TWaver组件之Table使用(翻译TWaver文档+补充自己使用体会)八
第八篇 使用 Element Table
Element Table 组件同 alarmtable 一样继承自 TWaver table,Element table 备用用于展示 TWaver element 对象, Element Table 连接着 DataBox ,并从 DataBox 中获取所有的 Element 对象信息展示到表格的每一列上,一个属性对应一列。
Element table 来源于 TWaver table 所以他拥有所有的基本 表格的特性。像自定义列,排序,分页控制,锁定,弹出菜单,和过滤器。不清楚的请参考使用表格组件。
创建一个 Element Table 组件
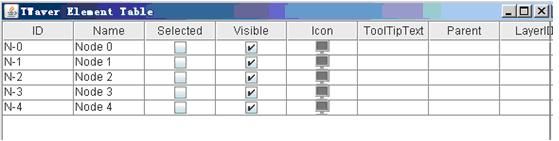
一般情况下,我们需要一个 DataBox 去创建一个 element table, 这样这个表格就是连接着 DataBoxd , 展示和监控着 DataBox 里面的数据。根据下面小片段来看一下创建一个 Element table 组件和展示 DataBox 里面所有的数据信息。
JFrame frame = new JFrame("TWaver Element Table");
TDataBox box = new TDataBox();
TElementTable table = new TElementTable(box);// 这样写,数 据量大的话,严重影响性能
table.setElementClass(Element.class);
frame.setContentPane(new JScrollPane(table));
frame.setSize(400, 100);
TWaverUtil.centerWindow(frame);
//create several elements.
for (int i = 0; i < 5; i++) {// 自己补充,这里是插入 5 个数据,你可 // 以测试一下插入 5000 条以上数据,看看这个程序要多长 时间能 // 显示出来。
Node node = new Node("N-" + i);
node.setName("Node " + i);
node
.getAlarmState()
.addNewAlarm(AlarmSeverity.getNonClearedRandomSeverity());
box.addElement(node);
}
frame.setVisible(true);
自定义一个 Element Table
通过 xml 定义 Bean 信 息来创建 Table
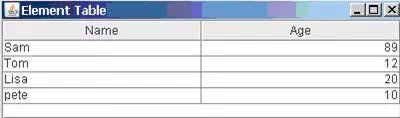
TDataBox box = new TDataBox();
TElementTable table = new TElementTable(box);
// 关键 步骤 1 :注册 xml 定 义的 Bean 信 息
table.registerElementClassXML(Person.class,”/table.xml”);
// 关键 步骤 2 :设置 element class 类型
table.setElementClass(Person.class);
// 往表 格里面放数据
box.addElement(new Person(“Sam”,89));
box.addElement(new Person(“Tom”,12));
box.addElement(new Person(“lisa”,10));
box.addElement(new Person(“pate”,20));
//Person.java
public static class Person extends Node{
public Person(String name,int age){
this.setName(name);
this.putClientProperty(“age”,age);
}
public int getAge(){
String value = this.getClientProperty(“age”).toString();
return Integer.valueOf(value).intValue();
}
}
补充:上面这个 Person.java 类很令人费解,这事 Twaver 文档实例的一贯作风。这里可以这么简单的改一下,最简单的实现一 下:
pubic static class Person extends Node{
public Person(String name,int age){
// 因为 采用的是键值对的形式,所以下面的红色部分为 xml 配置 // 的 bean 信 息的 name 属性对应的值保持一致
// 如果 设置 putClientProperty , xml 里面必须得 clientPropertyKey
this.putClientProperty(“name ”,name);
this.putClientProperty(“age ”,age);
}
}
下面配置 table.xml 文件
name="name"
displayName="Name"/>
clientPropertyKey="age"
displayName="Age"/>
补充: table.xml 的配置信息太简单了,这里可以配置所有的 table 属性信息。比如:
name="name"
displayName="Name"/>
我可以这样:
name="name"
displayName="Name"
visible=”false”// 该列不可见
editable=”false”// 该列不可编辑
// javaClass = "java.lang.Boolean" 这事设置这 一列为复选框的同 Check 隐藏列
//renderer=”com.org.listRenderer” 设置 renderer 的
//editor=”com.org.listEditor”// 设置 Editor 的
/>
提示:如果打开界面就有几千行数据呈现在一个表格里面的话,这个 表格应该这样做:
TElementTable table = new TElementTable();
TDataBox box = new TDataBox();
…….// 一 系列设置表格属性的操作,就是不要设置 TDataBox 属性。
for(){// 这里不管什么样的循环往 box 里面加载数据,举例为: for 。
……..
box.addElement(…);
}
// 加载 数据结束
table.setDataBox(box);
把 box 的加载到 table 上 的位置放到数据加载完毕之后,上面写那么多有点磨叽了。
使用过滤器
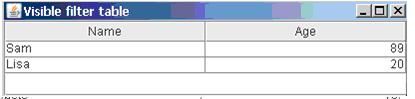
你可以使用 VisibleFilter 去控制 TElementTable 的每一行的显示与否。
List getVisibleFilters()
void addVisibleFilter(VisibleFilter visibleFilter)
void removeVisibleFilter(VisibleFilter visibleFilter)
table.addVisibleFilter(new VIisibleFilter(){
public Boolean isVisible(Element element){
Person person = (Person)element;
return person.getAge()>=18;
}
});
加载数据
表格和他关联的 DataBox 拥有一样的 Element 存放顺序,在默认的情况下,最后添加的数据总是放在表格的最底 处,即行号最大的地方,但是,你也许想看到最后添加的数据能够呈现在表格的最顶端。例如:一个新发生的告警一般都想被放在表格的最顶端,一般调用方法 table.setConverseIncreaseOrder(true) 能做到这样。
补充:还有一个常用的办法就是在往表格关联的 DataBox 里面放数据的时候,一般: box.addElement(element); 这样如果是放在最低端的话,使用 box.addElement(0,element); 这样就放在表格的最前端了。原因为: box 里面其实就是存放的一个 List 数据链, list 可以从前段后端进行插入数据的嘛