为什么80%的码农都做不了架构师?>>> ![]()
一、 项目介绍
我们很容易可以使用Spring-boot来搭建一个支持websocket的应用,用来实现基于HTML5的客户端之间进行消息的接收和推送。但是在实际应用的部署时,客户端和应用服务器之间总会用到Nginx或者Apache来做反向代理,来实现负载均衡。
用Nginx举个例子来说,我们使用轮询的方式,将客户端的请求分发到后端3台web应用服务器上(Server1Server1,Server2Server2,Server3Server3)。Client1Client1第一次通过ws://www.xxx.com/wss这样一个地址与应用服务器进行握手。Nginx会将请求发送给Server1Server1,Client1Client1会与Server1Server1建立一个websocket的Session1Session1。之后Client2Client2、Client3Client3执行同样的操作。握手请求会被分发到Server2Server2和Server3Server3上,并分别在服务器上创建了各自的websocket会话Session2Session2和Session3Session3。
好的,我们的问题来了。我们的3个客户端的3个websocket会话分别在3台服务器上。且不说如何实现客户端互相通知上下线状态。单说如果系统中需要给其中一个客户端推送一条消息,我们怎么知道这个客户端在哪台服务器上建立了websocket联机呢?
如下的项目中,我们将使用Kafka这样一个分布式消息中间件来解决上面的问题。
项目地址:点击这里
二、需要具备的知识背景
如果想很好的理解本文所涉及到的内容,可能需要读者具备一下知识背景。
- Spring-Boot框架
- Docker
- Zookeeper
- Kafka
- Websocket
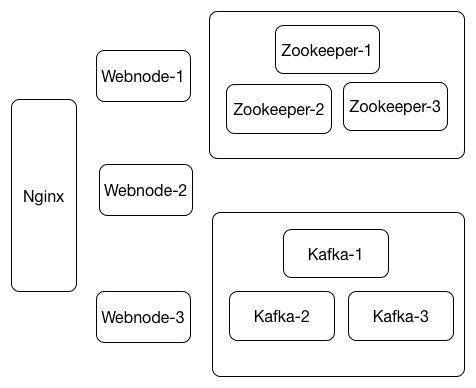
三、 架构
我们Nginx来代理3个web应用服务器。3台web应用服务器上部署的web应用实现了打开首页分别创建一个websocket链接,并能够接收自己的上下线信息,通知其他用户自己的上下线状态。以及实现给其他客户端发送消息的功能。
为了解决websocket会话不在同一台服务上的问题。我们来使用Kafka来做消息中间件。Kafka是一个由Zookeeper来调度的,分布式高可用消息中间件。
这里说明一下Kafka的消息消费的原理。本质上Kafka只支持Topic.每个consumer属于一个consumer group;反过来说,每个group中可以有多个consumer.发送到Topic的消息,只会被订阅此Topic的每个group中的一个consumer消费。
我们的web应用服务器上实现了多个消息生产者,产生的消息放在同一chattopictopic下,每一个web应用上的消费者为一个组。这样,我们将产生的消息全部放入到一个topic下,3个web应用服务器上的消费者,由于属于不同的消费组,所以每web应用服务器都能获得所有消息。当web应用服务器上的消费者获得一个消息时,通过消息中接收客户端的id,可以判断实际接收的客户端的websocket会话是否在本地,如果不在本地就将消息放弃掉,如果在本地那么就将消息通过session会话推送出去。
四、 开发环境搭建
建议调试和开发工具使用IDEA。
使用Docker搭建Zookeeper和Kafka
该环境的docker-compose.yml文件路径:/dockerWeb/webapp/docker/dev-zk-kafka/docker-compose.yml。
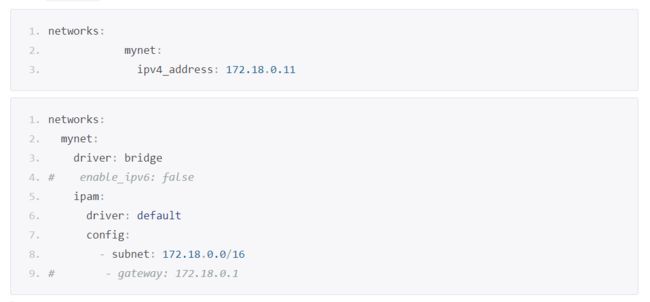
其中如下代码,配置了子网。其实可以不用配置子网,并指定服务ip地址。只要我们的zookeeper和kafka的配置文件中,均使用services的名称(hostname)即可。
注意:
我们需要在开发环境的系统中将hosts文件中添加如下映射
127.0.0.1 zookeeper-1127.0.0.1 zookeeper-2127.0.0.1 zookeeper-3127.0.0.1 kafka-1127.0.0.1 kafka-2127.0.0.1 kafka-3
我们运行如下命令,即可启动开发环境的Zookeeper和Kafka了。
docker-compose up
启动完毕后,我们可以通过idea的调试工具,调试Spring-boot的启动文件DockerWebApp.java。
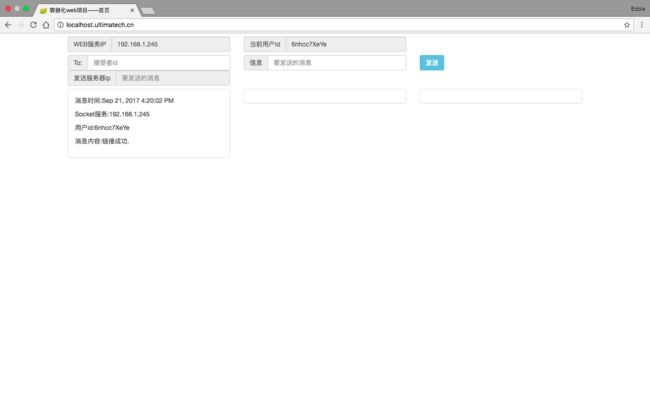
然后我们在浏览器中访问http://localhost:8080/,看到如下界面:
五、正式测试环境
正式测试环境的配置文件路径是/dockerWeb/webapp/docker/docker-compose.yml。在项目根目录下运行mvn clean install命令后,再到/dockerWeb/webapp/docker/下运行docker-compose up启动测试环境。
然后我们在浏览器中访问http://localhost:8080/,看到如下界面: