSize";exportdefault{name:"sgFloatDialog",components:{sgDragMove,sgDragSi
- 基础算法--背包问题
不会搬砖的淡水鱼
基础算法算法java动态规划贪心算法
背包问题概念完全背包(无限背包)0-1背包概念背包问题是一个经典的组合优化问题,其目标是在给定的一组物品中选择一些物品放入背包中,使得物品的总价值最大化,同时要求背包的总重量不超过背包的容量限制。背包问题有两种常见的变体:完全背包和0-1背包。鉴于完全背包计算过程相对0-1背包简单,这里先讲完全背包。完全背包(无限背包)在完全背包问题中,每个物品可以选择放入背包中的次数是无限的,即可以重复选择。每
- vue中实现element-ui dialog的弹窗拖拽+水平方向伸缩+最小化+展开/收缩
胡八一、
前端vue.jsuijavascript
dragPlus.js文件内容exportdefault{bind(el,binding,vnode,oldVnode){const{arg,value}=binding;//弹框可拉伸最小宽高letminWidth=400;letminHeight=300;//初始非全屏letisFullScreen=false;//初始非最小化letisMinimum=false;//当前宽高letnowWi
- uniapp实现全局拖拽按钮
学如逆水,不进则退
uni-appvue.jsjavascript
要先引入“vue3-draggable-resizable”:“^1.6.5”1.创建DragComponent组件import{ref,onMounted,onUnmounted}from'vue';importVue3DraggableResizablefrom'vue3-draggable-resizable';import'vue3-draggable-resizable/dist/Vue
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- HTMl详解
丸子猪的dady
html前端
拖拽目标元素的事件监听:(应用于目标元素)ondragenter当拖拽元素进入时调用ondragover当拖拽元素停留在目标元素上时,就会连续一直触发(不管拖拽元素此时是移动还是不动的状态)ondrop当在目标元素上松开鼠标时调用ondragleave当鼠标离开目标元素时调用.box{width:200px;height:200px;background-color:green;}//绑定拖拽事件
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- 优麒麟Ubuntu Kylin 20.04 Pro SP1 上线
Linux_华仔
技术干货ubuntukylin网络
优麒麟团队正式宣布UbuntuKylin20.04ProSP1上线。此版本默认搭载Linux5.11内核,新增显示器显示模式的记忆支持、鼠标拖拽支持等功能,优化网络插件、登录程序和定时关机等系统组件,修复了用户手册程序崩溃、软件商店暂停键刷新不及时、蓝牙传输空文件失败等严重问题,累计200+桌面环境和应用软件方面的已知问题得到解决,从而全面提升系统稳定性和安全性,为用户提供更加高效便捷的使用体验,
- 自动化立体仓库堆垛机HMI屏幕程序施耐德HMIGXU系列 Vijeo Designer功能设计
!chen
技术分享自动化运维
堆垛机HMI屏幕功能概况在自动化立体仓库堆垛机的HMI屏幕程序里,有着施耐德HMIGXU系列VijeoDesigner功能设计。此HMI程序运用标准的工程组织结构,凭借拖拽方式迅速构建人机交互界面。其主要功能涵盖:设备参数、设备状态、手动/自动操作控制、报警显示、IO信息监控等模块。设备参数模块能查看设备实时信息;设备状态模块可实时呈现设备当前工作状态以及各关键部位运行状况;操作控制模块能达成对设
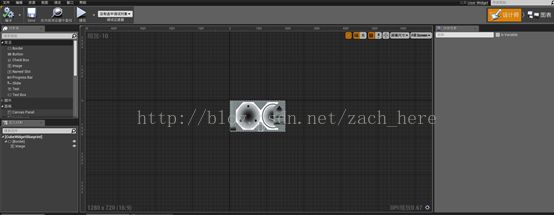
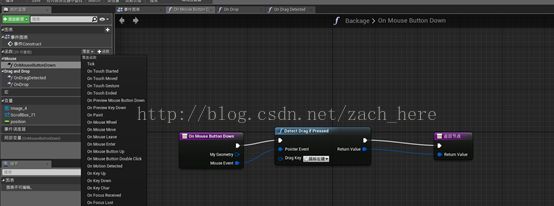
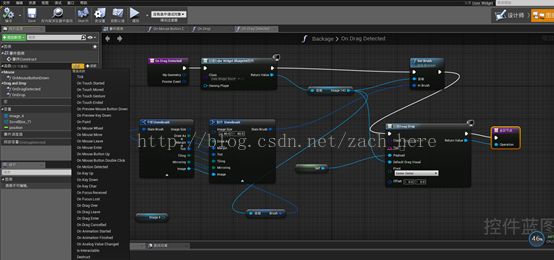
- Unreal Engine开发:Unreal Engine基础入门_蓝图基础
chenlz2007
游戏开发2虚幻游戏引擎java前端网络
蓝图基础蓝图概述什么是蓝图?蓝图(Blueprint)是UnrealEngine中的一个可视化脚本系统,允许开发者通过拖拽和连接节点来创建游戏逻辑、关卡脚本和自定义行为。蓝图使得非程序员也能轻松地进行游戏开发,同时也为程序员提供了一个快速迭代和调试的工具。蓝图系统基于C++的底层架构,因此可以实现与使用C++相同的功能,但更加直观和易于理解。蓝图的类型UnrealEngine中的蓝图主要有以下几种
- 《基于Workspace.java的Launcher3改造:HotSeat区域动态阻断文件夹生成机制》
KdanMin
【高通Android系统开发系列】开发语言android
1.需求背景与技术挑战在Android13系统Launcher3定制化开发中,需实现禁止HotSeat区域创建文件夹的功能。原始逻辑中,当用户拖拽应用图标至HotSeat区域相邻图标时,会触发FolderIcon的实例化。本文将深入分析Launcher3的文件夹创建机制,并提供可靠的解决方案。2.核心修改文件定位复制packages/apps/Launcher3/src/com/android/l
- 基于 Vue.js 和 Element UI 实现九宫格按钮拖拽排序功能 | 详细教程与代码实现
小杰~
vue.jsjavascriptvuedraggableCSSGrid
在Vue.js项目中使用vue-element-template(基于ElementUI)实现按钮的九宫格拖拽排序功能,可以通过以下步骤实现。我们将使用vuedraggable库来实现拖拽排序功能。1.安装依赖首先,确保你已经安装了vuedraggable库:npminstallvuedraggable2.创建组件接下来,创建一个Vue组件来实现九宫格拖拽排序功能。{{button.label}}
- 以下功能模块助力企业实现流程智能化、降本增效:
牛油果爱编程
云计算开源软件开源
1⃣智能流程设计器拖拽式建模:可视化搭建流程节点,支持条件分支、并行任务等复杂逻辑。AI辅助优化:自动检测流程瓶颈,推荐优化路径(2024版新增AI引擎)。模板库:预置财务审批、采购管理等行业模板,开箱即用。2⃣自动化触发与执行事件驱动:支持数据库变更、API调用、表单提交等触发条件。机器人流程自动化(RPA):无缝集成外部系统操作(如自动填表、数据抓取)。动态分配规
- 鸿蒙 @ohos.arkui.dragController (DragController)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.dragController(DragController)在鸿蒙开发中,@ohos.arkui.dragController模块提供了强大的拖拽功能,允许开发者在应用中实现拖拽交互。拖拽功能在多种场景中都非常有用,例如实现拖拽排序、拖拽布局调整或拖拽分享等。本文将详细介绍如何使用@ohos.arkui.dragController模块实现拖拽功能,并提供一些实际代码示
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- DataEase:一款国产开源数据可视化分析工具
不剪发的Tony老师
编程技能BI数据分析DataEase
DataEase是由飞致云开发的一款基于Web的数据可视化BI工具,支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,帮助用户快速分析业务数据并洞察其趋势,为企业的业务改进与优化提供支持。DataEase的优势在于:开源开放:零门槛,线上快速获取和安装,按月迭代;简单易用:极易上手,通过鼠标点击和拖拽即可完成分析;全场景支持:跨平台安装和多样化嵌入支持;安全分享:支持多种数据分享方式,确保数据
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》