微信小程序轮子 - map 地图组件定位并高亮显示某一个位置(仅展示作用 / 无其他功能)
前言
需求:比如联系我们页面,要 用地图向用户展示公司所在位置,仅此展示而已。
因没有功能,我们只需要获得经纬度,再稍加配置即可,如下图实例所示:
获取经纬度
因为小程序内置的是腾讯地图,所以你需要到腾讯地图上查询经纬度。
首先,你要明确一个事情,任何位置都有它的 经纬度 ,所以你首先要获取到你想定位位置的经纬度。
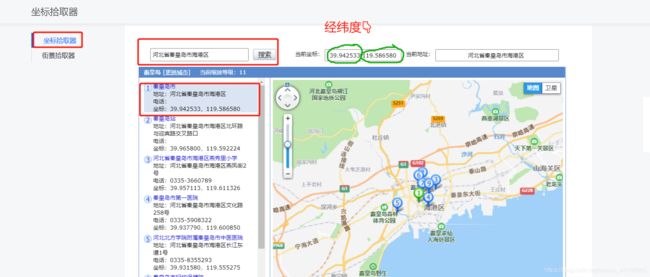
腾讯地图经纬度查询:https://lbs.qq.com/tool/getpoint/index.html

例如,秦皇岛市海港区的经纬度是:39.942533, 119.586580。
实例
直接复制,然后在小程序中跑起来,改下经纬度与地图宽高即可使用。
WXML:
<view class="section map_container">
<map id="loactionMap"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="17"
show-location="true"
style="width: {{mapWidth}}%; height: {{mapHeight}}rpx;"
bindregionchange="regionChange">
map>
view>
JS:
Page({
data: {
mapCtx: null,
// 地图的宽高
mapWidth: 100,
mapHeight: 500,
// 【地理位置的经纬度】
// 经纬度就是你要定位位置的标记
// 经纬度获取网址:https://lbs.qq.com/tool/getpoint/index.html
// 输入地点 → 复制经纬度到这里
longitude: 114.532175,
latitude: 38.006469,
markers: [],
textData: { name: '', desc: '' },
//0:加载完成 1:加载中
searchLoadingStatus: 0,
//当前选中纬度信息
currentLocationInfo: {
longitude: 0,
latitude: 0
}
},
regionChange: function (e) {
var that = this;
var changeType = e.type;
},
amapGetRegeo: function (longitude, latitude) {
var that = this;
myAmapFun.getRegeo({
location: longitude + ',' + latitude,
success: function (data) {
if (data != null && data.length > 0) {
that.setData({
textData: {
name: data[0].desc,
desc: data[0].regeocodeData.formatted_address
},
currentLocationInfo: {
longitude: longitude,
latitude: latitude
}
});
//console.log(that);
}
that.setData({
searchLoadingStatus: 0
});
}
})
},
onReady: function (e) {
var that = this;
// 使用 wx.createMapContext 获取 map 上下文
that.mapCtx = wx.createMapContext('loactionMap', this);
},
onLoad(options) {
var that = this;
that.authorAddress();
that.setMapSize();
that.getShareLocation(options);
},
//用户地理位置授权
authorAddress:function(){
var that = this;
that.getCurrentLocation('gcj02', function (res) {
console.log(res);
that.setData({
longitude: res.longitude,
latitude: res.latitude
});
});
},
//初始化当前位置
getCurrentLocation: function (typeCode, succFun) {
var that = this;
wx.getLocation({
type: typeCode,
success: function (res) {
return succFun(res);
},
fail:function(res){
wx.openSetting({
success: function (data) {
console.log(4444)
console.log(data);
that.authorAddress();
},
fail: function () {
console.info("设置失败返回数据");
}
});
}
})
}
});
WXSS:
/* 地图 */
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 70px;
background: #fff;
padding: 0 10px;
}
.address-name{
margin: 10px 0;
font-size:35rpx;
font-weight: bold;
float: left;
}
.address-desc{
margin: 5px 0;
display: block;
font-size:26rpx;
}
.controls {
position: absolute;
width: 100rpx;
bottom: 150rpx;
right:10rpx;
}
.controls-center{
position: absolute;
width: 30px;
}
.controls-center-add{
position: absolute;
width: 33px;
}
.controls-address-panel{
position: absolute;
width: 100%;
height:90px;
}
.cover-image-loading{
width:15px;
height:15px;
float:left;
padding-top:12px;
padding-left:5px;
}
.favorite-img {
width: 100rpx;
height: 100rpx;
}
/* END */
