FlutterUI(三)Canvas进阶
save(),saveLayer(),restore()
- canvas.save(),保存之前画的内容与canvas的状态
- canvas.saveLayer(rect,paint),保存之前画的内容,并新建一个图层,以后在此新图层上绘制。参数rect确定图层的范围,只能在此范围内绘制,超出范围的绘制不显示。参数paint表示其blendMode与之前的图层的混合模式。
-
canvas.restore(),将该方法与前面最近的一个save() 或saveLayer()之间的操作合并到一起,save与restore,saveLayer与restore是成对儿出现的,只有save没有restore,是会报错的。
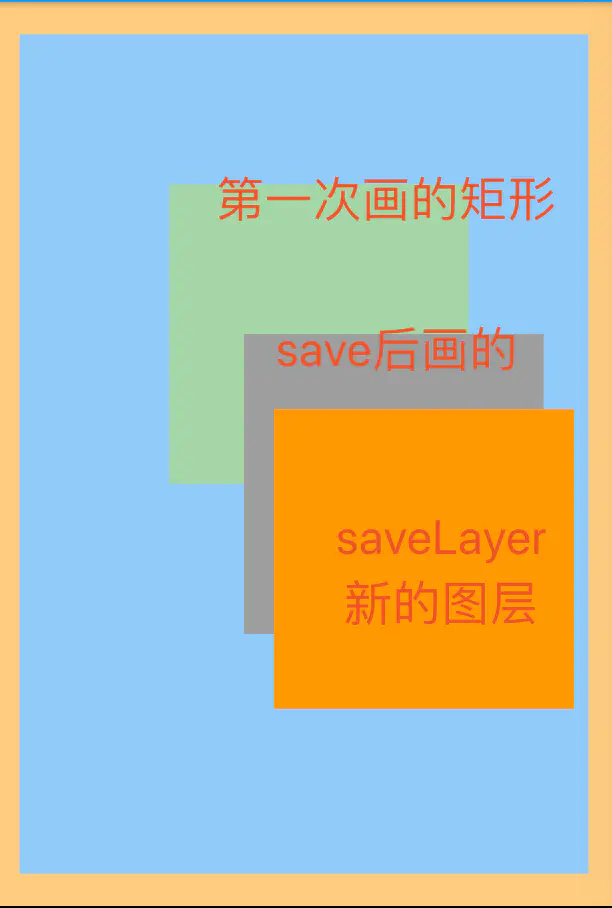
image.png
void test10(Canvas canvas, Size size) {
var paint = new Paint()
..color = Colors.orange[200]
..style = PaintingStyle.fill
..isAntiAlias = true;
canvas.drawPaint(paint);// 整个区域
paint ..color = Colors.blue[200];
canvas.drawRect(Offset.zero&size, paint);// 绘制区域
paint ..color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(200,200),radius:100), paint);
// 保存之前的绘制内容
canvas.save();
// 接着绘制一个矩形,是在前面的图层上继续绘制的
paint.color = Colors.grey;
canvas.drawRect(Rect.fromCircle(center:Offset(250,300),radius:100), paint);
// 保存
canvas.restore();
// 设定混合模式
paint.blendMode = BlendMode.src;
//保存之前并新建一个图层,并指定新图层的区域与混合模式
canvas.saveLayer(Rect.fromCircle(center:Offset(270,350),radius:100), paint);
paint ..color = Colors.orange;
//在新的图层上画一个矩形,设定矩形范围超过图层范围
canvas.drawRect(Rect.fromCircle(center:Offset(270,350),radius:150), paint);
// 保存
canvas.restore();
}
可见,在新的图层上画一个超出图层范围的矩形,超出范围的内容没有显示,只有图层区域内的显示了出来
canvas.translate平移
canvas.translate(dx,dy)
指的是整个canvas向xy分别平移dx dy的距离
image.png
// 平移
void test11(Canvas canvas, Size size) {
var paint = new Paint()
..color = Colors.orange[200]
..style = PaintingStyle.fill
..isAntiAlias = true;
// 初始位置
canvas.drawRect(Offset.zero&size/2, paint);// 绘制区域
paint ..color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存之前的绘制内容
canvas.save();
canvas.translate(200, 200);//向xy200平移
paint.color = Colors.red[200];
canvas.drawRect(Offset.zero&size/2, paint);// 绘制canvas区域
paint.color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存
canvas.restore();
}
平移后,canvas绘制的内容显示在平移后的位置。
缩放canvas.scale(sx,sy)
canvas.scale(0.5,2):x轴缩小为一半,y轴放大为2倍
看效果:
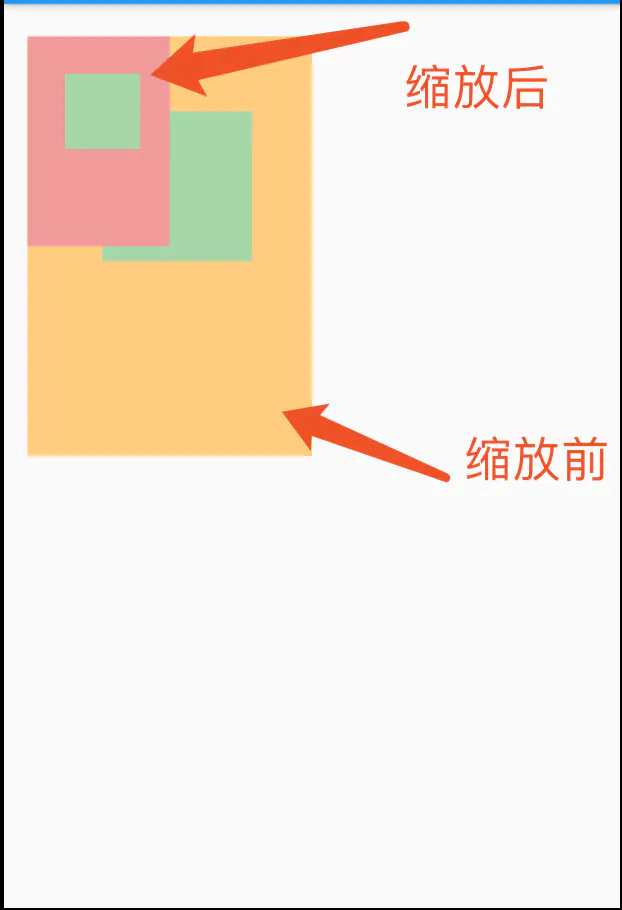
image.png
// 缩放
void test12(Canvas canvas, Size size) {
var paint = new Paint()
..color = Colors.orange[200]
..style = PaintingStyle.fill
..isAntiAlias = true;
// 初始位置
canvas.drawRect(Offset.zero&size/2, paint);// 绘制区域
paint ..color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存之前的绘制内容
canvas.save();
canvas.scale(0.5,0.5);// 缩小为原来的一半
paint.color = Colors.red[200];
canvas.drawRect(Offset.zero&size/2, paint);// 绘制canvas区域
paint.color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存
canvas.restore();
}
旋转canvas.rotate(value)
// 旋转
void test13(Canvas canvas, Size size) {
var paint = new Paint()
..color = Colors.orange[200]
..style = PaintingStyle.fill
..isAntiAlias = true;
// 初始位置
canvas.drawRect(Offset.zero&size/2, paint);// 绘制区域
paint ..color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存之前的绘制内容
canvas.save();
canvas.translate(200, 200);//向xy200平移
canvas.rotate(1);// 旋转1弧度
paint.color = Colors.red[200];
canvas.drawRect(Offset.zero&size/2, paint);// 绘制canvas区域
paint.color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存
canvas.restore();
}
斜切canvas.skew(sx,sy)
取值为tan(sx) tan(sy)
image.png
// 斜切
void test14(Canvas canvas, Size size) {
var paint = new Paint()
..color = Colors.orange[200]
..style = PaintingStyle.fill
..isAntiAlias = true;
// 初始位置
canvas.drawRect(Offset.zero&size/2, paint);// 绘制区域
paint ..color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存之前的绘制内容
canvas.save();
canvas.skew(pi/4, 0);//
// canvas.skew(tan(45), 0);//
paint.color = Colors.red[200];
canvas.drawRect(Offset.zero&size/2, paint);// 绘制canvas区域
paint.color = Colors.green[200];
canvas.drawRect(Rect.fromCircle(center:Offset(100,100),radius:50), paint);// 画一个矩形
// 保存
canvas.restore();
}
欢迎关注我的公众号:Flutter和Dart开发实践
作者:天色将变
链接:https://www.jianshu.com/p/bdee20c44877
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。