- 蓝桥杯备赛笔记(七)排序
小魏´•ﻌ•`
蓝桥杯C++蓝桥杯笔记算法
1.冒泡排序(1)冒泡排序的思想冒泡排序的思想是每次将最大的一下一下运动到最右边,然后将最右边这个确定下来。再来确定第二个大的,再确定第三个大的...对于数组a[],具体的来说,每次确定操作就是从左往右扫描,如果a[i]>a[i+1],我们就执行swap(a[i],a[i+1])将两项交换,然后再往右检查,这样可以找出最大的并将其丢到最右边。第一次确定操作是将a[i]~a[n]中最大的放到a[n]
- C++迭代器失效
倒地不起的土豆
C++语言算法c++开发语言
目录什么是迭代器迭代器失效顺序容器迭代器失效添加操作删除操作关联容器迭代器失效swap()操作迭代器为什么不失效注意事项参考什么是迭代器迭代器不是指针,是类模板,表现的像指针。他只是模拟了指针的一些功能,通过重载了指针的一些操作符,->,*,++--等封装了指针,是一个“可遍历STL(StandardTemplateLibrary)容器内全部或部分元素”的对象,本质是封装了原生指针,他可以根据不同
- 如何搭建K8S集群
江湖风云令
kubernetes容器云原生
目录一、环境规划二、环境准备2.1搭建流程概述:2.2安装环境准备2.2.1升级系统内核2.2.2设置主机名和hosts本地解析2.2.3关闭防火墙和SELinux2.2.4时间同步2.2.5关闭swap分区2.2.6将桥接的IPv4流量传递到iptables链2.2.7开启ipvs2.2.8重启机器2.3容器化环境和组件安装2.3.1Docker安装2.3.2设置Docker镜像加速器:2.3.
- python print中文不对齐问题(特殊字符、混合字符不对齐问题)的解决
还是想睡觉zzz
python开发语言
目录效果展示及解决方案问题分析解决方案个人感悟效果展示及解决方案下方左图为问题展示,右图为解决效果适用范围:中文英文特殊字符的混合字符串解决代码defis_chinese(uchar):#判断当前字符是否为中文字符returnuchar>=u'\u4e00'anduchar0x7e:#全角字符直接返回returnuchar#除了空格其他的全角半角的公式为:半角=全角-0xfee0#特判ifswap
- Linux 内存管理 页回收和swap机制
富士康质检员张全蛋
Linux操作系统内存管理内存
页高速缓存和页写回机制页是物理内存或虚拟内存中一组连续的线性地址,Linux内核以页为单位处理内存,页的大小通常是4KB。当一个进程请求一定量的页面时,如果有可用的页面,内核会直接把这些页面分配给这个进程,否则,内核会从其它进程或者页缓存中拿来一部分给这个进程用。内核知道有多少页可用,也知道它们的位置。如果在进程请求指定的内存页时,没有可用的内存页,那么这个时候内核就会去尝试释放特定的内存页给新的
- Ubuntu问题集2.0
Glourier
小技巧Linuxubuntulinux
目录1.实时显示网速、内存占用等2.创建虚拟环境3.设置命令走代理4.下载东西时ConnectionRefused5.通过ssh连接到另一台电脑6.Ctrl+C无法终止进程7.结束某个后台进程8.持久化安装9.桌面无反应10.装系统时缺少grub文件11.查看网络情况和本机IP12.令终端命令走代理13.释放缓存和swap14.Windows远程登录ubuntu桌面15.Sogou拼音皮肤安装不了
- CAS操作的底层原理(总线锁定机制和缓存锁定机制 )
xweiran
javaCAS处理器总线锁定缓存锁定
目录处理器级别的实现总线锁定机制缓存锁定机制MSEI表示缓存行的四种状态MESI协议状态转换CAS操作是不保证可见性的CAS基本概念ABA问题的处理性能考虑先总结一下,CAS(CompareAndSwap)是一种原子操作,它比较当前内存值与期望值,如果相等则更新为新值,CAS是一种硬件级的原子操作,通过总线锁或缓存锁实现原子性,在使用缓存锁的时候缓存一致性协议保证数据一致性。而Java通过nati
- 第十四届蓝桥杯三月真题刷题训练——第 18 天
不摘月亮
蓝桥杯蓝桥杯c++职场和发展算法
第1题:排列字母思路:直接调用sort函数对字符串进行排序#includeusingnamespacestd;intmain(){stringarr;cin>>arr;sort(arr.begin(),arr.end());cout#definelllonglongusingnamespacestd;intmain(){lln,m,k,res;cin>>n>>m;if(n>m)swap(n,m);
- Jetson nano部署yolov5
虚拟指尖
python深度学习人工智能
部署教程1.增加swap内存(可在系统监视器的资源中可看到)在终端输入:sudovim/etc/systemd/nvzramconfig.sh按“i”进入输入模式,如图所示,修改mem=$((("${totalmem}"/2/
- swap分区扩容操作
不屈的铝合金
问题处理日记服务器swap扩容linux
文章目录1.基本介绍2.swap分区的增删2.1扩充swap分区(常用)方法一:通过swap分区文件扩充swap空间方法二:通过传统分区增加swap空间2.2缩减swap分区方法一:通过swap分区文件缩减swap空间方法二:通过传统分区缩减swap空间3.swap分区管理命令3.1swapon命令3.2swapoff命令最近发现一台服务器的交换分区使用率过高。为了应对这一情况,我翻阅了之前的笔记
- 第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- C生万物 函数的讲解与剖析【内附众多案例详解】
2401_84170337
c语言java开发语言
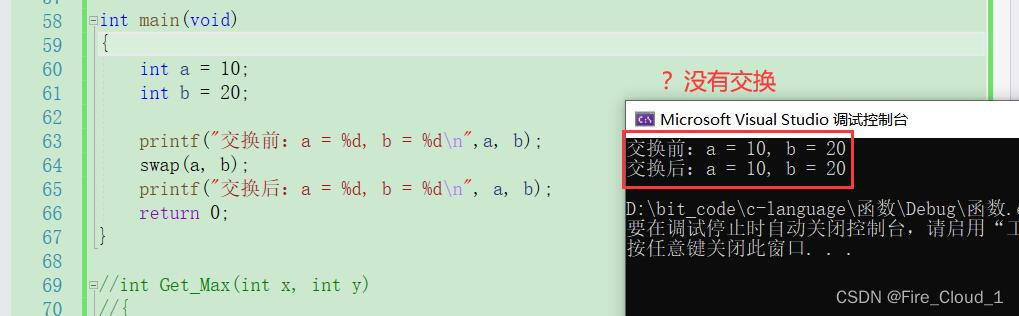
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
- 博弈论专题 kuangbin题单(巴什,威佐夫,nim,fib博弈)+SG函数打表
我不是手机
博弈论
省赛前先练着,回来补完巴什博弈:一堆n个物品两个人来拿,每人至少拿一个,最多拿m个,问最后取完的人win判断条件:n%(m+1)!=0cin>>n>>m;if(n%(m+1)!=0)cout>a>>b;if(a>b)swap(a,b);inttemp=(b-a
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【数据结构】算法的时间复杂度和空间复杂度
熙曦Sakura
数据结构算法数据结构
算法效率如何衡量一个算法的好坏首先要思考一个问题:如何衡量一个算法的好坏呢?比如对于以下斐波那契数列:longlongFib(intN){if(N0;--end){intexchange=0;for(size_ti=1;ia[i]){Swap(&a[i-1],&a[i]);exchange=1;}}if(exchange==0)break;}}基本操作执行最好N次,最坏执行了(N*(N+1)/2次
- 牛客周赛 Round 58(下)
筱姌
算法
能做到的吧题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;stringfindMax(strings){intn=s.length();stringans=s;for(inti=0;ians)ans=s;swap(s[i],s[j]);}}returnans;}intmain(){intt;cin>>t;while(t--)
- 选择排序(java实现)
歌颂者_
算法java算法数据结构
核心思想选择排序的核心思想是:从左往右遍历待排序数组,每次保存其中最小值的索引,将最小值与待排序数组的开头交换,再进行下一次遍历,直到待排序序列的长度为1。代码选择排序(遍历数组,每次从待排序列中选取最小值,放到数组的开头)publicstaticvoidSelectsort(int[]arr){intl=0,r=arr.length-1;while(larr[max]){max=i;}}swap
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- java LambdaQueryWapper日期查询
爱摄影的程序猿
java常用工具java数据库开发语言
JavaLambdaQueryWrapper日期查询JavaLambdaQueryWrapper是MyBatis-Plus提供的一个强大的查询条件构造器。它可以方便地进行复杂的查询操作。在实际开发中,经常需要根据日期进行查询,并且还需要支持各种日期格式的输入。本文将介绍如何使用LambdaQueryWrapper进行日期查询,并提供相应的代码示例。一、LambdaQueryWrapper简介Lam
- C语言基础练习题初学者可参考
向着太阳迎着光_
c语言c语言算法c++
1.字符反转#include#include#includevoidswap(char*a,char*b){if(a==NULL&&b==NULL){printf("Theginsengerror");exit(EXIT_SUCCESS);//若为初学者此处用return;也是可以的,不影响使用;//exit为退出这个进程}inttemp=0;while(a>intmain(intargc,cha
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- swap function & copy-and-swap idiom
leon4ever
在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和
- 身份证二要素实名认证-身份证二要素实名认证接口-身份证二要素接口
挖数据
实名认证身份证生活人工智能大数据python
接口简介:输入姓名和身份证号,通过官方权威核查,实时校验此二要素是否一致,同时返回生日、性别、籍贯等信息官方权威渠道,精准核验,校验100%可靠;高准确率-实时查询零缓存,毫秒级响应,准确率99.99%;专业服务-7*24小时服务,极速响应,为用户保驾护航;支持批量核验功能为保护个人信息,相同姓名或者号码不允许频繁核验接口地址:https://www.wapi.cn/api_detail/62/1
- C++学习笔记(10)
月夕花晨374
c++学习笔记
三、其它操作1)queue&operator=(constqueue&q);//赋值。2)voidswap(queue&q);//交换。3)booloperator==(constqueue&q)const;//重载==操作符。4)booloperator!=(constqueue&q)const;//重载!=操作符。189、STL其它容器一、array(静态数组)1)物理结构在栈上分配内存,创建
- Kubernetes 简介与部署全攻略
刘大帅ps
kubernetes容器云原生运维网络linuxdocker
目录一.Kubernetes简介二.Kubernetes的优点1.自动化管理:2.可扩展性:3.灵活性和便携性:4.资源管理和优化:三.Kubernetes的缺点1.学习曲线较陡:2.资源消耗较大:3.网络复杂性:四.部署方法4.1.环境准备4.2.在所节点安装cri-docker4.3.所有禁用swap4.4.安装K8S部署工具;设置kubectl命令补齐功能;全4.5.在master节点拉取K
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- efk8.0.1部署
glnullops
运维运维
1.初始化系统1.1修改文件限制vi/etc/security/limits.conf*softnofile65536*hardnofile65536*softnproc4096*hardnproc40961.2调整虚拟内存最大并发连接vim/etc/sysctl.confvm.max_map_count=262144fs.file-max=655360vm.swappiness=0sysctl-
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f