- 淘淘商城开发第五天
jiahzhon
第五天(前台系统搭建)图片6.png需要创建两个工程服务层:taotao-rest:没有表现层,只有业务逻辑。需要发布服务。(打包方式war)表现层:taotao-portal:只有表现层,没有业务逻辑,不需要连接数据库。(war)表现层和服务层通信,使用Webservice进行通信。Restful形式的Webservice。http+json数据。taotao-rest(依赖于taotao-pa
- 黑马淘淘商城第十天 nginx的安装 、Nginx配置虚拟机、Nginx实现反向代理、Nginx实现负载均衡、Sso系统工程搭建
qq_17023977
nginxjava
1.课程计划第十天:1、nginx的安装2、Nginx配置虚拟机3、Nginx实现反向代理4、Nginx实现负载均衡5、Sso系统工程搭建2.什么是nginxNginx是一款高性能的http服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师IgorSysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。3.
- SSM分布式项目之淘淘商城-第九天(IDEA)
最白の白菜
淘淘商城项目springfreemarker分布式java
文章大纲一、第九天课程计划二、商品详情页面展示三、网页静态化淘淘商城课程大纲课程大纲一共14天课程(1)第一天:电商介绍–互联网术语-SOA-分布式-集群介绍-环境配置-框架搭建(2)第二天:Dubbo介绍_dubbo框架整合_商品列表查询实现_分页_逆向工程(3)第三天:Git&.Nginx,类目选择,新增商品(4)第四天:门户网站介绍&商城首页搭建&内容系统创建&CMS实现(5)第五天:首页轮
- 一周学习总结-2018/6/24
slb18220570825
日常个人总结个人总结
这周在学习上大部分时间都是在复习知识,发现知识不但需要理解,还需要重复的复习,这样在遇到问题时就能能想到该怎样解决。第一个复习的是redis,在学习淘淘商城的时候,里面很多地方都用到了redis,当时是第一次接触redis,看视频知识学会了如何使用,但是基本的知识还是不够清晰,于是花时间去更多的了解了一下redis,里面还是有很多需要去整理的东西。然后重新了java多线程里的相关知识,并发库里相关
- 淘淘商城项目 第一天总结
小飞侠之科比
java商城电子商务java购物商城购物网站
1、电商行业背景介绍近年来,中国的电子商务快速发展,交易额连创新高,电子商务在各领域的应用不断拓展和深化、相关服务业蓬勃发展、支撑体系不断健全完善、创新的动力和能力不断增强。电子商务正在与实体经济深度融合,进入规模性发展阶段,对经济社会生活的影响不断增大,正成为我国经济发展的新引擎。中国电子商务研究中心数据显示,截止到2012年底,中国电子商务市场交易规模达7.85万亿人民币,同比增长30.83%
- 淘淘商城项目 第三天总结
小飞侠之科比
javassm商城taotaodubbo
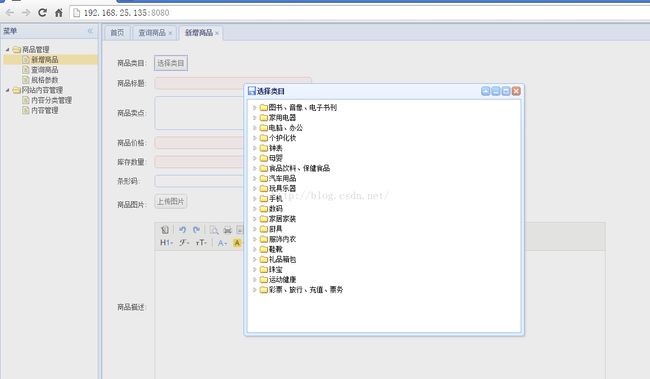
1.课程计划第三天:1、商品类目选择2、图片上传a)图片服务器FastDFSb)图片上传功能实现3、富文本编辑器的使用KindEditor4、商品添加功能完成2.商品类目选择2.1.原型2.2.功能分析展示商品分类列表,使用EasyUI的tree控件展示。初始化tree请求的url:/item/cat/list参数:初始化tree时只需要把第一级节点展示,子节点异步加载。longid(父节点id)
- SSM项目之---淘淘商城(第一天)
歲月的孤獨
商城商城
SSM项目之—淘淘商城(第一天)http://blog.csdn.net/baidu_31657889/article/details/52472839
- 带你逐步深入了解SSM框架——淘淘商城项目之框架整合,后台系统搭建
宇翔XGT
SSM框架JAVA商城框架电商技术
1.今日计划1、SSM框架整合2、mybatis逆向工程3、商品列表4、商品列表分页处理2.SSM框架整合2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.Mybatis逆向工程执行逆向工程使用官方网站的mapper自动
- 黑马淘淘商城第二天 服务中间件dubbo、Ssm框架整合、逆向工程、pagehelper实现分页
qq_17023977
dubbossm整合pagehelpjava
1、课程计划第二天:商品列表功能实现1、服务中间件dubbo2、Ssm框架整合。3、整合测试4、商品列表查询功能实现2.功能分析2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis+dubbo前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.系统间通信由于淘淘商城是基于s
- ssm分布式架构电商项目(五)
改变世界始于改变自己
框架分布式ssm系统架构电商集合框架
功能分析2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis+dubbo前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.系统间通信由于淘淘商城是基于soa的架构,表现层和服务层是不同的工程。所以要实现商品列表查询需要两个系统之间进行通信。如何实现远程通信?1、使用Web
- 学习淘淘商城第三十七课(中文分析器IK-Analyzer的使用)
在京奋斗者
IK-Analyzer淘淘商城淘淘商城
在Solr中默认是没有中文分析器的,需要手工配置,配置一个FieldType,在FieldType中指定中文分析器。另外,Solr中的字段必须先定义,后使用。下面分步骤进行操作第一步:将IK-Analyzer的压缩包上传到solr服务器上。如下所示。[root@solr-serversoftware]#ll总用量335576drwxr-xr-x.9rootroot40964月3005:51apac
- 【微服务/淘淘商城实践/SSM框架】09 Nginx的高可用 lvs-dr环境搭建, lvs四层+nginx七层负载均衡 keepalived+lvs主备过程/双主
alwarse
负载均衡nginx微服务nginx反向代理高可用
7.lvs+nginx负载均衡负载均衡是由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位,都可以单独对外提供服务而无须其他服务器的辅助。通过某种负载分担技术,将外部发送来的请求按照某种策略分配到服务器集合的某一台服务器上,而接收到请求的服务器独立地回应客户的请求。负载均衡解决了大量并发访问服务问题,其目的就是用最少的投资获得接近于大型主机的性能。a基于DNS的负载均衡DNS(
- SSM分布式项目之淘淘商城-第十一天(IDEA)
最白の白菜
淘淘商城项目分布式springjavaweb
文章大纲一、第十一天课程计划二、校验数据接口开发三、注册接口开发四、登录接口开发五、token的应用六、登录注册功能实现七、门户首页展示用户名(Jsonp)八、参考博客淘淘商城课程大纲课程大纲一共14天课程(1)第一天:电商介绍–互联网术语-SOA-分布式-集群介绍-环境配置-框架搭建(2)第二天:Dubbo介绍_dubbo框架整合_商品列表查询实现_分页_逆向工程(3)第三天:Git&.Ngin
- 第四篇:实现前台系统搭建,Cms系统实现
__y
前言:前面我们已经实现了文件上传和喝富文本编辑器的使用,下面主要是以下几个方面的知识:1.前台系统的搭建和商城首页的展示2.Cms系统的实现a).内容分类管理b).内容管理1前台系统搭建先来看看效果目前已经完成了后台管理系统和商品服务。淘淘商城首页展示需要用到商城门户工程和内容服务工程image.pngimage.png下面是在idea中创建taotao-portal-web工程首先创建一个mav
- java 配置静态资源_springmvc配置静态资源
侃叔
java配置静态资源
跟着传智的视频在做那个淘淘商城的项目,做到第二天,发现自己以前学习的SSM框架还有一些东西没有完全弄懂,很多东西只是会用,但是完全不知道为什么而用,通过这个项目练手,也是对SSM框架的一种补充。今天就来说一说如何在一个SSM框架中配置访问静态资源的问题。首先,必须要有一个SSM环境呗,这里我就以淘淘商城为例子。贴一下web.xml的配置:xmlns="http://java.sun.com/xml
- Maven 父文件的依赖 子文件不能接收_maven报错:Non-resolvable parent POM for com...
weixin_39644952
Maven父文件的依赖子文件不能接收
今天碰到了以下问题,这个说一下解决方案下面是我遇到问题查找的相应的解决方法,发现并未解决,但以下也是一个可能的解决方案。在做淘淘商城的项目一开始搭建后台maven工程的时候,做Taotao-common工程继承taotao-parent父工程时,在子工程的pom.xml文件中报错:Projectbuilderror:Non-resolvableparentPOMforcom.taotao:Taot
- 【微服务/淘淘商城实践/SSM框架】13 系统部署 网络拓扑图 伪分布式 hosts配置 反向代理配置 系统拓展
alwarse
微服务分布式java负载均衡nginx
1.项目架构应用manager-web后台管理系统(activeMQ更新商品,异步更新solr全文检索库,已经更新商品详情静态化页面)portal-web门户search-web搜索(solr全文检索技术)item-web商品详情(redis缓存,页面静态化,)cart-web购物车(redis,多终端同步保存购物车)order-web订单()SSO-web单点登录系统(分布式session,js
- 淘淘商城——nginx实现负载均衡
寒夕若梦
淘淘商城
通过上文的学习,我相信大家都学会了nginx实现反向代理,本文我们将学习nginx的负载均衡。现在我们通过一个域名,比如www.sina.com.cn或www.sohu.com访问我们自己的网站,那www.sina.com.cn或www.sohu.com的网站只有一台服务器吗?这个恐怕不一定吧!最起码www.sina.com.cn或www.sohu.com的网站得做tomcat集群,做tomcat
- 框架 day84 涛涛商城项目-订单系统,系统架构梳理及nginx实现虚拟主机
飛白
笔记web笔记nginx系统架构虚拟主机
淘淘商城第十二天讲师:入云龙1今天内容1、订单系统的实现(独立的系统)2、Taotao-portal调用订单系统服务创建订单。3、系统架构梳理,初步了解nginx应用及实现虚拟主机2订单系统的实现2.1系统架构2.2订单系统包含的功能1、下单功能2、查看订单列表3、根据订单号查看订单详情。下单功能一定要使用关系型数据库表,保证数据的一致性。2.3订单系统服务说明订单系统V1.0淘淘商城1创建订单用
- 学习淘淘商城第九课(SSM框架整合之Service层整合)
flyingsen
淘淘商城(宜立方商城)淘淘商城ssm配置
我们需要在src/main/resources/spring目录下新建一个applicationContext-service.xml文件,如下图所示。applicationContext-service.xml文件的内容如下所示,可以看到我们配置包扫描器,扫描所有带@Service注解的类。[html]viewplaincopyservice一般是由接口和实现类组成,因此我们需要先新建接口所在的
- 学习淘淘商城第八课(SSM框架整合之Dao层整合)
flyingsen
淘淘商城(宜立方商城)淘淘商城ssm整合
我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。我们的taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程,因此我们需要将他们整合到一起。Dao层的整合也是框架的整合,我们使用的是SSM框架,也就是Spring、SpringMVC和Mybatis的整合,我们先来说一下Spring和Mybatis的整合,这两个的整合我们应该放
- 学习淘淘商城第十课(SSM框架整合之springmvc整合及父子容器的关系)
互联网cjfw
淘淘商城
上节课我们一起学习了整合service层,这节我们一起学习下怎样整合web层即springmvc。我们在taotao-manager-web工程的src/main/resource目录下新建一个spring文件夹,在该目录下新建一个springmvc.xml文件,如下图所示。springmvc.xml文件的内容如下:[html]viewplaincopy可以看到我们springmvc.xml文件中
- 淘淘商城第八课 ssm框架整合之dao整合
gsub
淘淘商城淘淘商城mybatisspring整合
1.spring的结构:我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。2.各层在本项目中的体现:taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程。3.dao层(spring和mybatis整合的位置及其原因)1…不建议把Spring和Mybatis的整合放到taotao-manager-dao工程当中,因为dao工程只
- 淘淘商城第九课 ssm框架整合service层整合
gsub
淘淘商城淘淘商城service整合
1.新建service层的配置文件(applicationContext-service.xml)主要配置内容是在指定的包里面扫描service注解2.构建service层(是由接口和具体的实现类组成的)interface下的src/main/java下新建一个包是com.taotao.service(存放接口的包)service下的src/main/java下新建一个包是com.taotao.s
- 学习淘淘商城第七课(SSM框架整合之逆向工程)
互联网cjfw
淘淘商城
上节课我们一起学习了使用SVN来上传和下载代码,这节课我们一起学习SSM框架整合。SSM代表Spring+SpringMVC+Mybatis,我们先来使用Mybatis生成逆向工程。首先我们需要安装mysql5.5以上版本,我本地的mysql版本是5.7,如下图所示。安装了mysql,我们再安装一个mysql管理工具,我安装的是"Navicatformysql"。如下图所示。我们在mysql连接下
- 淘淘商城第八课(SSM框架整合之Dao层整合)
anaitudou
java淘淘商城
上节课我们一起学习了如何使用逆向工程,以及如何将逆向工程生成的代码合并到我们的工程当中,这节课我们学习一下怎样整合我们的Dao层。我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。我们的taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程,因此我们需要将他们整合到一起。Dao层的整合也是框架的整合,我们使用的是SSM框架,也就
- 淘淘商城第十课(SSM框架整合之springmvc整合及父子容器的关系)
anaitudou
java淘淘商城
上节课我们一起学习了整合service层,这节我们一起学习下怎样整合web层即springmvc。我们在taotao-manager-web工程的src/main/resource目录下新建一个spring文件夹,在该目录下新建一个springmvc.xml文件,如下图所示。springmvc.xml文件的内容如下:[html]viewplaincopy可以看到我们springmvc.xml文件中
- ssm(Spring、Springmvc、Mybatis)实战之淘淘商城-第三天(非原创)
故事爱人c
文章大纲一、课程介绍二、简单功能实现三、图片上传功能实战四、项目源码与资料下载五、参考文章一、课程介绍一共14天课程(1)第一天:电商行业的背景。淘淘商城的介绍。搭建项目工程。Svn的使用。(2)第二天:框架的整合。后台管理商品列表的实现。分页插件。(3)第三天:后台管理。商品添加。商品类目的选择、图片上传、富文本编辑器的使用。(4)第四天:商品规格的实现。(5)第五天:商城前台系统的搭建。首页商
- 古语云:工欲善其事必先利其器 --> Eclipse开发环境配置
黑泽君
1、java环境1.1、安装jdk淘淘商城系统使用java7开发,使用jdk1.7.0_80版本开发,安装jdk1.7步骤如下图所示:第一步:在oracle官网下载跟系统相匹配的jdk,如下所示:image第二步:双击运行jdk-7u80-windows-x64.exe,点击“下一步”:第三步:更改jdk的安装路径(注意:选择jdk安装目录时尽量选择文件名不带空格和中文的目录)第三步:jdk安装完
- ssm(Spring、Springmvc、Mybatis)实战之淘淘商城-第十四天(非原创)
故事爱人c
文章大纲一、淘淘商城总体架构介绍二、淘淘商城重要技术点总结三、项目常见面试题四、项目学习(all)资源下载五、参考文章一、淘淘商城总体架构介绍1.功能架构2.技术选型(1)Spring、SpringMVC、Mybatis(2)JSP、JSTL、jQuery、jQueryplugin(为页面上的元素产生阴影效果的jQuery插件)、EasyUI(一系列的jq模板封装)、KindEditor(富文本编
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round