EasyAR WebAR 开发微信小程序记录
一、准备:
1.EasyAR官网阅读《EasyAR WebAR 快速入门》并下载EasyAR-WebAR-Demo。
2.EasyAR官网阅读《EasyAR WebAR 微信小程序 快速入门》并下载EasyAR-miniprogram-WebAR-Demo。
3.EasyAR官网开通云识别图库服务(限时免费),上传需扫描的图片,获取token备用。
4.微信公众平台注册个人开发者账号,下载微信小程序开发者工具,阅读小程序开发相关内容。
二、原理:
1.微信小程序页面打开摄像头后扫描图片,上传到EasyAR服务器与云识别图库中已上传的图片进行对比,成功后返回并执行success方法。
2.扫描成功后,在success方法中跳转到新的小程序页面,新页面只有一个web-view组件,该组件用于嵌套自己服务器上显示模型的网页。
3.网页显示3D模型需要用到Three.js的知识,但Three.js无法在小程序网页上使用,因此需要通过小程序的web-view组件嵌套网页来显示3D模型。这一步应先用Three.js制作能够显示3D模型的网页,然后将该网页部署到自己的服务器上,最后再用web-view嵌套该网页。
三、流程:
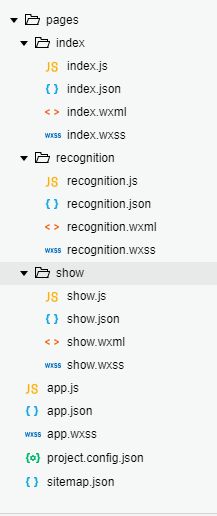
1.使用微信web开发者工具导入EasyAR-miniprogram-WebAR-Demo,目录结构如下:
Demo中有3个页面,index、recognition、show,效果显示如下:
图1为index页面,布局对应index.wxml,选择体验模式,“直接体验”会跳转到图3,“识别体验”会跳转到图2。
图2为recognition页面,布局对应recognition.wxml,用于图片扫描,从EasyAR官网快速入门得知需要扫描官网下的产品-WebAR-小程序DEMO下点击“显示识别图”按钮时出现的图片,即截图中的图片,识别成功后会跳转到图3。
图3为show页面,对应show.wxml,用于web端模型显示,进入页面后会直接显示模型。
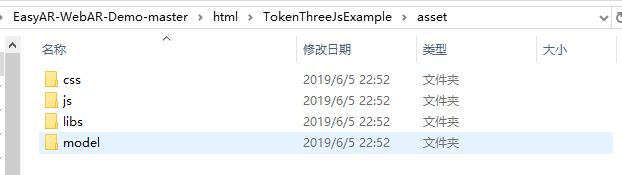
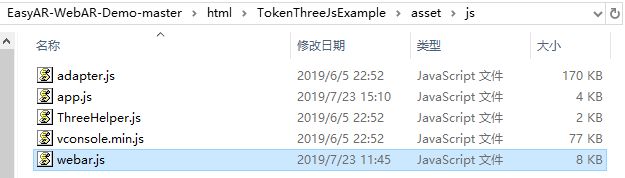
2.本地部署EasyAR-WebAR-Demo,打开TokenThreeJsExample,此Example是使用token方式在Web端显示3D模型。主要目录结构如下:
其中最主要的是js文件夹和model文件夹。
js文件夹中是相关代码,webar.js和ThreeHelper.js是两个主要js文件,webar.js中包括识别、截图、读取摄像头、打开摄像头等功能,ThreeHelper.js中则是加载3D模型,即上文提到的Three.js相关。app.js是控制代码,用于调用相关方法。
model文件夹是存储在网页上显示的模型。
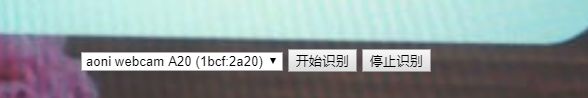
3.根据Demo中的提示,启动服务,并在浏览器输入测试地址,http://127.0.0.1:3000/html/TokenThreeJsExample,若成功,则会在浏览器中下显示“打开摄像头”按钮,此时浏览器背景为纯白色,点击按钮后浏览器会显示摄像头拍摄到的内容,同时中下部的按钮变为“开始识别”和“停止识别”两个。之后的识别操作与小程序Demo一致。
四、使用自己的扫描图和模型替换官方扫描图和模型:
1.将步骤一中获取的token替换EasyAR-miniprogram-WebAR-Demo的token(recognition.js内)和EasyAR-WebAR-Demo中的token(app.js内)。
2.打开EasyAR-miniprogram-WebAR-Demo中的show.wxml页面,将web-view组件中src里的官方地址替换成自己服务器上的网页地址,在这里我们替换成步骤三中浏览器的测试地址,http://127.0.0.1:3000/html/TokenThreeJsExample。
接下来,重新在微信web开发者工具上运行小程序Demo,识别自己上传到EasyAR云识别图库中的图片,成功后则会跳转到测试地址,显示的是我们在步骤三中看到的网页内容,屏幕中出现“打开摄像头”按钮,点击后变成“开始识别”按钮、“停止识别”按钮。如果希望小程序跳转后直接显示模型,跳过浏览器的识别步骤,继续下一步。
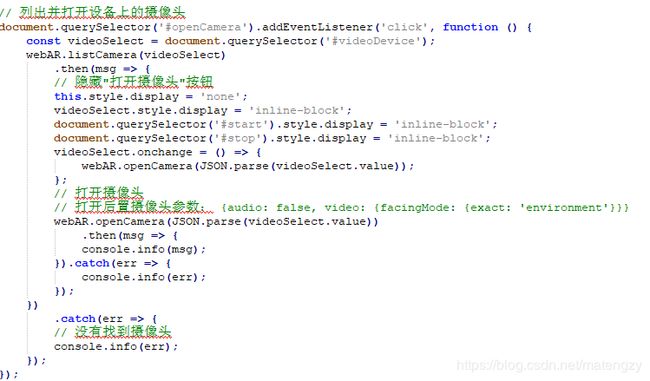
3.打开EasyAR-WebAR-Demo中的TokenThreeJsExample,找到app.js,查找打开摄像头的相关代码,如下:
为了跳过浏览器识别步骤,我们可以将此段代码提出,复制到该监听之外,这样网页打开时会自动列出并打开摄像头,需要注意的是复制出来的代码应删去“隐藏‘打开摄像头’按钮”的那行代码,因为监听外无法获取到“打开摄像头”按钮。
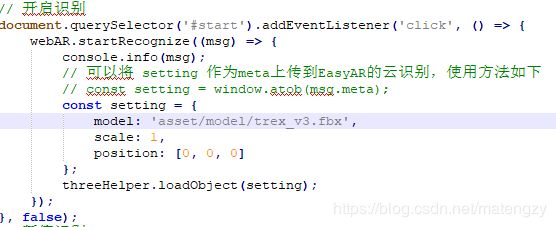
接下来查找开启识别的相关代码,如下:
这里我们可以看出模型加载是在model:'asset/model/trex_v3.fbx',我们可用自己的模型替换掉原来的模型。同样我们将加载模型的代码提出,复制到打开摄像头成功后的位置,这样,当小程序跳转到该网页时,会自动打开摄像头并加载自己的模型,完整代码如下:
复制出来的打开摄像头代码就在原来监听外,同时加载模型代码在打开摄像头成功时的消息输出那里,并且模型替换为自己的test.fbx。
五、继续测试,扫描不同图片出现不同模型的功能:
此功能需要区分图片,根据图片显示相应的模型,因此需要在web-view的链接中加入参数,这样跳转后才能根据参数区分图片。EasyAR-miniprogram-WebAR-Demo中扫描成功后返回的数据查看后包含图片名称,因此测试中使用名称区分图片。接下来使用微信web开发者工具对EasyAR-miniprogram-WebAR-Demo进行修改。
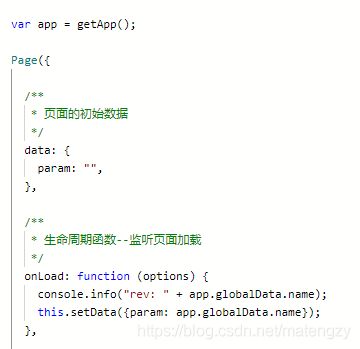
1.定义全局变量name,用来存储图片名称。小程序全局变量定义在app.js的globalData字段下,使用时首先获取小程序app实例,再根据实例调用globalData下的name变量,getApp().globalData.name。
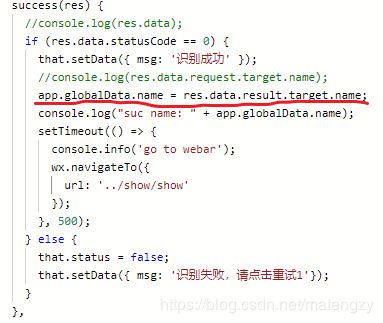
2.在recognition.js中首先获取app实例变量,在开头写入 var app = getApp() ,接下来找到图片扫描成功的方法,将返回数据中的图片名称赋值给name全局变量。
3.在show.js中定义参数变量param,用来传递name。在onLoad生命周期函数中将全局变量name的值赋给param。
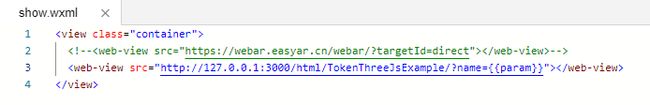
4.在show.wxml中修改web-view 中的链接,添加参数变量。
原链接为 http://127.0.0.1:3000/html/TokenThreeJsExample,添加参数后变为 http://127.0.0.1:3000/html/TokenThreeJsExample?name={{param}}。这样就能在自己服务器的网页上接收该参数。
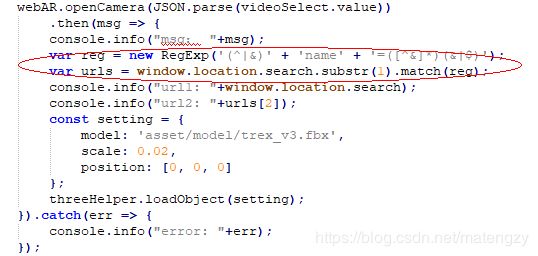
5.服务器端网页接收参数,需要解析当前链接,解析后就能得到传过来的图片名称,之后便可以根据名称改变model的显示路径。
红圈处即链接解析,reg定义解析规则,使用window.location.search可以获得链接中?之后的字符串,并分割为字符数组,即图中urls,要获取名称则根据下标取数组中的值,即urls[2],此时便能获取到传递过来的图片名称,接下来通过该名称来改变model路径即可。