2017-07-20: 关于外边距折叠, 推荐问题: https://segmentfault.com/q/10...
8 盒模型 Box Model
URL: http://www.w3.org/TR/CSS2/box...
Translator : HaoyCn
Date: 15th of Aug, 2015
译者注:本译文仅择精要部分翻译了规范,主要描述了盒模型结构,以及重点分析外边距折叠。个人水平有限,欢迎指正!
CSS盒模型所描述的矩形盒由文档树内的元素生成,根据视觉格式化模型布局。
8.1 盒尺寸 Box Dimensions
每个盒都有一个内容区域 Content (如,文本,图片等)以及可选的围绕在周围的内边距、边框和外边距区域;每个区域的大小由本文后述的属性指定。下图展示了这些区域的关联以及用于描述外边距、边框和内边距的各部分的术语。
外边距、边框和内边距可以被分解到上、右、下、左各部分(如,在上图中, LM 表示左外边距, RP 表示右内边距, TB 表示上边框等)。
四种区域(内容、内边距、边框、外边距)的边界被称作一个“边缘 Edge ”,因此每个盒有四种边缘:
内容边缘 Content Edge 或内边缘 Inner Edge
内容边缘围绕着由盒的宽和高所指定的矩形,该矩形通常由元素的已渲染内容 Rendered Content 所决定。四个内容边缘规定了盒的内容盒 Content Box 。
内边距边缘
内边距边缘围绕着盒的内边距。如果内边距宽度为0,则内边距边缘即是内容边缘。四个内边距边缘规定了盒的内边距盒 Padding Box 。
边框边缘
边框边缘围绕着盒的边框。如果边框宽度为0,则边框边缘即是内边距边缘。四个边框边缘规定了盒的边框盒 Border Box 。
外边距边缘或外边缘
外边距边缘围绕着盒的外边距。如果外边距宽度为0,则外边距边缘即边框边缘。四个外边距边缘规定了盒的外边距盒 Margin Box 。
每个边缘都可以被分解成上、右、下、左边缘。
盒内容区域的尺寸——即内容宽度 Content Width 和内容高度 Content Width ——由这些因素所决定:生成盒的元素是否设置了 width 和 height 属性;盒是否包含了文本或其他盒;盒是否为表格;等等。盒的宽度和高度将在视觉格式化模型详述一章中讨论。
盒的内容、内边距以及边框区域的背景样式由生成盒的元素的 background 属性所规定。外边距的背景始终为透明。
8.2 外边距、内边距和边框的例子
下例展示了外边距、内边距和边框如何交互。HTML文档:
Examples of margins, padding, and borders<title>
<style type="text/css">
ul {
background: yellow;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* 未设置边框 */
}
li {
color: white;/* 文本颜色为白色 */
background: blue;/* 内容和内边距背景为蓝色 */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* 注意右内边距为0 */
list-style: none/* 列表前没有符号 */
/* 未设置边框 */
}
li.withborder {
border-style: dashed;
border-width: medium;/* 各边均设置边框 */
border-color: lime;
}
</style>
</head>
<body>
<ul>
<li>First element of list</li>
<li class="withborder">Second element of list is a bit longer to illustrate wrapping.</li>
</ul>
</body>
</html></code></pre>
<p>该文档结果为文档树中(省略其他关系)一个 <code> ul </code> 元素及其两个 <code> li </code> 子元素。</p>
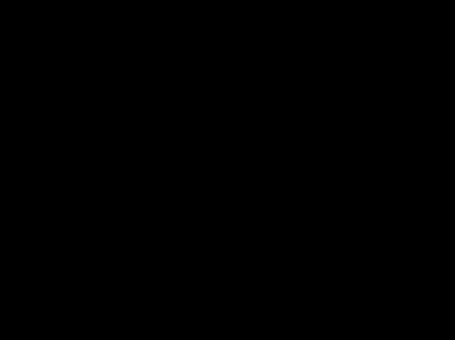
<p>下面的第一图展示了例子的结果。第二图展示了 <code> ul </code> 元素及其 <code> li </code> 子元素的外边距、内边距和边框之间的关系。(图片不成比例)</p>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/f249f7a304c549689d401b8676a3ba2b.jpg" target="_blank"><img alt="CSS规范 > 8 盒模型 Box Model_第2张图片" title="bKuRLle.png" src="http://img.e-com-net.com/image/info9/f249f7a304c549689d401b8676a3ba2b.jpg" width="414" height="584" style="border:1px solid black;"></a></span></p>
<p>注意:</p>
<ul>
<li><p>每个 <code> li </code> 盒的内容宽度是从上到下计算的;所有 <code> li </code> 盒的包含块由 <code> ul </code> 元素创建。</p></li>
<li><p>每个 <code> li </code> 盒的外边距盒高度由其内容高度加上上下内边距、边框、外边距所决定。需要留意的是 <code> li </code> 盒间的垂直外边距发生了折叠。</p></li>
<li><p><code> li </code> 盒的右内边距宽度被设为零( <code> padding </code> 属性)。效果如第二图所示。</p></li>
<li><p><code> li </code> 盒的外边距是透明的——外边距总为透明——所以 <code> ul </code> 的内边距和内容区域的背景颜色(黄)穿透外边距显示了出来。</p></li>
<li><p>第二个 <code> li </code> 元素指定了虚线边框( <code> border-style </code> 属性)。</p></li>
</ul>
<h3>8.3 外边距各属性</h3>
<p>外边距的各属性规定了盒的外边距区域的宽度。 <code> margin </code> 设置所有四个方向的外边距,而其他外边距属性则只设置各自方向宽度。这些属性应用于所有元素,但垂直外边距在非替代行内元素上无效。</p>
<blockquote>
<p>译者注:此处以及下文的各属性介绍均略,可查CSS手册</p>
</blockquote>
<h4>8.3.1 外边距折叠</h4>
<p>在CSS中,两个及以上的(不一定是同胞)盒的相邻外边距可能合并为一个单独的外边距。以这种方式的合并的外边距被称为折叠 <code> Collapse </code> ,合并后的外边距被称为折叠外边距 <code> Collapsed Margin </code> 。</p>
<p>相邻垂直外边距发生折叠,除了:</p>
<ul>
<li><p>根元素的盒的外边距不折叠</p></li>
<li><p>如果一个有空隙的元素的上下外边距相邻,其外边距将同其后同胞的相邻外边距折叠,但不同父块的下外边距折叠。</p></li>
</ul>
<p>水平外边距不重叠。</p>
<p>两个外边距为相邻关系,当且仅当:</p>
<ul>
<li><p>是同属一个块格式化上下文的文档流内块级盒</p></li>
<li><p>没有行盒、空隙、内边距和边框分隔它们(注意某些零高度行盒会因此而被忽略(见9.4.2章))</p></li>
<li><p>盒边缘垂直相邻,也就是说,满足以下形式之一:</p></li>
<li><p>盒上外边距及其第一个文档流内子盒的上外边距</p></li>
<li><p>盒下外边距及下一个文档流内的同胞盒的上外边距</p></li>
<li><p>如果父盒的高度计算值为 <code> auto </code> ,其最后一个文档流内子盒的下外边距及父盒的下外边距</p></li>
<li><p>如果一个盒不建立新的块格式化上下文、 <code> min-height </code> 计算值为零、 <code> height </code> 计算值为零或 <code> auto </code> 、没有在文档流内的子盒,其上下外边距</p></li>
</ul>
<p>如果一个折叠外边距与另一外边距的任何一边相邻,则视二者相邻。</p>
<p>注意:不是同胞或祖先关系的元素也可以产生相邻外边距。</p>
<p>注意:上述规则表明了:</p>
<ul>
<li><p>浮动盒的外边距不同其他任何盒折叠(甚至浮动及其文档流内的子元素也不折叠)</p></li>
<li><p>创建了新的块格式化上下文的元素(如浮动、 <code> overflow </code> 不为 <code> visible </code> 的元素)的外边距不同其在文档流内的子元素外边距折叠</p></li>
<li><p>绝对定位盒的外边距不同其他任何盒折叠(甚至不同其文档流内的子元素折叠)</p></li>
<li><p>行内块盒的外边距不同其他任何盒折叠(甚至不同其文档流内的子元素折叠)</p></li>
<li><p>文档流内块级元素的下外边距始终同其下一个文档流内的块级同胞的上外边距折叠,除非该对同胞之间有空隙。</p></li>
<li><p>文档流内块元素如果没有上边框和上内边距,其第一个文档流内块级子元素没有空隙,二者的上外边距折叠。</p></li>
<li><p>文档流内 <code> height </code> 为 <code> auto </code> 、 <code> min-height </code> 为零、没有下内边距和下边框的块盒,如果其最后一个文档流内块级子盒的下外边距没有同一个有空隙的上外边距折叠,二者下外边距折叠。</p></li>
<li><p>如果某盒的 <code> min-height </code> 属性为零、没有上下边框和上下内边距、其 <code> height </code> 为0或 <code> auto </code> 、没有包含行盒、其所有的文档流内子元素外边距(如果有)折叠,则折叠其外边距。</p></li>
</ul>
<p>当两个及以上外边距折叠,合并后的外边距宽度是发生折叠的外边距中的最大宽度。如果发生折叠的外边距中有负数,则为最大正数相邻外边距减去最小负数相邻外边距的绝对值。如果不存在正数外边距,则为零减去最小负数相邻外边距的绝对值。</p>
<p>如果一个盒的上下外边距相邻,则外边距可能穿过盒而折叠 <code> Collapse Through It </code> 。这种情况下,元素的定位取决于它同其他外边距折叠的元素的关系。</p>
<ul>
<li><p>如果该元素的外边距同其父元素的上外边距折叠,则该盒的上边框边缘同其父元盒的上边框边缘相同。</p></li>
<li><p>否则,要么该元素的父元素的外边距不折叠,要么只有父元素的下外边距折叠。上边框边缘位置是假定该元素下边框非零时的位置。</p></li>
</ul>
<p>需要注意的是,被折叠穿过的元素的定位对与之外边距折叠的其他元素的定位无影响;其上边框边缘的定位仅用于布局其后代元素。</p>
<h3>8.6 双向上下文 Bidirectional Context 中行内元素的盒模型</h3>
<p>对每个行盒而言,用户代理必须按视觉顺序(而非逻辑顺序)渲染其生成的行内盒的外边距、边框和内边距。</p>
<p>当元素 <code> direction </code> 属性值为 <code> ltr </code> ,元素呈现的第一个行盒的最左生成盒拥有左外边距、左边框和左内边距,而元素呈现的最后一个行盒的最右生成盒拥有右内边距、右边框和右外边距。</p>
<p>当元素 <code> direction </code> 属性值为 <code> rtl </code> ,元素呈现的第一个行盒的最右生成盒拥有右外边距、右边框和右内边距,而元素呈现的最后一个行盒的最左生成盒拥有左内边距、左边框和左外边距。</p>
<h1>译者之思</h1>
<p>译者读毕此文,细心揣摩,将经验和疑问总结如下:</p>
<h3>一、两种盒模型</h3>
<p>本章节描述了W3C的标准盒模型,同时还存在IE6在怪异模式 <code> Quicks Mode </code> 的另一种盒模型。此处简述二者的区别如下——</p>
<p>W3C标准下:盒总宽/高度 = width/height + padding + border + margin</p>
<p>怪异模式下:盒总宽/高度 = width/height + margin = 内容宽/高度 + padding + border + margin</p>
<p>CSS3中, <code> box-sizing </code> 默认为 <code> content-box </code> ,即采用W3C标准盒模型,若取值 <code> border-box </code> 则采用怪异模式盒模型。</p>
<h3>二、不透明的外边距</h3>
<p>CSS规范道:</p>
<blockquote>
<p>盒的内容、内边距以及边框区域的背景样式由生成盒的元素的 <code> background </code> 属性所规定。外边距的背景始终为透明。</p>
</blockquote>
<p>但在根元素 <code> html </code> 上设置了外边距,并规定了背景,该背景仍铺满全屏。</p>
<p>如下CSS:</p>
<pre><code>html {
margin: 50px;
background: #000;
}</code></pre>
<p><code> body </code> 同此理。译者暂不知其因。欢迎读者指教。</p>
<h3>三、有空隙的元素</h3>
<p>外边距折叠中,很多地方叙述了“有空隙的元素”,这是什么意思呢?其意义即是说,该元素清除了浮动。</p>
<p>在翻译视觉格式化模型一章中,W3C给出了清除浮动以及计算空隙宽度的的案例,译者建议读者认真阅读该部分,尤其关注:当空隙为负值时取消外边距折叠的情形。</p>
<p>点此阅读:<a href="http://segmentfault.com/a/1190000003096320">http://segmentfault.com/a/119...</a>。</p>
<p>如果读者已经掌握清除浮动和空隙的知识,那就让我们来看一个有空隙的情景。</p>
<blockquote>
<p>如果一个有空隙的元素的上下外边距相邻,其外边距将同其后同胞的相邻外边距折叠,但不同父块的下外边距折叠。</p>
</blockquote>
<p>以下代码中, <code> B </code> 是浮动块,为清除其浮动, <code> C </code> 引入了空隙。</p>
<p>共同CSS:</p>
<pre><code>html,body{padding:0;margin:0;}
/*横线,直观对比折叠情况*/
.line{height:50px;background:red;}
.mt{margin-top:50px;}
.mb{margin-bottom:50px;}
#B{float:left;width:1px;height:1px;}
#C{clear:both;}</code></pre>
<p><strong>其外边距将同其后同胞的相邻外边距折叠:</strong></p>
<p>HTML:</p>
<pre><code><body>
<div id="A">
<div id="B"></div>
<div id="C" class="mb"></div>
<div id="D" class="mb"></div>
<div class="line"></div>
</div>
</body></code></pre>
<p>渲染结果是, <code> C </code> 和 <code> D </code> 的外边距折叠。</p>
<p><strong>不同父块的下外边距折叠</strong></p>
<p>HTML:</p>
<pre><code> <body>
<div id="A" class="mb">
<div id="B"></div>
<div id="C" class="mb"></div>
</div>
<div class="line"></div>
</body></code></pre>
<p>渲染结果是, <code> C </code> 的外边距不同其父元素 <code> A </code> 的外边距折叠。</p>
<h3>四、避免盒自身垂直外边距折叠</h3>
<blockquote>
<p>如果一个盒不建立新的块格式化上下文、 <code> min-height </code> 计算值为零、 <code> height </code> 计算值为零或 <code> auto </code> 、没有在文档流内的子盒,其上下外边距</p>
</blockquote>
<p>由此可以得出几种避免盒自身上下外边距折叠的办法,简单列举如下:</p>
<ol>
<li><p>建立新块格式化上下文,如 <code> overflow: hidden </code></p></li>
<li><p>设置 <code> min-height </code></p></li>
<li><p>设置固定高 <code> height </code></p></li>
<li><p>添加文档流内(即非浮动、非绝对定位)子盒</p></li>
</ol>
<p>需要注意最后一种办法,子盒要么有边框或内边距,要么有内容,否则父盒的自身垂直外边距同样会折叠。而如果子盒只有垂直外边距,该垂直外边距将同父盒的垂直外边距折叠,而不会阻止父盒自身垂直边距折叠。</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1296418941819756544"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(盒模型,css)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835493267907637248.htm"
title="webpack图片等资源的处理" target="_blank">webpack图片等资源的处理</a>
<span class="text-muted">dmengmeng</span>
<div>需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p</div>
</li>
<li><a href="/article/1835389111658180608.htm"
title="《HTML 与 CSS—— 响应式设计》" target="_blank">《HTML 与 CSS—— 响应式设计》</a>
<span class="text-muted">陈在天box</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在</div>
</li>
<li><a href="/article/1835382685745377280.htm"
title="html+css网页设计 旅游网站首页1个页面" target="_blank">html+css网页设计 旅游网站首页1个页面</a>
<span class="text-muted">html+css+js网页设计</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击</div>
</li>
<li><a href="/article/1835376505543290880.htm"
title="css设置当字数超过限制后以省略号(...)显示" target="_blank">css设置当字数超过限制后以省略号(...)显示</a>
<span class="text-muted">周bro</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin</div>
</li>
<li><a href="/article/1835373236217540608.htm"
title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a>
<span class="text-muted">马小蜗</span>
<div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div>
</li>
<li><a href="/article/1835362025719558144.htm"
title="css2中的透明" target="_blank">css2中的透明</a>
<span class="text-muted">琪33</span>
<div>.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}</div>
</li>
<li><a href="/article/1835359727924637696.htm"
title="Nginx从入门到实践(三)" target="_blank">Nginx从入门到实践(三)</a>
<span class="text-muted">听你讲故事啊</span>
<div>动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin</div>
</li>
<li><a href="/article/1835354700392787968.htm"
title="Nginx的使用场景:构建高效、可扩展的Web架构" target="_blank">Nginx的使用场景:构建高效、可扩展的Web架构</a>
<span class="text-muted">张某布响丸辣</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin</div>
</li>
<li><a href="/article/1835342718067372032.htm"
title="Python精选200Tips:121-125" target="_blank">Python精选200Tips:121-125</a>
<span class="text-muted">AnFany</span>
<a class="tag" taget="_blank" href="/search/Python200%2BTips/1.htm">Python200+Tips</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例</div>
</li>
<li><a href="/article/1835340577596600320.htm"
title="前端CSS面试常见题" target="_blank">前端CSS面试常见题</a>
<span class="text-muted">剑亦未配妥</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子</div>
</li>
<li><a href="/article/1835333268375957504.htm"
title="爬虫技术抓取网站数据" target="_blank">爬虫技术抓取网站数据</a>
<span class="text-muted">Bearjumpingcandy</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文</div>
</li>
<li><a href="/article/1835296397365178368.htm"
title="创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几" target="_blank">创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几</a>
<span class="text-muted">uthRaman</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=</div>
</li>
<li><a href="/article/1835258583235784704.htm"
title="HTML中"bgcolor"与"background-color"的区别" target="_blank">HTML中"bgcolor"与"background-color"的区别</a>
<span class="text-muted">Sardar_</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou</div>
</li>
<li><a href="/article/1835247344719851520.htm"
title="2019-05-29 vue-router的两种模式的区别" target="_blank">2019-05-29 vue-router的两种模式的区别</a>
<span class="text-muted">Kason晨</span>
<div>1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash</div>
</li>
<li><a href="/article/1835221779212234752.htm"
title="清除 Conda 缓存" target="_blank">清除 Conda 缓存</a>
<span class="text-muted">Dmatteratall</span>
<a class="tag" taget="_blank" href="/search/conda/1.htm">conda</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>清除Conda缓存:cssCopycodecondaclean--allcondaclean--all命令将会清除Conda缓存和临时文件,而不会删除已经安装的软件包和环境。它主要用于清理不必要的缓存和临时文件以释放磁盘空间。</div>
</li>
<li><a href="/article/1835216109297561600.htm"
title="electron多标签页模式更像客户端" target="_blank">electron多标签页模式更像客户端</a>
<span class="text-muted">diygwcom</span>
<a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser</div>
</li>
<li><a href="/article/1835186351805394944.htm"
title="前端HTML+CSS+JS的入门学习" target="_blank">前端HTML+CSS+JS的入门学习</a>
<span class="text-muted">俊昭喜喜里</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个</div>
</li>
<li><a href="/article/1835151269904347136.htm"
title="10/24 每周学习总结5" target="_blank">10/24 每周学习总结5</a>
<span class="text-muted">木木ainiks</span>
<a class="tag" taget="_blank" href="/search/1024%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82/1.htm">1024程序员节</a>
<div>1RecordingtheMoolympicsS#include#includeusingnamespacestd;typedeflonglongint_1;intn;structnode{int_1begin_b;int_1end_e;}a[300];boolcmp(nodea,nodeb){if(a.end_e==b.end_e)returna.begin_b>b.begin_b;return</div>
</li>
<li><a href="/article/1835123524155568128.htm"
title="HTML5概述" target="_blank">HTML5概述</a>
<span class="text-muted">WFIT~SKY</span>
<a class="tag" taget="_blank" href="/search/Web%E5%89%8D%E7%AB%AF/1.htm">Web前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1</div>
</li>
<li><a href="/article/1835109157406076928.htm"
title="CSS中如何实现鼠标悬停效果?" target="_blank">CSS中如何实现鼠标悬停效果?</a>
<span class="text-muted">神明木佑</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色:MouseHoverExample.hover-effect{color:black;background-color:white;padding:10px;text-align:center;}.h</div>
</li>
<li><a href="/article/1835091010678517760.htm"
title="js的书写位置和css的书写位置的区别?为什么要这样写?" target="_blank">js的书写位置和css的书写位置的区别?为什么要这样写?</a>
<span class="text-muted">李是啥也不会</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>JavaScript和CSS的书写位置有以下区别:CSS通常写在标签中,或者在外部样式表文件中()。CSS主要用于控制页面的视觉样式和布局,通常在HTML文件的部分引入,以确保在页面渲染时样式已经加载完毕,从而避免样式闪烁。JavaScript通常写在标签中,或者在外部脚本文件中()。JavaScript用于添加页面的动态行为和交互。一般建议将JavaScript放在HTML文件的末尾(标签之前)</div>
</li>
<li><a href="/article/1835048766864977920.htm"
title="【H2O2|全栈】关于CSS(3)CSS基础(三)" target="_blank">【H2O2|全栈】关于CSS(3)CSS基础(三)</a>
<span class="text-muted">过期的H2O2</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90H2O2%E3%80%91CSS%E5%85%A5%E9%97%A8/1.htm">【H2O2】CSS入门</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:</div>
</li>
<li><a href="/article/1835010195202338816.htm"
title="css鼠标移上去向上移动,css3鼠标移动图片上移效果" target="_blank">css鼠标移上去向上移动,css3鼠标移动图片上移效果</a>
<span class="text-muted">yo xiba</span>
<a class="tag" taget="_blank" href="/search/css%E9%BC%A0%E6%A0%87%E7%A7%BB%E4%B8%8A%E5%8E%BB%E5%90%91%E4%B8%8A%E7%A7%BB%E5%8A%A8/1.htm">css鼠标移上去向上移动</a>
<div>css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:</div>
</li>
<li><a href="/article/1835002124283506688.htm"
title="css3实现鼠标放到图标上自动切换图标" target="_blank">css3实现鼠标放到图标上自动切换图标</a>
<span class="text-muted">黄丫丫07</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}</div>
</li>
<li><a href="/article/1835001746208944128.htm"
title="CSS实现鼠标移动到购物车显示详情" target="_blank">CSS实现鼠标移动到购物车显示详情</a>
<span class="text-muted">AsiaFT.</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子</div>
</li>
<li><a href="/article/1834993298238959616.htm"
title="基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板" target="_blank">基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板</a>
<span class="text-muted">abments</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%94%A8%E5%B0%8F%E5%B7%A5%E5%85%B7/1.htm">实用小工具</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>效果图基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板。可用过修改源码快速完成需求。源码结构下载地址</div>
</li>
<li><a href="/article/1834962276646481920.htm"
title="unocss 一直热更新打印[vite] hot updated: /__uno.css" target="_blank">unocss 一直热更新打印[vite] hot updated: /__uno.css</a>
<span class="text-muted">柳雾青烟紫燕穿</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监</div>
</li>
<li><a href="/article/114.htm"
title="戴尔笔记本win8系统改装win7系统" target="_blank">戴尔笔记本win8系统改装win7系统</a>
<span class="text-muted">sophia天雪</span>
<a class="tag" taget="_blank" href="/search/win7/1.htm">win7</a><a class="tag" taget="_blank" href="/search/%E6%88%B4%E5%B0%94/1.htm">戴尔</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A3%85%E7%B3%BB%E7%BB%9F/1.htm">改装系统</a><a class="tag" taget="_blank" href="/search/win8/1.htm">win8</a>
<div>戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
</div>
</li>
<li><a href="/article/241.htm"
title="BeanUtils.copyProperties使用笔记" target="_blank">BeanUtils.copyProperties使用笔记</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp</div>
</li>
<li><a href="/article/368.htm"
title="MyEclipse中文乱码问题" target="_blank">MyEclipse中文乱码问题</a>
<span class="text-muted">0624chenhong</span>
<a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -</div>
</li>
<li><a href="/article/495.htm"
title="发送邮件" target="_blank">发送邮件</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/send+email/1.htm">send email</a>
<div>
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
</div>
</li>
<li><a href="/article/622.htm"
title="动画合集" target="_blank">动画合集</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor</div>
</li>
<li><a href="/article/749.htm"
title="网络最常见的攻击方式竟然是SQL注入" target="_blank">网络最常见的攻击方式竟然是SQL注入</a>
<span class="text-muted">蓝儿唯美</span>
<a class="tag" taget="_blank" href="/search/sql%E6%B3%A8%E5%85%A5/1.htm">sql注入</a>
<div>NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占</div>
</li>
<li><a href="/article/876.htm"
title="java笔记2" target="_blank">java笔记2</a>
<span class="text-muted">a-john</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置</div>
</li>
<li><a href="/article/1003.htm"
title="[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”" target="_blank">[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0Android%E9%81%87%E5%88%B0%E7%9A%84%E9%94%99%E8%AF%AF/1.htm">学习Android遇到的错误</a>
<div> 最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点</div>
</li>
<li><a href="/article/1130.htm"
title="自己写的一个繁体到简体的转换程序" target="_blank">自己写的一个繁体到简体的转换程序</a>
<span class="text-muted">asialee</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/%E7%B9%81%E4%BD%93/1.htm">繁体</a><a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E4%BD%93/1.htm">简体</a>
<div> 今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
</div>
</li>
<li><a href="/article/1257.htm"
title="android意图和意图监听器技术" target="_blank">android意图和意图监听器技术</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%98%BE%E7%A4%BA%E6%84%8F%E5%9B%BE/1.htm">显示意图</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E5%BC%8F%E6%84%8F%E5%9B%BE/1.htm">隐式意图</a><a class="tag" taget="_blank" href="/search/%E6%84%8F%E5%9B%BE%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">意图监听器</a>
<div>Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设</div>
</li>
<li><a href="/article/1384.htm"
title="spring3中新增的@value注解" target="_blank">spring3中新增的@value注解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%40Value/1.htm">@Value</a>
<div> 在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.</div>
</li>
<li><a href="/article/1511.htm"
title="Jboss启用CXF日志" target="_blank">Jboss启用CXF日志</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/log/1.htm">log</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a><a class="tag" taget="_blank" href="/search/CXF/1.htm">CXF</a>
<div>1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&</div>
</li>
<li><a href="/article/1638.htm"
title="【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码" target="_blank">【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div> 编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug</div>
</li>
<li><a href="/article/1765.htm"
title="struts2验证框架的使用和扩展" target="_blank">struts2验证框架的使用和扩展</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说</div>
</li>
<li><a href="/article/1892.htm"
title="记录-感悟" target="_blank">记录-感悟</a>
<span class="text-muted">braveCS</span>
<a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%82%9F/1.htm">感悟</a>
<div>再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博</div>
</li>
<li><a href="/article/2019.htm"
title="编程之美-数组中最长递增子序列" target="_blank">编程之美-数组中最长递增子序列</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数</div>
</li>
<li><a href="/article/2146.htm"
title="读书笔记5" target="_blank">读书笔记5</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%A4%8D%E6%8F%90%E4%BA%A4/1.htm">重复提交</a><a class="tag" taget="_blank" href="/search/struts2%E7%9A%84token%E9%AA%8C%E8%AF%81/1.htm">struts2的token验证</a>
<div>1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)</div>
</li>
<li><a href="/article/2273.htm"
title="[时空与探索]全球联合进行第二次费城实验的可能性" target="_blank">[时空与探索]全球联合进行第二次费城实验的可能性</a>
<span class="text-muted">comsci</span>
<div>
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在</div>
</li>
<li><a href="/article/2400.htm"
title="easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符" target="_blank">easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/ORA-12154/1.htm">ORA-12154</a>
<div>用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/pwd@192.168.0.5:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198</div>
</li>
<li><a href="/article/2527.htm"
title="简单排序:归并排序" target="_blank">简单排序:归并排序</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F/1.htm">归并排序</a>
<div>
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int</div>
</li>
<li><a href="/article/2654.htm"
title="C语言中字符串的\0和空格" target="_blank">C语言中字符串的\0和空格</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div> \0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们</div>
</li>
<li><a href="/article/2781.htm"
title="解决Composer国内速度慢的办法" target="_blank">解决Composer国内速度慢的办法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Composer/1.htm">Composer</a>
<div>用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5 </div>
</li>
<li><a href="/article/2908.htm"
title="高效可伸缩的结果缓存" target="_blank">高效可伸缩的结果缓存</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E6%95%88%E5%8F%AF%E4%BC%B8%E7%BC%A9%E7%9A%84%E7%BB%93%E6%9E%9C%E7%BC%93%E5%AD%98/1.htm">高效可伸缩的结果缓存</a>
<div>/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A, </div>
</li>
<li><a href="/article/3035.htm"
title="三点定位的算法" target="_blank">三点定位的算法</a>
<span class="text-muted">haoningabc</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi</div>
</li>
<li><a href="/article/3162.htm"
title="epoll使用详解" target="_blank">epoll使用详解</a>
<span class="text-muted">jimmee</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E7%AB%AF%E7%BC%96%E7%A8%8B/1.htm">服务端编程</a><a class="tag" taget="_blank" href="/search/epoll/1.htm">epoll</a>
<div>epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu</div>
</li>
<li><a href="/article/3289.htm"
title="Hibernate对Enum的映射的基本使用方法" target="_blank">Hibernate对Enum的映射的基本使用方法</a>
<span class="text-muted">linzx0212</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI</div>
</li>
<li><a href="/article/3416.htm"
title="第10章 高级事件(下)" target="_blank">第10章 高级事件(下)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8B%E4%BB%B6/1.htm">事件</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3543.htm"
title="孙子兵法" target="_blank">孙子兵法</a>
<span class="text-muted">roadrunners</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%99%E5%AD%90/1.htm">孙子</a><a class="tag" taget="_blank" href="/search/%E5%85%B5%E6%B3%95/1.htm">兵法</a>
<div>始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰</div>
</li>
<li><a href="/article/3670.htm"
title="MySQL双向复制" target="_blank">MySQL双向复制</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 , </div>
</li>
<li><a href="/article/3797.htm"
title="zoj 3822 Domination(dp)" target="_blank">zoj 3822 Domination(dp)</a>
<span class="text-muted">阿尔萨斯</span>
<a class="tag" taget="_blank" href="/search/Mina/1.htm">Mina</a>
<div> 题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>