- 安卓学习—自定义VIEW 流量统计圆形圈
神农笔记
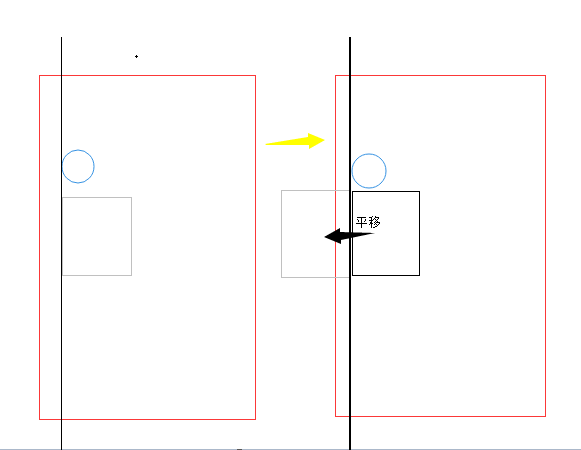
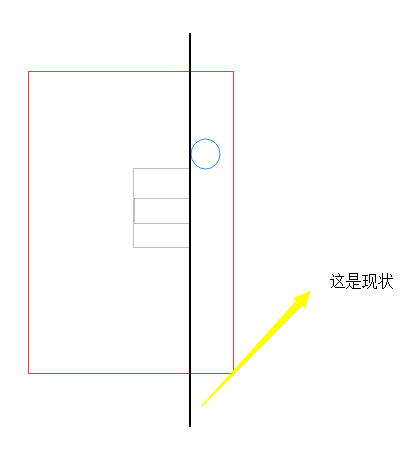
自定义VIEW流量统计圆形圈最近策划又改需求了不需要上次做的水波纹的球的样式了然后就改成了下面的样子了;20151118162218206.png主要是中间的圈如果UI直接出图的话,很麻烦。于是就自己话了。时间比较急画的比较不好。这边共享这个CircleBar名字取得不好应该叫CircleProgressBar会比较好点。源码提供下载,使用主要如下在主main.xml中申明在Activity中使用
- 安卓学习-ApacheHttpClient简介-GET请求-POST请求
weixin_33724659
移动开发javapython
2019独角兽企业重金招聘Python工程师标准>>>第三方组件服务器端与上一节相同只放主要代码activity_apache_http_client.xmlApacheHttpClientActivity.javapackagecom.example.administrator.http;importandroid.os.Bundle;importandroid.support.v7.app.A
- 安卓学习笔记之六:Activity生命周期验证(kotlin版本)
manmanbab
android学习笔记
前言Activity是安卓提供给用户与手机之间可交互的界面组件,也是四大组件中比较重要的组件。那么?Activity从创建到销毁过程是怎么样的呢?我们从以下几个知识点做分析:Activity五个状态Activity的生命周期Activity横竖屏生命周期Activity四种启动方式Activity问题总结Activity五个状态Starting->running->poused->stopped-
- 安卓学习笔记之七:界面布局及简单控件(Kotlin版本)
manmanbab
androidxml
创建一个Kotlin项目,学习尝试一些界面布局和简单控件使用方面的知识。创建一个Kotlin项目创建一个EmptyViewsActivity项目主活动程序文件MainActivity.kt很简单:packagecom.example.uidemoimportandroidx.appcompat.app.AppCompatActivityimportandroid.os.BundleclassMai
- 安卓学习笔记之五:电子书EPUB制作
manmanbab
笔记社交电子学习智能手机
有一些TXT格式的旧书,想放到手机微信读书中阅读。在网上找到的电子书格式不友好,或者错字太多。可以学习使用Sigil进行电子书的制作、编辑和修改。Epub基础知识介绍一、什么是epubepub是一个完全开放和免费的电子书标准。它可以“自动重新编排”的内容。Epub文件后缀名:.epub二、epub组成Epub内部使用XHTML(或者DTBook)来展现文件的内容;用一系列css来定义格式和版面设计
- 安卓学习笔记之二:APKtool工具实现反编译-编译-签名全过程
manmanbab
智能手机学习笔记
APKTool介绍APKTool是一个开源的、跨平台的反编译、回编译Android应用程序的工具。它能够将APK文件解压并还原成Android应用程序的资源文件和Smali代码,还能将修改后的资源文件和Smali代码重新打包成APK文件。APKTool是Android应用程序开发和逆向开发的重要工具之一,它能够帮助开发者对APK文件进行修改、分析和定制,也能够帮助安全研究人员和黑客对应用程序进行逆
- 安卓学习笔记之八:本地化的简单例子(kotlin版本)
manmanbab
android学习笔记
本地化及多语言支持,是目前手机软件必须面对的问题,这里用一个简单的例子来说明在AndroidStudio下如何实现。创建一个EmptyViewsActivity项目,语言选择Kotlin实现一个简单的功能,一条欢迎,一个按钮,按下后显示一条信息。代码如下:valbutton:Button=findViewById(R.id.button)valtextView:TextView=findViewB
- 【安卓学习笔记】Android Handler 消息机制探究
tulensa
androidandroidjavaui
一、概述1.android消息机制的含义:Android消息机制,其实指的就是Handler的运行机制,而Handler要正常运作,又需要底层的MessageQueue,Looper,ThreadLocal共同配合因此所谓的消息机制,其实主要讲的就是Handler,MessageQueue,Looper,ThreadLocal四者的关系2.概述Handler工作流程:首先是构造Handler,这时
- 安卓学习笔记
2301_79022588
android学习笔记
一、eclipse问题记录(1)."Androidrequirescompilercompliancelevel5.0or6.0.Found'1.3'instead.PleaseuseAndroidTools>FixProjectProperties."问题描述:"Android要求编译器兼容级别为5.0或6.0。但找到的是'1.3'解决此问题的步骤:1.在Eclipse中,右键单击项目,选择"P
- 02安卓学习笔记(二)
biyu6
目录[1].测试的相关概念[2].单元测试(掌握)[3].日志猫的使用[4].login登录案例[5].使用上下文获取常见目录[6].登录数据存储到sd卡(掌握)[7].获取sd卡可用空间(掌握)[8].文件权限的介绍[9].SharedPreferences介绍(掌握)[10].xml的序列化(掌握)[11].xml的解析(掌握)1.测试的相关概念好的软件不是开发出来的,是不断测试出来的安卓的压
- Android:安卓学习笔记之GreenDao 的简单理解和使用
JMW1407
AndroidandroidjavasqliteGreenDao
GreenDao的简单理解和使用GreenDao1、前言2、greenDAO概述3、ORM框架概述4、greenDAO使用4.1、准备工作4.1.1、引入greenDAO4.1.2、创建实体类4.1.3、自动生成实体类代码4.1.4、初始化greenDAO4.2、具体使用(增删改查)4.2.1、新增数据4.2.2、查询数据4.2.3、更新数据4.2.4、删除数据4.2.5、GreenDaoMana
- Android:安卓学习笔记之OkHttp原理的简单理解和使用
星月黎明
android学习笔记
AndroidOkHttp使用原理的简单理解和使用OkHttp0、前言1、请求与响应流程1.1请求的封装1.2请求的发送1.3请求的调度1.4请求的处理2、拦截器2.1RetryAndFollowUpInterceptor2.2BridgeInterceptor2.3CacheInterceptor2.3.1、HTTP缓存原理2.3.2、强制缓存2.3.3、协商缓存(对比缓存)2.3.4、OKHt
- 安卓学习资料推荐《深入理解Android:卷2》下载
weixin_30550081
java数据库操作系统
下载地址:百度云下载地址编辑推荐《深入理解Android:卷2》编辑推荐:经典畅销书《深入理解Android:卷I》姊妹篇,51CTO移动开发频道和开源中国社区一致鼎力推荐!从系统设计者的角度对JavaFramework包含的重要模块和服务的源代码进行细致剖析,深刻揭示其实现原理和工作机制。媒体推荐市面上关于Android源码分析的书非常多,但是没有一本书的分析粒度像本书这样细致。Android系
- Android :安卓学习笔记之 Android View 的基础知识和冲突事件处理
JMW1407
Androidandroidandroidstudioview
AndroidView的简单理解和使用AndroidView1、View的基础知识1.1什么是View1.2View的位置参数1.3MotionEvent和TouchSlop1.3.1.MotionEvent1.3.2.TouchSlop1.4VelocityTracker、GestureDetector和Scroller1.4.1VelocityTracker:速度追踪1.4.2GestureD
- 安卓学习记录
jigsaw_zyx
android学习
文章目录Text_View基础属性字体阴影跑马灯**activity_main.xml**MyTextviewbuttonText_Viewctrl+右键可以看到属性代码整理采用的快捷键是ctrl+alt+L(电脑qq锁定快捷键,退一下qq就行了)基础属性字体阴影跑马灯activity_main.xmlMyTextview方法一(麻烦):新建一个类packagecom.example.text1;
- 安卓学习笔记------kotlin基本数据类型
天青色等烟雨hhft
Kotlin的基本数值类型包括Byte、Short、Int、Long、Float、Double等。不同于Java的是,字符不属于数值类型,是一个独立的数据类型。比较两个数字Kotlin中没有基础数据类型,只有封装的数字类型,你每定义的一个变量,其实Kotlin帮你封装了一个对象,这样可以保证不会出现空指针。数字类型也一样,所有在比较两个数字的时候,就有比较数据大小和比较两个对象是否相同的区别了。在
- Android:安卓学习笔记之进程间通信方式(IPC)的简单理解和使用
JMW1407
Androidandroidjava进程间通信方式(IPC)
进程间通信方式的简单理解和使用进程间通信方式1、背景1.1、进程空间划分1.2、进程隔离&跨进程通信(IPC)1.3、基础概念:序列化方式1.3.1、Serializable接口1.3.2、SParcelable接口2、通讯方式种类3、使用Bundle4、使用文件共享5、使用Messenger5.1、Messenger是什么?5.1.1、Messenger源码简单说明5.2、使用步骤5.2.1、服
- 【安卓学习之开源项目】 ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)
笔夏
#AS_开源库学习android语音识别java
█【安卓学习之开源项目】ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)█系列文章目录提示:这里是收集了和音频有关的文章【安卓学习之MP3】MP3读取格式【安卓学习之第三方库】ZlwAudioRecorder学习:内部流程【安卓学习之开源项目】ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)█文章目录█
- 2019-11-19 安卓学习笔记(第一天)
孟陬一彪
提纲:1、1G-4G的介绍1G大哥大2G小灵通采用gsm标准可以发短信wap.baidu.com3G沃7.2M4GLTE100M/s5G华为6亿美金10G/s小公司卖产品大公司卖版权(标准)风险投资最主要的区别:速度的不同2、Android操作系统的介绍安迪鲁宾(创始人)logo设计师去厕所发现的灵感3、Android系统版本介绍2.3---103.0---114.0---144.4---194、
- 面经:安卓学习笔记
studyForMokey
八股文java
文章目录1.Android系统架构2.Activity2.0定义2.1生命周期2.2生命状态2.3启动模式3.Service3.1定义3.2两种启动方式3.3生命周期3.4跨进程service3.5IntentService4.BroadCastReceiver4.1概念4.2组成4.3广播接收器的分类4.4生命周期4.5静态注册和动态注册5.ContentProvider6.Intent6.1作
- 安卓学习笔记------Activity缓存
天青色等烟雨hhft
一、onSaveInstanceState(BundleoutState)保存状态Activity中的onSaveInstanceState()回调方法用于保存临时数据和状态,这个方法会在活动被回收之前调用。@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setC
- 安卓学习:思维导图
X_Serendipity
安卓学习
文章目录一、用户界面1、常用布局2、常用控件3、一、用户界面1、常用布局2、常用控件3、
- 开篇词 | 「安卓学习路线」
工科男小Y
车载安卓开发入门指南android
操作系统Java集合、反射、泛型、并发编程(线程安全,锁机制、线程隔离),IO流,JVM(内存结构、垃圾回收)安卓(通过实践项目来学习基础知识)基础知识Activity和Service的使用:四大组件及原理、常用控件及原理、View绘制流程设置滑动或点击事件监听:事件分发机制页面的切换:Activity启动模式、启动流程和生命周期学习方法阶段1:通过项目,了解应用场景,具备基本的AndroidSt
- 安卓学习知识点框架
靠靠_1803
版权声明:本文为博主原创文章,非商用转载请注明出处:https://blog.csdn.net/qq_17058993/article/details/80218657整体框架结构一:转自:https://blog.csdn.net/u010635353/article/details/49490549整体结构框架二:转自:http://www.yidianzixun.com/n/0EPWldbg
- 安卓学习,错误记录: android.content.res.Resources$NotFoundException: String resource ID #0x1
feier_09bc
先上错误截图:异常的原因是:TextView控件setText的时候,传入了int类型.改成在后面加多个空字符串就行.
- 安卓学习笔记(一)
Arenaschi
灌篮高手android学习笔记
从今天开始我们开始学习安卓的知识:1.0Android基础入门教程1.Android背景与当前的状况Android系统是由AndyRubin创建的,后来被Google收购了;最早的版本是:Android1.1版本而现在最新的版本是今年5.28,GoogleI/O大会上推出的AndroidM,有趣的是Android系统的命名都是以点心来命名的,下述表是15个Android版本名称,对应API号以及发
- [Android+JetPack] (Java实现) Retrofit2+RxJava3+Paging3+RecyclerView 实现加载网络数据例子 记录
iOSTianNan
androidjavarxjava
文章目录前言参考链接依赖库及版本Demo效果接口及数据展示各项模块`Retrofit2`Bean,对应上面的接口返回.ServiceAPI部分`Paging3``PagingSource`以及`RxPagingSource``PagingDataAdapter`适配器`ViewModel``PublicInfoPage/Activity`最后前言继续安卓学习之旅,本章的主要目标是:1.完成一个无限
- 【安卓学习笔记】布局优化——include、merge、ViewStub标签的应用
八月之雨
效果图效果图要点:某个布局被其他布局多次引用时(如常见的标题栏),可使用Include直接引入。当某个布局中插入其他布局时,会引入多余的嵌套层,降低视图加载效率。此时可用merge标签,减少嵌套布局。使用ViewStub标签来加载一些不常出现的布局。如进度条、对话框等。ViewStub包含的布局在初始化时不会被加载。而在标签中加visibility=gone这种方法在初始化时也会加载。源码1、co
- 安卓学习笔记(二)-Dagger2
风眷
Dagger2是一个依赖注入框架,依赖注入是面向对象编程的一种设计模式,其目的是为了降低程序耦合,这个耦合就是类之间的依赖引起的.当场景复杂时,通过构造方法调用一个类,当需求改动的时候会发现类与类之间的耦合性太高了,尤其是类在多处调用.Dagger2的使用1.导入compile"com.google.dagger:dagger:2.15"annotationProcessor"com.google
- 安卓学习笔记 - 使用SQLite数据库 22
HTML778
sqliteandroid数据库
这里写目录标题使用SQLiteDatabase类操作数据库1、创建安卓应用2、准备图片素材3、字符串资源文件4、主布局资源文件5、主界面类实现功能6、启动应用,查看效果使用SQLiteDatabase类操作数据库1、创建安卓应用基于EmptyActivity模板创建安卓应用-CreateDeleteDB单击【Finish】按钮2、准备图片素材将背景图片拷贝到drawable目录3、字符串资源文件字
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户