基于 React Native 的 58 同城 App 开发实践
作者简介: 彭飞,58 同城 iOS 客户端架构师。专注于新技术的研发,主要负责 App 端组件化架构以及性能优化,并已推广 React Native 在 58 同城 App 中业务场景的应用。在 MDCC 2016 iOS 开发峰会上分享《58 同城 App 在 React Native 上的开发实践-iOS 视角》主题演讲。
导读
React Native 在 iOS 界早就炒得火热了,随着 2015 年底 Android 端推出后,一套代码能运行于双平台上,真正拥有了 Hybrid 框架的所有优势。再加上 Native 的优秀性能,让越来越多的公司在实际项目中一探究竟。58 同城 App 发布模块年代久远,一直计划进行重构以适应日益苛刻的用户体验,这个需求与我们在 React Native 上一探究竟的意愿一碰撞,就产生了 React Native 在 58 App 的开发实践。
本文重点介绍的是实践过程中的技术架构和 Native 组件层以及热更新平台的基本情况,以期能对 React Native 的从零到深入有一个整体的把握。
工欲善其事,必先利其器
React Native 是一项全新的技术,不同公司使用有不同的体验,好坏众说纷纭。基于此,必须根据自身的情况进行摸底调研。58 App 的调研过程从 2015 年 6 月就开始了,那时候 Android 还没推出,仅调研了 iOS 的相关情况。真正的全面调研展开是在 2016 年 3 月开始的,整个过程持续到 5 月初结束。下面分三个阶段介绍一下58 App 调研的具体历程。
iOS RN 调研(2015.6)
React Native 确切的说从 2015 年开始在国内火起来的。墙外开花,墙内结果,国外技术研发,国内炒得火热。阿里天猫在这一方面走的比较靠前,但这时候 Android 部分还未推出,仅有 iOS。当时我们是拿二手车的列表页进行的试验,主要测试用 RN 实现的列表页和用 Native 实现的列表页在性能上的差别,当时得出的调研结论如下:
- 集成 React Native 需要从 iOS 7.0 开始,在 7.0 以下会因私有 API 问题在审核过程中被拒;
- 性能方面,通过对 ListView 的针对性分析,在数据量不大的情况(50 条左右),内存和 CPU 的差别在 iPhone 4S 以上的设备上可以接受;当数据量比较多,比如试验过程中的 150 条,内存比较大,在低端设备(4S/5C)上随着业务的扩展,性能会有瓶颈。
- 开发学习成本上,上手会比较快。但在开发的过程中遇到一些复杂的业务逻辑,得基于现有的框架扩展组件;还有在崩溃的收集上会比较麻烦,只能定位到 OC 层的代码,对于 JS 的运行时崩溃,目前的崩溃收集系统还无法采集。
当然,React Native 的理念是比较好的,既能拥有 Native 的良好用户体验,又能具备 Web 的快速发布和迭代的功能。如果 Android 后续能很好推出,还能实现跨平台的“一处编写,多处运行”的效果。无论集成与否,后续要持续关注,保持前沿技术的敏感性。对应 ListView 性能问题,RN 官方一直没有一个很好的解决方案,我们最近也在做一些调研和组件的重新封装,期望能从根本上解决这个问题。
双平台RN基础调研(2016.3)
在 2015 年底,React Native 就推出了 Android 版本,然后就有很多公司在开始尝试了。春节流量高峰一过,上面就在筹划 RN 上开发尝试的事了。大体方向是以 App 中的发布模块做为试点,然后我们调研的技术偏向于发布模块的相关功能实现。调研由无线的总监专门组织,iOS/Android/JS 分别出一个人,成立了调研三人组,每周汇报进度。3 月份的调研主要面向的是RN基础调研,摘取了其中的一些调研细节:
- Android/iOS 如何将RN集成到当前项目中?
- 如何用 RN 提供的原生组件实现发布界面?
- 写完的 JS 如何打包给 Native 使用?
- 由于是集成到已有项目,如何处理项目中的统一导航和 RN 提供的导航?
- 发布表单中图片区域如何处理?Native 封装的组件粒度如何?
- 发布页面的 UI 是用 ScrollView 控制还是 ListView 控制?
3 月份的调研,在 RN 的应用层面做到了一个心中有数,为后期的技术工作开展奠定了一个很好的基础。至于基础调研过程中的问题,限于篇幅问题,就不一一展开叙述了,有兴趣的同学可以私下交流。
RN 热更新调研(2016.4)
热更新调研是整个调研最最关键的一环,因为官方并没有热更新的成熟方案。整个 4 月份一直在进行热更新的调研,直到 5 月 8 日结束。热更新调研主要涉及的主题为:
- 热更新 Native 端的流程?如何控制热更新包的大小及内置的资源大小?
- Server 端热更新 diff 文件存储方案及更新方案?
- Native 端如何获取文件的更新?
- 异常回滚机制?
- 是基于二进制算法的 diff 还是基于文件算法的 diff?
热更新中涉及的细节真的很多,上面只是列出其中的一些。我们的调研过程,也是内部一遍遍技术评审/修改/再评审的过程。在下一章节会对这里提到的主要问题进行分析和解释。
万事具备,水滴石穿
5月份 PM 已经陆续把需求整理完成了,然后成立了项目组,加入了发布业务的 FE 及 Server。项目代号为“水滴”,无线 FE同学的创意。水滴,源自于三体,多维空间武器,通过量子纠缠进行超远距离通讯和控制。React Native 如同水滴,对 JS-Native 通讯和控制。另外,寓意水滴石穿,坚持不懈,终能成功!
基于 RN 的移动 App 开发架构

首先从整体上了解一下基于 RN 的 App 开发架构。架构共分为五个部分:Native 组件/API 层、JS 中间层、JS 业务层、视图载体页、热更新平台。JS 业务层、JS 中间层、Native 组件/API 层三者运行于视图载体页中,且 JS 业务层和 JS 中间层的代码更新是通过热更新平台更新到用户手机应用中的。Native 组件/API 层是整个装置的基石,JS 业务层通过 JS 中间层调用 Native 组件与 API。
Native 组件/API 层与 JS 中间层是无状态,可以被复用的,它们被不同业务调用和组装,能形成不同的业务功能。在这里,一切业务都是基于组件的,任何业务的形成,都是调用 Native 组件及 API 来的。尤其是引入了 JS 中间层,不仅抹平了在不同平台(iOS/Android)上调用组件的差异性,还解耦了 JS 业务层与 Native 组件层。如果没有 JS 中间层,Native 一个组件或者 API 的变动,都需要通知所有的业务方去进行修改,在业务到达一定量的情况下,这种改动不仅费时费力还具有风险,会影响线上功能。引入了 JS 中间层之后,Native 组件及 API 的变动,都在 JS 中间层进行处理,JS 业务层毫无感知。
下面对这五个部分进行分别介绍:
Native 组件/API 层
Native 组件/API 层是在整个架构的最底层,也是整个装置的基础。
在这一层,除了 React Native 本身提供的原生组件外,我们还对没有覆盖到的组件进行了封装。React Native 提供的组件有 Image、ListView、Picker、Text、TextInput、ScrollView 等,具体可从 React Native 官方网站上查询。我们扩展的组件有:支付、语音、弹窗、单选选择器、多选无联动选择器、登录等。
在 React Native 中,除了组件,还有 API。官方提供的 API 有 ClipBoard、AsyncStorage、AppRegistry、Alert 等,更多完备的 API 可从 React Native 官方网站上查询。我们扩展的 API 有:跳转、定位、埋点、初始化参数等。
这些扩展的组件和 API 使得用 React Native,来实现本地化的业务成为了可能。当然随着业务的逐步扩大,还会不断丰富组件/API 库,以适应业务的特殊性和多样性。具体自定义组件情况如下图:

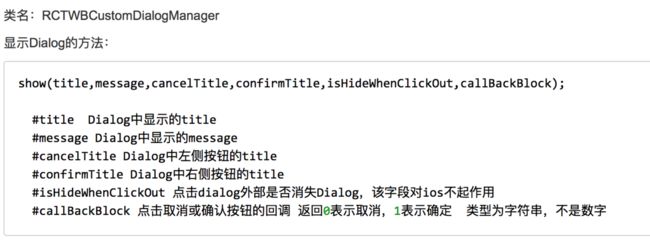
以弹窗 dialog 组件为例,Native 与 JS 交互的协议为:

JS调用的示例为:

JS 中间层
JS 中间层是非常关键的一层,是为上文中扩展的 Native 组件/API 来服务的。JS 中间层如上文所述,不仅能抹平在不同平台上调用 Native 组件/API 的差异,还解耦了 JS 业务层与 Native 组件/API 层。

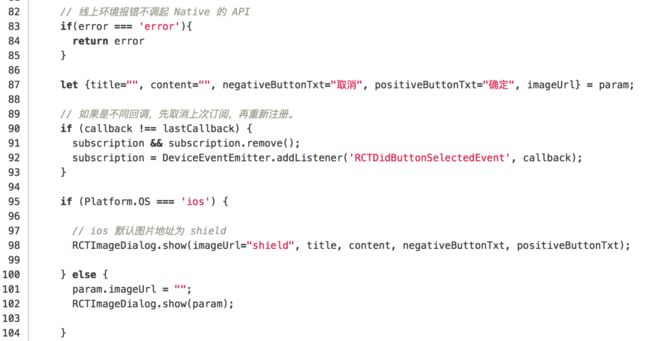
上图所示的是在自定义弹窗组件(Dialog)中的代码片段,从代码的 95 行到 102 行,所做的是处理 iOS/Android 两个平台上弹窗界面确定按钮放置的位置不同而做的差异化处理。类似这些平台差异化的内容在实际开发中会有很多,如果这些差异都有业务方去做,不仅代码可复用性差,而且耗时耗力,每一个新接入方都要重新开发调试。
至于 JS 业务层与 Native 组件/API 层之间的耦合关系,可以试想,如果没有中间层的封装,以上文的 dialog 组件为例,在业务层中将会,其中 WBCustomDialogManager 是 Native 的组件标识别,还有 show 函数的相关参数存在多份这样相同的代码。这些与 Native 相关的内容如果发生变化,则所有与这个组件相关的业务都要更改。而引入了中间层之后,业务调用方,将不再关注这些细节,中间层在其中做了解藕。即使 Native 发生了变动,也会最大限度降低业务层的变动。
JS业务层
JS 业务层主要专注了业务的实现,包括视图的渲染、组件的串联、UI样式的设置、Server API接口的调用与数据的处理。JS 业务层在改装置中是最终代码的落地,视图载体页加载的视图以及热更新系统更新的代码都是直接针对 JS 业务层的,只是这时业务层引用了 JS 中间层的代码来实现对 Native 组件的调用。
视图载体页
视图载体页在这里扮演了很重要的角色,是所有业务的一个统一载体。以 58同城 App 为例,里面有大类页/列表页/详情页/发布等不同形态的各种业务。通用的做法每一个业务一个载体页。因为载体页是 Native 代码写的,这使得当需要扩展一个业务线的时候,必须依赖发版。而统一了载体页后,只需要通过热更新平台将 JS 代码更新到 App 本地即可实现。
视图载体页单一载体功能的实现,很关键的部分在于跳转到载体页跳转协议的设计。由于跳转协议与具体的业务关联较大,我们的跳转协议中有一个重要的参数 pagetype,在这里我们将 pagetype 设置为RN,而不是 list(列表页)/detail(详情页)等与业务相关的类型。这样在跳转入口,服务器进行配置的时候,不需要维护到特定载体页的映射,从根本上解除了因业务变动带来的跳转配置耦合。
跳转协议在不同的 App 中,实现思路不同,有很多 App 采用的 URL 形式来实现,但具体思路与上文描述的 JSON 形式相同。
热更新平台
热更新平台是整个框架的核心。热更新平台的主要功能是将JS业务层及其引用的代码编译 link 好的 JSBundle 下载到 Native App 中。在此过程中,需要控制更新文件的大小以及失败情况的处理。
热更新平台涉及 JSBundle 资源管理系统(Server)、JSBundle 数据接口层(Server)、JSBundle Native 更新及管理层(Native)。JSBundle 资源管理系统负责将相关 JS 业务层代码编译 link 成 JSBundle 文件,并将相关更新写到一个数据缓存中心(例如 Redis 或 Memcached)。当 Native 通过 JSBundle 数据接口层提供的接口获取对应的 JSBundle 的信息时,数据接口层将从数据缓存中心查询数据并返回给 Native 端。Native 端为了提高用户体验,会对 JSBundle 进行缓存,用户访问相关页面的时候,先展示缓存,再访问接口,看是否有更新。
热更新这块,在这里我从另外一个角度来阐述,即我们为什么不用现有市面上的方案,而要自己搞一套。下面的三个章节来逐步叙述。
热更新的三个主要问题
热更新现在公开的两个方案是微软的 Code Push 和 React Native 中文网中的 react-native-pushy。这两种方案实现思路其实差不多,但针对我们的 App,不能满足以下情况:
1. 内置资源体积过大,导致整个应用包的大小过大,导致过多占用用户手机容量以及下载应用耗时超长。
在 App 提交给应用商店审核时,会将 RN 集成编译后的 JSBundle 打进内置资源里面去,而一个完整的 JSBundle 在区分平台(iOS/Android)以及 JS 压缩的前提下,体积有 600K 左右。如果随着业务的快速扩展,假设有 100 个 JSBundle 的内置资源,那么大小就会达到 60M。而应用商店的 App 大小,以 58App 为例,大小才 100M。内置资源过大,导致整个应用包的体积过大,一是占用用户手机容量,另一个每次下载应用耗时超长。这在一定程度上是很难接受的。
2. 计算增量的基准文件不唯一,平均合并的 diff 个数过多,增加了服务器处理增量的复杂度和降低了 App 端合并 diff 性能。
Code Push 和 react-native-pushy 在利用 bsdiff 算法计算增量时,是相邻两个版本文件的 diff。现在假设用户本地 App 文件版本是 1.0,而服务器最新文件版本是 4.0,则服务器需要返回App 3 个 diff(1.0 至 2.0 一个 diff, 2.0 至 3.0 一个 diff,3.0 至 4.0 一个 diff)。所以,由于 bsdiff 算法计算增量的基准文件不唯一,导致平均需合并的 diff 个数过多。这不仅增加了服务器处理增量的复杂度,还降低了 App 端合并 diff 的性能,合并时间多长,阻塞用户操作。
3. 将整个 App 的所有 JSBundle 文件打包进行更新,不区分业务。导致如果一个业务的 JSBundle 有问题,会影响其他业务 JSBundle 的正常运行。
Code Push 和 react-native-pushy 做的是一个通用的热更新平台,一个 App 有一个 key,文件更新以此 key 为标识,所有文件在一个 zip 包里面,不区分业务。当前稍微大的互联网公司,都是以业务线划分职能的,在技术架构上,各业务线业务应该做到相互不干扰。react-native-pushy 这种不区分业务的更新模式,会导致如果一个业务的 JSBundle 有问题,会影响其他业务 JSBundle 的正常更新,造成业务的相互干扰。
基于对上面的分析,我们得出了热更新需要解决的三个问题:
- 既要控制更新包的大小,又要控制内资资源的大小;
- 降低服务器处理增量复杂度和提高 App 端合并 Diff 性能;
- Diff 更新以 JSBundle 文件为单位,业务 Diff 之间相互不干扰。
热更新的解决方案
基于上面的三个问题,我们有如下的解决方案:
JSBundle拆分及公共部分生成

在介绍 diff 生成及合并算法之前,先介绍一下一个关键性要点。即我们重点关注 React Native 中 JSBundle 的内容的特殊性,发现打包编译后的一个 JSBundle 可以拆成一个稳定的公共部分加上差异部分。如上图所示,针对一个入口文件 pageIndex.jsbundle, 可以拆分成稳定的 commonPart.jsbundle 以及差异部分 diffPart.jsbundle。其中,commonPart.jsbundle 与具体业务无关,是 React Native 中一些公用的 JS 库。
commonPart.jsbundle 生成的方法为(以 iOS 为例,Android 的原理相同):
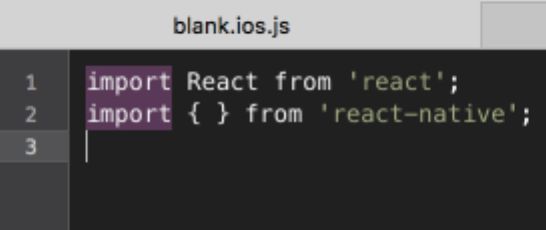
1. 新建一个blank.ios.js文件,在文件中仅需引入react及react-native,注意不要包含任何业务代码,具体代码如下截图:

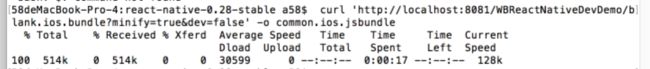
2. 通过curl命令将blank.ios.js文件编译成common.ios.jsbundle。笔者在本地的执行命令为:
curl 'http://localhost:8081/blank.ios.bundle?minify=true&dev=false' -o common.ios.jsbundle得到的common.ios.jsbundle结果如下图所示:

需要补充的是,因为 commonPart.jsbundle 依赖 Native 代码,所以 commonPart.jsbundle 的更新是跟着 App 发版走的。
Diff的生成与合并
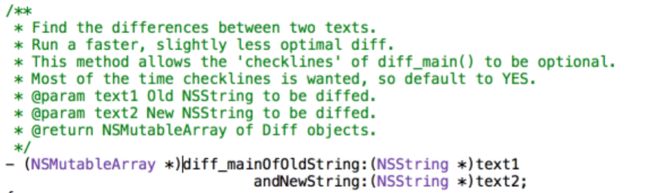
基于上文对 jsbundle 的拆分,我们选择了 google-diff-match-patch 算法生成diff 及合并 diff。在计算diff时,以commonPart.jsbundle为基准,计算当前版本的pageIndex.jsbundle与commonPart.jsbundle之间的文本差异,然后APP端拿到文本差异描述后,再利用google-diff-match-patch算法将文本差异合并到本地的commonPart.jsbundle中去。
生成diff调用google-diff-match-patch的API为(iOS端为例,其他端可找到对应API):

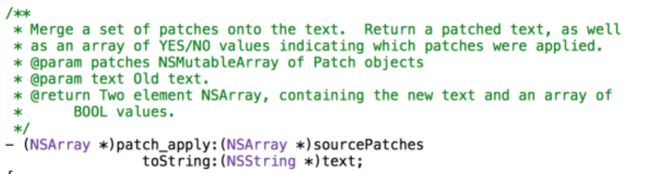
合并diff调用google-diff-match-patch的API为(iOS端为例,其他端可找到对应API):

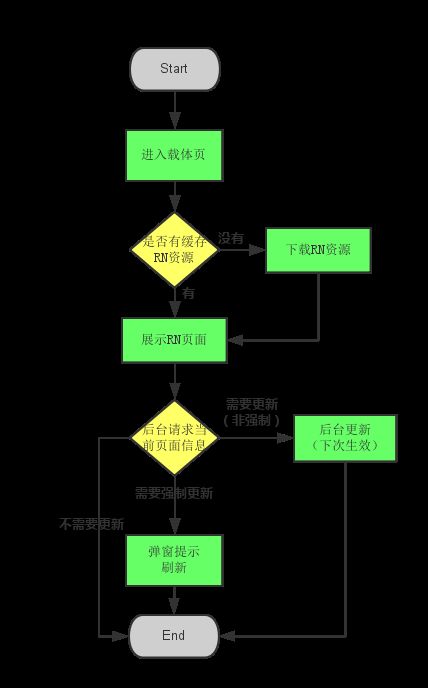
热更新流程

热更新流程如上图所示。图中载体页是指native加载React Native代码的一个载体。RN是React Native的缩写。下面对上述流程进行叙述:
1. 进入载体页,判断是否有缓存。
进入载体页之后,会先判断是否有RN缓存,如果有缓存,则直接进行下一步。如果没有缓存,则去服务器下载对应的RN资源(RN资源指的RN代码文件)。
2. 展示RN页面
根据RN资源,载体页渲染出对应的页面。
3. 后台请求当前页面最新信息
在展示完RN页面后,新起子线程在后台向服务器请求当前页面的最新信息数据。
4. 根据最新信息进行更新操作
根据上一步服务器返回的数据,进行分支操作:如果是强制更新,则弹窗提示用户需要强制刷新当前页面才能继续操作;如果是一般的非强制更新,则程序在后台更新数据,用户下次进入此页面后更新生效;如果没有更新,则不做任何操作,流程结束。
针对上述流程有一个补充:在APP启动的时候向服务器请求预加载数据,提前对一些重要的RN资源进行加载,这样在上述流程的第一步就可以直接利用RN缓存快速进入页面,用户体验会更好。
结果分析
基于上述方案,可解决上述提到的三个问题:
在内置资源的时候,只需内置一分commonPart.jsbundle和相应入口页面对应的diffPart.jsbundle。在通常情况下,commonPart.jsbundle占整个jsbundle近2/3的大小,这相比基于react-native-pushy而内置的资源节省了近2/3的大小。针对业务迭代过程的更新包,都只是业务代码的更新,包的大小也得到了很好的控制。另外,由于RN的接口只能加载一个合并后的完整的jsbundle,但这个完整的jsbundle我们是实时合并的,是不存储到文件系统的,只在内存中操作。通过实际运行,这种合并耗时时间很少,基本可忽略不计。这样,即使app运行相对长的一段时间,也不会增加包的大小的。
服务器计算diff包的时候,由于只需对commonPart.jsbundle进行比较,所以计算增量的复杂度相比react-native-pushy降到了最低。APP端在合成diff的时候,只需要将一个common.jsbundle与一个diff.jsbundle进行合并即可,合并性能相比react-native-pushy平均要合并多个,得到了很大的提高。
本方案计算的更新,以某一个入口页面对于的pageIndex.jsbundle为单位来操作,是以具体业务为单位的。每一个pageIndex.jsbundle对应的更新都是相互独立的,即使一个业务更新出错,也不会影响到其他业务的更新。
产品顺利上线,幸有PM烧高香
经过两个多月的研发,Native端,FE中间层,FE业务层,业务Server,热更新平台所有功能全部上线了,多亏PM上线前烧了高香,整个过程是很曲折的,但结果是美好的。但老板说了,RN这个东西从来没上过,万一上线之后出了重大问题怎么办?通过发版解决周期太长,速度太慢。于是乎只能通过Server端来控制了。
通过Server控制线上出现问题的风险,我们称为降级策略。即用RN之前,58APP使用的Hybrid框架来做的发布页面。如果线上的RN出了问题,通过Server端控制跳转协议,让跳转到web的发布页面上。等待RN问题解决了,再行切换。
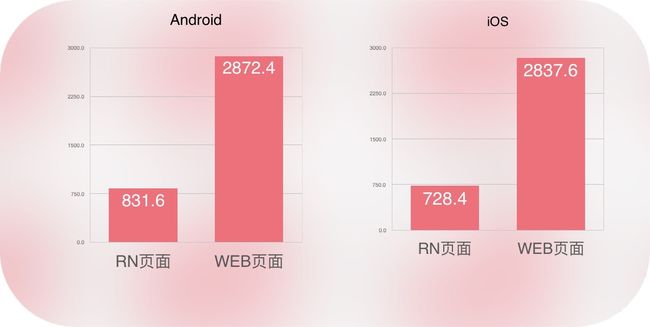
产品上线后,产品层面最关注的就是加载速度了。针对发布功能来说,从Hybrid切换到React Native,为的就是加载速度。由于RN有热更新,基本上用户是在90%的情况下进入有缓存的界面的。下图是由QA组同学提供的双平台在加载时间上的性能测试结果(有缓存的情况下)。

上图中的Web页面加载时间是在网络状况良好的情况下的数据。从图中可以看出,RN页面基本上是秒进,这让从点击发布按钮到展示发布页面期间的用户流失基本降到了最低。
经过项目组成员的辛苦努力,React Native在58 App上算是迈出了第一步,官方SDK现在是一个星期一个版本的更新节奏,后期开发中肯定还会有好多坑,跃坑的过程肯定很精彩!
了解最新移动开发相关信息和技术,请关注mobilehub公众微信号(ID: mobilehub)。