- 基于web在线餐饮网站的设计与实现——蛋糕甜品店铺(HTML+CSS+JavaScript)
html网页制作
网页设计前端javascripthtmldreamweaver网页设计web网页设计期末课程大作业
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 如何在简历中巧妙展现你的兴趣爱好
贵州数擎科技有限公司
面试跳槽
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在简历中展
- 使用 Three.js 转换 GLSL 粒子效果着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI简历、元宇宙、数字孪生在这篇博客中,我们
- php 与 html 的混合编程
hjjdebug
#php
所谓混合编程,实际上是php文件输出html内容的过程,看起来像html文件包含php语句,但实际上是php文件输出html内容.结合一个小例子,体会一下php是如何把非php语句原样输出或不输出的.cat3.php,有如下代码显示.注意:文件后缀必须是.php文件,不能是.html文件,因为php文件可以输出html内容,而html文件却不能包含php语言,这是因为html是firefox等前端
- 面试之《前端开发者如何优化页面的加载时间?》
只会写Bug的程序员
面试面试前端
前端开发者可以从多个方面入手优化页面的加载时间,以下是一些常见且有效的方法:优化资源加载压缩资源文件:对HTML、CSS、JavaScript文件进行压缩,去除不必要的空格、注释等,减小文件体积,加快下载速度。例如使用uglify-js压缩JavaScript文件,cssnano压缩CSS文件。优化图片:对图片进行压缩处理,降低图片的分辨率、色彩深度或采用更高效的图片格式(如WebP)。同时,根据
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- 计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档
双双科技
java数据库开发语言
计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- 前端杂学录(七)
真的不想学习啦
前端前端html5javascriptcss
1.响应式布局方案1.媒体查询特点媒体查询是CSS的一部分,可以根据设备的特性(如宽度、高度、分辨率等)应用不同的样式。示例body{font-size:16px;}@media(max-width:768px){body{font-size:14px;}}@media(max-width:480px){body{font-size:12px;}}2.弹性布局(Flexbox)特点Flexbox是
- Vue.js 实战:开发动态日历式待办事项管理页面」 「从零开始:用 Vue2 实现一个直观的任务日程管理系统」 「前端新手项目:基于 Vue.js 的待办事项与日程管理页面」 「Vue.js 教程:
南北极之间
web前端特效源码前端vue.jscss网页设计javascript日历待办事项
- 【Cherry Studio】是什么?怎样使用?
南北极之间
学习
CherryStudio:可视化前端开发工具详解1.CherryStudio是什么?CherryStudio是一款可视化前端开发工具,它的核心理念是:可视化编程:抛弃或减少手写代码,通过拖拽、配置等可视化方式构建用户界面。组件化开发:将页面拆分成独立的、可复用的组件,提高开发效率和代码质量。所见即所得:实时预览设计效果,方便调整和优化。简单来说,CherryStudio就像一个前端开发的“乐高积木
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
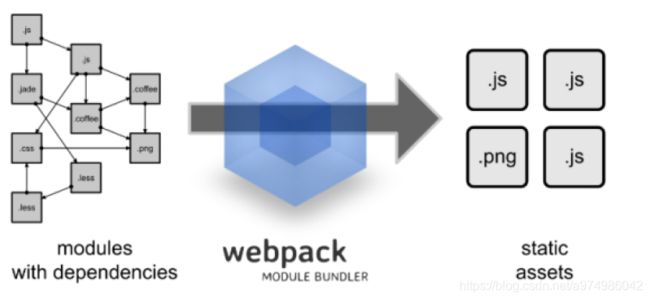
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 前端或者后端通常用到数组使用方式
Mrzheng168
前端
第一个是:Array.from()将具有length属性或者可迭代的对象转化为数组Array.from('abcdef')//返回值['a1','b1','c1','d1','e1','f1']Array.from(newMap([['b1',1],['a1',2]]))Array.from(newSet([1,2,3]))第二个是:Array.reduce()遍历数组,将函数的返回值,存储到累加
- 深入剖析 Vue 的响应式原理:构建高效 Web 应用的基石
东锋1.3
vue.jsvue.js前端javascript
深入剖析Vue的响应式原理:构建高效Web应用的基石在前端开发的广阔天地里,Vue.js凭借其简洁易用的特性和强大的功能,成为众多开发者的心头好。其中,响应式原理作为Vue的核心亮点之一,让数据与视图之间实现了高效的自动同步,极大地提升了开发体验和应用性能。今天,就让我们深入探究Vue响应式原理背后的奥秘。一、什么是响应式编程在前端领域,响应式编程是一种编程范式,它赋予程序对数据变化做出自动反应的
- 深入理解 Vue 的异步更新机制:原理、应用与最佳实践
东锋1.3
vue.jsvue.js前端javascript
深入理解Vue的异步更新机制:原理、应用与最佳实践在前端开发领域,Vue.js凭借其简洁易用、性能卓越的特点,成为众多开发者构建用户界面的首选框架。其中,异步更新机制作为Vue的核心特性之一,对提升应用性能和优化开发体验起着至关重要的作用。本文将深入探讨Vue的异步更新机制,从其基础概念、工作原理,到实际应用中的注意事项与最佳实践,全方位剖析这一特性。Vue的响应式系统:异步更新的基石在深入了解异
- java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw
练练科技
数据库javamybatis
java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- java毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lw
你眼里的星星
javamysql宠物
java毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lwjava毕业生设计宠物领养管理系统计算机源码+系统+mysql+调试部署+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 太强了!测试 Claude 3.7 Sonnet 模型前端代码能力提示词及Claude Code 系统提示词
技术程序猿华锋
AIGC资讯前端人工智能
Claude3.7Sonnet测试模型的前端代码能力提示词;CreateasingleHTMLfilecontainingCSSandJavaScripttogenerateananimatedweathercard.Thecardshouldvisuallyrepresentthefollowingweatherconditionswithdistinctanimations:Wind:(e.g
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- 【Java】@JsonFormat和@DateTimeFormat注解区别
Alkaid:
SpringBootJavajava
注解@JsonFormat主要是后端到前端的时间格式的转换注解@DateTimeFormat主要是前端到后端的时间格式的转换
- electron 的原理,使用场景,简单用法
学会了没
electronjavascript前端
一、核心原理架构组成Chromium渲染引擎:负责界面渲染,每个窗口都是一个独立的Chromium实例。Node.js运行时:提供对系统底层API的访问(如文件系统、网络等)。主进程与渲染进程:主进程:应用程序的入口,管理窗口生命周期和原生API(如菜单、对话框)。渲染进程:每个窗口对应一个渲染进程,运行前端代码,通过preload脚本安全地桥接Node.js功能。进程间通信(IPC)ipcMai
- Maven+SSM+SpringBoot+Mybatis-Plus
五月茶
mavenspringbootmybatis
SSM技术栈:spring6、springmvc、mybatis、springboot3、mybatis-plus、druid;前端:node、npm、vue快速掌握:全新SSM+SpringBoot+MyBatis-Plus实战精讲
- 【商城系统部署到上线】
启山智软 商城 源码
小程序微信小程序java
商城系统开发是一个复杂的过程,涉及多种技能。以下是一些关键技能:一、前端开发技能HTML/CSS页面结构搭建:HTML用于构建网页的基本结构,如头部、导航栏、商品展示区、购物车等各个功能区域的框架。开发者要熟练掌握各种HTML标签,以创建语义化和结构化良好的页面。样式设计与美化:CSS能够控制网页的布局、字体、颜色、背景等外观效果。通过CSS,可以使页面更加美观、易用,并且适应不同的屏幕尺寸(响应
- 什么是Restful风格以及它的四种具体实现形式
咕噜咕噜超。
Springrestfuljava后端
一、背景在之前我们进行项目开发时,我们一般不注重区分前端向后端请求数据的方式,不管你前端传过来的是get请求还是post请求,即不管是哪一种请求,我们都可以用@RequestMapping注解来处理。但是如果在进行项目开发时,组里老大规定我们必须明确处理我们前端到底是哪一种请求,是get还是post?是put还是delete?那这时候其实我们就要以restful风格来处理我们的前端请求了。即res
- 【脑洞小剧场】零帧起手创业小公司之 前端程序员入职
Foyo Designer
技术职场小剧前端产品经理改行学it经验分享程序人生
产品UI为爱发电,老板远程指点江山,后端一来“粪”外感慨,前路漫漫共修远兮~点击此处查看脑洞小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12896948&sharerefer=PC&sharesource=FoyoD
- 跨平台开发--Weex
前端_学习之路
跨平台开发前端框架
Weex是一款由阿里巴巴开源的跨平台移动开发框架,本篇从其定义、特点、应用场景等方面进行介绍:定义与背景Weex允许开发者使用JavaScript、HTML和CSS等前端技术来构建跨平台的原生移动应用,它将前端开发的便利性与原生应用的性能优势相结合。Weex最初由阿里巴巴团队开发,旨在解决移动应用开发中多平台适配的问题,提高开发效率,降低开发成本。特点跨平台性:Weex最大的特点就是能够实现一次编
- Data truncation: Data too long for column ‘product_photos‘ at row 1
小丁学Java
产品资质管理系统数据库服务器大数据
文章目录0、解决方法解决方案:总结:1、前端报错2、后端报错0、解决方法CREATETABLE`fake_registration`(`id`int(11)NOTNULLAUTO_INCREMENT,`created_date`datetimeDEFAULTNULL,`last_modified_date`datetimeDEFAULTNULL,`admin_id`int(11)DEFAULTNU
- 【数据结构】数组循环队列的实现
一代...
数据结构数据结构
队列(Queue)是一种特殊的线性数据结构,它遵循FIFO(FirstInFirstOut,先入先出)的原则。队列只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作。队列中没有元素时,称为空队列。队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以又称为先进先出(FIFO—fir
- 【开源dcluster】一站式数据服务分析平台IDEA本地开发指南
dcluster开源
大数据
源码Gitee地址:https://gitee.com/zhenglv123456/dcluster在线文档:http://47.121.127.33:8090/在线体验:http://36.155.14.171:12345/dolphinscheduler/ui/login账号密码:test/test123源码启动1.前端启动进入dolphinscheduler-ui目录,执行以下命令npmin
- 低代码革命:基于DeepSeek微调模型实现前端代码自动生成与私有JS API调用的实战指南
Light60
低代码实战篇AI应用低代码开发DeepSeek微调模型JavaScriptAPI智能生成
摘要本文探讨如何微调DeepSeek平台的大语言模型,以实现前端代码的智能生成与自建JavaScriptAPI库的无缝调用。从模型训练、代码生成到API集成,提供全面的实战方法论,结合CodeBLEU评估指标与异步调用优化技巧,确保代码质量与执行效率。通过具体案例演示,帮助开发者突破低代码开发瓶颈,实现高效、安全的可视化开发。关键字:低代码开发、DeepSeek、微调模型、JavaScriptAP
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p