Android自定义View Canvas 基本使用(一)
Android平常的开发中使用到Canvas的机会并不是太多,常规的开发中系统控件足够满足大部分要求,UI如果追求美观常用的系统控件就不能满足我们的要求了,所以诞生了自定义View
而自定义View中比较常见的是事件分发机制和View的绘制这两种
如果我们要自定义样式顾名思义肯定是要在View的onDraw()方法下对View进行绘制,绘制之前呢,自定义View还会进入到onMeasure()和onLayout方法里面 最后才进入onDraw方法绘制完成显示在界面上
onMeasure()测量View onLayout() 定位位置 onDraw()绘制View 简单一说 主要还是onDraw上
可以看到onDraw构造方法中有返回一个Canvas 这个就是主角了,查看Android的API文档可以看到,Canvas下有很多方法,但是比较常见的类如画文本 drawText(),画圆drwaCircle(),画椭圆drawOval(),画矩形drawRect(),画三角形drawPath()等等的方法,这个是API方法构成 但是怎么画呢 ,既然是画就得有画笔(Paint),画布(当然是canvas啦),颜料(paint方法下的属性就是颜料)等等的东西才对
一开始我在想怎么把这些东西组装到一起呢,而且还能放在合适的位置?
Paint 这个东西是画之前必须得准备得,它关系到画出来得效果如何,查看API也可以看到他的下面也有很多调用方法
Paint mPaint=new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);//抗锯齿
mPaint.setStyle(Paint.Style.STROKE);//空心
//mPaint.setStyle(Paint.Style.FILL); //填充这是一个Paint(画笔)初始化 主要是选择颜色,抗锯齿,以及要画得样式
假如说我们需要在View上去画一行字,那么查看API方法得到的结果是选择drawText()方法
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
super.drawText(text, x, y, paint);
}它里面一共有四个参数,文本内容,x轴坐标点,Y轴坐标点,Paint画笔
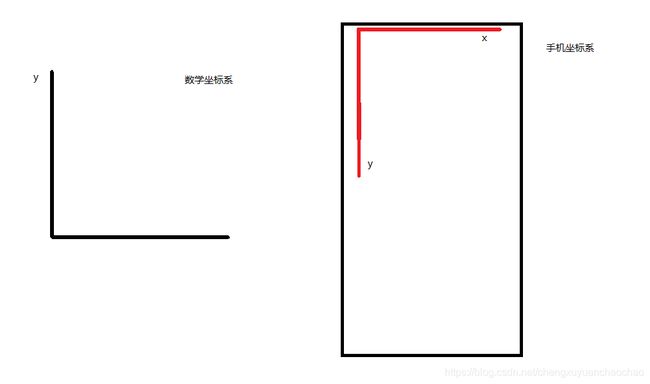
第一个和最后一个很好理解传值就行了,x,y轴坐标这个东西,如果你按照上学时候数学坐标系去计算,结果呀刚好相反
可以看到在手机坐标系上 x和Y得初始位置是手机左上角,并且刚好和数学坐标系反过来了,这个坐标系位置就是Canvas相对于父布局得位置,如果你得父布局居中于屏幕,那么Canvas应该是在父布局区域内得左上角开始计算
搞明白四个参数得含义 就直接在onDraw()绘制View时调用canvas.drawText()方法传入文本,x,y坐标点,paint画笔参数传上去就可以展示出来了
然后我们画一个矩形
/**
* Draw the specified Rect using the specified paint. The rectangle will be filled or framed
* based on the Style in the paint.
*
* @param rect The rect to be drawn
* @param paint The paint used to draw the rect
*/
public void drawRect(@NonNull RectF rect, @NonNull Paint paint) {
super.drawRect(rect, paint);
}
/**
* Draw the specified Rect using the specified Paint. The rectangle will be filled or framed
* based on the Style in the paint.
*
* @param r The rectangle to be drawn.
* @param paint The paint used to draw the rectangle
*/
public void drawRect(@NonNull Rect r, @NonNull Paint paint) {
super.drawRect(r, paint);
}
/**
* Draw the specified Rect using the specified paint. The rectangle will be filled or framed
* based on the Style in the paint.
*
* @param left The left side of the rectangle to be drawn
* @param top The top side of the rectangle to be drawn
* @param right The right side of the rectangle to be drawn
* @param bottom The bottom side of the rectangle to be drawn
* @param paint The paint used to draw the rect
*/
public void drawRect(float left, float top, float right, float bottom, @NonNull Paint paint) {
super.drawRect(left, top, right, bottom, paint);
}
一共有三个方法可供选择,其实是一个 Rect总结了 left,top,right,bottom,RectF 就是float值更加精确
public void drawRect(float left, float top, float right, float bottom, @NonNull Paint paint) {
super.drawRect(left, top, right, bottom, paint);
}如果要画矩形 前面画笔paint的属性 style就起作用了 实心还是边框
mPaint.setStyle(Paint.Style.STROKE);//空心
//mPaint.setStyle(Paint.Style.FILL); //填充
不管画任何东西我们都发现,一定要确定位置才能画出来看到效果,而drawRect中的上下,左右参数就是确定位置的,left(距离父容器的x距离)和right(left距离+想要矩形的宽度距离)的间距就是矩形的宽度,top(距离父容器的y距离)和bottom(Top距离+想要矩形的高度距离)的间距就是矩形的高度,当然也是根据父容器,而进行位置区分,即确定了Rect中的left,top,right,bottom就能确定矩形的大小及位置
再画一个三角形
这个跟前两个不同,调用的方法是drawPath方法
public void drawPath(@NonNull Path path, @NonNull Paint paint) {
super.drawPath(path, paint);
}我们可以看到drawPath方法中两个参数不在是以往得x,y距离了 而是多了一个path参数,根据字面意思是路径的意思,就是确定了路线就可以用paint画笔画出想要的图形,怎么确定路线呢?数学中一个图形的构成是以点,线,面构成的,即点构成线,线构成面,这个过程产生了图形
Path path = new Path();
path.moveTo(x, y);
path.lineTo(x , y);
path.lineTo(x , y);
path.close();
canvas.drawPath(path, mPaint);根据path的实例化方法可以看到,我们熟悉的x,y坐标点又出现了,path方法中的moveTo方法就是用来确定点的,即paint画笔该从哪里开始(移动画笔),lineTo方法是用来画线的,你甚至可以把它理解位描点的
所以第一次moveTo为paint画笔开始的地方,而后的lineTo都是以moveTo为基准进行描点,描完后调用path.close方法形成一个闭环,这样一个三角形就出现了,三角形能画,多边形当然可以画,无非就是多加几个点最后连起来它就形成了
Canvas的基本方法有很多,观察到的规律就是先创建画笔,然后设置画笔属性,再确定方向(不同样式设置x,y的坐标方法不同),最后调用canvas.draw**方法 传入(x,y)坐标和paint(画笔)完成自定义View的绘制