React Native打包IOS超详细步骤
项目名我们设定为:iotApp
1、在ios目录下新建bundle目录。后面编译打包离线资源,也会生成bundle目录,提前建,是为了防止某些情况下报错。
2、进行编译,离线打包资源。命令如下:
react-native bundle
--entry-file index.js //entry-file,ios或者android入口的js名称,比如index.js
--platform ios //platform ,平台名称(ios或者android)
--dev false //设置为false时会对JavaScript代码进行优化处理
--bundle-output ./ios/bundle/index.ios.jsbundle //生成的jsbundle文件的名称
--assets-dest ./ios/bundle //图片以及其他资源存放的目录,比如./ios/bundle为了方便操作,在package.json中添加编译命令(node node_modules/react-native/local-cli/cli.js为脚本,固定写就行)
"scripts": {
...,
"bundle-ios":"node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle"
}这样每次执行npm run bundle-ios,即可离线打包资源。离线包生成完成之后,可以在ios目录下看到一个bundle目录,这个目录就是bundle生成的离线资源。(每次打包前都执行一次,类似于webpack的clean-wepack-plugin,可以清空bundle下的旧文件)
3、打开Xcode引入项目文件,.xcodeProj,RN 0.60.0以后的版本有不一样的后缀
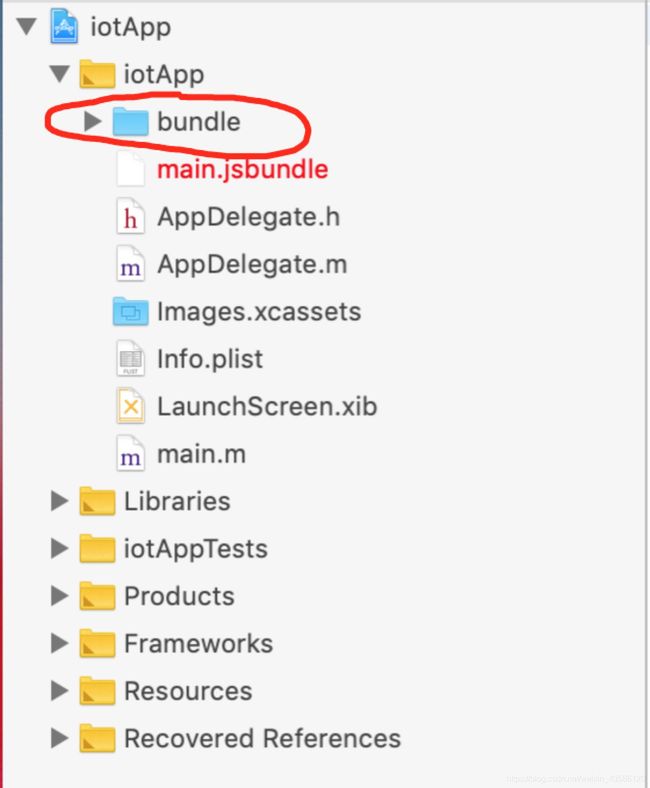
4、右键打开项目同名的iotApp的菜单,Add Files to "RNIos"
5、选择bundle文件,在option中选择Create folder references
6、添加到项目中的文件夹必须是蓝色
7、设置AppDelegate.m文件
修改ios目录下与项目同名的文件目录里边的AppDelegate.m: jsCodeLocation
在开发的过程中可以在这里配置Debug Server的地址,当发布上线的时候,就需要使用离线的jsbundle文件,因此需要设置jsCodeLocation为本地的离线jsbundle。
NSURL *jsCodeLocation;
//测试
#if DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
//正式
#else
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#endif
8、修改debug状态
Xcode——Product——Schema——Edit Scheme,查看run选择的模式,将项目由debug状态改成release状态(debug为内测,release为发布App Store)
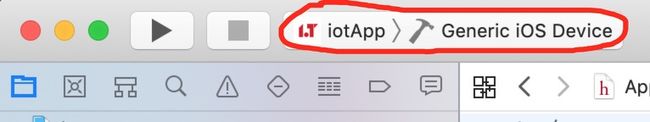
9、确保左上角选中的是iotApp>Generic iOS Device。双击Xcode里的项目根目录,显示出如下内容:
Generic iOS Device,修改Version和Build号,写入bundle Identifier,选择Provisioning profile为项目的描述文件。
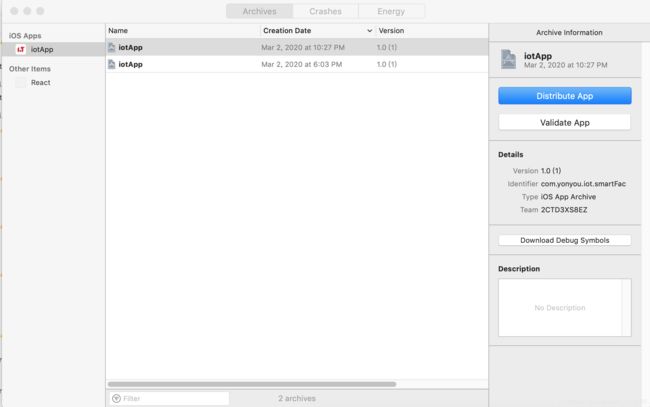
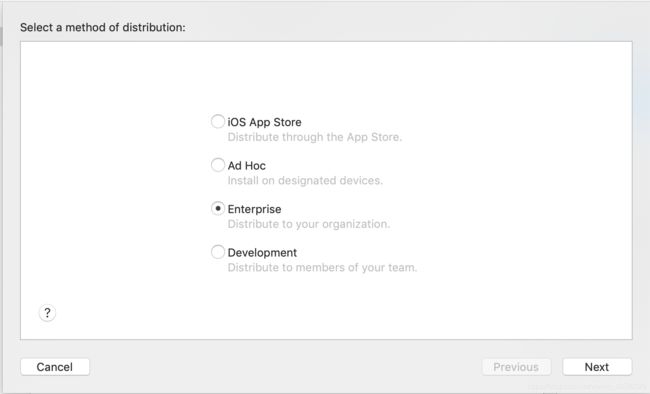
10、点击Product——Archive开始打包。显示build完成之后,显示如下弹框:点击Distribute App
需要上传App Store则选择第一个iOS App Store,企业内测应用则选择第三个,按“next”
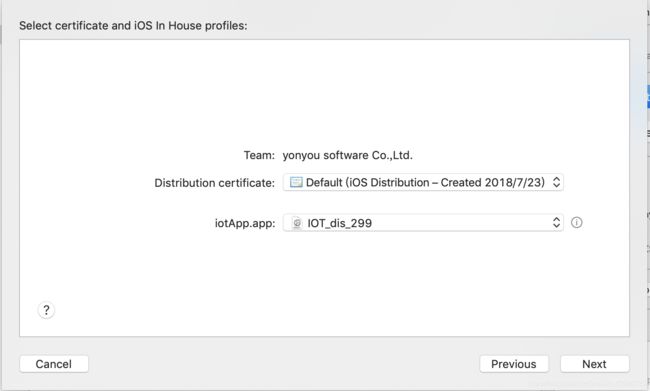
在iotApp.app选择安装的证书,按“next”。
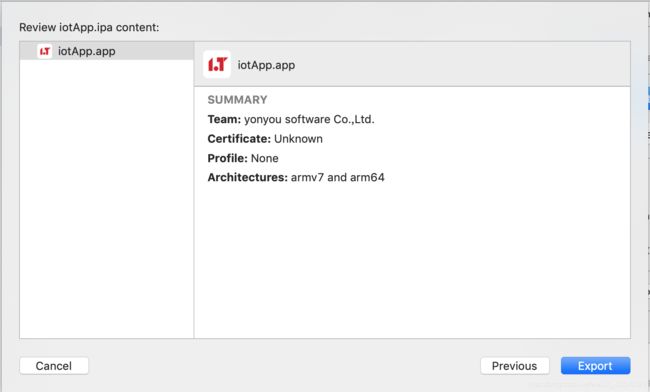
点击“导出”,会弹出,保存目录的文件夹,选择一个自己好找的目录即可。 导出的时候选择目录,完后在这个目录里找ipa文件就行。这儿设置的导出到bundle里了。
11、将内测的应用上传到蒲公英上即可生成一个可供扫描下载的二维码。
PS:一个证书p12可对应多个bundle Id,一个bundle Id对应一个描述文件.mobileprovision
bundleID:**.**.**。申请证书的时候即需要提供的。
证书:.p12后缀。描述文件:.mobilePrivision
双击打开证书,输入密码确认,即代表安装成功描述文件也是双击安装。安装完成后,可在“钥匙串”中查看相关信息