本文主要以使用小程序云Serverless服务开发一个记事本微信小程序为例介绍如何使用小程序云Serverless开发微信小程序。记事本小程序的开发涉及到云函数调用、云数据库存储、图片存储等功能,较好地展示了小程序云Serverless服务在实际研发场景中如何帮助开发者提升研发效率。
一、准备工作
在开始前,确保已经完成以下准备工作:
1、注册微信开放平台账号,并创建微信小程序,获得微信小程序AppID;
2、下载并安装微信开发者工具;
3、已安装 nodejs 开发环境。
二、操作步骤
2.1、步骤一 开通小程序云服务
阿里云账号首次使用小程序云服务时,需要开通小程序云服务:
1、登录小程序云控制台。
2、在产品开通页面,勾选服务协议并单击立即开通。 ![]()
2.2、步骤二 创建服务空间
开发小程序用到的小程序云Serverless相关资源,如云函数、数据库、文件存储,都以服务空间的维度进行管理。每个服务空间都有一个全局唯一的Space ID,小程序在使用云资源时,通过这个Space ID关联到具体的云资源。
我们通过以下步骤创建服务空间并获得相关配置:
1、登录小程序云控制台。
2、在左侧导航栏选择小程序Serverless > 服务空间管理。
3、单击创建服务空间,填写服务空间名称和描述,单击确定。
4、创建成功后,单击服务空间右侧的详情可查看Space ID、Secret和API Endpoint、文件上传Endpoint等信息,并将这些信息保存下来待用。 ![]()
![]()
2.3、步骤三 创建微信小程序并配置域名白名单
微信会对小程序需要通过网络访问的服务提供方进行白名单限制,我们还需要配置小程序服务器域名白名单:
1、登录微信小程序公众号平台。
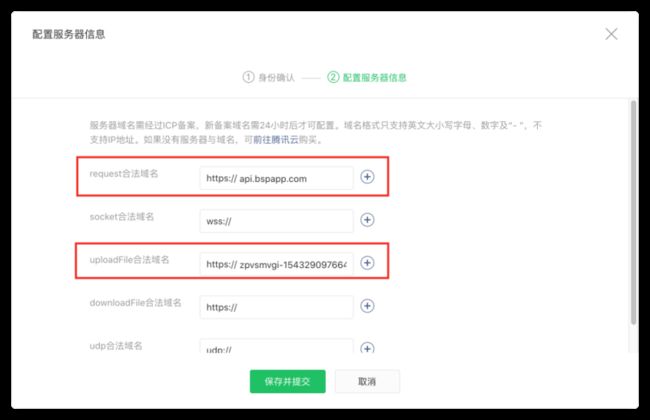
2、在左侧导航栏选择开发,单击开发设置页签。 ![]()
3、在服务器域名区域,单击修改,根据提示重新扫码进行身份认证。
4、根据步骤二中保存的服务空间信息配置request合法域名(api.bspapp.com)和 uploadFile合法域名,确认无误后保存并保存。
配置说明:
request合法域名:API Endpoint。
uploadFile合法域名: https://文件上传Endpoint。

2.4、步骤四 在小程序云控制台添加微信小程序凭证
我们还需要在小程序云控制台添加微信小程序凭证:
1、在小程序云控制台的左侧导航栏,选择小程序Serverless > 设置。
2、选择微信页签,单击添加密钥,输入AppID和App Secret,单击确定。(微信小程序AppID和App Secret获取方式请参考链接,请妥善保存小程序的App Secret) ![]()
2.5、步骤五 初始化小程序工程
1、 创建小程序工程
在微信开发者工具中创建新项目,填写 AppID,并勾选“不使用云服务”。 ![]()
2、IDE配置
在微信小程序IDE的右上角,单击详情,勾选增强编译。 ![]()
在 1.02.1904282 以及之后版本的微信开发者工具中,增加了增强编译的选项来增强ES6转ES5的能力,启用后会使用新的编译逻辑以及提供额外的选项供开发者使用。
3、引入小程序云Serverless客户端SDK
在使用小程序云Serverless服务前,我们需要在小程序中安装小程序云Serverless客户端SDK并初始化。小程序Serverless客户端SDK的更多信息请参见 安装客户端SDK2.3版本。
对于微信小程序端,我们需要直接引入SDK源文件。将下载后得到的 mpserverless.js 保存在此项目文件的文件夹中,建议单独保存。如本项目中存储路径: /sdk/mpserverless.js 。
4、进行SDK初始化
打开工程根目录的 app.js 文件,在构造App对象之前,添加如下代码:
const MPServerless = require('/sdk/mpserverless.js'); // 此路径即为上述引入mpserverless.js文件的保存路径
const mpServerless = new MPServerless({
uploadFile: wx.uploadFile,
request: wx.request,
getAuthCode: wx.login,
getFileInfo: wx.getFileInfo,
getImageInfo: wx.getImageInfo,
}, {
appId: '', // 小程序应用标识
spaceId: '', // 服务空间标识
clientSecret: '', // 服务空间 secret key
endpoint: '', // 服务空间地址,从小程序 serverless 控制台处获得
});并根据我们之前得到的 appId、spaceId、clientSecret、endpoint 参数填充单引号里的内容。
然后,我们通过如下方式进行登录授权并获得用户身份信息:
const { mpServerless } = getApp();
await mpServerless.user.authorize({
authProvider: 'wechat_openapi',
});
const getUserInfoRes = await mpServerless.user.getInfo();
if (getUserInfoRes.success) {
// 获得用户
const userInfo = getUserInfoRes.result.user;
}获取到的 userInfo 中有 userId 字段,可以唯一标识用户身份。
2.6、步骤六 服务空间配置
在初始化小程序云Serverless完成后,我们就可以在小程序中使用Serverless相关服务了。我们先登录小程序云Serverless控制台,进行数据库、云存储、云函数的配置。
1、创建数据表并配置权限
小程序Serverless服务使用的是分布式文件存储数据库MongoDB,以JSON格式存储数据。一个数据库中可以包含多个数据表,我们存储数据之前需要创建相应数据表。
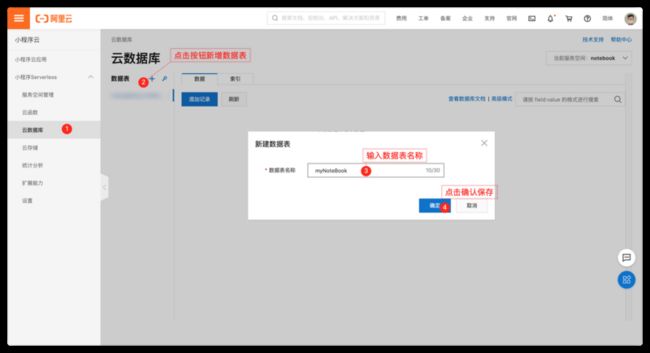
- 在小程序云控制台的左侧导航栏,选择小程序Serverless > 云数据库。
- 单击新建数据表按钮 + ,输入数据表名称(以myNoteBook为例)后单击确认。

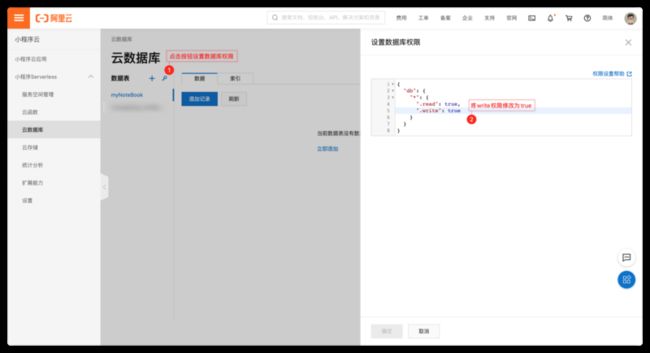
- 新建数据库“myNoteBook”后,单击设置数据库权限按钮进入修改数据库权限界面,将write权限修改为true。

2、配置云存储访问权限
本例中记事本功能涉及图片的上传,所以我们需要配置云存储的访问权限:
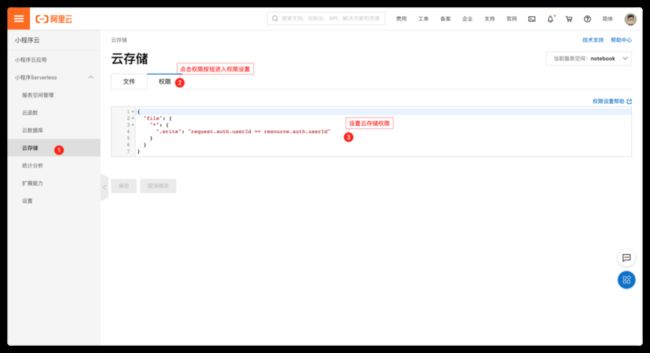
- 在小程序云控制台的左侧导航栏,选择小程序Serverless > 云存储。
- 单击选择权限页签进入权限设置,并设置云存储的读写权限。此时默认权限为数据创建者可写。

3、创建云函数并上传
云函数(FaaS)是一段运行在云端的、轻量的、无关联的、并且可重用的代码。无需管理服务器,只需编写和上传代码,即可获得对应的数据结果。使用云函数可以使企业和开发者不需要担心服务器或底层运维设施,也可以使代码进一步解耦,增加其重用性。在小程序端只需引入小程序云Serverless的SDK,在应用的上下文中进行简单配置,即可调用云函数。
在调用之前,我们需要编写并上传云函数。
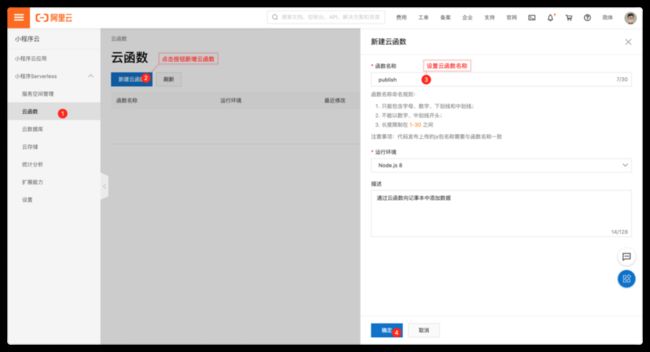
在本例中,我们会创建一个名为 publish 的云函数,它的逻辑是传入一个记事条目,把这个记事条目存储到云数据库中。
- 登录小程序云控制台,在对应的服务空间下,新建云函数。添加成功后可以在控制台查看云函数的名称、备注等信息。

- 我们在本地开发js代码,实现上述逻辑,保存为一个简单的 index.js 文件,如:
'use strict';
module.exports = async function (ctx) {
return await ctx.mpserverless.db.collection('myNoteBook').insertOne({
"title": ctx.args.title,
"txt": ctx.args.txt,
"pic": ctx.args.pic,
"date": ctx.args.date,
"userId": ctx.args.userId,
});
};如上述,这个js文件实现了一个简单的逻辑:传入记事条目,然后存储到云数据库中。
- 把index.js文件放在文件夹 publish 中,并将此文件夹压缩成为 publish.zip 。
- 在小程序云控制台的云函数页面,单击云函数 publish 名称或左右管理进入当前隐函数的详情页面,单击上传js包上传 publish.zip ,显示上传成功后单击代码部署。
代码包上传说明:
• 代码包的名称必须和在控制台上创建的函数名称一致。
• 代码包必须是.zip文件。
• 上传的代码包必须包含index.js文件。
出现如下界面说明部署成功(注意右上角“部署成功”的提示): ![]()
如果您需要更新云函数,只需要点击“更新js包”按钮并上传新的 publish.zip 文件即可。
说明:只修改本地的文件是不能修改云函数内容的。每一次试图修改云函数,都需要重新制作压缩包并在后台云函数点击“更新js包”。
2.7、步骤七 小程序开发
1、首页获取记事列表数据
我们可以调用小程序云Serverless SDK的数据库接口获取数据:
const app = getApp();
const { mpServerless } = app;
const noteBookCollection = mpServerless.db.collection('myNoteBook');
const PAGE_SIZE = 5;
Page({
...
fetchPageData: async function () {
noteBookCollection.find({
"userId": app.globalData.userId, // 假设我们已经取得userId并保存在globalData中
}, {
sort: {
date: -1,
},
skip: (this.data.pageNum < 0) ? 0 : PAGE_SIZE * this.data.pageNum,
limit: PAGE_SIZE,
})
.then((res) => {
if (res.success) {
// 更新列表
this.setData({
datalist: this.data.datalist.concat(res.result),
});
} else {
// 失败提示
}
});
},
...
})2、新增记事条目
新增一个记事条目时,只需调用我们已经在上述中创建的云函数:
var util = require('../../utils/util.js');
const app = getApp();
const { mpServerless } = app;
Page({
publishNote: async function() {
mpServerless.function.invoke('publish', {
"date": util.formatTime(new Date()), // 获取时间信息
"userId": app.globalData.userId, // 小程序用于userId
"title": // 标题
"txt": // 内容
"pic": // 上传获得的图片地址
})
.then((res) => {
if (res.success) {
// 上传成功
} else {
// 失败提示
}
});
}
})在本小程序中,还可以为一次记事附加一张图片。我们先上传图片,然后把上传后获得的链接附带在记事条目中即可。上传逻辑参考:
var util = require('../../utils/util.js');
const app = getApp();
const { mpServerless } = app;
Page({
...
uploadImg: function () {
wx.chooseImage({
success: ((res) => {
const path = res.tempFilePaths[0];
const options = {
filePath: path,
headers: {
contentDisposition: 'inline',
},
};
mpServerless.file.uploadFile(options).then((image) => {
// 获得图片路径
});
})
});
},
...
})3、获取记事详情
在首页点击对应记事本条目时,将跳转到记事详情页。我们需要在页面跳转时传入对应记事的_id。
// pages/index/index.wxml
……
……
……利用传入的id信息,在detail页面就可以进行对应的信息拉取:
// pages/detail/detail.js
var util = require('../../utils/util.js');
const app = getApp();
const noteBookCollection = app.mpServerless.db.collection('myNoteBook');
Page({
onLoad: function (options) {
noteBookCollection.find({
_id: options.dataId,
})
.then((res) => {
if (res.success) {
this.setData({
id: options.dataId,
txt: res.result[0].txt,
pic: res.result[0].pic,
date: res.result[0].date,
title: res.result[0].title,
});
} else {
// 失败提示
}
});
},
})4、删除记事条目
在首页浏览时,可以点击删除按钮直接删除记事条目。删除时调用代码如下:
// pages/index/index.js
const app = getApp();
const noteBookCollection = app.mpServerless.db.collection('myNoteBook');
Page({
...
delete(event) {
const deleteAction = () => {
const id = this.data.datalist[event.currentTarget.id]._id;
noteBookCollection.deleteOne({
_id: id,
})
.then((res) => {
if (res.success) {
wx.showToast({
title: '删除成功',
});
// 刷新页面
}
});
}
wx.showModal({
title: '提示',
content: '请问确认要删除吗?',
success: ((res) => {
if (res.confirm) {
deleteAction();
}
})
})
},
})三、成果展示
小程序页面展示: ![]()
四、总结
至此,我们已经基于小程序云Serverless提供的云函数、云数据库、云存储等BaaS能力,快速实现了一个记事本微信小程序的开发。在这个过程中我们体会到,使用小程序云Serverless之后,我们通过API方式即可方便地获取云函数、数据存储、文件存储、音视频、图像处理等服务,不需要关心服务器或底层运维设施,可以更专注于代码和业务本身,大幅提升研发效率。
钉钉搜索35248489,加入阿里云云原生应用研发平台EMAS技术交流群,探讨最新最热门的应用研发技术和实践。(或钉钉扫码加入) ![]()