- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- 自定义view - Rect
世道无情
1.Rect绘画工具类,长方形/正方形;publicRect(intleft,inttop,intright,intbottom):参数:左、上、右、下图片.png使用场景:绘制文字【绘制文字的区域】绘制外圆区域【用RectF】
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- Android 音视频三种方式绘制图片
Android小码
在Android平台绘制一张图片,使用至少3种不同的API,ImageView,SurfaceView,自定义View。1.ImageView绘制图片这个想必做过Android开发的都知道如何去绘制了。很简单:Bitmapbitmap=BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getPath()+File.
- Android 自定义控件笔记(如何创建自己的自定义控件,具体步骤)
le161616
Android学习笔记android笔记java
前言:为什么要有自定义控件当我们遇到现有的控件无法满足我们需求的时候,我们就可以通过自定义满足我们需求的控件来实现我们的需求。一.首先确定要创建的自定义控件的类型(一)自定义组合控件即利用现有的控件组合出我们想要的控件,适用于自定义控件可再分割的类型(二)自定义View当我们所需要的自定义控件无法再切分为现有的控件时,我们就需要自己编写一个自定义View,相当于Android中的单一View(如:
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Learn Flutter Based on Android
奋飞的蜗牛ing
在Android中,addChild和removeChild动态添加或删除View。在Flutter中,因为widget是不可变的,所以没有addChild。可以传入一个函数,该函数返回一个widget给父项,并通过布尔值控制该widget的创建。【转变开发思维】在Android中,通常在继承View的基础上去自定义View。在Flutter中,一个自定义widget通常是通过组合其它widget
- 安卓学习—自定义VIEW 流量统计圆形圈
神农笔记
自定义VIEW流量统计圆形圈最近策划又改需求了不需要上次做的水波纹的球的样式了然后就改成了下面的样子了;20151118162218206.png主要是中间的圈如果UI直接出图的话,很麻烦。于是就自己话了。时间比较急画的比较不好。这边共享这个CircleBar名字取得不好应该叫CircleProgressBar会比较好点。源码提供下载,使用主要如下在主main.xml中申明在Activity中使用
- android高级ui01-自定义view-
亢正
学习笔记,整理中摘要面1、layoutparams:xml的属性转换为java用的格式2、面必问:measurespec------------------------------------主要讲自定义viewgroup,viewpager1、所有的xml解析都在layoutinflater里面2、自定义view至少3个构造函数,javanewview调用;xml反射调用;不同主题调用;自定义属
- 安卓屏幕适配-自定义像素适配
migill
1、屏幕适配原因:安卓设备碎片化,导致app的界面元素在不同的屏幕尺寸上显示不一致。目的:让布局,布局组件,资源,用户界面流程,匹配不同屏幕尺存。2、屏幕适配-自定义View原理:以一个特定宽度尺寸的设备为参考,在View的加载过程,根据当前设备的实际像素换算出目标像素,在作用在控件上。1、首先需要得到一个缩放比例如何获取缩放比例呢?需要获取当前手机的宽和高,在与我们设计稿的参考宽高做比。publ
- 属性动画 -- 弹起下落加载
cao苗子
1.先看效果属性动画练习.gif2.分析这是一个不规则图形三角形圆形正方形三个图形的转换。弹起的时候转换,在下落的过程中慢慢的加速,弹起的时候是减速的过程,底部的阴影部分是下落缩小,弹起放大的过程。3.自定义view@OverrideprotectedvoidonDraw(Canvascanvas){if(mCurrentShape==CIRCLE){mPaint.setColor(Color.Y
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- Android 流式布局实现
昊空_6f4f
概述本文主要分享Android流式布局实现,实现效果如下:在实现之前先来看一下View的生命周期,如下图:流式布局属于自定义ViewGroup,重点关注onMeasure与onLayout方法onMeasure完成子控件以及自身宽高测量onMeasure方法中的主要工作:确定子控件的widthMeasureSpec与heightMeasureSpec(重点)根据childWidthMeasureS
- 自定义View 自定义View 触摸反馈
花椒人生
自定义View的触摸反馈重写onTouchEvent(),在方法内部定制触摸反馈算法是否取消事件取决于ACTION_DOWN事件或PONITER_DOWN事件是否返回trueMotionEventgetActionMasked()和getAction()POINTER_DOWN/POINTER_UP和getActionIndex()onTouchEvent()当用户按下(ACTION_DOWN)如
- (七)自定义View之绘制线段,弧度,扇形,圆,椭圆,矩形
陈萍儿Candy
Canvas中直接有这些方法,下面直接给出代码:绘制点画线段画矩形画椭圆,圆,扇形,弧线,圆角矩形通过path画五角星通过path画弧线,圆,矩形等
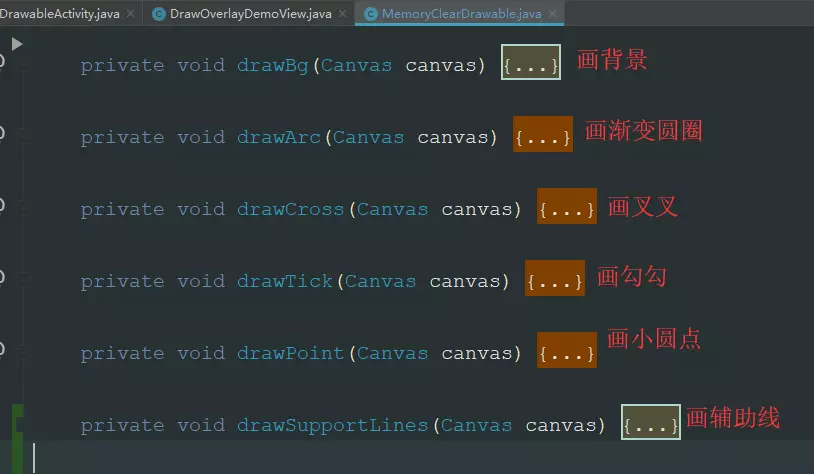
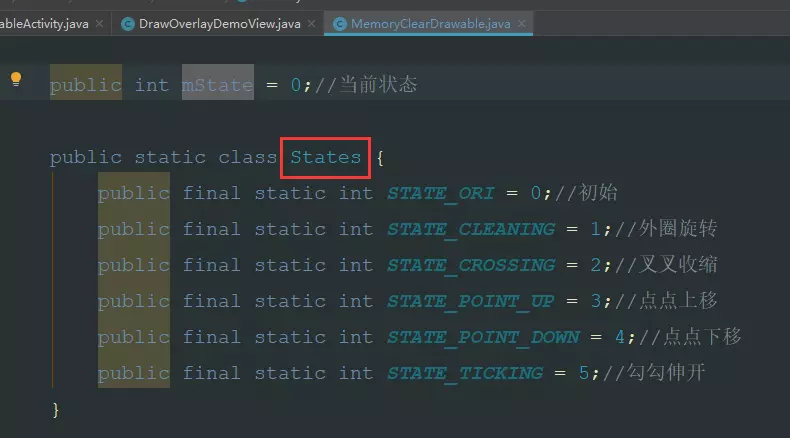
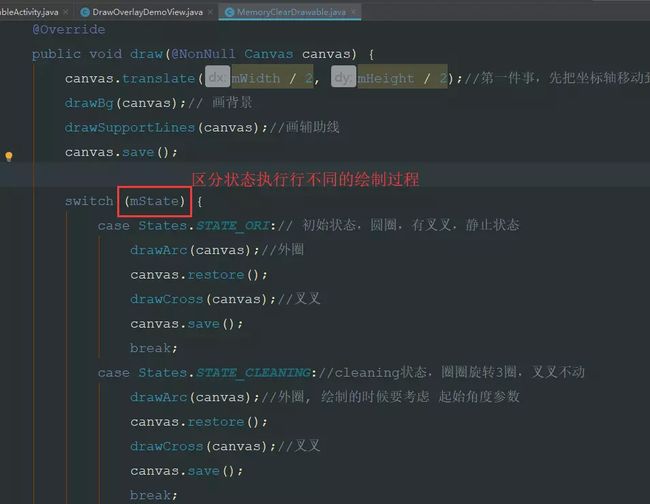
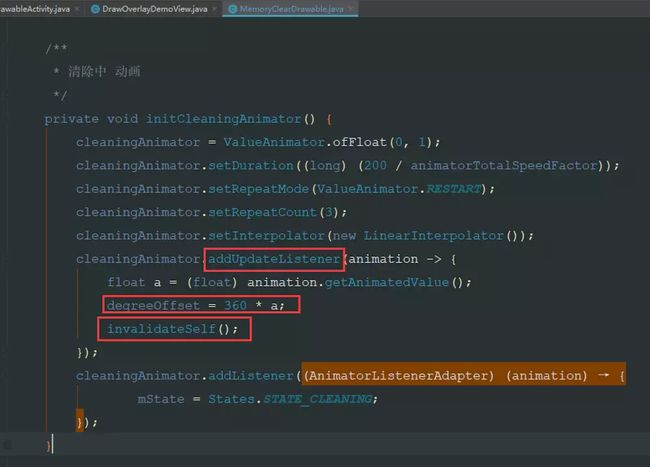
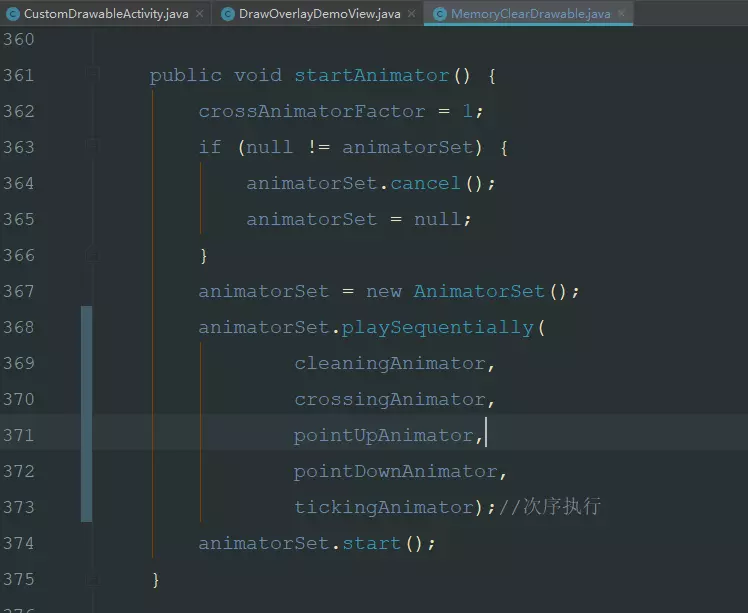
- Android的常用Drawable讲解
左大星
Android进阶android
今天来讲讲Android开发中水都绕不开的东西----drawable。最常使用的莫过于通过XML所声明的Drawable作为View背景,通过代码创建的应用场景则较少。其有着使用简单,比自定义view的成本要低的特点。同时,非图片类型的drawable占用空间较小,对减小apk的体积有很大的帮助。Drawable其实是个抽象类,每种Drawable都是其子类。其分类主要包括:看着挺多,但其实按对
- 禁用viewPage的滑动切换效果
清风兑酒
只需一个自定义viewPage就可以了packagecom.example.tolovepy.everywheretrip.widget;importandroid.content.Context;importandroid.support.v4.view.ViewPager;importandroid.util.AttributeSet;importandroid.view.MotionEven
- iOS 导航栏自定义view
屈涯
self.automaticallyAdjustsScrollViewInsets=YES;YHEatTitleView*titleView=[YHEatTitleViewcreateCustomNav:^(UIButton*sender){[self.navigationControllerpopViewControllerAnimated:YES];}];[titleView.navTitle
- 【Android 自定义View】之PermuteView
Linhaojian
1.前言最近在项目迭代时,遇到新的UI需求,如下:原型.png看到之后我分析了一下有那些实现方式:1.使用第三款库分别实现上下部分的UI功能。2.让UI做图片,同background+press实现。3.自定义View实现。第1种实现需要额外去寻找对应的UI库或者学习相对应的使用,实现比较耗时而且有时候第三方库不一样完全满足需求,最后还是要去修改源码,所以放弃了这种方式;第2种更不用说,实现起来麻
- Android:自定义控件
偶是不器
Androidandroid自定义组件笔记
3.16自定义控件1.自定义VIEW组件创建CustomizeView,继承View。重写onDraw方法,通过onDraw方法绘制我们自定义的图像、位图、路径等。示例://自定义绘制ViewpublicclassCutomizeViewextendsView{//构造方法publicCutomizeView(Contextcontext){super(context);}//构造方法,这个构造必
- 自定义view - 炫酷进度条
世道无情
1.思路分析自定义View步骤:1>:values__attrs.xml,自定义属性;2>:在第三个构造方法中,获取自定义属性;3>:onMeasure:不是非必须的,测量控件大小;4>:onDraw:所有绘制代码都写在onDraw方法中;思路分析1>:自定义属性:内圆颜色、外圆颜色、圆弧宽度、中间文字颜色、文字大小;2>:自定义ProgressBar,继承View;2.效果图如下图片.png3.
- Android自定义圆形View实现小球跟随手指移动效果(详细介绍)
总会颠沛流离
一.需求功能手指在屏幕上滑动,红色的小球始终跟随手指移动。实现的思路:1)自定义View,在onDraw中画圆作为小球;2)重写自定义View的onTouchEvent方法,记录触屏坐标,用新的坐标重新绘制小球;3)在布局中引用自定义View布局,运行程序,实现跟随手指移动效果。关键技术点自定义View应用、触摸事件处理、canvas绘图、Paint应用。实现步骤1.新建一个工程,命名为BallV
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- Android自定义相机页面
Parcelable
Android学习之路代码笔记自定义相机页面裁剪自动获取焦点
自定义相机页面带裁剪功能(自动获取焦点,解决预览页面和保存图片方向不正确问题)本文主要记录实际开发需要自定义相机页面功能的实现并根据实际需求自己整理的一套逻辑和代码,如有侵权,请联系删除~页面大概这个样子,有点丑~~可以根据需求改下面是具体的实现方式:首先建立一个预览的自定义viewpublicclassMySurfaceViewextendsSurfaceViewimplementsSurfac
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)
zhangphil
Androidandroid
Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)附录文章1以xml布局文件方式实现了一个view在横竖屏切换时候的大小尺寸缩放,实现这种需求,也可以使用自定义View的onMeasure方法实现。比如,写一个自定义的ScaleRelativeLayout相对布局:注意在Avtivity中定义configChanges属性:android:c
- Android简单支持项目符号的EditText
IT江湖小熊
androidandroidBulletEditText项目符号BulletEditText文本编辑器
一、背景及样式效果因项目需要,需要文本编辑时,支持项目符号(无序列表)尝试了BulletSpan,但不是很理想,并且考虑到影响老版本回显等因素,最终决定自定义一个BulletEditText。先看效果:视频效果二、自定义ViewBulletEditText自定义控件BulletEditText源码:packagecom.ml512.widgetimportandroid.content.Conte
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul
![]()