原作者:Nick Babich
英文原文链接: "UX Design for Mobile: Bottom Navigation"
中文翻译:Circle_Dream
设计师们都知道设计不仅是做美工,更注重于用户使用产品的方式,无论是网站还是app均如此。使用产品就像是进行对话。导航就是进行对话,无论你的网站或app做得有多好,如果用户什么都找不到就没有任何意义。
为什么底部导航非常重要?
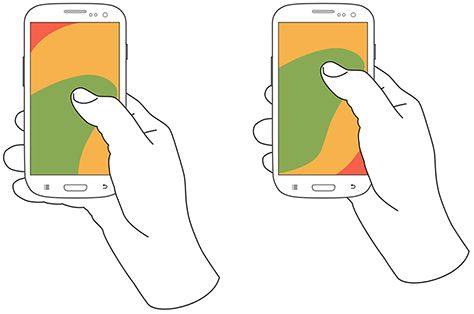
Steven Hoober在他的移动设备使用研究中发现49%的人使用一个大拇指来完成手机的操作。在下图中,手机屏幕上显示的是大致的可触达分区,彩色代表用户用拇指能够触达并与屏幕交互的区域。绿色代表用户可以轻易触达,黄色代表需要拉伸拇指,红色代表用户需要换一种拿手机的方式才能够触达。
把最高等级和频繁使用的操作放在屏幕底部非常重要,因为这个区域可以很舒服的用单手或一个拇指进行交互。
标签栏(Tab Bar)
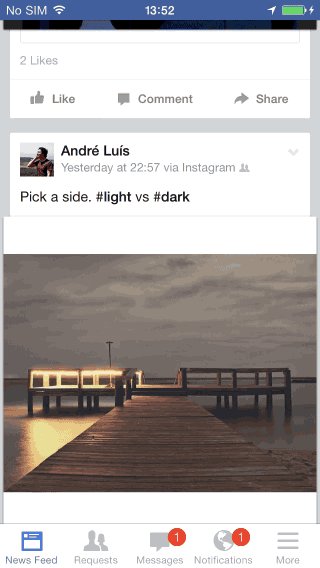
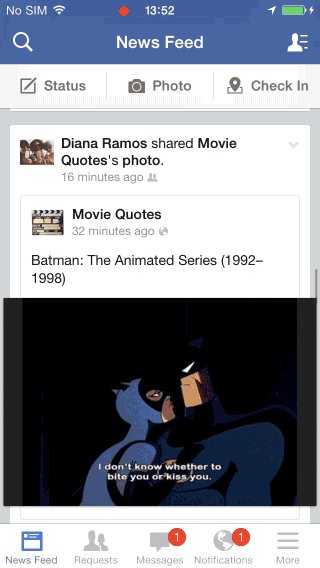
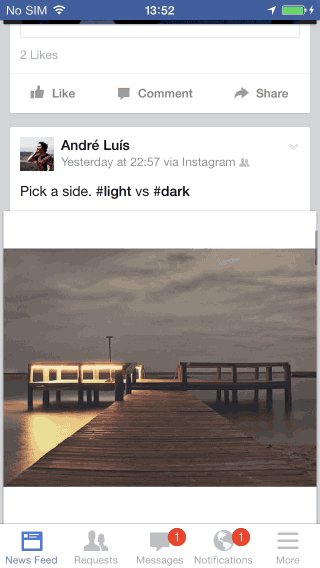
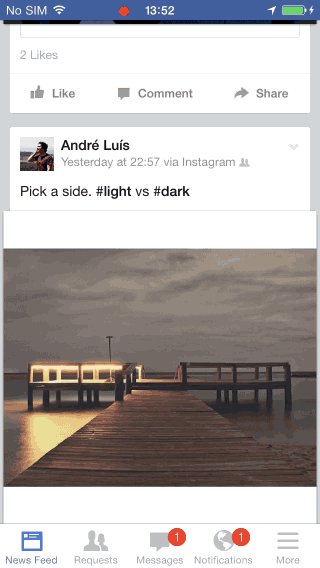
很多app遵从了这个法则并且将最重要的功能放置于底部导航。Facebook到达最重要的核心功能只需要点击一次,功能间可以进行快速切换。
3个底部导航设计的关键点
广义上来说,导航就是带用户到他们想去的地方的媒介。底部导航应该放的是最高级别的、具有相似重要性的目标。这些目标需要在APP中的任何地方都可以直接到达。
好的底部导航设计遵从下面三个规则:
1. 只放最重要的目标
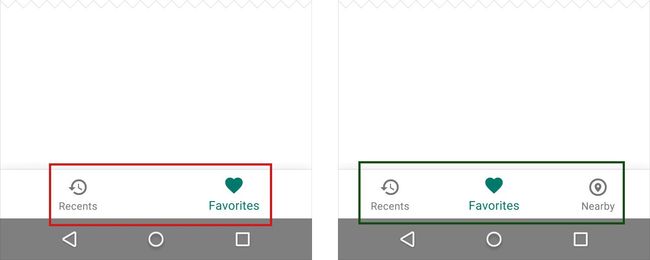
在底部导航放置3-5个最重要的目标。如果少于3个,考虑使用标签。
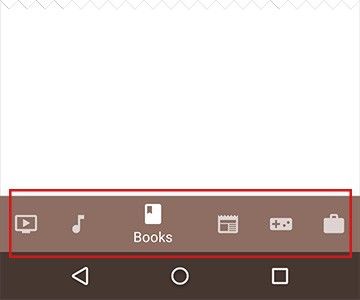
避免在底部导航使用超过5个的目标,点击区域会过于紧密。放得太多会让用户很难点到他们想要的那个。并且每增加一个标签,APP的复杂程度都会随之上升。
如果你最高级别的导航确实有5个以上,在其他位置展示底部导航显示不下的目标。
避免滚动内容
隐藏部分导航是一个针对小屏幕的粗暴的解决方式——你不用担心屏幕大小的限制,只要把所有的导航选项都放到滚动条里就行了。然而滚动内容是低效的,你必须要滚动一次才能看到你想要的选项。
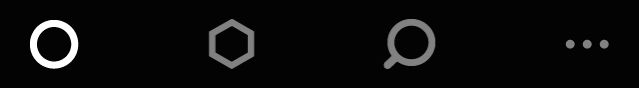
2. 表示当前位置
没有标识当前位置也许是APP菜单中出现最多的错误。“我在哪里?”是在导航过程中用户最需要被回答的基本问题。
用户应该不用任何说明,瞄一眼就知道怎么从A点到达B点。使用适当的视觉线索(图标、标签、颜色)让导航不需要额外的解释说明。
图标
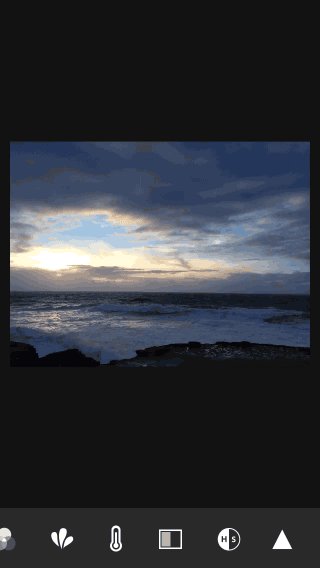
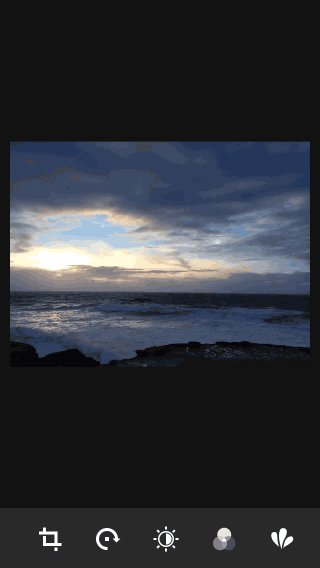
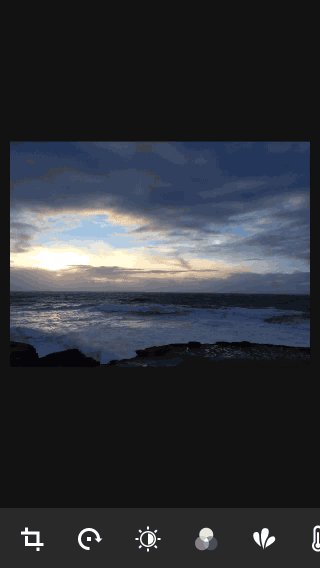
因为底部导航是用图标表示的,所以需要有合适的图标表达含义。有些图标是用户能够理解的共识性图标,比如搜索、email、打印等等。不幸的是,这种共识性图标非常罕见。APP设计师时常会犯用非常难懂的图标表示功能的错误。
我在“图标是绝佳用户体验的一部分”文章中重点描述过这个问题。
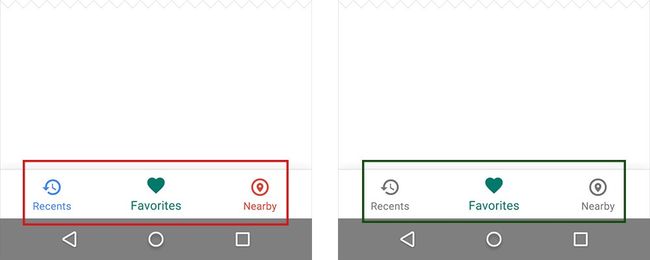
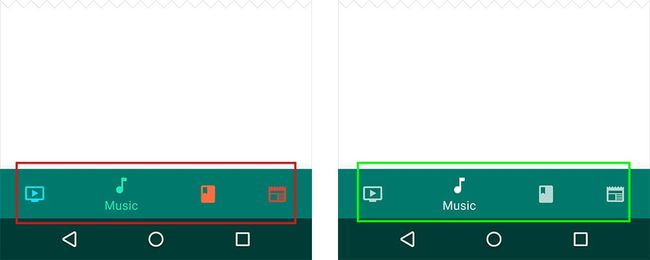
颜色
避免在底部导航中使用不同颜色的图标和文字标签。应使用APP的主题色表示选中状态。
遵从一个简单的原则:底部导航的当前选中状态(包括图标和文字标签)使用APP的主题色。
如果底部导航栏有背景色,选中的图标和文字标签用白色或黑色表示。
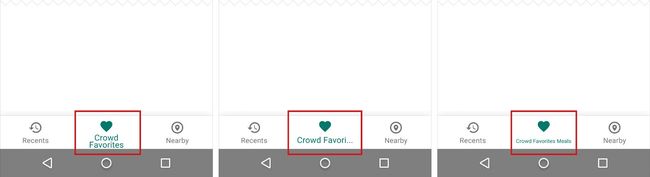
文字标签
文字标签应该能够简短且意义明确的定义图标。避免使用会被缩略和截断的长文字。
菜单的元素应该容易浏览。用户需要知道他们点击了一个元素之后具体发生了什么。
响应区域大小
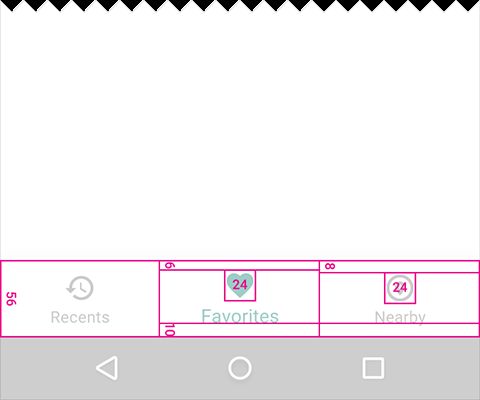
为了容易触摸或点击,响应区域应该足够大。将界面宽度除以功能的数量来计算每个底部按键的宽度。换句话说就是每个底部操作按键的宽度都为最大宽度。
Android指导原则建议移动应用的底部导航使用下图的尺寸。
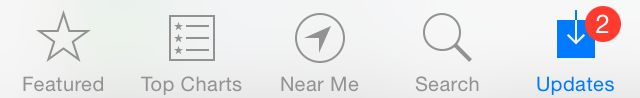
标签上的小红点
你可以在标签上显示小红点来表示对应页面或模式中有新信息。
3. 使导航显而易见
好的导航应该像看不见的手指引着用户。毕竟即使是最酷炫的功能或者最强有力的内容,如果用户找不到就一点用都没有。
行为
每个底部导航图标必须对应一个固定页面,不能对应一个菜单或者其他弹窗。点击一个底部导航图标应该让用户直接到达指定界面或刷新当前页面。
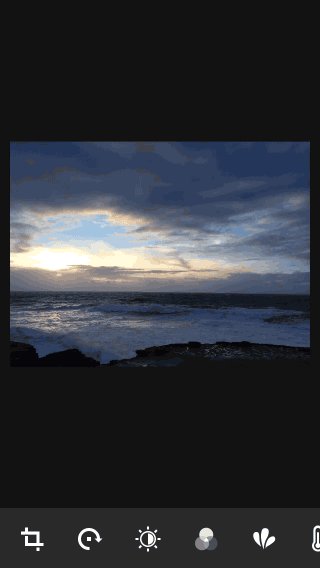
不要用标签栏去控制和操作当前页面的元素及模式。如果你需要控制按键,使用工具条。
力求前后一致
尽量在任何情况下都使同样的标签。使用同样的标签能够让用户感到视觉的稳定性。
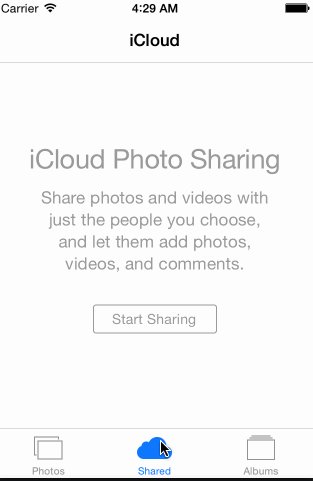
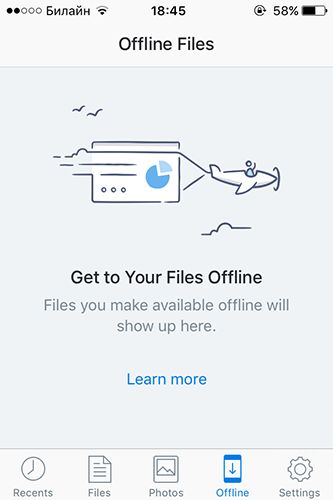
当功能无法使用时,不要移除标签。如果一个标签在有些情况下被移除了,在另外一些情况下还在,你的APP UI就会变得不稳定且不可预测。最好的解决方式是保留所有标签,但是解释为什么标签的内容不可用。例如,如果用户没有离线文件,Dropbox APP的“离线”标签就显示了一个解释如何获取离线文件的页面。这个功能叫做“空状态(Empty state)”。
隐藏
如果页面是上下滚动获取内容的(scrolling feed),导航栏可以在用户滚动获取新内容的时候隐藏,在开始下拉试图返回顶端时恢复显示。
视觉愉悦
避免在切换页面时使用侧向动画。选中页面和未选中页面的切换应该使用淡入淡出动画。
要点
底部导航应该是:
· 可见且结构化的(使用3-5个顶级目标,避免使用可滚动内容)。
· 清晰的(元素易浏览,目标大易点击)。
· 简洁的(每个图标指向固定页面,所有元素保持前后一致)。
总结
帮助用户导航应该是绝大部分网站和APP的最高优先级。目标是建立一个符合用户思维模式的自然的交互系统。
你是为你的用户去做设计的。时刻把用户放在心上,考虑他们使用你的APP的目的,让你的导航帮助他们完成目标。你的产品越容易使用,用户就用的越多。