- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- 《南京日报》专题报道 | 耘瞳科技“工业之眼”加码“中国智造”
耘瞳科技
科技
在江宁开发区,机器人已不再是科幻电影里的遥远想象,他们就像人类的“同事”,在工地上忙着贴砖、刷墙、搬运、检测;在体育训练场上帮助运动员矫正姿势;在医院里帮助医生发现帕金森早期征兆,在智慧工厂里与人类分工协作……作为南京市机器人产业“一核多翼”布局的“核”,江宁开发区当前聚集人工智能产业核心及上下游关联企业超百家。近日,《南京日报》走访了多家链条上的“明星企业”,耘瞳科技作为中国领先的智能检测与测量
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
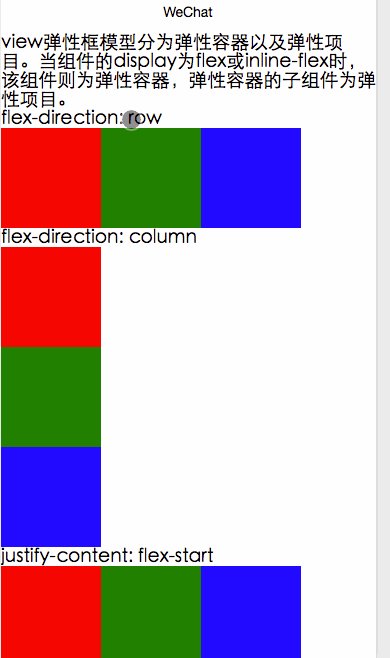
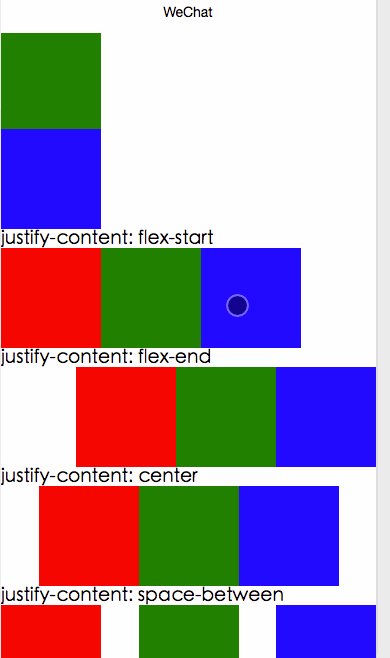
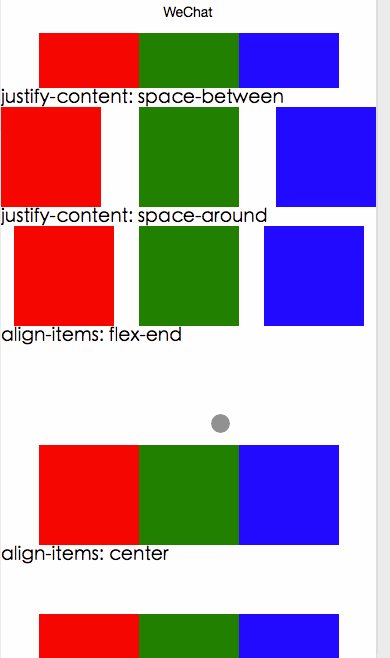
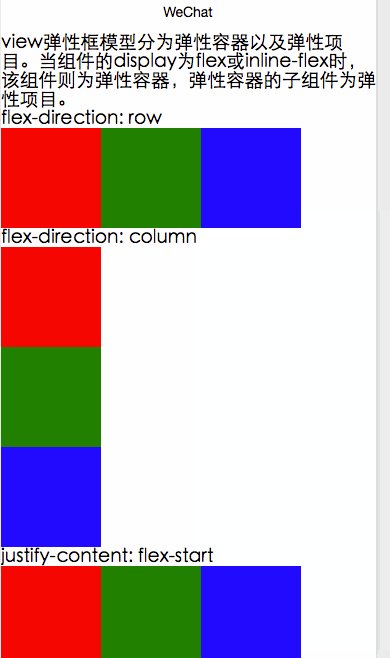
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- 什么是护网(HVV)?需要什么技术?网络安全零基础入门到精通教程建议收藏!
程序员晓晓
web安全干货分享计算机网络安全黑客技术护网行动渗透测试
什么是护网行动?护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中。公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来越
- 【广告架构day1】爱奇艺广告系统的演进之路:实践中的一些经验
软件真理与光
业务技术架构后端
本文来自爱奇艺的分享孙立伟。近年来爱奇艺快速发展,优质内容层出不穷,爱奇艺广告也随之发展和壮大,广告在线服务同时服务于品牌、中小、DSP等不同客户,形成了可以满足不同需求类型的较为完善的商业广告变现布局,广告库存涵盖视频、信息流、泡泡社交(爱奇艺的社交平台)和开机屏等多种场景。爱奇艺效果广告是2015年开始全新搭建的一个广告投放平台,随着信息流业务的增长,整个投放平台也经历了一次大的架构调整和多次
- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- LabVIEW发电平台数据采集系统
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
本文详细介绍了基于LabVIEW的摇臂式波浪发电平台数据采集系统的设计与实现。通过整合LabVIEW软件与多种传感器技术,本系统能够有效提升数据采集的准确性和效率,为波浪能的利用和发电设备的优化提供科学依据。项目背景随着全球能源需求增长和环境保护意识的提升,波浪能作为一种清洁、可再生的能源被越来越多地关注。本项目旨在开发一套高效的波浪发电数据采集系统,以优化设备性能和提高能源转换效率,特别是在复杂
- CSS动画:性能优化指南
双囍菜菜
前端随记css性能优化前端
CSS动画性能优化指南关键词:重排重绘、硬件加速、合成层、性能分析文章目录CSS动画性能优化指南一、浏览器渲染机制:理解性能瓶颈根源1.1像素管道(PixelPipeline)全流程1.2各阶段性能损耗对比二、性能分析实战:ChromeDevTools深度使用2.1性能问题定位四步法2.2关键指标解读三、六大核心优化策略3.1硬件加速的正确打开方式3.2避免布局颠簸(LayoutThrashing
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- AR眼镜——软件技术栈的必经之路
Julian.zhou
人机交互未来思考人工智能ar人工智能交互空间计算语言模型
AR眼镜软件技术栈的必经之路:从操作系统到生态构建的深度解析摘要AR眼镜作为下一代人机交互入口,其软件技术栈的成熟度直接决定了用户体验与市场渗透率。本文基于行业最新技术动态与头部企业布局,深度剖析AR眼镜软件行业必须突破的七大技术方向,揭示从底层框架到应用生态的全栈技术储备路径。一、操作系统与底层框架:实时性与轻量化的双重革命AR眼镜软件生态的根基在于操作系统的定制化与优化,需满足三大核心需求:实
- EnerVerse:智元机器人提出首个机器人4D世界模型,在动作规划任务中达到SOTA水平
强化学习曾小健
机器人
EnerVerse:智元机器人提出首个机器人4D世界模型,在动作规划任务中达到SOTA水平PNP机器人PNP机器人2025年02月10日21:04上海本文来自:公众号智元机器人https://sites.google.com/view/enerverse,出于学术/技术分享进行转载,如有侵权,联系删文。EnerVerse的科研核心团队由智元机器人研究院的具身算法精英组成。黄思渊,作为上海交通大学与
- 【论文解读】DSVP:通过动态扩展实现快速探索的双阶段视点规划器
Travis.X
论文解读自动驾驶动态规划人工智能
标题:DSVP:Dual-StageViewpointPlannerforRapidExplorationbyDynamicExpansion作者:HongbiaoZhu,ChaoCao,YukunXia,SebastianScherer,JiZhang,andWeidongWang来源:https://frc.ri.cmu.edu/~zhangji/publications/IROS_2021.
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- 原创LabVIEW与台达EtherCAT运动控制卡完整测试程序代码
LabVIEW热爱者
labview
利用LabVIEW调用台达提供的库函数,控制台达EtherCAT运动控制卡,实现初始化、IO、运动控制、模拟量读取等功能。LabVIEW2013以上版本可以打开。可实现单轴、多轴运动控制。
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- OSGB编辑复杂又困难?试试这款免费GIS工具箱,高效实现场景编辑
GISBox
GISBoxvue.jswebglnode.jsedge数据分析科技经验分享
在当今的地理信息科学(GIS)领域,数据的精确处理与直观展示无疑扮演着核心角色。无论是城市规划的精细布局、环境保护的科学决策,还是灾害预警的迅速响应,都离不开准确、实时的地理信息基石。然而,面对庞大的GIS数据,许多软件在处理、编辑和转换上都显得力不从心,尤其是对于倾斜摄影模型、地形和影像的编辑,更是成为了许多用户的棘手难题。1.GISBox简介GISBox作为一款免费的GIS工具箱,支持OSGB
- DataGridView使用方法汇总
weixin_33933118
操作系统数据库ui
DataGridView控件DataGridView是用于WindowsFroms2.0的新网格控件。它能够代替先前版本号中DataGrid控件,它易于使用并高度可定制,支持许多我们的用户须要的特性。关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据
- 【入门初级篇】布局类组件的使用(4):模板布局组件
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】布局类组件的使用(4):模板布局组件视频要点(1)模板布局组件的使用介绍:定义静态数据源,定义模板,预览效果点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】布局类组件的使用(3):单据详情布局
#六脉神剑
低代码产品运营myBuilder
【入门初级篇】布局类组件的使用(3):单据详情布局视频要点(1)表单详情布局结束:行容器+表格增加布局边距(2)页签布局的使用点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- flutter-实现Tabs吸顶的PageView效果
冲浪的鹏多多
Flutterflutterjavascript前端
文章目录1.效果预览2.结构分析3.完整代码4.总结1.效果预览在Flutter开发中,创建具有吸顶Tabs的PageView效果可以极大地提升用户界面的交互性和用户体验。今天,我们就通过一段具体的代码来深入了解如何实现这一功能。效果预览如下:2.结构分析我们从整体上看这段代码,它定义了一个名为CeilingTabsPageView的有状态组件。这个组件的作用就是构建出一个带有吸顶Tabs的页面,
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- QGraphicsView实现缩略图
vegetablesssss
QTqt
具体效果如下:meeting_quick_record基于C++QT实现,项目代码链接:缩略图
- 数学建模 第三节
一只自律的鸡
数学建模数学建模
目录前言一钻井布局问题第一问分析第二问分析总结前言这里讲述99年的钻井布局问题,利用这个问题讲述模型优化,LINGO,MATLAB的使用一钻井布局问题这个是钻井布局的原题,坐标的位置为a=[0.50,1.41,3.00,3.37,3.40,4.72,4.72,5.43,7.57,8.38,8.98,9.50];b=[2.00,3.50,1.50,3.51,5.50,2.00,6.24,4.10,2
- 微信小程序:用户拒绝小程序获取当前位置后的处理办法
草木红
#小程序小程序微信小程序
【1】问题描述:小程序在调用wx.getLocation()获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。如果再次调用wx.getLocation()时,就不会在弹窗询问用户是否允许授权。导致用户想要重新允许获取地理位置时,没有途径。【2】前提准备:小程序已经申请过wx.getLocation():获取当前的地理位置的服务权限在小程序的根目录下的app.json中配置required
- react-native 实现AES RSA MD5加密
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,Dimensions,ScrollView,TouchableOpacity,Modal,TouchableHighlight,NativeModules,ToastAndroid,Alert,FlatList,}from'react-nati
- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR