Android Studio 2 - 16、17 第三方腾讯云直播与屏幕适配加语言国际化
- 屏幕适配
- 在Model中的 bulid.gradle导入依赖
- 继承应用类
- 清单文件中加入适配数据
- XML布局
- 第三方腾讯云直播
- 在Model中的 bulid.gradle导入依赖
- 继承应用类
- 清单文件中加入适配数据
- XML布局
- java代码
- 国际化
- 清单文件中加入适配数据
- 写入成套的引用语音XML
- 例如
- XML布局
屏幕适配
在Model中的 bulid.gradle导入依赖
implementation 'com.zhy:autolayout:1.4.5'
继承应用类
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
AutoLayoutConifg.getInstance().useDeviceSize();
}
}
清单文件中加入适配数据
<meta-data android:name="design_width" android:value="当前模板宽度"></meta-data>
<meta-data android:name="design_height" android:value="当前模板高度"></meta-data>
android:usesCleartextTraffic="true"
android:name=".App"
XML布局
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.autolayout.AutoLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="540px"
android:layout_height="860px" />
</com.zhy.autolayout.AutoLinearLayout>
第三方腾讯云直播
在Model中的 bulid.gradle导入依赖
implementation 'com.tencent.liteavsdk:LiteAVSDK_Smart:latest.release@aar'
继承应用类
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
String licenceURL = "http://license.vod2.myqcloud.com/license/v1/a1fa568129129bf875992ccdce52deab/TXLiveSDK.licence";
String licenceKey = "f03fadbb706713da050d3d67f91cdc99";
TXLiveBase.getInstance().setLicence(this, licenceURL, licenceKey);
}
}
清单文件中加入适配数据
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-feature android:name="android.hardware.Camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_push"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="推流"
android:textSize="30sp" />
<Button
android:id="@+id/btn_over"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="结束"
android:textSize="30sp" />
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/pusher_tx_cloud_view"
android:layout_width="match_parent"
android:layout_height="200dp" />
<Button
android:onClick="onClick"
android:id="@+id/btn_la"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拉流"
android:textSize="30sp" />
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="200dp" />
</LinearLayout>
java代码
package com.example.day16_tencent;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
import android.widget.Toolbar;
import com.tencent.rtmp.TXLivePlayer;
import com.tencent.rtmp.TXLivePushConfig;
import com.tencent.rtmp.TXLivePusher;
import com.tencent.rtmp.ui.TXCloudVideoView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "jsy";
private TXLivePusher mLivePusher;
private TXLivePlayer mLivePlayer;
private TXCloudVideoView mView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] permission = {
Manifest.permission.ACCESS_NETWORK_STATE,
Manifest.permission.ACCESS_WIFI_STATE,
Manifest.permission.WRITE_EXTERNAL_STORAGE,
Manifest.permission.READ_EXTERNAL_STORAGE,
Manifest.permission.RECORD_AUDIO,
Manifest.permission.MODIFY_AUDIO_SETTINGS,
Manifest.permission.BLUETOOTH,
Manifest.permission.CAMERA,
Manifest.permission.READ_PHONE_STATE,
};
requestPermissions(permission, 200);
TXLivePushConfig mLivePushConfig = new TXLivePushConfig();
mLivePusher = new TXLivePusher(this);
mLivePusher.setConfig(mLivePushConfig);
TXCloudVideoView mPusherView = (TXCloudVideoView) findViewById(R.id.pusher_tx_cloud_view);
mLivePusher.startCameraPreview(mPusherView);
mView = (TXCloudVideoView) findViewById(R.id.video_view);
mLivePlayer = new TXLivePlayer(this);
mLivePlayer.setPlayerView(mView);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == 200 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
}
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_push:
String rtmpURL = "rtmp://61832.livepush.myqcloud.com/live/ccc?txSecret=d91d9d91ee3bde632599329c1e3dd0bd&txTime=5D82547F";
int ret = mLivePusher.startPusher(rtmpURL.trim());
if (ret == -5) {
Log.i(TAG, "startRTMPPush: license 校验失败");
}
break;
case R.id.btn_over:
break;
case R.id.btn_la:
Toast.makeText(this, "1111", Toast.LENGTH_SHORT).show();
String flvUrl = "https://61832.liveplay.myqcloud.com/live/ccc.flv";
mLivePlayer.startPlay(flvUrl, TXLivePlayer.PLAY_TYPE_LIVE_FLV);
break;
default:
}
}
@Override
public void onDestroy() {
super.onDestroy();
mLivePlayer.stopPlay(true);
mView.onDestroy();
}
}
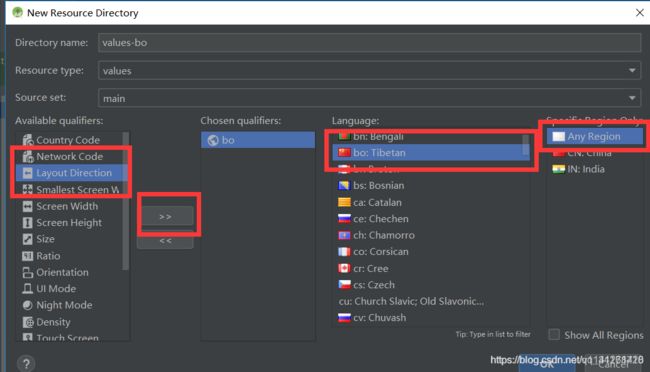
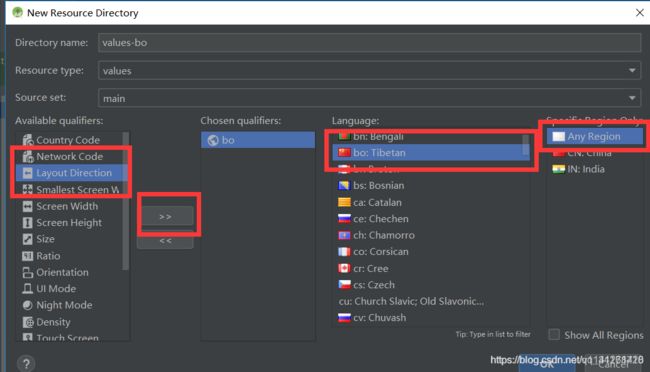
国际化
清单文件中加入适配数据
android:configChanges="locale|layoutDirection|keyboard"
android:usesCleartextTraffic="true"
写入成套的引用语音XML

例如
<resources>
<string name="app_name">国际化</string>
<string name="talk_text">你来这干嘛?!</string>
<string name="btn_text">暗夜精灵</string>
</resources>
<resources>
<string name="app_name">ここぉ</string>
<string name="talk_text">お早う</string>
<string name="btn_text">神様</string>
</resources>
XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tale_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:gravity="center"
android:text="@string/talk_text"
android:textSize="30sp" />
<Button
android:id="@+id/btn_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/btn_text"
android:textSize="30sp" />
</LinearLayout>