多级菜单展示
//方式1:首先按照条件(不同角色展示不同的菜单,权限不同)查询上级菜单id为0的列表(1级菜单),循环得到每个一级菜单id,用一级菜单的id作为parent_id去查询二级菜单,得到每个二级菜单的id,嵌套循环得到每个二级菜单id,查询三级菜单
//不推荐方式1:因为和数据库需要频繁交互,交互次数 = 1 + 一级菜单数量 + 二级菜单数量
//方式2:首先把符合条件的菜单查询出来(列表),通过内存判断筛选出符合条件的记录(每一级的菜单列表)
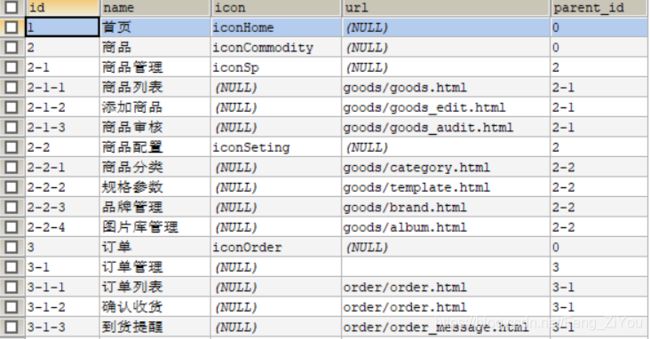
数据库表结构:

一级菜单的id为0,以id作为下一级菜单的parent_id
public List findAllMenu(){
List
return findMenuListByParentId(menuList,“0”); //调用下面的查询下级菜单的方法
}
//查询下级菜单
private List findMenuListByParentId(List menuList, String parentId){
//最后得到的总的菜单在mapList中
List mapList = new ArrayList();
for (Menu menu: menuList) { //每个一级菜单都要递归一次来获取对应的下级菜单
if(menu.getParentId().equals(parentId)){ //递归到3级菜单的时候,菜单的id没有对应的菜单的parentId与之对应,即没有下级菜单了,结束
Map map = new HashMap();//不管哪一级菜单,都是一个map
map.put(“path”,menu.getId()); //关于菜单的一些信息
map.put(“title”,menu.getName());
map.put(“icon”,menu.getIcon());
map.put(“linkUrl”,menu.getUrl());
//递归完后会出方法,将子菜单put到map中,再进入下一次循环,下一次循环参数parentId还是0(这个得理解),相当于又遍历一个一级菜单
map.put(“children”,findMenuListByParentId(menuList, menu.getId())); //递归调用
menuList.add(map); //一个一级菜单对应一个map
}
}
return mapList;
}
每一个菜单都会递归一次,找到对应的子菜单,如果遍历到2级或者3级菜单,则满足不了if中的条件,因为参数parentId是0
这里相当于有4个for循环的嵌套,最外层循环找到一级菜单,然后第二层循环找到一个二级菜单,第三层循环找到一个3级菜单,然后用3级菜单的id作为parentId又进入一个for循环,但是满足不了if中的条件,因为没有下级菜单了,所以又回到上一层for循环,继续找3级菜单,这样就能找到2级菜单下所有的3级菜单,对应的3级菜单都找出来之后,则回退到找2级菜单的循环中,继续找出一个2级菜单,等这个1级菜单对应的2级菜单都找出来之后,则回退到最外层的循环,继续找1级菜单,此时,parentId还是初始的0
最后得到的多级菜单的格式如下:
[
{
“path”: “1”,
“children”: [], //首页没有子菜单
“icon”: “iconHome”,
“linkUrl”: null,
“title”: “首页”
},
{
“path”: “2”,
“children”: [ //二级菜单
{
“path”: “2-1”,
“children”: [ //三级菜单
{
“path”: “2-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/goods.html”,
“title”: “商品列表”
},
{
“path”: “2-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/goods_edit.html”,
“title”: “添加商品”
},
{
“path”: “2-1-3”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/goods_audit.html”,
“title”: “商品审核”
}
],
“icon”: “iconSp”,
“linkUrl”: null,
“title”: “商品管理”
},
{
“path”: “2-2”,
“children”: [
{
“path”: “2-2-1”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/category.html”,
“title”: “商品分类”
},
{
“path”: “2-2-2”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/template.html”,
“title”: “规格参数”
},
{
“path”: “2-2-3”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/brand.html”,
“title”: “品牌管理”
},
{
“path”: “2-2-4”,
“children”: [],
“icon”: null,
“linkUrl”: “goods/album.html”,
“title”: “图片库管理”
}
],
“icon”: “iconSeting”,
“linkUrl”: null,
“title”: “商品配置”
}
],
“icon”: “iconCommodity”,
“linkUrl”: null,
“title”: “商品”
},
{
“path”: “3”,
“children”: [
{
“path”: “3-1”,
“children”: [
{
“path”: “3-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: “order/order.html”,
“title”: “订单列表”
},
{
“path”: “3-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: “order/order.html”,
“title”: “确认收货”
},
{
“path”: “3-1-3”,
“children”: [],
“icon”: null,
“linkUrl”: “order/order_message.html”,
“title”: “到货提醒”
},
{
“path”: “3-1-4”,
“children”: [],
“icon”: null,
“linkUrl”: “order/order_config.html”,
“title”: “订单设置”
}
],
“icon”: null,
“linkUrl”: “”,
“title”: “订单管理”
}
],
“icon”: “iconOrder”,
“linkUrl”: null,
“title”: “订单”
},
{
“path”: “4”,
“children”: [
{
“path”: “4-1”,
“children”: [
{
“path”: “4-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “商品入库”
},
{
“path”: “4-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “商品出库”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “库存记录”
}
],
“icon”: “iconStock”,
“linkUrl”: null,
“title”: “库存”
},
{
“path”: “5”,
“children”: [
{
“path”: “5-1”,
“children”: [
{
“path”: “5-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “用户列表”
},
{
“path”: “5-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “用户等级设置”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “用户管理”
},
{
“path”: “5-2”,
“children”: [
{
“path”: “5-2-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “成长值查询”
},
{
“path”: “5-2-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “任务奖励设置”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “成长值”
}
],
“icon”: “iconUser”,
“linkUrl”: null,
“title”: “用户”
},
{
“path”: “6”,
“children”: [
{
“path”: “6-1”,
“children”: [
{
“path”: “6-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “秒杀活动列表”
},
{
“path”: “6-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “时间段列表”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “秒杀专区”
},
{
“path”: “6-2”,
“children”: [
{
“path”: “6-2-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “满减活动列表”
},
{
“path”: “6-2-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “添加满减活动”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “满减专区”
},
{
“path”: “6-3”,
“children”: [
{
“path”: “6-3-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “优惠券列表”
},
{
“path”: “6-3-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “添加优惠券”
},
{
“path”: “6-3-3”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “优惠券查询”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “优惠券管理”
},
{
“path”: “6-4”,
“children”: [
{
“path”: “6-4-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “活动列表”
},
{
“path”: “6-4-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “添加活动”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “活动管理”
},
{
“path”: “6-5”,
“children”: [
{
“path”: “6-5-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “广告列表”
},
{
“path”: “6-5-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “添加广告”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “广告管理”
}
],
“icon”: “iconOperate”,
“linkUrl”: null,
“title”: “运营”
},
{
“path”: “7”,
“children”: [
{
“path”: “7-1”,
“children”: [
{
“path”: “7-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “交易统计”
},
{
“path”: “7-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “流量统计”
},
{
“path”: “7-1-3”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “商品统计”
},
{
“path”: “7-1-4”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “会员统计”
},
{
“path”: “7-1-5”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “搜索统计”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “统计分析”
}
],
“icon”: “iconContent”,
“linkUrl”: null,
“title”: “统计”
},
{
“path”: “8”,
“children”: [
{
“path”: “8-1”,
“children”: [
{
“path”: “8-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “综合统计”
},
{
“path”: “8-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “销售统计”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “财务报表”
},
{
“path”: “8-2”,
“children”: [
{
“path”: “8-2-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “对账列表”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “对账管理”
}
],
“icon”: “iconStatistics”,
“linkUrl”: null,
“title”: “财务”
},
{
“path”: “9”,
“children”: [
{
“path”: “9-1”,
“children”: [
{
“path”: “9-1-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “平台信息”
},
{
“path”: “9-1-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “基本设置”
},
{
“path”: “9-1-3”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “消息提醒”
},
{
“path”: “9-1-4”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “验证码设置”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “平台设置”
},
{
“path”: “9-2”,
“children”: [
{
“path”: “9-2-1”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “运费模板”
},
{
“path”: “9-2-2”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “物流公司”
},
{
“path”: “9-2-3”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “支付设置”
},
{
“path”: “9-2-4”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “区域管理”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “支付配送”
},
{
“path”: “9-3”,
“children”: [
{
“path”: “9-3-1”,
“children”: [],
“icon”: null,
“linkUrl”: “/system/role.html”,
“title”: “角色管理”
},
{
“path”: “9-3-2”,
“children”: [],
“icon”: null,
“linkUrl”: “/system/admin.html”,
“title”: “成员管理”
},
{
“path”: “9-3-3”,
“children”: [],
“icon”: null,
“linkUrl”: null,
“title”: “操作日志”
}
],
“icon”: null,
“linkUrl”: null,
“title”: “权限管理”
}
],
“icon”: “iconSeting”,
“linkUrl”: null,
“title”: “设置”
}
]