HTML5新特性
header : 页眉
footer : 页脚
main : 主体
注:header footer main 语义化标签在一个页面中只能出现一次。
hgroup : 标题组合
nav : 导航
article : 独立的内容
论坛帖子 报纸文章
博客条目 用户评论
aside : 辅助信息的内容
section : 区域 , 跟div的功能以及语义是一样的
figure : 描述图像或视频
figcaption : 描述图像或视频的标题部分
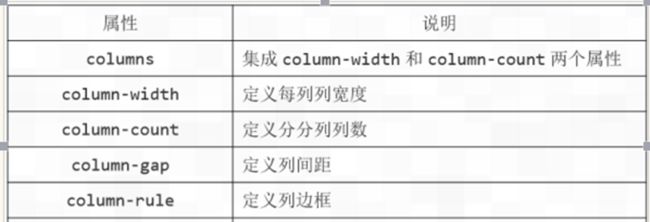
columns
当每列宽度大于 100px 时,就以 3 列分割显示;当浏览器宽度缩小,导致在 3 列情况下无法满足每列大于 100px,就开始转为 2 列;当浏览器再缩小,2 列中每列无法再保持 100px 每列时,再次转为 1 列
以此类推,"100px" 为每列不可低于的宽值,"3" 表示指定要显示的列。相对于单独设置 column-width 或 column-count,columns 要更加灵活
columns
由于 column 属性集尚未纳入标准,大多数浏览器必须使用厂商前缀才能访问,好在主流的浏览器都可以很好的支持了。下面是主流浏览器的支持和前缀情况。
columns 是一个复合属性,包含 column-width 和 column-count 这两种简写。意 为同时设置分列列数和分列宽度。
//完整形式
-webkit-columns: 150px 4;
-moz-columns: 150px 4;
columns: 150px 4;
column-rule 属性
设置每列---中间的分割线 column-rule: 2px dashed gray;
列边线不会影响到布局,它会根据布局的缩放自我调整是否显示。如果我们把页面缩放 到只能显示一列时,它自动消失了。
column-gap 属性
//设置列间距
-moz-column-gap: 100px;
CSS3 弹性伸缩布局
添加到父容器上的
任何一个容器都可以指定为Flex布局。
display: flex;
display: inline-flex;
display: -webkit-flex; /* Safari,Chrome */
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex-direction: row;----布局的排列方向(主轴排列方向)
row默认值,显示为行。
方向为当前文档水平流方向,默认情况下是从左往右。
column 显示为列
row-reverse显示为行。 但方向和row属性值是反的,从右向左。
column-reverse显示为列。但方向和column方向相反
flex-wrap用来控制子项整体单行显示还是换行显示。
flex-wrap:wrap;不进行换行处理。
nowrap;进行换行处理。
wrap-reverse;反向换行。
flex-flow属性是flex-direction和flex-wrap的缩写
表示flex布局的flow流动特性。
第一个值表示方向,第二个值表示换行,中间用空格隔开。(有顺序)
1.注:默认情况下,在弹性盒子中的子元素的左右排列的。
2.注:
(1)水平是主轴的时候,当不写宽高的时候,宽度是由内容决定,高度是由父容器决定。
(2)垂直是主轴的时候,当不写宽高的时候,高度是由内容决定,宽度是由父容器决定。
3.注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小)
4.注:当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
5.注:弹性布局中用的频率比较多的语法:
6.注:弹性布局的优势是做一维布局,网格布局做二维布局。
justify-content属性决定了主轴方向上子项的对齐和分布方式。
flex-start:子项都去起始位置对齐。
flex-end:子项都去结束位置对齐。
center:子项都去中心位置对齐。
space-between:表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around:around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly:evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
align-items:每一行中的子元素上下对齐方式
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对 齐方式。
取值 含义
stretch 默认值,flex子项拉伸。
flex-start 表现为容器顶部对齐。
flex-end 表现为容器底部对齐。
center 表现为垂直居中对齐。
align-content:跟justify-content相反的操作。侧轴的对齐方式。(最少需要两行才能看到效果因为他是多行的一个上下对齐方式))
默认:多行下,有几行就会把容器划分为几部分,默认为stretch拉伸的值跟justify-content值相同。
添加到子容器上的
order:num 可以通过设置order改变某个flex 子项的排序位置。 所有flex子项的默认order属性值是0。
flex-grow:num 扩展(想看到扩展的效果,必须有空隙)
0:默认值,不扩展
1:去扩展,会把空白区域全部占满
注:子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比列大于等于1,那么就没有空隙。
flex-shrink:1;默认值是1。属性中的shrink是“收缩”的意思,
flex-shrink主要处理当容器空间不足时候,单个元素的收缩比例。
0表示不收缩,0.5收缩小一些,2收缩大一些
flex-basis : 定义了在分配剩余空间之前元素的默认大小。
flex-shrink是设置一个比例值,flex-basis是设置一个具体值
flex属性是flex-grow, flex-shrink 和flex-basis的缩写。
flex:1; 1(flex-grow)1(flex-shrink)0(flex-basis)
flex:0; 0(flex-grow)1(flex-shrink)0(flex-basis)
align-self :跟align- items操作很像,指控制单独某一个flex子项的垂 直对齐方式。
响应式布局的方案
响应式布局?
用一套代码,去适配不同的设备。既可以运行在PC端,也可以运行在移动端。
注:比较适合小网站,个人博客,产品介绍页...
viewport视口?
PC端就没有视口。viewport视口是移动端才有的概念。
两个视口:
- 可视视口:固定大小的,跟手机设备一样。在上面。
- 布局视口:可调节大小的,默认980,压缩到可视视口的大小,在下面。
需要让布局视口改成跟可视视口一样大?
调节布局视口 375 -> 375 , 414 -> 414
width : 414 可以给固定大小,99%网站不会这么设置,因为不好适配。
width : device-width 动态的 ,设备414 -> 414 设备375 -> 375
height : 不去设置。
initial-scale : 1.0
minimum-scale : 1.0
maximum-scale : 1.0
user-scalable : no
建议viewport设置:
CSS3 媒体查询?
即media queries,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局 。也可以针对不同的分辨率设置不同的样式。
1024分辨率以上:PC端
1024 ~ 768 : pad pro
768 ~ 450 : pad mini , mobile 横屏
450分辨率以下: mobile 竖屏
媒体查询的语法?
常见的媒体类型:
all 用于所有设备
print 用于打印机和打印预览。
screen 用于电脑屏幕,平板电脑,智能手机等。
speech 应用于屏幕阅读器等发声设备。
如何配置?
@media all and (min-width:500px){ }
@media all and (min-width:500px) and (max-width:800px){ }
link的使用?
如何实现响应式布局呢?
- 先去适配手机端 -> 过渡到pad -> 过渡到pc (不是很推荐)
- 先去适配PC端 -> 过渡到pad -> 过渡到手机端 (推荐的)
/* 正常的样式 , 针对PC端的 */
代码
/* 针对pad pro */
@media all and (max-width:1024px){
50行CSS
}
/* 针对pad mini 和 mobile 横屏 */
@media all and (max-width:768px){
50行CSS
}
/* 针对 mobile 竖屏 */
@media all and (max-width:450px){
50行CSS
}