Qt学习(八)—— 常用控件QLabel、QTextEdit
目录
QLabel
显示文字
显示图片
显示动画
显示超链接
QLineEdit
setText()和text()
setEchoMode()
setCompleter()
setCaseSensitivity()
setFilterMode()
QLabel
QLabel是最常用的控件之一,我们可以用它来显示文本、图片和动画等。
要使用QLabel,还是需要先引入
显示文字
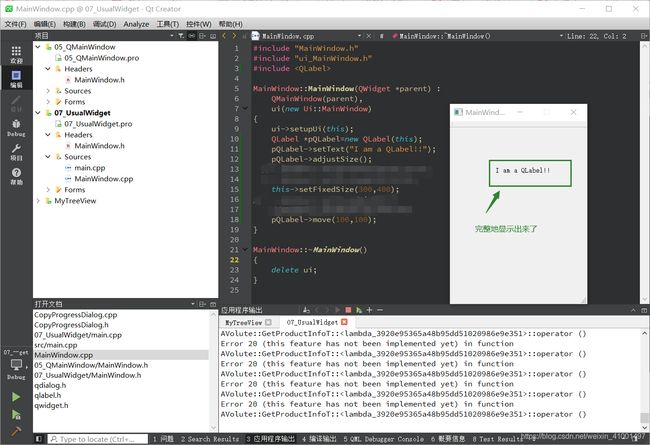
显示下面我们来实现一个最简单的只显示文字的QLabel:
可以看到字符串并没有完整地显示出来,而且由于没有指定坐标,坐标默认为相对于父元素的(0,0),所以QLabel覆盖在MainWindow自带的菜单栏上了,导致菜单栏不能拖动。
P.S:字符串没有完整地显示出来是因为QLabel类中有一个成员函数设置了QLabel的默认尺寸,我们可以调用adjustSize()来实现宽度和高度随内容自适应,使得内容可以完整地显示出来。当然也有其它方法可以实现,这里不再赘述。
#include "MainWindow.h" #include "ui_MainWindow.h" #includeMainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); QLabel *pQLabel=new QLabel(this); pQLabel->setText("I am a QLabel!!"); pQLabel->adjustSize(); this->setFixedSize(300,400); pQLabel->move(100,100); } MainWindow::~MainWindow() { delete ui; } 实现效果:
显示图片
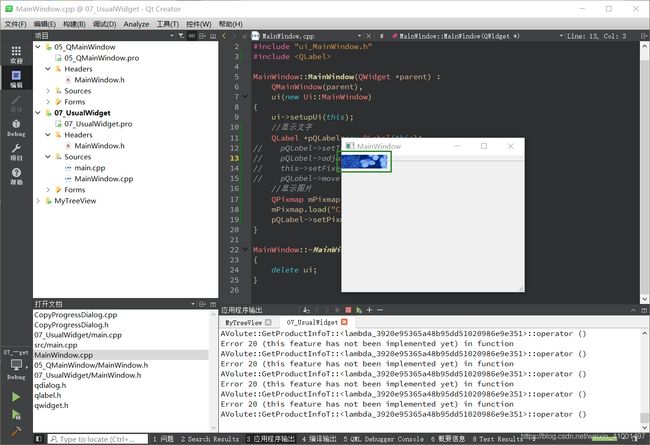
要在QLabel中显示图片,需要先定义一个QPixmap对象,并指定它的路径,然后调用QLabel的setPixmap方法,将QPixmap对象作为参数传入。
P.S:要注意路径中斜杠的方向!!
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//显示图片
QLabel *pQLabel=new QLabel(this);
QPixmap mPixmap;
mPixmap.load("C:/Users/MSI-NB/Desktop/masami.jpg");
pQLabel->setPixmap(mPixmap);
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
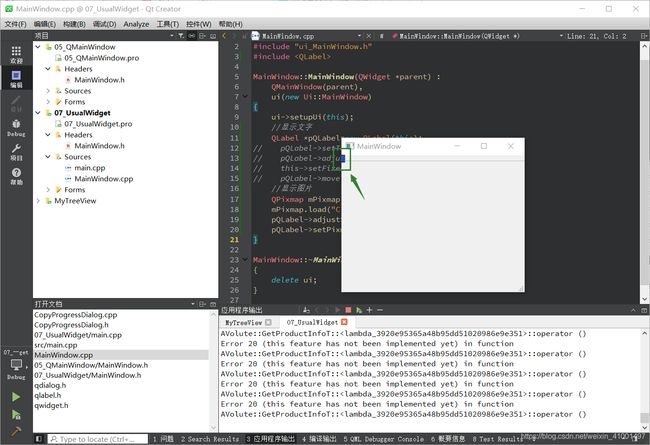
发现图片只显示了一小部分,从这里我们也可以看出QLabel对象的默认大小是多少。可能你会想到用刚刚的adjustSize()方法来实现图片的自适应,不妨让我们来试一下:
实现效果:
显示的范围更小了……这是因为它没有检测到文字内容,当然就只有这么一小块区域了。可见adjustSize()这个方法,只适用于实现文字内容的自适应。
如何解决图片自适应的问题,先挖个坑-_-||,现在我们先用为QLabel对象设置大小的这种方法来让整张图片完整的显示出来。
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//显示图片
QLabel *pQLabel=new QLabel(this);
QPixmap mPixmap;
mPixmap.load("C:/Users/MSI-NB/Desktop/masami.jpg"); //获取图片路径
pQLabel->setFixedSize(500,333); //设置QLabel大小,这里设置的是固定大小
pQLabel->setScaledContents(true); //内容拉伸至充满整个容器
this->setFixedSize(pQLabel->size()); //对主窗口也设置大小,防止拉伸
pQLabel->setPixmap(mPixmap); //将QPixmap对象装载到QLabel对象中
}
MainWindow::~MainWindow()
{
delete ui;
}
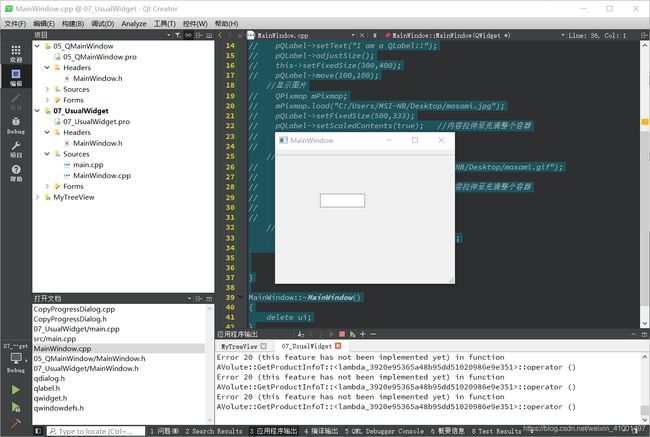
实现效果:
这样就可以看到完整的麻酱了~
显示动画
要在QLabel中显示动画,需要先定义一个QMovie对象,并为它指定路径,然后调用QLabel的setMovie方法,将QMovie对象作为参数传入。当然,要记得先引入
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//显示动画
QLabel *pQLabel=new QLabel(this);
QMovie *mMovie=new QMovie("C:/Users/MSI-NB/Desktop/masami.gif");
pQLabel->setFixedSize(224,168);
pQLabel->setScaledContents(true); //内容拉伸至充满整个容器
this->setFixedSize(pQLabel->size());
pQLabel->setMovie(mMovie);
mMovie->start(); //很重要!否则什么也不会显示
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
美女你谁?
显示超链接
如果想在界面中加入一个超链接,可以往QLabel的内容中添加一段html代码,然后调用setOpenExternalLink()方法。【如果不用这个方法,就只能用信号和槽来实现点击超链接弹出网页的功能,显然这样做很麻烦】
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QLabel *pQLabel=new QLabel(this);
//显示超链接
pQLabel->setText("百度");
pQLabel->setOpenExternalLinks(true);
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
QLineEdit
单行文本输入框也是很常见的,要实现一个单行文本输入框需要先引入
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include //实现单行文本输入框必须引入的头文件
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//单行文本
QLineEdit *pLineEdit=new QLineEdit(this);
pLineEdit->move(100,100);
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
出现了一个很简陋的单行文本输入框(。)
setText()和text()
在单行文本输入框中,最常用的方法就是设置内容和获取内容,分别对QLineEdit对象调用setText()方法和text()方法。
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//单行文本
QLineEdit *pLineEdit=new QLineEdit(this);
pLineEdit->setText("设置单行输入框内容"); //设置内容
QString contents=pLineEdit->text(); //获取内容
qDebug()<move(100,100);
}
MainWindow::~MainWindow()
{
delete ui;
}
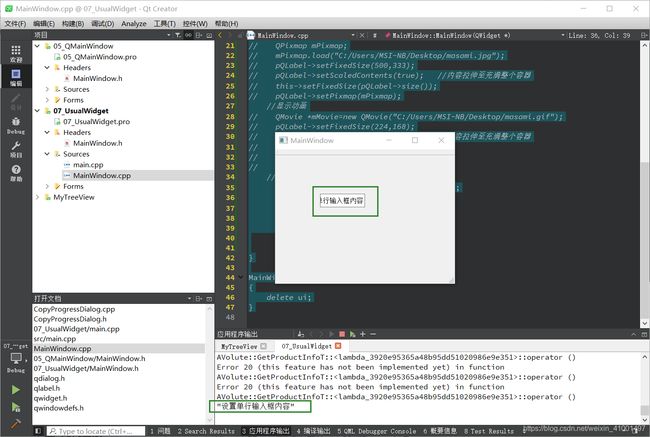
实现效果:
用这两个方法我们既实现了往单行文本输入框中设置内容,又实现了获取文本输入框的内容并输出。
setEchoMode()
在实际生活中,当我们输入密码时,单行文本输入框往往不会将我们输入的内容原原本本的显示出来,而是以“*”或“●”代替。要实现这一功能,需要调用setEchoMode()为文本输入框设置模式。它的参数取值有:
- QLineEdit::Normal 模式显示方式,按照输入的内容显示。
- QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
- QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
- QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//单行文本
QLineEdit *pLineEdit=new QLineEdit(this);
pLineEdit->setText("设置单行输入框内容");
pLineEdit->setEchoMode(QLineEdit::Password); //设置为密码模式
QString contents=pLineEdit->text();
qDebug()<move(100,100);
}
MainWindow::~MainWindow()
{
delete ui;
}
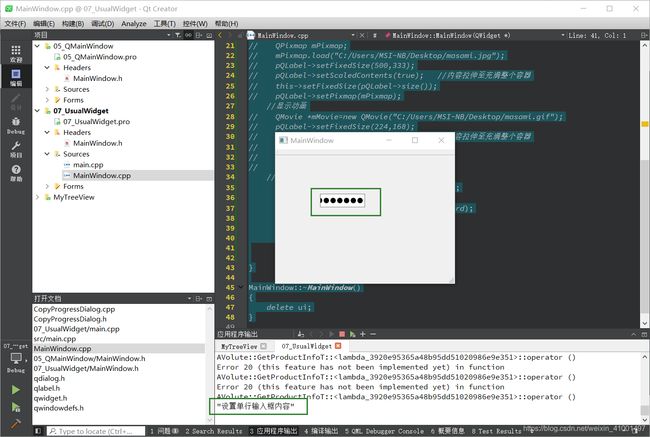
实现效果:
现在文本输入框中的内容就全被替换成“●”了。
setCompleter()
如果想要和一些搜索引擎一样具有自动联想的功能,可以调用QLineEdit的setCompleter()方法来实现。
首先,要实现自动联想功能,需要先定义一个QCompleter对象,然后为它设置自动联想的内容,最后用文本输入框对象调用setCompleter方法,并将QCompleter对象作为参数传入。
由于自动联想的内容往往是许多个字符串组成的,所以这里我们需要用到QStringList来实现一个字符串列表。
P.S:不要忘了引入
QStringList mStringList;
mStringList<<"apple"<<"alpha"<<"above"; //和cin的用法很相似然后定义一个QCompleter对象,将字符串列表作为参数传入。
QCompleter *pCompleter=new QCompleter(mStringList,this); //第二个参数是父对象再将QCompleter对象装载到QLineEdit对象中。
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//自动联想
QLineEdit *pLineEdit=new QLineEdit(this);
QStringList mStringList;
mStringList<<"apple"<<"alpha"<<"above";
QCompleter *pCompleter=new QCompleter(mStringList,this);
pLineEdit->setCompleter(pCompleter);
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
输入字母a,出现了所有含a的联想词。
setCaseSensitivity()
另外,如果希望联想词的匹配不区分大小写, 可以调用QCompleter的setCaseSensitivity()方法,它的参数取值有两个:
- Qt::CaseInsensitive 大小写不敏感
- Qt::CaseSensitive 大小写敏感
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//自动联想
QLineEdit *pLineEdit=new QLineEdit(this);
QStringList mStringList;
mStringList<<"apple"<<"Alpha"<<"above";
QCompleter *pCompleter=new QCompleter(mStringList,this);
pCompleter->setCaseSensitivity(Qt::CaseInsensitive); //设置为大小写不敏感
pLineEdit->setCompleter(pCompleter);
}
MainWindow::~MainWindow()
{
delete ui;
}
实现效果:
这样一来,输入字母a,无论是以A还是a开头,都会出现在联想词候选列表中。
setFilterMode()
如果我们希望输入的内容的联想不是首匹配,而是部分匹配,可以使用QCompleter的setFilterMode() 方法。它的参数有:
- Qt::MatchExactly 执行QVariant匹配(QVariant可以看做是Qt的最常用变量类型的联合体)
- Qt::MatchFixedString 执行按字符匹配。注意这种方式默认情况下不区分大小写,只有同时指定Qt::MatchCaseSensitive 才区分大小写。
- Qt::MatchContains 搜索条件包含在(QComboBox的下拉列表)项目中
- Qt::MatchStartsWith 首匹配
- Qt::MatchEndsWith 尾匹配
- Qt::MatchCaseSensitive 大小写敏感
- Qt::MatchRegExp 按正则表达式匹配
- Qt::MatchWildcard
- Qt::MatchWrap 执行类似“令牌环”式的搜索,对每一个项都要经过验证
- Qt::MatchRecursive 执行递归搜索
【转自:https://blog.csdn.net/qter_wd007/article/details/6171173】
这里我们需要设置的参数是Qt::MatchContains:
#include "MainWindow.h"
#include "ui_MainWindow.h"
#include
#include
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//自动联想
QLineEdit *pLineEdit=new QLineEdit(this);
QStringList mStringList;
mStringList<<"apple"<<"Alpha"<<"above";
QCompleter *pCompleter=new QCompleter(mStringList,this);
pCompleter->setFilterMode(Qt::MatchContains); //部分内容匹配
pCompleter->setCaseSensitivity(Qt::CaseInsensitive);
pLineEdit->setCompleter(pCompleter);
}
MainWindow::~MainWindow()
{
delete ui;
}
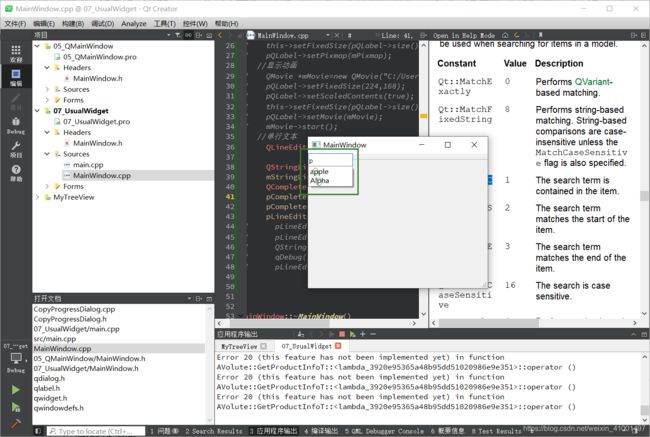
实现效果:
输入字母p,字符串列表中包含字母p的都会出现在联想词候选列表中。
P.S:如有错误,欢迎指正~