- 高速外设互连接口(Peripheral Component Interconnect express, PCIe)- Device/Link Control Register
Starry丶
标准总线接口协议expressfpga开发数字IC
目录1.18DeviceControlRegister1.1.MaxPayloadSize字段(MPS)1.2.MaxReadRequestSize字段(MRRS)2.20LinkControlRegister2.1.ReadCompletionBoundary字段(RCB)原文地址高速外设互连接口(PeripheralComponentInterconnectexpress,PCIe)PCIe总
- docker0网卡没有ip一步解决
ξ流ぁ星ぷ132
tcp/ip网络服务器
正常查看ip的时候一直显示没有ip这里先删除docker0网卡iplinkdeletedocker0然后重启服务systemctlrestartdocker再次查看显示有ip了并且查看配置文件也是正常的cat/etc/docker/daemon.json{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 个人网站一键引入免费开关评论功能 giscus
后端java
快速接入选择giscus连接到的仓库。请确保:该仓库是公开的,否则访客将无法查看discussion。giscusapp已安装,否则访客将无法评论和回应。Discussions功能已在你的仓库中启用。1、创建仓库github创建一个公开的仓库https://github.com/houbb/my-discussion2、安装apphttps://github.com/apps/giscus/ins
- django - admin后台管理-2-自定义模型类
米兔-miny
django-达内django分布式python
注册自定义模型类若要自己定义的模型类也能在/admin后台管理界中显示和管理,需要将自己的类注册到后台管理界面注册步骤:在应用app中的admin.py中导入注册要管理的模型models类,如:from.modelsimportBook调用admin.site.register方法进行注册,如:admin.site.register(自定义模型类)#file:bookstore/admin.pyf
- Ubuntu 安装 RAGFlow 简单流程
steven_41936912
ubuntulinuxRAGFlow
Docker拉取镜像慢可以更换镜像源sudotee/etc/docker/daemon.json<<-'EOF'{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb.de","https://docker-0.unsee.tech","https://docker.hlmirror.com","https
- 5G RAN接入场景的IMS语音业务开通全流程
码农老gou
5G5G网络
1.UE注册请求声明语音能力UE→AMF:发送RegistrationRequestNAS消息,关键参数:-UE'susagesetting="VoiceCentric"//终端以语音业务为核心-RequestedNSSAI:包含IMS切片标识(S-NSSAI)技术意义:通知网络优先保障语音业务资源(如QoS、移动性管理)。触发AMF按语音终端策略处理注册流程。规范依据:TS24.501§5.5.
- JAVA虚拟机面试总结
会非的杨
java面试开发语言
JAVA虚拟机面试总结JVM的内存模型介绍一下**程序计数器:**JVM里的程序计数器(ProgramCounterRegister)是一块较小的内存空间,其作用是存储当前线程正在执行的字节码指令地址。它是线程私有的,每个线程都有独立的程序计数器,生命周期与线程相同。若线程执行的是Java方法,计数器记录的是正在执行的字节码指令地址;若执行的是本地(Native)方法,计数器值为undefined
- loam的scanRegistration.cpp文件学习
上一篇博客解析了imuhandler和AccumulateIMUShift()函数,知道了imu预积分。本篇文章就一块看看,点云生成以及点云特征是如何提取的。一、首先看订阅点云函数voidlaserCloudHandler(constsensor_msgs::PointCloud2ConstPtr&laserCloudMsg)。先看代码了//接收点云数据,velodyne雷达坐标系安装为x轴向前,
- Docker搭建私有仓库harbor(docker 镜像仓库搭建)
运维老司机
dockerdocker容器运维
Harbor介绍Docker容器应用的开发和运行离不开可靠的镜像管理,虽然Docker官方也提供了公共的镜像仓库,但是从安全和效率等方面考虑,部署我们私有环境内的Registry也是非常必要的。Harbor是由VMware公司开源的企业级的DockerRegistry管理项目,它包括权限管理(RBAC)、LDAP、日志审核、管理界面、自我注册、镜像复制和中文支持等功能。官网地址:https://g
- contentLengthFilterRegistrationBean导致SSE连接断开
好好的SSE代码复制到项目里直接发送消息可以,却无法异步发消息,经过痛苦的排查发现有人加了过滤器给所有请求加了Content-Length头,导致SSE连接中断,因为在SSE请求上强制添加Content-Length,浏览器会认为响应已经结束,导致后续数据无法接收。所以异步发送消息接收不到是因为连接已经断了。解决方案是在过滤器中识别SSE请求(通过Accept:text/event-stream头
- Flex与Spring集成
hkmw
Flex配置springflexapplicationdependenciescomponentsaccess
Flex与Spring集成UsingFlexwithSpringUPDATE(1/12/2007):IputtogetheraTomcat-basedTestDriveServerthatincludesthesamplesdescribedbelowrunningout-of-thebox.Readthispostformoreinfo.WhatisSpring?Springisoneofthe
- 学习threejs,使用自定义GLSL 着色器,生成漂流的3D能量球
gis分享者
gis工程师threejsthreejsGLSLShaderMaterial3D能量球着色器
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成漂流的3D能量球1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中自
- 【Flask】问题RuntimeError: A ‘SQLAlchemy’ instance has already been registered on this Flask app的处理方法
Tzq@2018
#flaskflask
【Flask】RuntimeError:A‘SQLAlchemy’instancehasalreadybeenregisteredonthisFlaskapp.Importandusethatinstanceinstead.一、解决方案1.1、单例模式管理SQLAlchemy实例1.2、正确初始化应用1.3、模型文件中使用全局实例二、错误原因分析三、完整正确代码示例四、关键注意事项五、替代方案:延
- ECR仓库CloudFormation模板完整指南
ivwdcwso
运维与云原生自动化aws运维ECRCloudFormation镜像容器
概述本文档详细介绍了一个通用的AmazonECR(ElasticContainerRegistry)仓库CloudFormation模板,该模板支持多业务组、参数化配置,并包含完整的安全策略、生命周期管理和监控功能。模板特性核心功能✅支持4个业务组:app、ai、mall、frontend✅灵活的服务名手动输入✅多环境支持(dev/test/staging/prod)✅自动镜像扫描和安全检查✅生命
- Hanbit便携式GIS局部放电检测仪中PRPD图的绘制方法研究
Hanbit便携式GIS局部放电检测仪中PRPD图的绘制方法研究摘要本报告详细阐述了韩国HanbitPoDAS便携式GIS局部放电检测仪软件中相分辨局部放电(PRPD)图的生成方法。报告旨在阐明其技术原理、数据采集、信号处理以及分析功能,这些功能共同实现了对气体绝缘开关设备(GIS)绝缘状态的精确评估。HanbitPoDAS系统利用超高频(UHF)传感器和智能软件算法来捕获、处理并显示PRPD模式
- Ubuntu,Uentos,Debian 腾讯云镜像安装docker;配置国内镜像加速器
风不归Alkaid
环境ubuntu腾讯云docker
一、Ubuntu,Uentos,Debian腾讯云镜像安装docker转载自一位老哥的安装教程,直接点就可以二、配置国内镜像加速器配置Docker加速器:创建或编辑/etc/docker/daemon.json文件:sudonano/etc/docker/daemon.json添加以下内容(以腾讯云加速器为例):{"registry-mirrors":["https://mirror.ccs.te
- Docker快速单点部署Elasticsearch
❀͜͡傀儡师
dockerelasticsearch
x86架构dockerpullregistry.cn-hangzhou.aliyuncs.com/qiluo-images/elasticsearch:8.17.4arm架构dockerpullregistry.cn-hangzhou.aliyuncs.com/qiluo-images/linux_arm64_elasticsearch:8.17.43、elasticsearch安装mkdir-p
- 黑洞加速器官方android安卓版本,www.a0qmherg.com
DomainName:A0QMHERG.COMRegistryDomainID:2477874593_DOMAIN_COM-VRSNRegistrarWHOISServer:whois.namesilo.comRegistrarURL:http://www.namesilo.comUpdatedDate:2020-01-09T05:00:47ZCreationDate:2020-01-09T04:
- JVM内存区域划分
需要重新演唱
jvm
JVM内存区域划分1.JVM内存区域概述JVM的内存区域主要分为以下几个部分:程序计数器(ProgramCounterRegister)Java虚拟机栈(JavaVirtualMachineStacks)本地方法栈(NativeMethodStacks)堆(Heap)方法区(MethodArea)运行时常量池(RuntimeConstantPool)直接内存(DirectMemory)每个区域都有
- 使用Docker搭建Oracle19c运行环境
luomo0203
docker数据库oracle
一、拉取镜像(这里是我使用oracle官方的dockerfile构建的镜像)$dockerpullregistry.cn-hangzhou.aliyuncs.com/it-boy/oracle19cUsingdefaulttag:latestlatest:Pullingfromit-boy/oracle19cf09c1d3b7e7b:Pullcompletee21babc95602:Pullcom
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- Vue--2、Vue2 项目配置与组件化开发
Python智慧行囊
vue.js前端javascript
一、Vue2项目环境搭建1.环境准备安装Node.js:推荐使用nvm管理多版本Node#安装Node16.20.2nvminstall16.20.2#切换至指定版本nvmuse16.20.2#验证安装node-v&&npm-v安装VueCLI脚手架:#国内镜像源安装npminstall--registry=https://registry.npmmirror.com@vue/cli-g#验证安装
- 【学习教程】遥感、GIS和GPS技术在水文、气象、灾害、生态、环境及卫生等领域中的应用
【内容简介】:第一讲3S技术及软件简介1.13S技术及应用案例文献解析1.23S技术软件(ArcGIS、ENVI)简介1.3如何快速掌握ArcGIS1.4ArcGIS界面及数据加载1.5文档保存方式第二讲ArcGIS数据管理2.1ArcGIS数据类型与数据结构2.2shapefile数据、个人地理数据库MDB和文件地理数据库GDB2.3地理空间数据建库的理论、方法和步骤2.4ArcGIS数据管理第
- SAGA GIS使用———加载以及显示影像
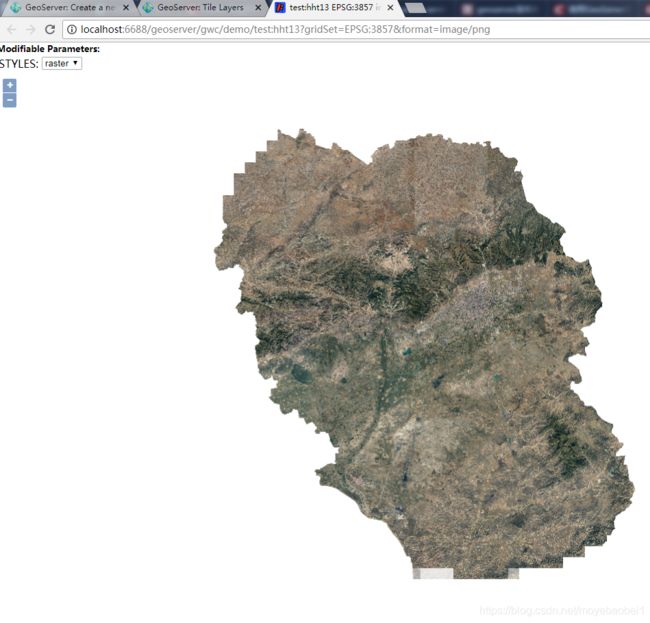
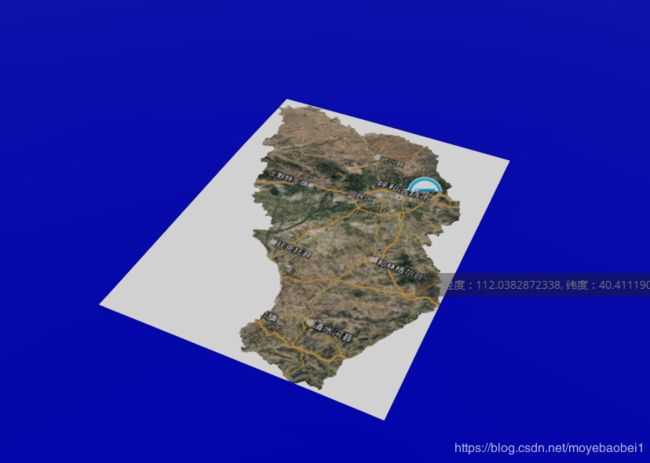
SAGA的全称为SystemforAutomatedGeoscientificAnalyses,它是免费的地理信息系统开源软件,SAGA有多个标准的模块库,详细介绍可参考:https://en.wikipedia.org/wiki/SAGA_GIShttps://sagatutorials.wordpress.com/about-saga-gis/(1)使用SAGAGIS导入栅格影像File——>
- SAGA——Textural Features(纹理特征)提取
竹_猗
SAGAGIS
由于课题需要(其实是条件有限),不得不使用SAGA软件进行特征提取,在经过一个星期的摸索之后,终于得到了一些成果,在此记录一下提取的过程。在第一篇的文章中已经简单介绍了SAGAGIS的相关概念以及如何使用SAGAGIS加载影像和进行分割。TexturalFeatures提取过程:(1)将影像的各个波段分别导出为单独影像(这一步是由于我是在服务器上进行,所以需要导出,软件上没有必要将每个波段都导出为
- QGIS004:QGIS软件工具箱介绍
94_31762031
004-QGIS软件入门教程QGIS软件工具箱QGIS工具箱QGIS工具介绍QGIS工具说明QGIS工具箱功能QGIS算法说明
一、QGIS工具箱介绍QGIS(以V3.0版为例)除去线上插件外,共包含900多个地理处理工具。按工具箱类型统计为:QGIS工具箱(201个工具)、GDAL工具箱(50个工具)、GRASSGIS工具箱(298个工具)、SAGAGIS工具箱(361个工具),如下图所示。二、QGIS常用工具集介绍QGIS工具箱常用工具集包括矢量创建、矢量叠加、矢量分析、矢量几何图形、矢量属性表、矢量通用、矢量选择集、
- SAGA GIS使用教程
GIS_飞飞飞
GISTWISPISAGAGISGIS
SAGAGIS使用教程——以地形湿度指数(topographicwetnessindex,TWI)和水流功率指数(streampowerindex,SPI)为例SAGAGIS简介与下载SAGAGIS是免费GIS软件。它在制图中并不是特别有用,但它在地形分析中非常便利。它可以计算地形湿度指数(topographicwetnessindex,TWI)、水流功率指数(streampowerindex,S
- Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http
设计师Linda
运维docker
镜像拉取用了官方库,dockerpull一直超时,如果是桌面版到Settings->DockerEngine修改配置指定国内镜像加速源{"builder":{"gc":{"defaultKeepStorage":"20GB","enabled":true}},"experimental":false,"registry-mirrors":["https://docker.m.daocloud.io
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开