自定义侧边ViewPagerIndicator
前言:我的视频系列 http://edu.csdn.net/course/detail/2741,一起来学习Android…
网络上的viewPagerIndicator大都是头部的,但是有一些项目需要时右侧有indicator,下面将如何实现左侧indicator来进行讲解。
代码地址:http://download.csdn.net/detail/zhiyuan0932/9529966
先上图…
自定义View继承ScrollView
public class SideIndicator extends ScrollView初始化获取屏幕宽高,定义Indicator默认显示位置为右侧
public SideIndicator(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
public SideIndicator(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SideIndicator(Context context) {
this(context, null);
}
/**
* 在使用的时候,获取屏幕的 宽高,来设置当前条目的宽和高
*/
private void init() {
// 一开始对显示条的背景做设置,同时对外提供方法用来修改显示条
sideIndator = INDICATOR_RIGHT;
Context context = getContext();
WindowManager windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
Display defaultDisplay = windowManager.getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
defaultDisplay.getMetrics(outMetrics);
widthPixels = outMetrics.widthPixels;
heightPixels = outMetrics.heightPixels;
}
对外提供方法来设置Indicator的title
@SuppressLint("NewApi")
public void setIndicators(String[] titles) {
// 定义一个竖直排列的线性布局
ll_titles = new LinearLayout(getContext());
ll_titles.setOrientation(LinearLayout.VERTICAL);
// 设置该线性布局的背景颜色
ll_titles.setBackgroundColor(Color.WHITE);
// 设置该线性布局添加子控件的布局参数
android.widget.LinearLayout.LayoutParams params = new android.widget.LinearLayout.LayoutParams(
(int) (widthPixels / 4 + 0.5f),
android.widget.LinearLayout.LayoutParams.WRAP_CONTENT);
// 判断一下title如果不为空
if (titles != null) {
ll_titles.removeAllViews();
// 添加indicator的标题内容
for (int i = 0; i < titles.length; i++) {
// 自定义一个布局,这个布局的左右两侧都有一个小标志,当点击到当前的页面的时候,对应的显示indicator
View ll_indicator_item = View.inflate(getContext(),
R.layout.indicator_title, null);
// tv_content用来展示内容信息
TextView tv_content = (TextView) ll_indicator_item
.findViewById(R.id.tv_content);
// 右侧的indicator
TextView tv_right = (TextView) ll_indicator_item
.findViewById(R.id.tv_right);
// 左侧的indicator
TextView tv_left = (TextView) ll_indicator_item
.findViewById(R.id.tv_left);
// 设置标题栏
tv_content.setText(titles[i]);
if (i == 0) {
tv_content.setTextColor(Color.RED);
if (sideIndator == INDICATOR_LEFT) {
tv_left.setBackground(indicatorDrawable != null ? indicatorDrawable
: new ColorDrawable(Color.RED));
} else {
tv_right.setBackground(indicatorDrawable != null ? indicatorDrawable
: new ColorDrawable(Color.RED));
}
} else {
tv_content.setTextColor(Color.BLACK);
}
// 将这个控件添加到对应的布局中
ll_titles.addView(ll_indicator_item, i, params);
// 手动对item设置id
ll_indicator_item.setId(i);
// 对条目设置点击事件
ll_indicator_item.setOnClickListener(this);
}
}
// 将线性布局添加到当前的scrollView
this.addView(ll_titles);
}设置关联的ViewPager
// 设置关联的viewPager
public void setViewPager(ViewPager viewPager) {
this.viewPager = viewPager;
// 对viewPager设置监听
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 设置当前选中的条目
setCheckItem(position);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}设置点击条目的事件处理
@SuppressLint("NewApi")
@Override
public void onClick(View v) {
int id = v.getId();
setCheckItem(id);
if (viewPager != null) {
viewPager.setCurrentItem(id);
}
}
@SuppressLint("NewApi")
private void setCheckItem(int position) {
// 获取当前一个条目的高度
int height = ll_titles.getChildAt(position).getHeight();
// 判断一下如果当前的位置
if (height * position > heightPixels / 2) {
// 如果在中间之下,将scrollView滑动的约中间位置的地带
this.scrollTo(0, (height * position - heightPixels / 2));
} else {
// 如果在中间之上,让scrollView固定在最初的位置
this.scrollTo(0, 0);
}
for (int i = 0; i < ll_titles.getChildCount(); i++) {
View view = ll_titles.getChildAt(i);
TextView tv_content = (TextView) view.findViewById(R.id.tv_content);
TextView tv_right = (TextView) view.findViewById(R.id.tv_right);
TextView tv_left = (TextView) view.findViewById(R.id.tv_left);
// 判断当前条目的位置
if (ll_titles.getChildAt(i).getId() == position) {
tv_content.setTextColor(Color.RED);
if (sideIndator == INDICATOR_LEFT) {
tv_left.setBackground(indicatorDrawable != null ? indicatorDrawable
: new ColorDrawable(Color.RED));
} else {
tv_right.setBackground(indicatorDrawable != null ? indicatorDrawable
: new ColorDrawable(Color.RED));
}
} else {
tv_content.setTextColor(Color.BLACK);
if (sideIndator == INDICATOR_LEFT) {
tv_left.setBackgroundColor(Color.TRANSPARENT);
} else {
tv_right.setBackgroundColor(Color.TRANSPARENT);
}
}
}
}对外提供一些修改设置方法
/**
* 设置展示左侧还是右侧的方法 SideIndicator.INDICATOR_LEFT = 1;
* SideIndicator.INDICATOR_RIGHT = 2;
*
* @param sideIndator
*/
public void setShowIndicator(int sideIndator) {
this.sideIndator = sideIndator;
}
/**
* 对外提供设置indicator图标资源的方法
*
* @param indicatorDrawable
*/
public void setIndicatorResource(int indicatorResource) {
indicatorDrawable = getResources().getDrawable(indicatorResource);
}
/**
* 对外提供设置indicator图标的方法
*
* @param indicatorDrawable
*/
public void setIndicatorDrawable(Drawable indicatorDrawable) {
this.indicatorDrawable = indicatorDrawable;
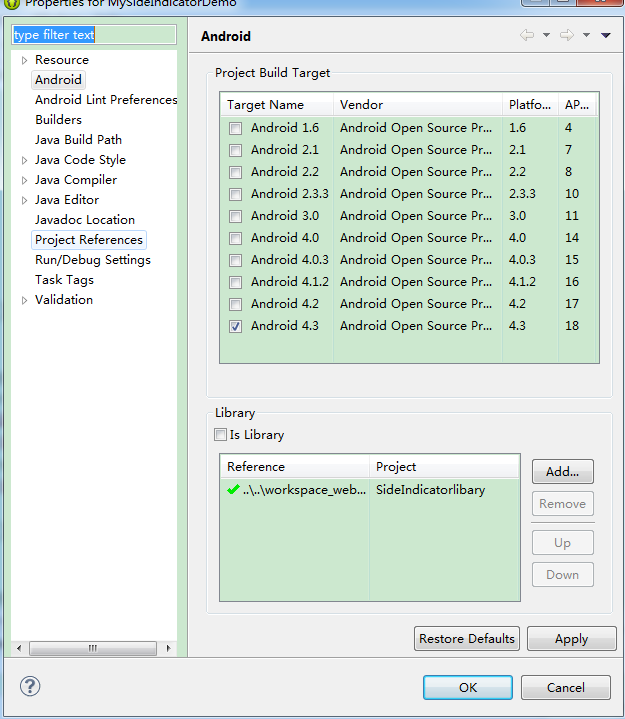
}自己项目添加Libary
在布局中添加自定义的ViewPagerIndicator
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.sideindicator.SideIndicator
android:id="@+id/scrollView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
com.example.sideindicator.SideIndicator>
.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
.support.v4.view.ViewPager>
使用Libary的代码逻辑
public class MainActivity extends FragmentActivity {
String[] titles = new String[20];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
for (int i = 0; i < 20; i++) {
titles[i] = "第" + i + "个条目";
}
SideIndicator scrollView = (SideIndicator) findViewById(R.id.scrollView);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
// 可以设置自定义的indicator 可以不设置,默认是红色
// scrollView.setIndicatorResource(R.drawable.head_jump_3);
// 可以设置indicator展示是在左侧还是在右侧 //默认是显示到右侧的
// scrollView.setShowIndicator(SideIndicator.INDICATOR_LEFT);
scrollView.setIndicators(titles);
scrollView.setViewPager(viewPager);
// 设置ViewPager展示三个DemoFragment
viewPager.setAdapter(new FragmentPagerAdapter(
getSupportFragmentManager()) {
@Override
public int getCount() {
return titles.length;
}
@Override
public Fragment getItem(int arg0) {
// 通过Fragment的setArguments方式给Fragment设置当前应该显示的值
return MyBaseFragment.getInstance(titles[arg0]);
}
});
}
}
MyBaseFragment的代码
package com.example.mysideindicatordemo;
import java.util.Random;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.TextView;
public class MyBaseFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//获取参数,进行展示
Bundle arguments = getArguments();
String data = (String) arguments.get("data");
TextView textView = new TextView(getActivity());
textView.setWidth(LayoutParams.MATCH_PARENT);
textView.setHeight(LayoutParams.MATCH_PARENT);
textView.setGravity(Gravity.CENTER);
Random random = new Random();
//设置TextView的背景颜色为可变随机色
textView.setBackgroundColor(Color.rgb(random.nextInt(255),
random.nextInt(255), random.nextInt(255)));
textView.setText(data);
return textView;
}
/**
* 对外提供一个获取实例的方法,同时能够传递参数
* @param data
* @return
*/
public static Fragment getInstance(String data) {
MyBaseFragment baseFragment = new MyBaseFragment();
Bundle args = new Bundle();
args.putString("data", data);
baseFragment.setArguments(args);
return baseFragment;
}
}