echarts饼图动态获取数据
饼图获取动态数据
首先页面引入jquery.js和echarts.js
官方文档例子的获取静态数据
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
然后把官方文档例子的获取静态数据,改为用ajax获取后台数据库传递数据:
echarts.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
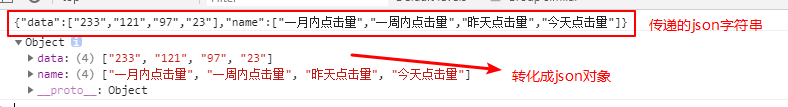
后台传递json字符串,在页面转化为json对象,控制台打印数据格式如下:
UserAction.java:
/**
* 根据手机号把该账户下的点击用户查找
* @throws IOException
*
* */
public String linkByPhone() throws IOException {
HttpServletRequest req=ServletActionContext.getRequest();
HttpServletResponse resp = ServletActionContext.getResponse();
resp.setCharacterEncoding("UTF-8");
String serviceNumber=req.getParameter("phoneNum");
String count=user4Service.findByNumber(serviceNumber);
String countToday=user4Service.findNUmberToday(serviceNumber);
//String[] categories= {"今日点击量","总点击量"};
//String[] data= {countToday,count};
String[] name= {"一月内点击量","一周内点击量","昨天点击量","今天点击量"};
String[] data= {"233","121","97","23"};
Map map = new HashMap<>();
//map.put("count", count);
//map.put("countToday", countToday);
map.put("name", name);
map.put("data", data);
Gson gson=new Gson();
String mapJson=gson.toJson(map);
System.out.println(mapJson);
PrintWriter out = resp.getWriter();
out.print(mapJson);
out.flush();
out.close();
return null;
}
这里用了一个gson.jar,百度一下就能找到
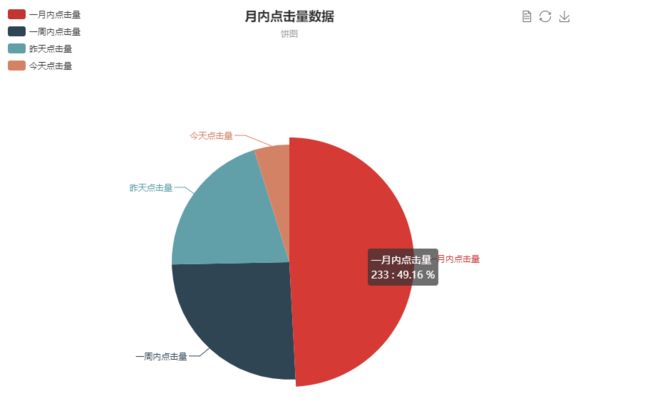
为了显示的美观些,我把数据库获取的数据换成了静态数据,效果图如下:
ajax动态赋值echarts(饼图和柱形图)