fultter学习笔记-踩坑记录-dart学习
flutter
open ~/.bash_profile
source ~/.bash_profile
flutter 和dart 配置
export PATH=$PATH:/Users/luwenze/Library/flutter/bin
export PATH=$PATH:/Users/luwenze/Library/flutter/bin/cache/dart-sdk/bin
1.运行模拟器 open -a Simulator
启动应用 flutter run
2.FloatingActionButton按钮一个页面级元素只允许使用一次,
可以使用MaterialButton替代之;
3.引用静态资源时,引用文件的路径要写全(官方demo没写全)
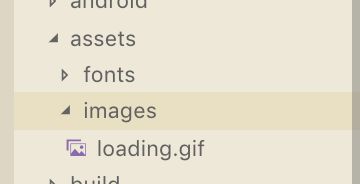
项目目录:

pubspec.yaml文件下配置
flutter:
assets:
- assets/images/
main.dart文件中引用资源
//加载占位符
class LoadImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: FadeInImage.assetNetwork(
placeholder: 'assets/images/loading.gif',//从本地存储加载占位符
image: 'https://cmsqa-oss.sgmlink.com/5bd90eae2f80c/CWP445423154.png',
),
),
),
);
}
}
4.This class (or a class that this class inherits from) is marked as '@immutable', but one or more of its instance fields aren't final: BaseIconBackButton.width
前面加一个申明的关键字 final

5.Flutter 中的 Timer 实例
https://www.jianshu.com/p/534e56ba1899
6.flutter局部刷新
class _TestWidgetState extends State<TestWidget> {
int _count;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
Text((_count++).toString()),
RaisedButton(
onPressed: () {
setState(() {//事件中套用setState
_count++;
});
},
)
],
),
);
}
}
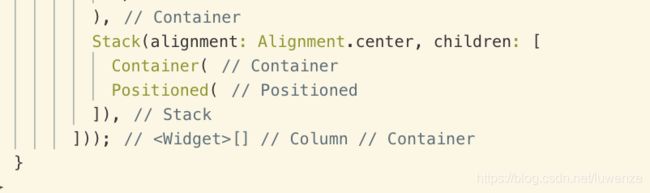
7.实现绝对定位,Stack组件和Positioned组件组合使用

8.GestureDetector用于添加点击事件
behavior: HitTestBehavior.opaque 扩大有效区域
GestureDetector(
onTap: firedA,
behavior: HitTestBehavior.opaque,
child: Row(
children:[]
),
),
9.flutter Icon 图标使用
child: Icon(
Icons.build,
color: Colors.red,
semanticLabel: "user",
size: 64.0,
textDirection: TextDirection.rtl,
),
10.使用setstate 数据刷新了,结构却没有刷新
//子组件中
tapBtn(item){
setState(() {
_dropDown=!_dropDown;
if(item!=widget.options[0]){
widget.options.remove(item);
widget.options.insert(0,item);
}
});
var index=item['index'];
widget.callback('$index');
}
//父组件中
void onDataChange(val) {
print(val);
/*
不可以在这个方法中调用setState方法
setState(() {
print(val);
});
*/
}
11.flutter监听滑动事件
https://www.jianshu.com/p/45f33517abcd
flutter滑动到指定位置
https://www.jianshu.com/p/443f1aef488f
flutter父子组件传值
https://www.jianshu.com/p/25a85c02d586?tdsourcetag=s_pctim_aiomsg
12.Dart语法Mixin机制
https://www.jianshu.com/p/fed75aa5a2aa
13.dart 页面跳转
https://www.jianshu.com/p/6df3349268f3
14.flutter appbar组件隐藏阴影
elevation: 0,
appbar修改返回按钮颜色
http://findsrc.com/flutter/detail/8811
15.flutter 切换组件
Switch(
value: checkFlag,
activeColor: Colors.blue, // 激活时原点颜色
onChanged: (bool val) {
this.setState(() {
checkFlag = !checkFlag;
});
},
)
插件
flutter_switch
16.Flutter颜色(Color)使用和十六进制颜色转换
https://www.jianshu.com/p/131e9b7bf572
十六进制透明度对照表
https://www.jianshu.com/p/53e656f11116
17.flutter stack-position 相对定位
后面的层级更高
bug:当positioned组件的兄弟组件不占高度时,positioned组件不显示
计算兄弟组件高度赋值给positioned组件
18.按钮组件
RaisedButton、FlatButton、OutlineButton,IconButton
https://blog.csdn.net/yuzhiqiang_1993/article/details/85004313
19.联系多个scroll组件,使其跟随滚动
使用官方提供的包
linked_scroll_controller