THTML DOM(文档对象模型)
JavaScript 能够改变页面中的所有 HTML 元素,能够改变页面中的所有 HTML 属性, 能够改变页面中的所有 CSS 样式, 能够对页面中的所有事件做出反应。
操作HTML的元素,需要找到这个元素:通过 id 找到 HTML 元素,通过标签名找到 HTML 元素,通过类名找到 HTML 元素
例:var y=x.getElementsByTagName("p");
改变 HTML
document. write() 可用于直接向 HTML 输出流写内容。但是不能在文档加载之后使用,会覆盖该文档。
修改 HTML 内容的最简单的方法时使用 innerHTML 属性,例:document.getElementById(id).innerHTML=new HTML
修改HTML元素的属性,使用:document.getElementById(id).attribute=new value ,例:document.getElementById("image").src="landscape.jpg"; 修改了元素的src属性
改变CSS
如需改变 HTML 元素的样式,请使用这个语法:document.getElementById(id).style.property=new style
DOM事件
HTML 事件的例子:
当用户点击鼠标时(),当网页已加载时,当图像已加载时,当鼠标移动到元素上时,当输入字段被改变时,当提交 HTML 表单时,当用户触发按键时
(一般)向HTML button 元素分配onclick事件:button onclick="displayDate()">点击这里
使用DOM来分配事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。onload 和 onunload 事件可用于处理 cookie。例
提示框会告诉你,浏览器是否已启用 cookie。
onchange 事件常结合对输入字段的验证来使用。。输入字段离开后,调用JS函数
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。例:
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
onfocus,当输入字段获得焦点时,更换其背景颜色。
DOM元素(节点)
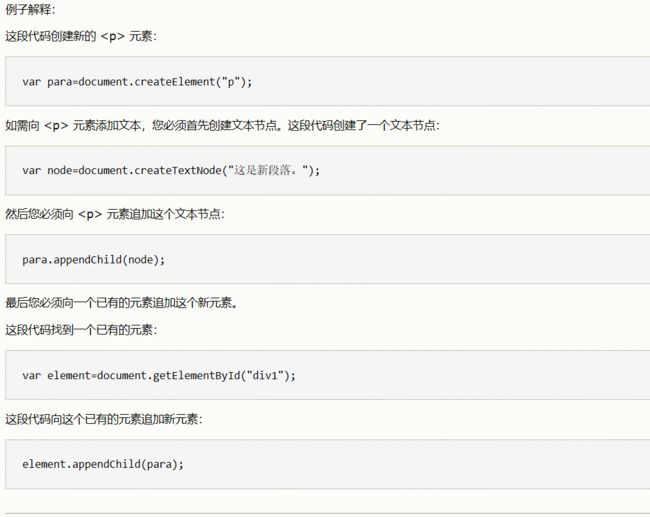
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。例:
删除已有的HTML元素,首先需要获得该元素的父元素:var parent=document. getElementById("div1"); var child=document. getElementById("p1");从父元素中删除子元素:parent. removeChild(child);
也可以找到删除的子元素,然后使用parentNode属性来找到父元素:var child=document.getElementById("p1");
child.parentNode.removeChild(child);
自定义对象
JavaScript 可以自定义对象,提供多个内建对象,比如String, Date, Array等等。对象是带有属性和方法的特殊数据类型。
访问对象属性语法:objectName.propertyName 例:var message="Hello World!"; var x=message.length;
访问对象的方法的语法:objectName.propertyName 例:var message="Hello world!"; var x=message.toUpperCase();(将文本转换为大写)
创建JavaScript对象,就是定义并创建属于自己的对象,1.可以定义并创建对象的实例 2.使用函数来定义对象,然后创建新的对象实例。创建对象新实例,例:person=new Object(); person.firstname="Bill"; person.lastname="Gates"; person.age=56; person.eyecolor="blue";
替代语法(使用对象literals)例:person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"};
使用对象构造器,使用函数来构造:function person(firstname,lastname,age,eyecolor) { this.firstname=firstname; this.lastname=lastname; this.age=age; this.eyecolor=eyecolor;}
有了对象构造器,可以创建新的对象实例:var myFather=new person("Bill","Gates",56,"blue");
把属性添加到JavaScript对象,通过为对象赋值,向已有的对象添加新的属性:person.firstname="Bill";
把方法添加到JavaScript对象中,方法不过只是附加在对象上的函数,在构造器函数内部定义对象的方法:function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
} changeName() 函数name 的值赋给person 的 lastname 属性
JavaScript的 for ...in循环,但循环中的代码块将针对每个属性执行一次,例:var person={fname:"Bill",lname:"Gates",age:56};
for (x in person)
{
txt=txt + person[x];
}
JavaScript 数字对象
JavaScript只有一种数字类型,可以使用也可以不使用小数点来书写数字。极大或极小的数字可通过科学(指数)计数法来写:var z=123e-5; // 0.00123。所有 JavaScript 数字均为 64 位(8比特)。
整数(不使用小数点或指数计数法)最多为 15 位。小数的最大位数是 17,但是浮点运算并不总是 100% 准确。
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
数字属性和方法
属性:
MAX VALUE
MIN VALUE
NEGATIVE INFINITIVE
POSITIVE INFINITIVE
NaN
prototype
constructor
方法:
toExponential()
toFixed()
toPrecision()
toString()
valueOf()
字符(String)对象
使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置。使用 match() 来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。使用 replace() 方法在字符串中用某些字符替换另一些字符,例:document.write(str.replace(/Microsoft/,"W3School")) /*可以再深入高级*/
数组
使用 concat() 方法来合并两个数组。使用 join() 方法将数组的所有元素组成一个字符串。使用 sort() 方法从字面上对数组进行排序。使用 sort() 方法从数值上对数组进行排序。使用关键词 new 来创建数组对象,例:var myArray=new Array()
如需修改已有数组中的值,只要向指定下标号添加一个新值即可:mycars[0]="Opel";
逻辑
0 是逻辑的 false,1 是逻辑的 true,空字符串是逻辑的 false,null 是逻辑的 false,NaN 是逻辑的 false,字符串 'false' 是逻辑的 true(全为Boolean值)
算术对象
使用 round(),document.write(Math.round(0.60) + "
")(对小数取整,四舍五入) 用 random() 来返回 0 到 1 之间的随机数。使用 max() 来返回两个给定的数中的较大的数。(在 ECMASCript v3 之前,该方法只有两个参数。)使用 min() 来返回两个给定的数中的较小的数。(在 ECMASCript v3 之前,该方法只有两个参数。)
JavaScript 提供 8 种可被 Math 对象访问的算数值:
常数
圆周率
2 的平方根
1/2 的平方根
2 的自然对数
10 的自然对数
以 2 为底的 e 的对数
以 10 为底的 e 的对数
这是在 Javascript 中使用这些值的方法:(与上面的算数值一一对应)
Math.E
Math.PI
Math.SQRT2
Math.SQRT1_2
Math.LN2
Math.LN10
Math.LOG2E
Math.LOG10E
有几个函数(方法)可以使用。例如Math 对象的 round 方法对一个数进行四舍五入,例(document.write(Math.round(4.7)))
RegExp 对象
RegExp 是正则表达式的缩写。当您检索某个文本时,可以使用一种模式来描述要检索的内容。简单的模式可以是一个单独的字符。更复杂的模式包括了更多的字符,并可用于解析、格式检查、替换等等。您可以规定字符串中的检索位置,以及要检索的字符类型,等等。
定义RegExp,通过 new 关键词来定义 RegExp 对象:var patt1=new RegExp("e"); 可以在字符串中检索,寻找e字符是否存在
RegExp 对象有 3 个方法:test()(返回的是true或false)、exec() (检索字符串中的指定值,返回值是被找到的值,否则是null)以及 compile()。
浏览器对象模型
所有浏览器都支持 window 对象。它表示浏览器窗口。全局变量是 window 对象的属性。全局函数是 window 对象的方法。例:window.document.getElementById("header");
window尺寸。有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
其他 Window 方法:
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
window.screen 对象包含有关用户屏幕的信息。
在编写时不需要带上window,例:screen.availWidth(可用宽度) /screen.availHeight (可用高度) 返回访问者屏幕的宽度或者高度
Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。例:location.hostname 返回 web 主机的域名。location.pathname 返回当前页面的路径和文件名。location.port 返回 web 主机的端口 (80 或 443)。location.protocol 返回所使用的 web 协议(http:// 或 https://)。location.assign() 方法加载新的文档。
Window History
为了保护用户隐私, 访问该对象的方法做出了限制。一些方法:history.back() - 与在浏览器点击后退按钮相同。history.forward() - 与在浏览器中点击按钮向前相同。
Window Navigator
window.navigator 对象包含有关访问者浏览器的信息。但是navigator 数据可被浏览器使用者更改。浏览器无法报告晚于浏览器发布的新操作系统。
可以使用对象来检测浏览器。例如,由于只有Opera支持属性“window.opera”(可百度细查)
消息框
警告框用于确用户可以得到某些信息,警告框弹出时,用户需要点击确定按钮才能继续进行操作,例:alert(“文本”)
确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。例:confirm("文本")
提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。例:prompt("文本","默认值")
计时
在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
var t=setTimeout("javascript语句",毫秒)这个方法会返回某个值。JavaScript语句可能为"alert('5 seconds!')"。
clearTimeout(setTimeout_variable)这个语法用来停止setTimeout函数,尤其是在循环中,可以设定开始,停止选项
cookie
cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。
名字 cookie
当访问者首次访问页面时,他或她也许会填写他/她们的名字。名字会存储于 cookie 中。当访问者再次访问网站时,他们会收到类似 "Welcome John Doe!" 的欢迎词。而名字则是从 cookie 中取回的。
密码 cookie
当访问者首次访问页面时,他或她也许会填写他/她们的密码。密码也可被存储于 cookie 中。当他们再次访问网站时,密码就会从 cookie 中取回。
日期 cookie
当访问者首次访问你的网站时,当前的日期可存储于 cookie 中。当他们再次访问网站时,他们会收到类似这样的一条消息:"Your last visit was on Tuesday August 11, 2005!"。日期也是从 cookie 中取回的
JavaScript库
通常称为框架,例:jQuery, Prototype, Mootools.
jQuery是目前最受欢迎的 JavaScript 框架。它使用 CSS 选择器来访问和操作网页上的 HTML 元素(DOM 对象)。jQuery 同时提供 companion UI(用户界面)和插件。许多大公司在网站上使用 jQuery:Google,Microsoft,IBM,Netflix
Prototype是一种库,提供用于执行常见 web 任务的简单 API。API是应用程序编程接口(Application Programming Interface)的缩写。它是包含属性和方法的库,用于操作 HTML DOM。Prototype 通过提供类和继承,实现了对 JavaScript 的增强。
MooTools。MooTools也是一个框架,提供了可使常见的 JavaScript 编程更为简单的 API。MooTools 也含有一些轻量级的效果和动画函数。
测试jQuery
需要引用某一个库,需要使用
主要的 jQuery 函数是 $() 函数(jQuery 函数)。如果您向该函数传递 DOM 对象,它会返回 jQuery 对象,带有向其添加的 jQuery 功能。jQuery 允许您通过 CSS 选择器来选取元素。在 JavaScript 中,您可以分配一个函数以处理窗口加载事件:
JavaScript 方式:function myFunction()
{var obj=document.getElementById("h01");
obj.innerHTML="Hello jQuery";
}onload=myFunction;
jQuery 方式:function myFunction()
{$("#h01").html("Hello jQuery");
}$(document).ready(myFunction);
向 jQuery 传递 DOM 对象时,jQuery 会返回以 HTML DOM 对象包装的 jQuery 对象。jQuery 函数会返回新的 jQuery 对象,其中的 ready() 是一个方法。由于在 JavaScript 中函数就是变量,因此可以把 myFunction 作为变量传递给 jQuery 的 ready 方法。
测试 Prototype
引用 Prototype:
Prototype 提供的函数可使 HTML DOM 编程更容易。与 jQuery 类似,Prototype 也有自己的 $() 函数。$() 函数接受 HTML DOM 元素的 id 值(或 DOM 元素),并会向 DOM 对象添加新的功能。与 jQuery 不同,Prototype 没有用以取代 window.onload() 的 ready() 方法。相反,Prototype 会向浏览器及 HTML DOM 添加扩展。
Prototype 方式:function myFunction()
{$("h01").insert("Hello Prototype!");
}Event.observe(window,"load",myFunction);
Event.observe() 接受三个参数:您希望处理的 HTML DOM 或 BOM(浏览器对象模型)对象,您希望处理的事件,您希望调用的函数