TWaver组件之Table使用(翻译TWaver文档+补充自己使用体会)九
第九篇:从表格获取 Element 数据
在 TElementTable 里,每一行都对应着一个 Element 对象;每一个网格都是一个 Element 的属性值的展示。所以我们可以通过通过获取 Element 对象来获取每一行的数据,反之亦然。
l by OID :TElementTable.getElementByOID(Object oid);
l by 行 索引: TElementTable.getElementByRowIndex(int row);
l by 行数据: TElementTable.getElementByRowData(Vector rowData);
l by 行 Element:public List getAllCheckedElements();
l 获取发布的 Element:public List getPublishedElements();
l 补充:上面都是从 table 上 说的,同样可以从 box 上面说; box.getElementBy***();
使用 TreeTable 组件
一个 TreeTable 是一个综合了一个 Tree 和一个 Table 的 组件,有两者的功能,且可以使用行,呈现多列的数据。 TWaver 拥有的 TTReeTable 组件是非常容易使用的:
创建一个 Tree Table 组件
你可以使用 TreeTable 像使用 table 组件和 tree 组件一样去自定义它。下面片段展示创建一个 TreeTable 实例:
TreeTable 和 TElementTable 使用一样的配置文件:
name="name"
displayName="Name"
editable="true"/>
name="demoClass"
displayName="DemoClass"
editable="false"
width="200"/>
TWaverUtil.registerBeanInfoWithoutDefault(DemoNode.class);
…
//create tree table.
TDataBox box= new TDataBox();
TTreeTable table=new TTreeTable(box);
TTree tree=table.getTree();
//set attribute to the tree table.
table.setRowHeight(18);
table.setAutoResizeMode(JTable.AUTO_RESIZE_ALL_COLUMNS);
table.setElementClass(DemoNode.class);
//Set tree column display name
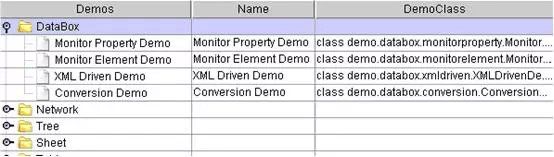
table.setTreeColumnDisplayName("Demos");
//set DataBox icon
tree.setDataBoxIconURL ("/demo/resource/share/box.png");
//add some data into the DataBox.
…
隐藏 root 节点
TTree tree = table.getTree();
//hide root node
tree.setRootVisible(false );
使用 TreeTable 综合了 tree 和 table 所 有特性。