vs2017开发IOS(vs2017 xamarin 连接mac)
第一次写博客,不好别喷我。(vs2017 xamarin 连接mac)
这两天突然记起巨软的Visual Studio 2017 好像有说可以用C#开发IOS和Android应用,所以就自己去尝试了下生成过程。
相对与IOS来说,Android的生成过程还是比较容易的没有什么复杂的要求,网络上也有一些文章有说明怎么实现编码过程。
但是网络IOS的文章相对较少,也说的不是很清楚,今天我这里要说的是IOS的生成过程。
使用Visual Studio 2017 开发IOS,具体的编码过程我就不详细说明了,这里只说明实现生产过程:
首先你肯定是要先安装Visual Studio 2017 把里面的跨平台开发IOS和Android的模板库安装上,如果已经有Visual Studio 2017 但是没有安装,可以再次运行Visual Studio 2017 的安装程序更新已有的Visual Studio 2017
以上是初步的安装要求
接下来你肯定是需要创建项目了,你可以选择你自己想要的模板类型。
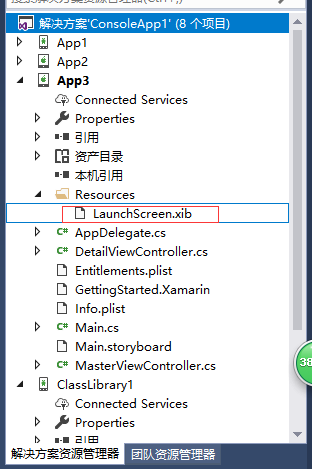
在你的项目里面你可以看到下面的一些文件目录
Resources下面的那个文件就是你的IOS页面了
打开这个文件,它会提示你要连接一台Mac服务器
点击连接按钮会有下面这个页面
看到这里页面,我们可以想象的巨软的一点尴尬之处,为什么还要连接一台Mac电脑呢?应该是需要Mac上面的xcode做编译处理。这样我们就需要有一台Mac电脑来作为编译器了。
穷人没钱去买Mac电脑,没办法了只能自己搞一个虚拟机来安装一个黑苹果系统。
虚拟机安装就不用在多说什么了,网络上一大堆14最新版的破解,这里就不去找链接了。
安装一个虚拟机,安装一个Mac系统(最好是最新版的)下面是Mac系统
https://pan.baidu.com/s/1mhFhiAW 975t
安装完成之后,我们运行我们的虚拟机打开Mac系统
初次安装成功Mac还是有一点小小的成就感的!
接下来我们要在Mac上面打开![]() 搜索xcode,安装最新版的xcode程序,我这里安装的是9.2
搜索xcode,安装最新版的xcode程序,我这里安装的是9.2
安装完成之后,我们就要还是安装最后一个东西了 Visual Studio 2017 for Mac 去巨软的官网下载一个
安装过程会检测你的Mac存在安装组件,不用管等待就可以了,然后就正常一步一步执行下去就可以了。安装的速度快慢就要看你的电脑的性能是怎么样的了。我虚拟机设置了4G内存,2核2.3,还是比较慢的。
安装完成之后要在你的VisualStudio2017forMac上面登陆你的巨软账号,要和你外面的VisualStudio2017账号是一样的。(没具体实验过登陆不一样的账号情况,你们可以试试!)
以上就全部安装完所有软件了。开启我们的xcode软件和VisualStudio2017forMac运行在Mac电脑上
现在我们可以回到我们的VisualStudio2017工具去了,这个时候我们可以看到我们的Mac电脑出现了
如果没有那就自己手动添加服务,自己填写ip地址连接Mac电脑
在你连接成功之后重新打开最开始的那个IOS页面你会发现这个页面变成了可视化页面
有朋友可能已经发现了左边工具栏有很多控件,没错,是可以直接拉控件,就像开发winform一样
顶部运行可以选择IOS模拟器(IOS模拟器好像是vs自带的)或设备(真机)运行。这样生产过程就完成了,大家可以开始你的C#代码表演了!