常用标签
small,
.small {
font-size: 80%; font-weight: 400;
}
mark,
.mark {
padding: 0.2em; background-color: #fcf8e3;
}
code {
font-size: 87.5%; color: #e83e8c; word-break: break-word;
}
common
.container,
.container-fluid {
width: 100%;
padding-right: 15px; padding-left: 15px;
margin-right: auto; margin-left: auto;
}
.row {
display: -webkit-box; display: -ms-flexbox; display: flex;
-ms-flex-wrap: wrap; flex-wrap: wrap;
margin-right: -15px; margin-left: -15px;
}
.flex-row {
-webkit-box-orient: horizontal !important; -webkit-box-direction: normal !important;
-ms-flex-direction: row !important; flex-direction: row !important;
}
.flex-column {
-webkit-box-orient: vertical !important; -webkit-box-direction: normal !important;
-ms-flex-direction: column !important; flex-direction: column !important;
}
.no-gutters { margin-right: 0; margin-left: 0; }
.clearfix::after { display: block; clear: both; content: ""; }
.d-none { display: none !important; }
.d-inline { display: inline !important; }
.d-inline-block { display: inline-block !important; }
.d-block { display: block !important; }
.visible { visibility: visible !important; }
.invisible { visibility: hidden !important; }
.position-static { position: static !important; }
.position-relative { position: relative !important; }
.position-absolute { position: absolute !important; }
.position-fixed { position: fixed !important; }
.position-sticky { position: -webkit-sticky !important; position: sticky !important; }
.fixed-top { position: fixed; top: 0; right: 0; left: 0; z-index: 1030; }
.fixed-bottom { position: fixed; right: 0; bottom: 0; left: 0; z-index: 1030; }
.border { border: 1px solid #dee2e6 !important; }
.border-0 { border: 0 !important; }
.border-top-0 { border-top: 0 !important; }
.rounded { border-radius: 0.25rem !important; }
.rounded-0 { border-radius: 0 !important; }
.float-left { float: left !important; }
.float-right { float: right !important; }
.text-justify { text-align: justify !important; }
.text-nowrap { white-space: nowrap !important; }
.text-truncate { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
.text-left { text-align: left !important; }
.text-right { text-align: right !important; }
.text-center { text-align: center !important; }
.text-lowercase { text-transform: lowercase !important; }
.text-uppercase { text-transform: uppercase !important; }
.text-capitalize { text-transform: capitalize !important; }
.text-justify { text-align: justify !important; }
.text-nowrap { white-space: nowrap !important; }
.text-truncate { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
.float-none { float: none !important; }
.d-table { display: table !important; }
.d-table-row { display: table-row !important; }
.d-table-cell { display: table-cell !important; }
.d-flex {
display: -webkit-box !important; display: -ms-flexbox !important;
display: flex !important;
}
.d-inline-flex {
display: -webkit-inline-box !important; display: -ms-inline-flexbox !important;
display: inline-flex !important;
}
w | h
/*
w-25 / w-50 / w-75 / w-100
*/
.w-25 { width: 25% !important; }
.h-25 { height: 25% !important; }
.h-100 { height: 100% !important; }
.mw-100 { max-width: 100% !important; }
.mh-100 { max-height: 100% !important; }
.m-0 { margin: 0 !important; }
.mt-0 { margin-top: 0 !important; }
.my-0 { margin-top: 0 !important; margin-bottom: 0 !important; }
.mx-0 { margin-left: 0 !important; margin-right: 0 !important; }
.p-0 { padding: 0 !important; }
/* ... */
.mt-1 { margin-top: 0.25rem !important; }
.mt-2 { margin-top: 0.5rem !important; }
.mt-3 { margin-top: 1rem !important; }
.mt-4 { margin-top: 1.5rem !important; }
.mt-5 { margin-top: 3rem !important; }
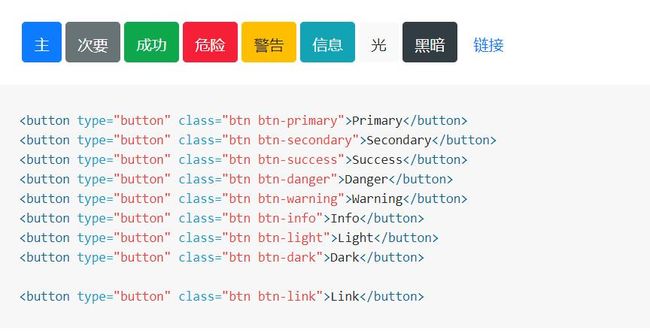
btn || bg || text
/*
primary [007bff] / secondary [6c757d] / success [28a745]
info [17a2b8] / warning [ffc107] / danger [dc3545]
light [f8f9fa] / dark [343a40]
*/
.btn-primary {
color: #fff; background-color: #007bff; border-color: #007bff;
}
.btn-outline-primary {
color: #007bff; background-color: transparent; background-image: none; border-color: #007bff;
}
.btn-block { display: block; width: 100%; }
.bg-primary { background-color: #007bff !important; }
.text-primary { color: #007bff !important; }
.text-muted { color: #6c757d !important; }
@media
/*
sm (min-width: 576px) / md (min-width: 768px) /
lg (min-width: 992px) / xl (min-width: 1200px) /
print
*/
.d-sm-none { display: none !important; }
.d-print-none { display: none !important; }
变化类
.fade {
opacity: 0;
transition: opacity 0.15s linear;
}
.fade.show {
opacity: 1;
}
.collapse {
display: none;
}
.collapse.show {
display: block;
}
justify || align
/*
start / end / center / between / around
*/
.justify-content-center {
-webkit-box-pack: center !important; -ms-flex-pack: center !important;
justify-content: center !important;
}
/* ------------------------------------------------ */
.align-content-center {
-ms-flex-line-pack: center !important;
align-content: center !important;
}
align
/*
start / end / center / baseline/ stretch
*/
.align-items-center {
-webkit-box-align: center !important; -ms-flex-align: center !important;
align-items: center !important;
}
.align-self-center {
-ms-flex-item-align: center !important;
align-self: center !important;
}
/* ------------------------------------------------ */
.align-self-auto {
-ms-flex-item-align: auto !important;
align-self: auto !important;
}
:root
:root {
--blue: #007bff;
--indigo: #6610f2;
--purple: #6f42c1;
--pink: #e83e8c;
--red: #dc3545;
--orange: #fd7e14;
--yellow: #ffc107;
--green: #28a745;
--teal: #20c997;
--cyan: #17a2b8;
--white: #fff;
--gray: #6c757d;
--gray-dark: #343a40;
--primary: #007bff;
--secondary: #6c757d;
--success: #28a745;
--info: #17a2b8;
--warning: #ffc107;
--danger: #dc3545;
--light: #f8f9fa;
--dark: #343a40;
--breakpoint-xs: 0;
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
--breakpoint-xl: 1200px;
--font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}