iOS xib上的控件自动生成纯代码(Masonry篇)
之前写了一篇iOS xib上的控件自动生成纯代码 这篇只是单纯的生成了控件简单代码,很多朋友说不能满足需求呀,因为之前代码因系统崩了,源码不见了,重写写了一份Masonry篇,此篇虽然为Masonry布局,但是主要还是需要自己改动,这个只是为了减少手动敲代码来布局,不能完全依靠生成的代码进行直接使用。
此次改进只要针对代码的可辨识度,并生成完成的.m所有代码逻辑
分为 #import "ViewController.h"
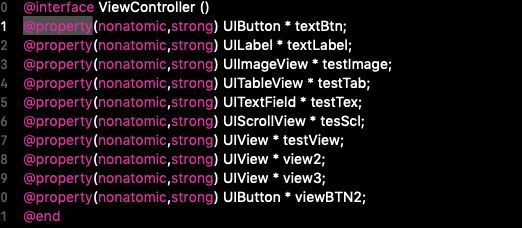
@property 属性
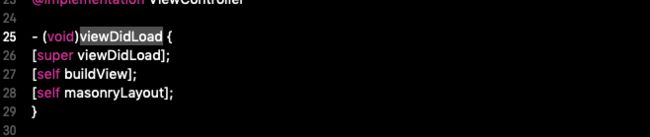
viewDidLoad
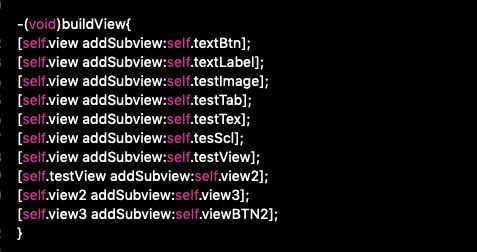
构建视图方法buildView
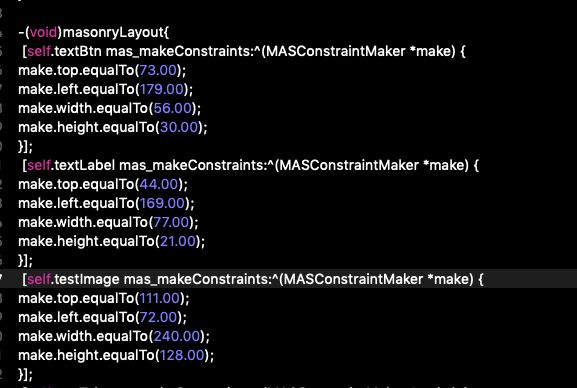
masonry布局 masonryLayout 此方法内的布局 自行调节
懒加载
使用
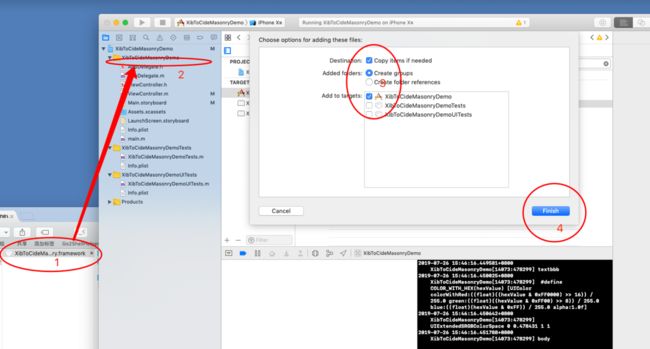
1.将动态库直接拖进工程
2.在ViewController导入
#import
#import
3. 添加 -ObjC
4.在 viewDidLoad 调用方法
[CodeJoiningTogether codeJoiningTogetherClass:self];
注意 :
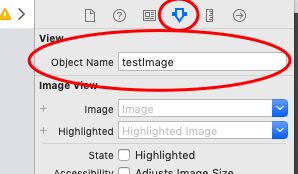
每添加一个控件都要填写objectName 名称 这个也是@property(nonatomic,strong) UIImageView * testImage;的对象名
运行
桌面会生成
Demo 下载地址 GitHub传送 觉得对你有所帮助,给颗星星,谢谢。。
完整的代码
#import "ViewController.h"
#define COLOR_WITH_HEX(hexValue) [UIColor colorWithRed:((float)((hexValue &0xFF0000) >>16)) /255.0green:((float)((hexValue &0xFF00) >>8)) /255.0blue:((float)(hexValue &0xFF)) /255.0alpha:1.0f]
@interfaceViewController ()
@property(nonatomic,strong) UIButton * textBtn;
@property(nonatomic,strong) UILabel * textLabel;
@property(nonatomic,strong) UIImageView * testImage;
@property(nonatomic,strong) UITableView * testTab;
@property(nonatomic,strong) UITextField * testTex;
@property(nonatomic,strong) UIScrollView * tesScl;
@property(nonatomic,strong) UIView * testView;
@property(nonatomic,strong) UIView * view2;
@property(nonatomic,strong) UIView * view3;
@property(nonatomic,strong) UIButton * viewBTN2;
@end
@implementationViewController
- (void)viewDidLoad {
[superviewDidLoad];
[selfbuildView];
[selfmasonryLayout];
}
-(void)buildView{
[self.view addSubview:self.textBtn];
[self.view addSubview:self.textLabel];
[self.view addSubview:self.testImage];
[self.view addSubview:self.testTab];
[self.view addSubview:self.testTex];
[self.view addSubview:self.tesScl];
[self.view addSubview:self.testView];
[self.testView addSubview:self.view2];
[self.view2 addSubview:self.view3];
[self.view3 addSubview:self.viewBTN2];
}
-(void)masonryLayout{
[self.textBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(73.00);
make.left.equalTo(179.00);
make.width.equalTo(56.00);
make.height.equalTo(30.00);
}];
[self.textLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(44.00);
make.left.equalTo(169.00);
make.width.equalTo(77.00);
make.height.equalTo(21.00);
}];
[self.testImage mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(111.00);
make.left.equalTo(72.00);
make.width.equalTo(240.00);
make.height.equalTo(128.00);
}];
[self.testTab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(247.00);
make.left.equalTo(72.00);
make.width.equalTo(240.00);
make.height.equalTo(128.00);
}];
[self.testTex mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(413.00);
make.left.equalTo(138.00);
make.width.equalTo(97.00);
make.height.equalTo(30.00);
}];
[self.tesScl mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(409.00);
make.left.equalTo(278.00);
make.width.equalTo(90.00);
make.height.equalTo(39.00);
}];
[self.testView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(560.00);
make.left.equalTo(83.00);
make.width.equalTo(311.00);
make.height.equalTo(266.00);
}];
[self.view2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(18.00);
make.left.equalTo(11.00);
make.width.equalTo(278.00);
make.height.equalTo(204.00);
}];
[self.view3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(38.00);
make.left.equalTo(19.00);
make.width.equalTo(240.00);
make.height.equalTo(128.00);
}];
[self.viewBTN2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(49.00);
make.left.equalTo(82.00);
make.width.equalTo(46.00);
make.height.equalTo(30.00);
}];
}
-(UIButton *)textBtn{
if(!_textBtn) {
_textBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[_textBtn setTitle:@"fdssdfsf"forState:UIControlStateNormal];
[_textBtn setTitleColor:COLOR_WITH_HEX(0x007AFF) forState:UIControlStateNormal];
[_textBtn setBackgroundImage:[UIImage imageNamed:@"<#(nonnull NSString *)#>"] forState:UIControlStateNormal];
_textBtn.titleLabel.font = [UIFont fontWithName:@".SFUIText"size:15];
_textBtn.backgroundColor = COLOR_WITH_HEX(0xe35a39);
}
return_textBtn;
}
-(UILabel *)textLabel{
if(!_textLabel) {
_textLabel = [[UILabel alloc]init];
_textLabel.text =@"测试Label";
_textLabel.textColor = COLOR_WITH_HEX(0x000000);
_textLabel.backgroundColor = COLOR_WITH_HEX(0xefeff4);
_textLabel.font = [UIFont fontWithName:@".SFUIText"size:17];
_textLabel.textAlignment = NSTextAlignmentNatural;
_textLabel.numberOfLines =1;
}
return_textLabel;
}
-(UIImageView *)testImage{
if(!_testImage) {
_testImage = [[UIImageView alloc]init];
_testImage.userInteractionEnabled =NO;
_testImage.image = [UIImage imageNamed:@"<#(nonnull NSString *)#>"];
}
return_testImage;
}
-(UITableView *)testTab{
if(!_testTab) {
_testTab = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStylePlain];
_testTab.rowHeight = -1.00;
_testTab.delegate =self;
_testTab.dataSource =self;
}
return_testTab;
}
-(UITextField *)testTex{
if(!_testTex) {
_testTex = [[UITextField alloc]init];
_testTex.borderStyle = UITextBorderStyleRoundedRect;
_testTex.textColor = COLOR_WITH_HEX(0x000000);
_testTex.backgroundColor = [UIColor clearColor];
_testTex.font = [UIFont fontWithName:@".SFUIText"size:14];
_testTex.textAlignment = NSTextAlignmentNatural;
_testTex.placeholder = @"<#(nonnull NSString *)#>";
_testTex.secureTextEntry =NO;
_testTex.autocorrectionType = UITextAutocorrectionTypeDefault;
_testTex.keyboardType = UIKeyboardTypeDefault;
_testTex.returnKeyType = UIReturnKeyDefault;
}
return_testTex;
}
-(UIScrollView *)tesScl{
if(!_tesScl) {
_tesScl = [[UIScrollView alloc]init];
_tesScl.backgroundColor = [UIColor clearColor];
_tesScl.showsHorizontalScrollIndicator =YES;
_tesScl.showsVerticalScrollIndicator =YES;
}
return_tesScl;
}
-(UIView *)testView{
if(!_testView) {
_testView = [[UIView alloc]init];
_testView.backgroundColor = COLOR_WITH_HEX(0x000000);
}
return_testView;
}
-(UIView *)view2{
if(!_view2) {
_view2 = [[UIView alloc]init];
_view2.backgroundColor = COLOR_WITH_HEX(0xaaaaaa);
}
return_view2;
}
-(UIView *)view3{
if(!_view3) {
_view3 = [[UIView alloc]init];
_view3.backgroundColor = COLOR_WITH_HEX(0xffffff);
}
return_view3;
}
-(UIButton *)viewBTN2{
if(!_viewBTN2) {
_viewBTN2 = [UIButton buttonWithType:UIButtonTypeCustom];
[_viewBTN2 setTitle:@"Button"forState:UIControlStateNormal];
[_viewBTN2 setTitleColor:COLOR_WITH_HEX(0x007AFF) forState:UIControlStateNormal];
[_viewBTN2 setBackgroundImage:[UIImage imageNamed:@"<#(nonnull NSString *)#>"] forState:UIControlStateNormal];
_viewBTN2.titleLabel.font = [UIFont fontWithName:@".SFUIText"size:15];
_viewBTN2.backgroundColor = [UIColor clearColor];
}
return_viewBTN2;
}
@end