- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- 一文带你搞定svgAnimation(Svg动画)
我叫汪枫
vuehtml5前端echarts
svg动画transform变换translate位移rotate旋转skewX和skewY斜切scale缩放matrix复杂变形[1340][001][001]whichtransformtherectangleassuch:topleftcorner:oldX=10oldY=10newX=a*oldX+c*oldY+e=3*10-1*10+30=50newY=b*oldX+d*oldY+f=1
- 在WebGL中创建动画
SauronKing
#WebGLwebgl
前言在搭建WebGL开发环境中介绍了如何开始使用webgl进行绘制。本篇文章介绍如何在WebGL中创建动画动画的定义动画是一种通过快速显示一系列图像(或帧)模拟运动的技术。动画的分类网页上的动画基本分为三类:声明式动画,如CSS动画和SVG动画,这类动画不需要js的介入,用户只需要说明元素如何运动,不需要定义每帧的内容基于脚本的动画,这种动画每一帧的执行都是靠js来控制的,这类动画包括通过更新DO
- svg动画和canvas动画简介
skoll
svg动画1.使用XML文档来描述来绘图,更加适合做动态交互,编辑很容易,只需要增加或者移除相应的元素就可以了2.基于矢量,可以很好的处理图形大小的改变,canvas只能缩放显示3.支持脚本和css4.适合大面积,小数据量5.擅长交互6.pc端,强交互,少元素7.高保真复杂载体文件8.静态的web图像canvas1.像素处理,动态渲染,大数据量绘制2.像素,只能脚本驱动3.适合小面积,大数据量4.
- 文件上传组件
若冰说
若冰说CSScss前端若冰说CSScss
效果演示实现了一个SVG动画效果,其中包含了三个动画元素:Utveckling、Pil和Bock。Utveckling是一个线条,Pil是一个矩形,Bock是一个圆形。三个元素分别使用不同的动画效果,且三个元素的位置、大小、颜色等属性都不同。整个动画效果是一个循环的,每秒钟播放6.5秒。Codebody{height:100vh;display:flex;justify-content:cente
- 关于如何制作svg动画。
jimcarol
imagesvg
今日发现有同事做一个动画,是把svg放在div里面,然后给div加动画,来做一个loading的效果。然后这样的话,在重复使用上,应用起来会很麻烦,所以研究了一下在svg里面加动画效果。1.animateTransform这个属性是可以用来设置svg动画的。里面有一个form和to属性。第一个参数是代表转动的幅度。第二个和第三个参数是用来代表转动的中心点位置。如果我们要给上面的这个svg加一个转动
- 液体装载机
若冰说
若冰说CSScsscss前端
效果演示实现了一个SVG动画效果,其中包含了一个线条、两个圆圈和一个虚线。线条和虚线是使用SVG的stroke属性和stroke-dasharray属性实现的,圆圈是使用SVG的circle元素实现的。动画效果是使用CSS的animation属性实现的,其中包含了一个名为Snurra1的动画,该动画会将线条和虚线的stroke-dashoffset属性从0逐渐减小到-403px,从而实现动画效果。
- 【AnimeJs】——仿Animejs徒手实现SVG动画
eiei新时代好少年
前端javascriptcsshtml前端动画
我们一般会引入anime.js来改变svg动画,但是anime.js源码有一千多行,但我们只需要修改svg这部分的时候,可以通过我们自己手写一段代码来实现svg动画,来优化性能。首先来看先anime.js是如何改变svg动画:1、在script标签中引入anime.js:;2、svg中有path属性,通过改变path中的d、fill、stroke来改变动画效果。Documentanime({tar
- mars3d聚合图标点 数据 通过gif实现 闪烁
mianmian0103
Mars3dappvuejavascript开发语言ecmascript
问题1.聚合里面的这些点能不能闪烁或者直接用svg动画2.设置了svg,但是显示是静态的,是否不支持还是设置有问题相关链接http://mars3d.cn/editor-vue.html?id=graphic/entity/billboard-clustering不支持动态的svg,可有用gif的加载原理来使用https://mars3d.cn/editor-vue.html?id=graphic
- flutter 播放svga插件SVGAImage属性说明
A HandSome Man
flutter
`flutter_svg`插件中的`SVGAImage`是用于显示和控制SVGA(SVG动画格式)动画的小部件。下面是这些属性的解释:1.`_controller`(必选属性):这是一个用于控制SVGA动画的`SVGAAnimationController`对象。你需要创建一个`SVGAAnimationController`并将其传递给`SVGAImage`,以便控制动画的播放、暂停和其他操作。
- requestAnimationFrame
oWSQo
概述requestAnimationFrame是浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘。设置这个API的目的是为了让各种网页动画效果(DOM动画、Canvas动画、SVG动画、WebGL动画)能够有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。代码中使用这个API,就是告诉浏览器希望执行一个动画,让浏览器在下一个动画帧安排一次
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
大佩梨
前端开发插件javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- 写 SVG 动画必看!SVG系列文章3-动画标签
死神654
SVG前端动画SVG
1、SMILanimation概览SMIL不是指「水蜜梨」,而是SynchronizedMultimediaIntegrationLanguage(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。SMIL允许你做下面这些事情:动画元素的数值属性(X,Y,…)动画属性变换(平移或旋转)动画颜色属性沿着运动路径运动注意到“沿着运动路径运动”这一条没?前面的三
- Android自定义控件开发入门与实战(6)路径动画,android脚本开发工具
m0_66264673
程序员架构移动开发android
前面几章所讲的内容其实都只是比较普通、简单的动画,这章开始学习较难、较为有深度、也比较可以实现更加炫酷效果的动画,通过PathMeasure和SVG动画来实现。PathMeasure实现路径动画PathMeasure是Android官方API,是之前第一张关于路径只是的一个扩展,十分的有用。PathMeasure可以计算出路径的总长、指定长度所对应的坐标等等路径信息。有两种初始化方式:第一种:Pa
- [html + css] SVG动画 发光渐变炫彩猫猫头
L_Chee
LChee的专栏csshtmlsvg动画hover
SVG发光渐变炫彩猫猫头效果展示发光渐变炫彩猫猫头htmlcss效果展示gif演示的源代码在这里:CodePen:https://codepen.io/lz7-owo/pen/VwyGreE(可实时调试).(原svg动画效果是很流畅的,为了缩短gif录制时间删去了一些中间帧)源代码的一些讲解在这里:bilibili:https://www.bilibili.com/video/BV19T4y1Y7
- canvas、svg与flash
LylBrave
HTML/CSSjs
在前端开发中我们做动画主要有四种方式:CSS的animation和transition;canvas;svg动画;flash动画。今天我们主要来看看cancas、svg与flash。1.区别canvas画出的图形都是附在canvas区域之上,但图形都是不可操作的,如果要操作图形,就是直接操作整个canvas,即清空canvas和重绘。svg是一种在网页上画矢量图的方法,结构基于XML。他和canv
- SVG多变动画效果
new code Boy
javascript前端html5
SVG动画
- 实现动画的6种方案
尤蛊
通常,前端实现动画的方案主要有6种:CSS3transition、CSS3animation、Canvas动画、SVG动画、Javascript实现、requestAnimationFrame。1.CSS3transition//html//cssdiv{position:absolute;left:0;top:0;width:100px;height:100px;background:pink;
- svg常用属性及动画效果
jieyucx
前端常用布局和注意事项信息可视化前端htmlsvg动画
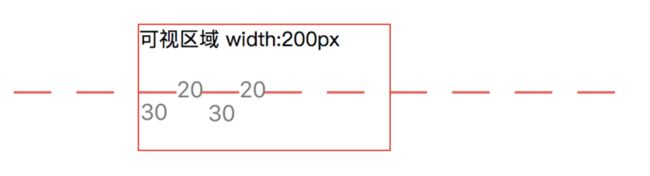
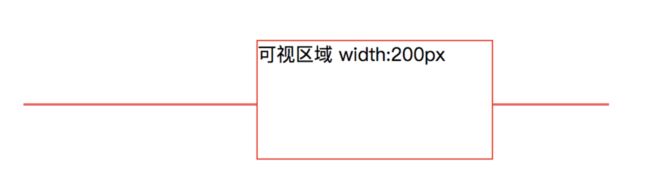
文章目录引言一、什么是svg二、svg有哪些应用场景三、基本使用四、svg常用属性介绍1.viewBox2.preserveAspectRatio3.symbol标签4.transform1.translate2.scale3.rotate4.skewX和skewY5.matrix6.stroke-dasharray五、svg动画1.svg属性结合css动画2.animate标签动画3.set标签
- 项目性能优化实战:解决首页白屏问题,自定义 loading 动画优化首屏效果
yulamz
动画动画前端javascript
需求初次打开项目的某个页面时,因为网络等原因,可能会导致包体积过大。解决方案准备工作(使用gka把gif转化成svg)需要借助gka这个工具。这个工具是一键快速图片优化、生成动画文件的。只需要全局安装,配合一些命令,即可将图片转成canvas/css/svg动画。首先,让UI把.gif动图转换成一系列的图片,每张图片都表示此动画的单帧。然后通过命令gka-mtrue-tsvg--minirate0
- 商业软件交互设计原则优漫动游
778有一套BOBAQ
UIui
前段时间投入了一点精力放到了SVG动画上是因为在项目中用到了动态加载图标以及字体图标,所以顺便把这些相关的内容补了一下,要么说实战才是最佳升级方式,因为去年我对SVG还几乎一无所知。当工作中实际遇到,才有了学习和探索的动力。SVG+CSS3动画部分,掌握到现在的水平,在项目中运用已经绰绰有余了,再有深入的研究纯属个人爱好。商业软件交互设计原则 我们的商业软件也分两种,产品和项目,我自己日常接
- 前端动画实现
会思想的苇草i
前端动画前端css3svgjs
前端动画实现1、动画的基本原理什么是动画?动画是通过快速连续排列批次差异极小的连续图像来制造运动错觉和变化错觉的过程——维基百科关键词:快速连续排列彼此差异极小制造错觉动画的历史与发展:动画早在五千年前就存在了:常见的前端动画技术:Sprite动画、CSS动画、JS动画、SVG动画、WebGL动画按应用分类:UI动画、基于Web的游戏动画和动画数据可视化历史上第一个网站:计算机动画原理:帧:连续变
- 浏览器页面处于不活跃状态时setInterval不定时执行
耦耦
浏览器页面处于不活跃状态时setInterval不定时执行1.问题背景页面建立webSocket并设置定时保活机制,切换到后台或其他标签页一段时间后,定时器未按时调用,导致保活超时,wsclosed2.原因当页面变为非活动状态时,WebKit会自动采取措施来节省电量:requestAnimationFrame停止。CSS和SVG动画被暂停。计时器受到限制。页面变为非活动状态(不是用户的主要焦点)的
- 一个物体绕任意形状的线段前进,或者说svg线条
skoll
这里用svg动画实现非常简单1.其实就是需要一个方法,知道某一条已知的线条2.随着时间变化移动到线的下一个地方。有没有方法来求线的下一个坐标,根据某个长度,先去api里面找一下
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
这我可不懂
javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- JS创建SVG标签/SVG使用JS动态生成饼图/SVG动画/VML/raphael.js/随机出现color的方法
子心_
JS创建SVG标签//SVG矢量图适应不同大小画布只需要将所有点的位置重新计算即可;//SVG不能直接使用createElement()来创建节点;//createElement()是用来创建HTML命名空间的标签,此函数是JS作者封装了createElementNS()得到的;//创建SVG命名空间的line标签,应当使用如下方式document.createElementNS('http://
- Android SVG动画
suwec
SVG文件我是用的AdobeIllustrator的官方样例文件,当然也可以自己画,但是没有那么漂亮的创意就对了首先导入svg文件右键drawable文件new-VectorAsset,选中LocalFile,然后选择你本地的SVG文件,当然也可以选择ClipArt直接用Android预设图片TIM截图20190306134953.png导入之后就是一个路径的列表,因为图片比较复杂,所以路径也会比
- html css字体特效,40款CSS+JS文字动画特效html源码
weixin_39575850
htmlcss字体特效
66元大洋买的40款CSS+JS文字动画特效,纯代码实现,非常炫酷,下载以后可以修改文字为自己的,大致包含类型:发光字、火焰字、霓虹灯字、自动弹幕、动态背景文字由JQUERY+CSS+SVG实现目录:2020年数字动画特效2020数字svg动画特效css3svg火焰文字制作动画css3svg绘制love文字动画特效css3发光霓虹灯文字特效css3悬停图片遮罩文字动画特效css3故障文字动画css
- 我至今没想到,我也能在 CSS 中实现 SVG 动画了
编程轨迹_
CSScss前端
动画是网络中不可或缺的一部分。与互联网早期使用GIF图像不同,现在的动画更加细腻和高雅。设计师和前端开发者利用动画使网站看起来更加精致,不仅提升用户体验,还吸引用户关注重要的元素,以传达信息。本篇文章我们就来一起学习学习如何在CSS中实现SVG动画。开篇:CSS与SVG相关核心概念在实践动画之前,你需要了解svg的内部工作原理。SVG与HTML类似,我们可以使用XML语法定义SVG元素,并使用CS
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比