- ARM指令集--简介
小蘑菇二号
arm指令集
目录1ARM指令集特点2ARM指令集分类3指令格式ARM指令集是专为ARM架构处理器设计的一系列机器指令集合。ARM(AdvancedRISCMachines)以其精简指令集计算机(RISC)设计理念为基础,提供了高效、低功耗的指令系统。ARM指令集历经多个版本迭代,目前最新的主流版本包括ARMv8-A(支持AArch64和AArch32两种执行状态)。1ARM指令集特点-**精简指令集**:指令
- 面试实战,问题一,讲一下Springboot的作用
SpringBoot框架的主要作用和功能SpringBoot是由Pivotal团队开发的一个开源Java框架,旨在显著简化基于Spring框架的应用程序开发过程。它通过提供一系列自动化工具和约定,帮助开发者快速构建独立、生产就绪的应用程序。下面我将逐步介绍其主要作用和核心功能,确保回答清晰易懂。主要作用简化Spring应用程序开发:SpringBoot的核心目标是降低Spring框架的入门门槛和配
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- Vue 3 组合式 API 中的组件生命周期函数详解
码力无边-OEC
Vuevue.js前端javascript前端框架web
Vue3组合式API中的组件生命周期函数详解Vue3引入了组合式API(CompositionAPI),相比于选项式API(OptionsAPI),它更加灵活且易于复用。在组件的开发中,生命周期函数是必不可少的一部分,用于在特定的阶段执行逻辑操作。本文将详细讲解Vue3组合式API的生命周期函数及其相关知识点,并通过语法糖实现相关示例。什么是生命周期函数?Vue组件从创建到销毁的过程中,会经历一系
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- 高仿maxmara羊绒大衣什么价格?
高端顶级奢侈品
高仿maxmara羊绒大衣什么价格?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
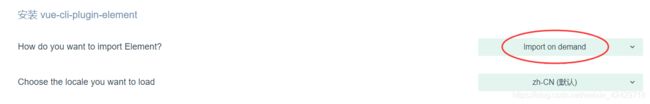
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
- 小架构step系列19:请求和响应
秋千码途
架构
1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前
- @选调生 在传承红色基因中汲取奋进力量
神奇咩咩咩
《习近平谈治国理政》生动记录了习近平总书记领导党和人民应变局、开新局的伟大实践,集中展现了马克思主义中国化的最新成果,是系统反映习近平新时代中国特色社会主义思想的权威著作。作为选调生,学习跟进、认识跟进、行动跟进,全面系统地读原著学原文、悟原理、知原义,重点关注第四卷提出的一系列原创性的治国理政新理念新思想新战略,对于我们进一步加深对中国之路、中国之治、中国之理的理解,深刻体悟这一思想强大的真理力
- InPixio Photo Maximizer(图片无损放大软件) v5.3.8625 便携版
InPixioPhotoMaximizer是一款用于放大和增强照片的软件。它提供了一系列功能和特点,使用户能够通过增大分辨率和细节来改善照片的质量和清晰度。软件功能图像放大:通过使用高级算法,可以将照片放大到原始分辨率的4倍,而保持良好的清晰度和细节。细节增强:通过增加图像的细节和锐度,可以改善照片的质量,并使图像更加清晰和逼真。手动调整:用户可以使用软件的手动调整工具,根据自己的需求进行尺寸和细
- Docker实战系列:使用Docker部署AI SSH客户端工具IntelliSSH
江湖有缘
Docker部署项目实战合集docker人工智能ssh
Docker实战系列:使用Docker部署AISSH客户端工具IntelliSSH前言一、IntelliSSH介绍1.1IntelliSSH简介1.2IntelliSSH主要特点1.3主要使用场景二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、拉取IntelliSSH镜像五、部署
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- Shell脚本编程:从入门到精通的实战指南
Monkey的自我迭代
Linuxlinuxssh
一、Shell与Shell脚本概述Shell是用户与操作系统内核之间的命令解释器,它接收用户输入的命令并转换为系统调用,是Unix/Linux系统的核心交互界面。Shell脚本(ShellScript)则是将一系列Shell命令组织成文本文件,通过解释器批量执行的自动化工具,广泛应用于系统管理、日志分析和软件部署等领域。主流Shell类型:Bash(Bourne-AgainShell):Linux
- python办自动化--读取邮箱中特定的邮件,并下载特定的附件
宝山哥哥
python办公自动化python自动化信息可视化
系列文章目录python办公自动化–数据可视化(pandas+matplotlib)–生成条形图和饼状图python办公自动化–数据可视化(pandas+matplotlib)–生成折线图python办公自动化–数据可视化(pandas读取excel文件,matplotlib生成可视化图表)python办公自动化-openpyxl学习-工资表生成工资条python办公自动化–使用将csv大文件分割
- vSphere开发指南1——vSphere Automation API
H_00c8
前言VMwarevCenterServer是VMware虚拟化管理平台,广泛的应用于企业私有云内网中。站在渗透测试工具开发的角度,我们需要通过命令行实现vCenterServer同虚拟机的交互。本系列文章将要比较多种不同的API,介绍实现细节,开源代码,实现以下功能:·读取虚拟机的配置·查看虚拟机文件·删除虚拟机文件·向虚拟机上传文件·从虚拟机下载文件·在虚拟机中执行命令简介本文将要介绍以下内容:
- Secs/Gem第一讲(基于secs4net项目的ChatGpt介绍)
好学近乎知o
c#secs/gem
后续内容为基于github上secs4net项目源码的ChatGpt介绍以该项目为主,从零开始介绍讲解secs/gem,更多的以面试口吻讲述形式。主要为个人学习,提升使用第一讲:SECS/GEM协议是个什么东西?第1段:SECS/GEM是谁?它在哪些场合出现?️口述稿(你面试时可以这样说):SECS/GEM协议是半导体行业的通信标准,它解决的是“设备”和“主机系统”之间如何说话、怎么互相理解命令和
- 民间故事:尬聊
诗文书画汇
戏说古今奇闻趣事,传递世间真情善意。本故事为《民间故事》系列之第520期,如果您喜欢,不妨给个关注!文/小田在笔者身边有很多人常说,“情商低”的人不怎么会聊天。或者说聊着聊着就会出现没有话题的尴尬局面,这种尴尬聊天,被大家伙戏称之为“尬聊”。如果出现这种局面,在座的人心里面都会觉得不自然,想必大家伙都碰见过这种情况吧!今天咱要讲的这篇民间小故事便与“尬聊”有关。咱们书归正传,一起来看看这则民间故事
- VS厂欧米茄蝶飞明亮之蓝多少钱(VS厂蝶飞明亮之蓝价格一览表)
潮品会
近年来,瑞士知名手表品牌欧米茄(Omega)的蝶飞系列备受瞩目,尤其是其中的明亮之蓝款式。这款手表凭借其独特的设计、精湛的工艺和卓越的性能,受到了广大消费者的喜爱。然而,由于正品欧米茄手表的价格较高,许多消费者将目光投向了VS厂生产的欧米茄蝶飞明亮之蓝高仿表【重要提醒】文章最下面有联系方式为您详细解析VS厂欧米茄蝶飞明亮之蓝的价格及市场行情。一、正品欧米茄蝶飞明亮之蓝手表价格正品欧米茄蝶飞明亮之蓝
- Java 正则表达式详解
BigData_Hubert
java基础正则表达式regexjava
正则表达式乍一看上去是一堆繁琐的、无规律的、令人头大的字符串,但是其简单易学,适用于各种语言;当你了解他之后,你就会知道它的强大。很多程序设计语言都支持用正则表达式来进行字符串的操作。正则表达式简介初识正则表达式正则表达式是使用单个字符串来描述、匹配一系列规则的字符串。正则表达式并不仅限于某一种语言(几乎所有的语言都有字符串),在每种语言中有细微的差别。一个正则表达式字符串:^p[a-zA-Z_]
- Unity 新旧输入系统对比
死也不注释
unity游戏引擎
Unity新旧输入系统全面对比与选型指南一、核心架构对比特性旧输入系统(InputManager)新输入系统(InputSystem)架构模型基于轮询的单体式架构基于事件的模块化架构配置方式Edit>ProjectSettings>InputInputActionAssets(可视化编辑)核心组件Input静态类InputAction,PlayerInput组件多平台支持需要手动配置不同输入轴设备
- springboot集成Netty
墨_风
开发笔记springbootjavanetty
一、Netty介绍Netty的系列文章,正在更新中二、Netty集成io.nettynetty-all2.1、配置文件#netty配置netty:boss:1#boss线程数量默认为cpu线程数*2worker:4#worker线程数量默认为cpu线程数*2timeout:6000#连接超时时间默认为30sport:7000#服务器主端口默认7000portSalve:7001#服务器备用端口默认
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 基于国产手机 SoC 的多模态模型推理加速实战:GPU × NPU 协同优化全流程解析
观熵
智能终端Ai探索与创新实践人工智能androidNPUGPU
基于国产手机SoC的多模态模型推理加速实战:GPU×NPU协同优化全流程解析关键词多模态模型推理、NPU硬件加速、GPU并行计算、国产手机SoC、端侧部署优化、华为昇腾NPU、小米Surge芯片、高通AIEngine、异构计算加速、TFLiteNNAPI、ONNXRuntimeEP摘要随着国产智能手机SoC(如华为昇腾、vivoV系列、小米Surge、紫光展锐、联发科Dimensity)的异构计算
- 【部署模式演进】多实例 vs 多副本 vs 多租户:智能体平台部署结构深度解析
观熵
AgenticAI架构实战全流程架构人工智能智能体Agent
个人简介作者简介:全栈研发,具备端到端系统落地能力,专注大模型的压缩部署、多模态理解与Agent架构设计。热爱“结构”与“秩序”,相信复杂系统背后总有简洁可控的可能。我叫观熵。不是在控熵,就是在观测熵的流动个人主页:观熵个人邮箱:
[email protected]座右铭:愿科技之光,不止照亮智能,也照亮人心!专栏导航观熵系列专栏导航:AI前沿探索:从大模型进化、多模态交互、AIGC内容生成,到
- nextjs+react接口会请求两次?
解决Next.js+React接口重复请求问题在Next.js应用中,你可能会遇到API请求被发送两次的情况。以下是常见原因和解决方案:1.开发模式下StrictMode的影响原因Next.js默认启用React的StrictMode,在开发环境下会故意渲染两次组件以帮助发现潜在问题。解决方案//next.config.jsmodule.exports={reactStrictMode:false
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- 微信公众号定位
任小栗
微信公众号微信
系列文章目录通过高德地图坐标转换接口,完成微信wx.getLocation()jsdk坐标转换,实现定位高精确度效果微信公众号定位系列文章目录前言一、下载高德二、封装地图组件,vantUI三、拖拽组件,vantUI前言一起开始在百度找了坐标转换,腾讯地图转换成百度地图坐标等等方法但是误差还是很多很难搞,后来看高德原生的地图api里面有浏览器精确定位,我就想着搬到微信公众号,但是公司比较穷,用不起h
- D78,国庆系列之二,约饭
荏苒3999
星仔:“娘亲,下午约个饭?”娘亲:“好啊!”星仔:“老黄家?上次你都想吃了。”娘亲:“嗯嗯。”星仔:“我要羊肉,优质的。”娘亲:“我要牛肉,普通的。”星仔:“我要掰好的。”娘亲:“Metoo。”服务员:“没有掰好的。”娘俩抱着碗,坐在凳子上,洗手,掰馍,啦话。星仔:“娘亲,要不你买辆车吧,越野的,我有时间了陪你,没时间了你自己浪去。”娘亲:“要不我弄条金毛吧?开车出门又拉风又安全。”星仔:“千万不
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class





![]()