- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- 深入解析 Flutter Riverpod:从原理到实战
陈皮话梅糖@
flutterRiverpod
深入解析FlutterRiverpod:从原理到实战Riverpod是Flutter社区中一个强大且灵活的状态管理工具,被称为Provider的升级版。它解决了Provider的一些局限性,比如类型安全、全局状态管理的灵活性、不依赖BuildContext等。Riverpod的设计理念是简洁、灵活和高性能,适合从小型到大型项目的状态管理需求。本篇博客将详细分析Riverpod的核心原理、常见用法,
- Android与Flutter混合开发,超详细讲解
m0_64382743
程序员面试android移动开发
在跳转之前需要先在AndroidManifest.xml注册FlutterActivity。在需要跳转的时候,使用FlutterActivity.withNewEngine()进行跳转:startActivity(FlutterActivity.withNewEngine().initialRoute(“params”).build(xxxxActivity.this));其中initialRou
- Flutter中,如何根据条件删除List中的一项
半清斋
在Flutter中可以使用List.removeWhere()方法来删除List中满足特定条件的一项。该方法接受一个回调函数作为参数,该函数接受List中的每一项并返回一个布尔值。如果该函数返回true,则该项将被删除。举个例子:Listnumbers=[1,2,3,4,5];numbers.removeWhere((item)=>item%2==0);print(numbers);//[1,3,
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- 深入解析 Flutter 高级路由管理:使用 go_router 和 auto_route 实现复杂路由与拦截
陈皮话梅糖@
flutter路由路由拦截
深入解析Flutter高级路由管理:使用go_router和auto_route实现复杂路由与拦截在Flutter中,随着应用规模的增长,路由管理变得越来越复杂。简单的Navigator和命名路由可能难以满足需求,比如嵌套路由、动态路由参数、路由守卫(如登录验证)等。为了解决这些问题,Flutter社区提供了强大的第三方路由库,如go_router和auto_route。本篇博客将深入探讨如何使用
- Flutter‘s app_plugin_loader Gradle plugin imperatively using the apply script错误解决
江上清风山间明月
Flutterflutterplugin_loaderGradleapplyplugin
文章目录问题描述解决方法1.查看当前的`android/build.gradle`2.迁移到`plugins`声明式方法修改前:修改后:3.同步Flutter工具更新4.参考Flutter官方文档补充说明问题描述用Androidstudio开发flutter的andoridapk时编译报如下警告:YouareapplyingFlutter’sapp_plugin_loaderGradleplugi
- Flutter WebSocket简单例子
飞龙在地89
flutterwebsocket网络协议
引入插件:web_socket_channel:^3.0.1使用如下代码:class_MyHomePageStateextendsState{Stringtext="";vartextController=TextEditingController();lateIOWebSocketChannelchannel;void_incrementCounter(){channel.sink.add(te
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- Flutter:动态表单(在不确定字段的情况下,生成动态表单)
sunly_
Flutterflutterjava前端
关于数据模型:模型就是一种规范约束,便于维护管理,在不确定表单内会出现什么数据时,就没有模型一说。这时就要用到动态表单(根据接口返回的字段,生成动态表单)1、观察数据格式,定义模型modelData:[{id:1,name:'模型一',ctaVal:{"first_usdt":{"val":"10","title":"首仓金额","unit":"usdt","read":"0"},}},{id:2
- 深入解析美团外卖Flutter-架构演进之路(上篇),2021Android研发必问高级面试题
m0_65321095
程序员架构移动开发android
全局变量和静态成员变量,这些变量不会在热刷新时更新。修改了main函数中创建的根控件节点,Flutter在热刷新后只会根据原来的根节点重新创建控件树,不会修改根节点。某个类从普通类型转换成枚举类型,或者类型的泛型参数列表变化,都会使人刷新失败。热刷新无法实现更新时,执行一次热重启(HotRestart)就可以全量更新所有代码,同样不需要重启App,区别是restart会将所有Dart代码打包同步到
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 收藏不迷路 —— Flutter 转场动效大合集
岛上码农
Flutter动画专题flutterandroid移动端开发跨平台iOS
前言动画经常会用于场景切换,比如滑动,缩放,尺寸变化,为应对这样的场景转换需要,Flutter提供了Transition系列的动画组件,可以让场景转换动画变得更加简单。本篇为你整理了常用的Transition组件的应用。CupertinoFullscreenDialogTransition名称显示是苹果风格的全屏对话转换动效,构造方法如下:CupertinoFullscreenDialogTran
- flutter常见面试题(欢迎私信投稿——更新到10)
郝晨妤
flutterflutter前端
1、谈谈Flutter中的Future、async和awaitFuture对象表示异步操作的结果,我们通常通过then()来处理返回的结果async用于标明函数是一个异步函数,其返回值类型是Future类型await用来等待耗时操作的返回结果,这个操作会阻塞到后面的代码isolate异步并行多个任务,Future是异步串行多个任务2、介绍Widget、State、Context概念Widget:在
- Flutter 状态管理方案全面对比与实战
Neo Evolution
Flutterflutterjavascript开发语言前端框架前端
在Flutter应用开发中,状态管理是一个永恒的话题。选择合适的状态管理方案对于提升应用性能、改善开发体验以及保证代码质量都至关重要。本文将深入分析几个主流的状态管理方案,通过实例代码对比它们的特点,帮助你做出最佳选择。Provider:从最简单的开始Provider是Flutter官方推荐的状态管理方案,它基于InheritedWidget实现,概念简单且易于理解。让我们从一个计数器示例开始:/
- 阿里云EMAS:2月产品动态
阿里云移动应用开发测试推送
一、内容摘要上线EMAS定制版套餐,适合有多种移动研发工具诉求的中型企业Windvane小程序容器新增列表搜索功能云构建发布新的android镜像java-11-base,适应gradle7.0+移动测试上线一键重跑功能,支持失败的用例一键重跑移动推送支持Flutter插件,开源更易用二、产品动态
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- flutter doctor 报错—CocoaPods not installed
一码平川SHI
flutter
执行命令brewinstallcocoapodscommandnotfound:brew报错解决:添加链接描述
- 搭建Mac Flutter开发环境
程序员小詹
Flutter开发实战macosflutter
基于MacM1Pro搭建Flutter开发环境,其他平台请参考官方教程1、Getstarted电脑配置:建议8核16G,70G以上磁盘空间系统要求:Flutter支持macOS10.15(Catalina)或更高版本,zsh是的默认shell。如果是AppleM系列的芯片,需要安装Rosetta2,如果是Intel芯片,则忽略下面这段。对于在搭载Apple芯片的Mac上开发和运行Flutter应用
- 滴滴开源新项目Unify:聚焦Flutter与原生通信难题,助力跨端应用落地
滴滴技术
开源flutter
引言在移动开发领域,移动跨端技术因其提效收益,逐渐成为业界趋势之一。Flutter作为近年来热门的跨端技术,以高性能、自渲染、泛跨端著称,得到广泛应用。在滴滴国际化业务中,我们大量应用Flutter。目前已在滴滴国际化外卖、滴滴国际化出行司机端等业务中大规模落地,整体交付提效50%+,收益显著。在大规模Flutter跨端场景下,存量的原生业务与增量Flutter业务间的双向通信成为痛点问题。为此,
- 基于自定义WebView实现H5混合开发
小二李
FlutterFlutter组件封装flutterwebview
pubspec.yaml添加webview插件flutter_webview_plugin:^0.4.0webview.dart基于webview的组件封装constCATCH_URLS=['m.ctrip.com/','m.ctrip.com/html5/','m.ctrip.com/html5'];classWebViewextendsStatefulWidget{finalStringurl
- Flutter目录及开发结构
倾云鹤
Flutter#Flutter小技巧flutter
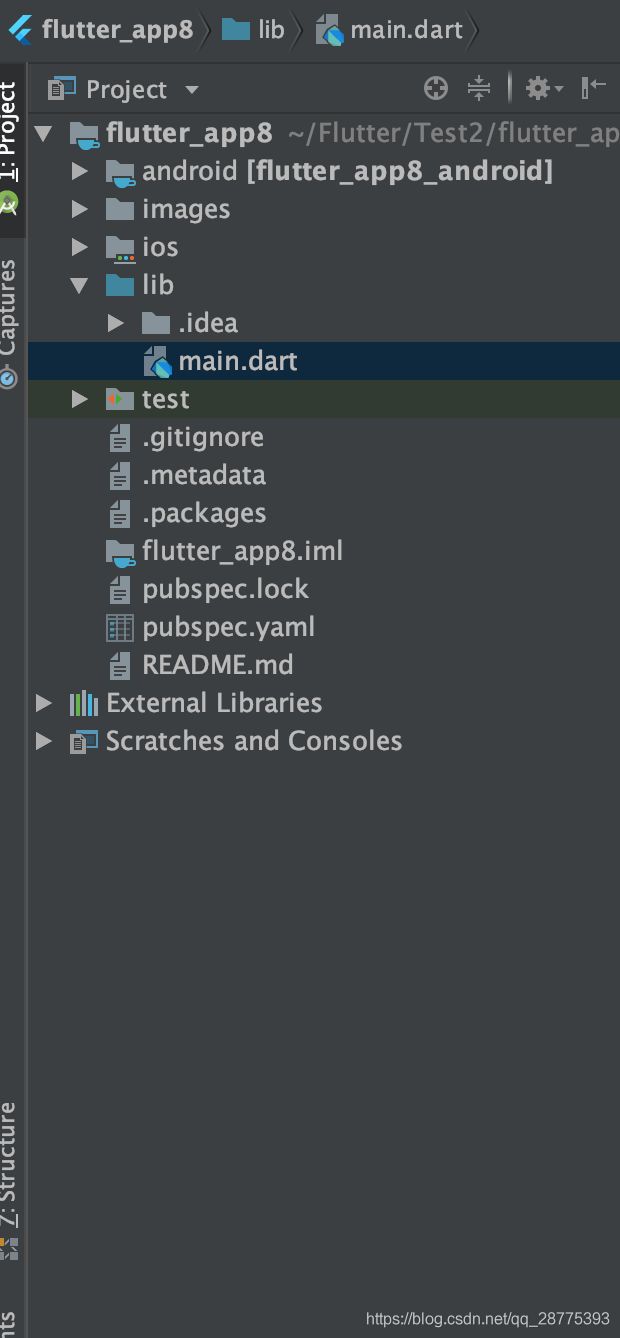
一、前言首先先看一下flutter自带的目录文件或目录说明.dart_tool记录了一些dart工具库所在的位置和信息.ideaandroidstudio是基于idea开发的,.idea记录了项目的一些文件的变更记录androidAndroid项目文件夹iosiOS项目文件夹liblib文件夹内存放我们的dart语言代码test用于存放我们的测试代码.gitignoregit忽略配置文件.meta
- flutter启动后不显示文字,中文字体不显示
tower888
flutter前端dart
Flutter3.29.0-1.0.pre.114运行报错:FailedtoloadfontRobotoathttps://fonts.gstatic.com/s/roboto/v32/KFOmCnqEu92Fr1Me4GZLCzYlKw.woff2解决:下载roboto字体,并将字体(Roboto-Regular.ttf)放入app代码下,配置默认fonts:flutter:uses-mater
- Flutter 中的 Stepper 小部件:全面指南
明似水
flutterflutter
Flutter中的Stepper小部件:全面指南在Flutter应用中,Stepper是一种用于创建向导式界面或分步表单的小部件。它允许用户通过一系列的步骤完成一个过程,每个步骤可以包含不同的表单字段或用户交互。Stepper通常用于注册流程、结账流程或任何需要用户按顺序完成的场景。本文将详细介绍Stepper的用途、属性、使用方式以及一些高级技巧。什么是Stepper小部件?Stepper是一个
- 全面掌握Flutter开发:从核心原理到跨平台实战,构建高效应用
chenNorth。
前端flutter
文章目录引言一、Flutter框架概述二、Flutter开发环境搭建三、Flutter核心技术解析1.**Widget树与状态管理**2.**路由与导航**3.**网络请求与数据解析**4.**本地存储与数据库**5.**包管理与依赖**四、实战案例:开发跨平台新闻客户端五、Flutter开发工具与调试技巧六、Flutter生态与未来趋势结语引言在跨平台开发领域,Flutter凭借其高性能渲染引擎
- Flutter_学习记录_数据更新的学习
一人前行
flutter学习flutter
Flutter如果界面上有数据更新时,目前学习到的有3种:第一种:直接用StatefulWidget组件,然后当数据更新时,调用setState的方法更新数据,页面上的数据会直接更新;第二种:用StatefulWidget组件和InheritedWidget的结合,这种模式比较适用于有比较多层级的场景;这样数据更新时,就不用一层一层的从父类上传递数据;第三种:用第三方库scoped_model,这
- 【鸿蒙开发实战教程】在MacOS上如何使用 Flutter 构建鸿蒙APP
「已注销」
harmonyosmacosflutter鸿蒙
前言根据研究机构CounterpointResearch发布的最新数据,2024年第一季度,鸿蒙OS份额由去年一季度的8%上涨至17%,iOS份额则从20%下降至16%。这意味着,华为鸿蒙OS在中国市场的份额超越苹果iOS,已成中国第二大操作系统。随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?目前各
- Flutter 简化线程Isolate的使用
CodeOfCC
flutterflutter开发语言dart多线程
文章目录前言一、完整代码二、使用示例1、通过lambda启动线程2、获取线程返回值3、线程通信4、结束isolate总结前言flutter的线程是数据独立的,每个线程一般通过sendport来传输数据,这样使得线程调用没那么方便,本文将提供一种支持lambda启动isolate的方法,且支持捕获值类型变量,以及支持返回值。一、完整代码由于代码量较少,原理就不介绍了,直接给出完整实现。isolate
- 写给前端工程师的-Flutter-详细教程
2401_84544495
程序员前端flutter
=和其他符号的组合:*=、~/=、&=、|=……级联操作符(Cascadenotation…)//想想这样省了多少变量声明querySelect(‘#button’)…text=“Confirm”…classes.add(‘important’)…onClick.listen((e)=>window.alert(‘Confirmed’))甚至可以重写操作符classVector{finalintx
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息