MPAndroidChart3.0使用详解(二)----柱状图、折线图、组合图的使用
上篇主要讲到了MPAndroidChart这个开源库的一些基本特性和基础设置,现在来讲下我们经常要用到的柱状图(直方图)、折线图和组合图的使用。
柱状图
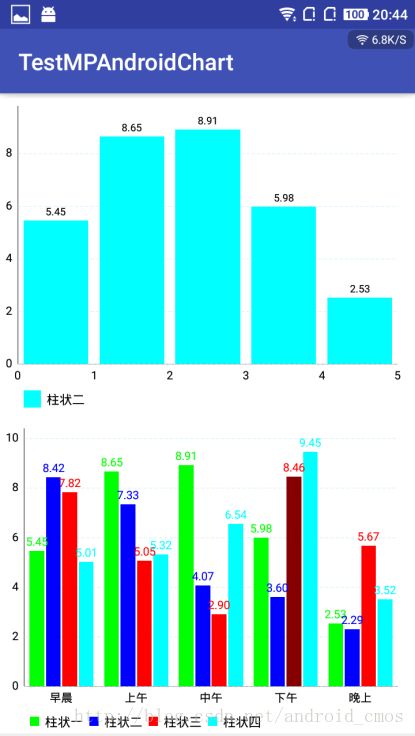
再讲之前,先看效果图。 
第一个是单个柱状图,第二个是组合(group)的柱状图
使用
1、首先先创建BarChart对象,并初始化,进行些基础设置
2、为BarChart添加对象,利用BarEntry添加x轴,y轴的数据
3、初始化BarDataSet对象,为BarDataSet添加BarEntry对象
4、初始化BarData对象,为BarData添加BarDataSet
5、为BarChart添加BarData,即BarChart.setData(barData)
这样就完成了柱状图的绘制。
一些BarChart属性的设置
setDrawValueAboveBar(boolean enabled):// 如果设置为true,在条形图上方显示值。如果为false,会显示在顶部下方。
setDrawBarShadow(boolean enabled):// 是否显示阴影。启动它会降低约40%的性能
setDrawValuesForWholeStack(boolean enabled):// 如果设置为true,堆叠条形的所有值会分别绘制,而不仅仅是他们所有的顶部总和。
setDrawHighlightArrow(boolean enabled):// 是否强调绘制箭头这里已经封装好了一个BarChartManager,使用的时候只用添加数据即可。代码如下:
import android.graphics.Color;
import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.interfaces.datasets.IBarDataSet;
import java.util.ArrayList;
import java.util.List;
/**
* Descriptions:柱状图管理类
*/
public class BarChartManager {
private BarChart mBarChart;
private YAxis leftAxis;
private YAxis rightAxis;
private XAxis xAxis;
//颜色集合
List colors = new ArrayList<>();
public BarChartManager(BarChart barChart) {
this.mBarChart = barChart;
leftAxis = mBarChart.getAxisLeft();
rightAxis = mBarChart.getAxisRight();
xAxis = mBarChart.getXAxis();
colors.add(Color.GREEN);
colors.add(Color.BLUE);
colors.add(Color.RED);
colors.add(Color.CYAN);
initBarChart();
}
/**
* 初始化LineChart
*/
private void initBarChart() {
//背景颜色
mBarChart.setBackgroundColor(Color.WHITE);
//网格
mBarChart.setDrawGridBackground(false);
//背景阴影
mBarChart.setDrawBarShadow(false);
mBarChart.setHighlightFullBarEnabled(false);
//显示边界
mBarChart.setDrawBorders(false);
//设置动画效果
mBarChart.animateY(1000, Easing.EasingOption.Linear);
mBarChart.animateX(1000, Easing.EasingOption.Linear);
//图表的描述
mBarChart.getDescription().setText("");
//折线图例 标签 设置
Legend legend = mBarChart.getLegend();
legend.setForm(Legend.LegendForm.SQUARE);//图示 标签的形状。 正方形
legend.setTextSize(11f);
//显示位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setDrawInside(false);
//XY轴的设置
//X轴设置显示位置在底部
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setGranularity(1f);//设置最小的区间,避免标签的迅速增多
xAxis.setDrawGridLines(false);//设置竖状的线是否显示
xAxis.setCenterAxisLabels(true);//设置标签居中
// xAxis.setSpaceMax(10);
// xAxis.setValueFormatter();
leftAxis.setDrawGridLines(true);//设置横状的线是否显示
leftAxis.enableGridDashedLine(6f, 3f, 0);//虚线
leftAxis.setAxisLineWidth(1f);
leftAxis.setEnabled(true);
leftAxis.setGridColor(0xacb3e5fc);
// leftAxis.setTextColor(0xb3e5fc);//设置左边Y轴文字的颜色
// leftAxis.setAxisLineColor(0xb3e5fc);//设置左边Y轴的颜色
// rightAxis.setDrawGridLines(false);//设置横状的线是否显示
rightAxis.setEnabled(false);//隐藏右边轴和数字
//保证Y轴从0开始,不然会上移一点
leftAxis.setAxisMinimum(0f);
rightAxis.setAxisMinimum(0f);
mBarChart.setDoubleTapToZoomEnabled(false); // 设置为false以禁止通过在其上双击缩放图表。
// mBarChart.setBorderWidth(15);//设置边界宽度
}
/**
* 展示柱状图(一条)
*
* @param xAxisValues
* @param yAxisValues
* @param label
* @param color
*/
public void showBarChart(List xAxisValues, List yAxisValues, String label, int color) {
ArrayList entries = new ArrayList<>();
for (int i = 0; i < xAxisValues.size(); i++) {
entries.add(new BarEntry(xAxisValues.get(i), yAxisValues.get(i)));
}
// 每一个BarDataSet代表一类柱状图
BarDataSet barDataSet = new BarDataSet(entries, label);
barDataSet.setColor(color);
barDataSet.setValueTextSize(9f);
barDataSet.setFormLineWidth(1f);
barDataSet.setFormSize(15.f);
ArrayList dataSets = new ArrayList<>();
dataSets.add(barDataSet);
BarData data = new BarData(dataSets);
//设置X轴的刻度数
xAxis.setLabelCount(xAxisValues.size()-1 , false);
mBarChart.setData(data);
}
/**
* 展示柱状图(多条)
*
* @param xAxisValues
* @param yAxisValues
* @param labels
* @param colours
*/
public void showBarChart(List xAxisValues, List> yAxisValues, List labels, List colours) {
BarData data = new BarData();
// xAxis.setValueFormatter(new StringAxisValueFormatter(xAxisValues));
for (int i = 0; i < yAxisValues.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yAxisValues.get(i).size(); j++) {
entries.add(new BarEntry(xAxisValues.get(i), yAxisValues.get(i).get(j)));
}
BarDataSet barDataSet = new BarDataSet(entries, labels.get(i));
barDataSet.setColor(colours.get(i));
barDataSet.setValueTextColor(colours.get(i));
barDataSet.setValueTextSize(10f);
barDataSet.setAxisDependency(YAxis.AxisDependency.RIGHT);
data.addDataSet(barDataSet);
}
int amount = yAxisValues.size();
float groupSpace = 0.12f; //柱状图组之间的间距
float barSpace = (float) ((1 - 0.12) / amount / 10); // x4 DataSet
float barWidth = (float) ((1 - 0.12) / amount / 10 * 9); // x4 DataSet
// (0.2 + 0.02) * 4 + 0.12 = 1.00 -> 组成1个"group"的宽度
xAxis.setLabelCount(xAxisValues.size() - 1, false);
data.setBarWidth(barWidth);
data.groupBars(0, groupSpace, barSpace);
mBarChart.setData(data);
}
protected void showBarChart(List xValues, List> yValuesList,List labels){
mBarChart.getXAxis().setValueFormatter(new StringAxisValueFormatter(xValues));
BarData data = new BarData();
for (int i = 0; i < yValuesList.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yValuesList.get(i).size(); j++) {
entries.add(new BarEntry(i, yValuesList.get(i).get(j)));
}
// y轴的数据集合
BarDataSet barDataSet = new BarDataSet(entries, labels.get(i));
barDataSet.setColor(colors.get(i));
barDataSet.setValueTextColor(colors.get(i));
barDataSet.setValueTextSize(10f);
data.addDataSet(barDataSet);
}
int amount = yValuesList.size();
float groupSpace = 0.12f; //柱状图组之间的间距
float barSpace = (float) ((1 - 0.12) / amount / 10); // x4 DataSet
float barWidth = (float) ((1 - 0.12) / amount / 10 * 9); // x4 DataSet
// (0.2 + 0.02) * 4 + 0.12 = 1.00 -> interval per "group"
mBarChart.getXAxis().setLabelCount(xValues.size()-1, false);
data.setBarWidth(barWidth);
xAxis.setAxisMaximum(xValues.size());
xAxis.setAxisMinimum(0);
data.groupBars(0, groupSpace, barSpace);
mBarChart.setData(data);
}
protected BarData getBarData(List xValues, List> yValuesList) {
mBarChart.getXAxis().setValueFormatter(new StringAxisValueFormatter(xValues));
BarData data = new BarData();
for (int i = 0; i < yValuesList.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yValuesList.get(i).size(); j++) {
entries.add(new BarEntry(i, yValuesList.get(i).get(j)));
}
// y轴的数据集合
BarDataSet barDataSet = new BarDataSet(entries, xValues.get(i));
barDataSet.setColor(colors.get(i));
barDataSet.setValueTextColor(colors.get(i));
barDataSet.setValueTextSize(10f);
data.addDataSet(barDataSet);
}
int amount = yValuesList.size();
float groupSpace = 0.12f; //柱状图组之间的间距
float barSpace = (float) ((1 - 0.12) / amount / 10); // x4 DataSet
float barWidth = (float) ((1 - 0.12) / amount / 10 * 9); // x4 DataSet
// (0.2 + 0.02) * 4 + 0.08 = 1.00 -> interval per "group"
mBarChart.getXAxis().setLabelCount(xValues.size()-1, false);
data.setBarWidth(barWidth);
data.groupBars(0, groupSpace, barSpace);
return data;
}
/**
* 设置Y轴值
*
* @param max
* @param min
* @param labelCount
*/
public void setYAxis(float max, float min, int labelCount) {
if (max < min) {
return;
}
leftAxis.setAxisMaximum(max);
leftAxis.setAxisMinimum(min);
leftAxis.setLabelCount(labelCount, false);
rightAxis.setAxisMaximum(max);
rightAxis.setAxisMinimum(min);
rightAxis.setLabelCount(labelCount, false);
mBarChart.invalidate();
}
/**
* 设置X轴的值
*
* @param max
* @param min
* @param labelCount
*/
public void setXAxis(float max, float min, int labelCount) {
xAxis.setAxisMaximum(max);
xAxis.setAxisMinimum(min);
xAxis.setLabelCount(labelCount, false);
mBarChart.invalidate();
}
/**
* 设置高限制线
*
* @param high
* @param name
*/
public void setHightLimitLine(float high, String name, int color) {
if (name == null) {
name = "高限制线";
}
LimitLine hightLimit = new LimitLine(high, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
hightLimit.setLineColor(color);
hightLimit.setTextColor(color);
leftAxis.addLimitLine(hightLimit);
mBarChart.invalidate();
}
/**
* 设置低限制线
*
* @param low
* @param name
*/
public void setLowLimitLine(int low, String name) {
if (name == null) {
name = "低限制线";
}
LimitLine hightLimit = new LimitLine(low, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
leftAxis.addLimitLine(hightLimit);
mBarChart.invalidate();
}
/**
* 设置描述信息
*
* @param str
*/
public void setDescription(String str) {
Description description = new Description();
description.setText(str);
mBarChart.setDescription(description);
mBarChart.invalidate();
}
} 自定义的X轴数据转换类
import com.github.mikephil.charting.components.AxisBase;
import com.github.mikephil.charting.formatter.IAxisValueFormatter;
import java.util.List;
/*
* Description: x轴数据转换类
*/
public class StringAxisValueFormatter implements IAxisValueFormatter {
private List xValues;
public StringAxisValueFormatter(List xValues) {
this.xValues = xValues;
}
@Override
public String getFormattedValue(float v, AxisBase axisBase) {
try{
if (v < 0 || v > (xValues.size() - 1)){//使得两侧柱子完全显示
return "";
}
return xValues.get((int)v);
}catch (Exception e){
return "";
}
}
} Activity使用的时候:
private void testBarChart() {
BarChartManager barChartManager1 = new BarChartManager(barChart1);
BarChartManager barChartManager2 = new BarChartManager(barChart2);
//设置x轴的数据
ArrayList xValues0 = new ArrayList<>();
xValues0.add("早晨");
xValues0.add("上午");
xValues0.add("中午");
xValues0.add("下午");
xValues0.add("晚上");
//设置x轴的数据
ArrayList xValues = new ArrayList<>();
for (int i = 1; i < 6; i++) {
xValues.add((float) i);
}
//设置y轴的数据()
List> yValues = new ArrayList<>();
for (int i = 0; i < 4; i++) {
List yValue = new ArrayList<>();
for (int j = 0; j < 5; j++) {
yValue.add((float) (Math.random() * 8)+2);
}
yValues.add(yValue);
}
//颜色集合
List colors = new ArrayList<>();
colors.add(Color.GREEN);
colors.add(Color.BLUE);
colors.add(Color.RED);
colors.add(Color.CYAN);
//线的名字集合
List names = new ArrayList<>();
names.add("柱状一");
names.add("柱状二");
names.add("柱状三");
names.add("柱状四");
//创建多条柱状的图表
barChartManager1.showBarChart(xValues, yValues.get(0), names.get(1), colors.get(3));
barChartManager2.showBarChart(xValues0, yValues,names);
} 折线图
效果图如下: 
使用
1、初始化LineChart对象,设置基础属性
2、初始化Entry对象,添加x轴和y轴数据
3、初始化LineDataSet对象,为其添加Entry
4、初始化LineData对象,为其添加LineDataSet对象
5、设置数据,显示图表LineChart.setData(lineData)
一样的,这里也封装了一个折线图管理类LineChartManager,代码如下:
import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
import java.util.ArrayList;
import java.util.List;
/**
* Descriptions: 折线图管理类
*/
public class LineChartManager {
private LineChart lineChart;
private YAxis leftAxis; //左边Y轴
private YAxis rightAxis; //右边Y轴
private XAxis xAxis; //X轴
public LineChartManager(LineChart mLineChart) {
this.lineChart = mLineChart;
leftAxis = lineChart.getAxisLeft();
rightAxis = lineChart.getAxisRight();
xAxis = lineChart.getXAxis();
initLineChart();
}
/**
* 初始化LineChart
*/
private void initLineChart() {
lineChart.setDrawGridBackground(false);
//显示边界
lineChart.setDrawBorders(false);
//设置动画效果
lineChart.animateY(1000, Easing.EasingOption.Linear);
lineChart.animateX(1000, Easing.EasingOption.Linear);
//折线图例 标签 设置
Legend legend = lineChart.getLegend();
legend.setForm(Legend.LegendForm.LINE);
legend.setTextSize(11f);
//显示位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setDrawInside(false);
//XY轴的设置
//X轴设置显示位置在底部
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setAxisMinimum(0f);
xAxis.setGranularity(1f);
//保证Y轴从0开始,不然会上移一点
leftAxis.setAxisMinimum(0f);
rightAxis.setAxisMinimum(0f);
rightAxis.setEnabled(false);
// xAxis.setDrawGridLines(false);//不绘制x轴网线
// leftAxis.setDrawGridLines(false);//不绘制Y周网线
}
/**
* 初始化曲线 每一个LineDataSet代表一条线
*
* @param lineDataSet
* @param color
* @param mode 折线图是否填充
*/
private void initLineDataSet(LineDataSet lineDataSet, int color, boolean mode) {
lineDataSet.setColor(color);
lineDataSet.setCircleColor(color);
lineDataSet.setLineWidth(1f);
lineDataSet.setCircleRadius(3f);
//设置曲线值的圆点是实心还是空心
lineDataSet.setDrawCircleHole(true);
lineDataSet.setValueTextSize(9f);
//设置折线图填充
lineDataSet.setDrawFilled(mode);//填充曲线下方的区域
lineDataSet.setFormLineWidth(1f);
lineDataSet.setFormSize(15.f);
//线模式为圆滑曲线(默认折线)
lineDataSet.setMode(LineDataSet.Mode.LINEAR);
}
/**
* 展示折线图(一条)
*
* @param xAxisValues
* @param yAxisValues
* @param label
* @param color
*/
public void showLineChart(List xAxisValues, List yAxisValues, String label, int color) {
ArrayList entries = new ArrayList<>();
for (int i = 0; i < xAxisValues.size(); i++) {
entries.add(new Entry(xAxisValues.get(i), yAxisValues.get(i)));
}
// 每一个LineDataSet代表一条线
LineDataSet lineDataSet = new LineDataSet(entries, label);
//线模式为圆滑曲线(默认折线)
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
//设置圆心半径
lineDataSet.setCircleRadius(3f);
//设置曲线值的圆点是实心还是空心
lineDataSet.setDrawCircleHole(false);
initLineDataSet(lineDataSet, color, false);
ArrayList dataSets = new ArrayList<>();
dataSets.add(lineDataSet);
LineData data = new LineData(dataSets);
//设置X轴的刻度数
xAxis.setLabelCount(xAxisValues.size());
lineChart.setData(data);
}
public void showLineChart(List xValues,List yValues,int color){
ArrayList entries = new ArrayList<>();
xAxis.setValueFormatter(new StringAxisValueFormatter(xValues));
for (int i = 0; i < xValues.size(); i++) {
entries.add(new Entry( i, yValues.get(i)));
}
// 每一个LineDataSet代表一条线
LineDataSet lineDataSet = new LineDataSet(entries, "折线test");
initLineDataSet(lineDataSet, color, false);
ArrayList dataSets = new ArrayList<>();
dataSets.add(lineDataSet);
LineData data = new LineData(dataSets);
//设置X轴的刻度数
xAxis.setLabelCount(xValues.size());
lineChart.setData(data);
}
/**
* 展示线性图(多条)
*
* @param xAxisValues
* @param yAxisValues 多条曲线Y轴数据集合的集合
* @param labels
* @param colors
*/
public void showLineChart(List xAxisValues, List> yAxisValues, List labels, List colors) {
ArrayList dataSets = new ArrayList<>();
for (int i = 0; i < yAxisValues.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yAxisValues.get(i).size(); j++) {
// if (j >= xAxisValues.size()) {
// j = xAxisValues.size() - 1;
// }
entries.add(new Entry(xAxisValues.get(j), yAxisValues.get(i).get(j)));
}
LineDataSet lineDataSet = new LineDataSet(entries, labels.get(i));
initLineDataSet(lineDataSet, colors.get(i), false);
dataSets.add(lineDataSet);
}
LineData data = new LineData(dataSets);
xAxis.setLabelCount(xAxisValues.size(), true);
lineChart.setData(data);
}
/**
* 设置Y轴值
*
* @param max
* @param min
* @param labelCount
*/
public void setYAxis(float max, float min, int labelCount) {
if (max < min) {
return;
}
leftAxis.setAxisMaximum(max);
leftAxis.setAxisMinimum(min);
leftAxis.setLabelCount(labelCount, false);
rightAxis.setAxisMaximum(max);
rightAxis.setAxisMinimum(min);
rightAxis.setLabelCount(labelCount, false);
lineChart.invalidate();
}
/**
* 设置X轴的值
*
* @param max
* @param min
* @param labelCount
*/
public void setXAxis(float max, float min, int labelCount) {
xAxis.setAxisMaximum(max);
xAxis.setAxisMinimum(min);
xAxis.setLabelCount(labelCount, true);
lineChart.invalidate();
}
/**
* 设置高限制线
*
* @param high
* @param name
*/
public void setHightLimitLine(float high, String name, int color) {
if (name == null) {
name = "高限制线";
}
LimitLine hightLimit = new LimitLine(high, name);
hightLimit.setLineWidth(2f);
hightLimit.setTextSize(10f);
hightLimit.setLineColor(color);
hightLimit.setTextColor(color);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置低限制线
*
* @param low
* @param name
*/
public void setLowLimitLine(int low, String name) {
if (name == null) {
name = "低限制线";
}
LimitLine hightLimit = new LimitLine(low, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置描述信息
*
* @param str
*/
public void setDescription(String str) {
Description description = new Description();
description.setText(str);
lineChart.setDescription(description);
lineChart.invalidate();
}
} x轴数据转换类代码就不贴了,柱状图上面有。
Activity中使用
/**
* 测试折线图
*/
private void testLineChart() {
LineChartManager lineChartManager1 = new LineChartManager(lineChart1);
LineChartManager lineChartManager2 = new LineChartManager(lineChart2);
//设置x轴的数据
ArrayList xValues = new ArrayList<>();
for (int i = 0; i < 10; i++) {//10组数据
xValues.add((float) i);
}
//设置y轴的数据()
List> yValues = new ArrayList<>();
for (int i = 0; i < 4; i++) {
List yValue = new ArrayList<>();
for (int j = 0; j < 10; j++) {
yValue.add((float) (Math.random() * 80));
}
yValues.add(yValue);
}
//颜色集合
List colors = new ArrayList<>();
colors.add(Color.GREEN);
colors.add(Color.BLUE);
colors.add(Color.RED);
colors.add(Color.CYAN);
//线的名字集合
List names = new ArrayList<>();
names.add("折线一");
names.add("折线二");
names.add("折线三");
names.add("折线四");
//创建单条折线的图表
lineChartManager1.showLineChart(xValues, yValues.get(0), names.get(0), colors.get(0));
lineChartManager1.setYAxis(100, 0, 11);
lineChartManager1.setDescription("温度");
// lineChartManager1.setXAxis(10,0,xValues.size());
lineChartManager1.setHightLimitLine(70,"高温报警",Color.RED);
//创建多条折线的图表
// lineChartManager2.showLineChart(xValues, yValues, names, colors);
// lineChartManager2.setYAxis(100, 0, 11);
lineChartManager2.showLineChart(xValues, yValues, names, colors);
lineChartManager2.setYAxis(100, 0, 11);
lineChartManager2.setDescription("温度");
} 组合图
组合图CombinedChart。这里主要是折线图和柱状图的组合形式
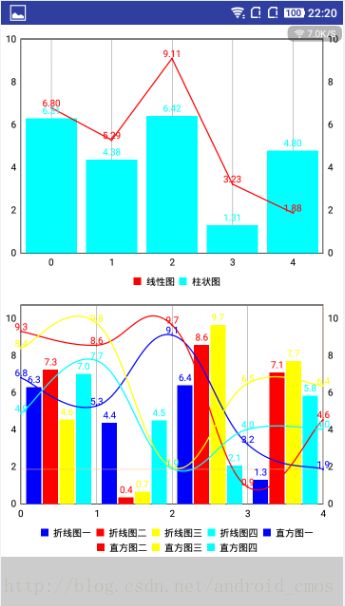
效果图如下: 
xml文件
"@+id/combine_chart2"
android:layout_width="match_parent"
android:layout_height="250dp"/> 这里也封装了一个CombinedChart工具类,CombinedChartManager代码如下:
public class CombinedChartManager {
private CombinedChart mCombinedChart;
private YAxis leftAxis;
private YAxis rightAxis;
private XAxis xAxis;
public CombinedChartManager(CombinedChart combinedChart) {
this.mCombinedChart = combinedChart;
leftAxis = mCombinedChart.getAxisLeft();
rightAxis = mCombinedChart.getAxisRight();
xAxis = mCombinedChart.getXAxis();
}
/**
* 初始化Chart
*/
private void initChart() {
//不显示描述内容
mCombinedChart.getDescription().setEnabled(false);
mCombinedChart.setDrawOrder(new CombinedChart.DrawOrder[]{
CombinedChart.DrawOrder.BAR,
CombinedChart.DrawOrder.LINE
});
mCombinedChart.setBackgroundColor(Color.WHITE);
mCombinedChart.setDrawGridBackground(false);
mCombinedChart.setDrawBarShadow(false);
mCombinedChart.setHighlightFullBarEnabled(false);
//显示边界
mCombinedChart.setDrawBorders(true);
//图例说明
Legend legend = mCombinedChart.getLegend();
legend.setWordWrapEnabled(true);
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setDrawInside(false);
//Y轴设置
rightAxis.setDrawGridLines(false);
rightAxis.setAxisMinimum(0f);
leftAxis.setDrawGridLines(false);
leftAxis.setAxisMinimum(0f);
mCombinedChart.animateX(2000); // 立即执行的动画,x轴
}
/**
* 设置X轴坐标值
*
* @param xAxisValues x轴坐标集合
*/
public void setXAxis(final List xAxisValues) {
//设置X轴在底部
XAxis xAxis = mCombinedChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setGranularity(1f);
xAxis.setLabelCount(xAxisValues.size() - 1,false);
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return xAxisValues.get((int) value % xAxisValues.size());
}
});
mCombinedChart.invalidate();
}
/**
* 得到折线图(一条)
*
* @param lineChartY 折线Y轴值
* @param lineName 折线图名字
* @param lineColor 折线颜色
* @return
*/
private LineData getLineData(List lineChartY, String lineName, int lineColor) {
LineData lineData = new LineData();
ArrayList yValue = new ArrayList<>();
for (int i = 0; i < lineChartY.size(); i++) {
yValue.add(new Entry(i, lineChartY.get(i)));
}
LineDataSet dataSet = new LineDataSet(yValue, lineName);
dataSet.setColor(lineColor);
dataSet.setCircleColor(lineColor);
dataSet.setValueTextColor(lineColor);
dataSet.setCircleSize(1);
//显示值
dataSet.setDrawValues(true);
dataSet.setValueTextSize(10f);
dataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
dataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
lineData.addDataSet(dataSet);
return lineData;
}
/**
* 得到折线图(多条)
*
* @param lineChartYs 折线Y轴值
* @param lineNames 折线图名字
* @param lineColors 折线颜色
* @return
*/
private LineData getLineData(List> lineChartYs, List lineNames, List lineColors) {
LineData lineData = new LineData();
for (int i = 0; i < lineChartYs.size(); i++) {
ArrayList yValues = new ArrayList<>();
for (int j = 0; j < lineChartYs.get(i).size(); j++) {
yValues.add(new Entry(j, lineChartYs.get(i).get(j)));
}
LineDataSet dataSet = new LineDataSet(yValues, lineNames.get(i));
dataSet.setColor(lineColors.get(i));
dataSet.setCircleColor(lineColors.get(i));
dataSet.setValueTextColor(lineColors.get(i));
dataSet.setCircleSize(1);
dataSet.setDrawValues(true);
dataSet.setValueTextSize(10f);
dataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
dataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
lineData.addDataSet(dataSet);
}
return lineData;
}
/**
* 得到柱状图
*
* @param barChartY Y轴值
* @param barName 柱状图名字
* @param barColor 柱状图颜色
* @return
*/
private BarData getBarData(List barChartY, String barName, int barColor) {
BarData barData = new BarData();
ArrayList yValues = new ArrayList<>();
for (int i = 0; i < barChartY.size(); i++) {
yValues.add(new BarEntry(i, barChartY.get(i)));
}
BarDataSet barDataSet = new BarDataSet(yValues, barName);
barDataSet.setColor(barColor);
barDataSet.setValueTextSize(10f);
barDataSet.setValueTextColor(barColor);
barDataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
barData.addDataSet(barDataSet);
//以下是为了解决 柱状图 左右两边只显示了一半的问题 根据实际情况 而定
xAxis.setAxisMinimum(-0.5f);
xAxis.setAxisMaximum((float) (barChartY.size()- 0.5));
return barData;
}
/**
* 得到柱状图(多条)
*
* @param barChartYs Y轴值
* @param barNames 柱状图名字
* @param barColors 柱状图颜色
* @return
*/
private BarData getBarData(List> barChartYs, List barNames, List barColors) {
List lists = new ArrayList<>();
for (int i = 0; i < barChartYs.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < barChartYs.get(i).size(); j++) {
entries.add(new BarEntry(j, barChartYs.get(i).get(j)));
}
BarDataSet barDataSet = new BarDataSet(entries, barNames.get(i));
barDataSet.setColor(barColors.get(i));
barDataSet.setValueTextColor(barColors.get(i));
barDataSet.setValueTextSize(10f);
barDataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
lists.add(barDataSet);
}
BarData barData = new BarData(lists);
int amount = barChartYs.size(); //需要显示柱状图的类别 数量
float groupSpace = 0.12f; //柱状图组之间的间距
float barSpace = (float) ((1 - 0.12) / amount / 10); // x4 DataSet
float barWidth = (float) ((1 - 0.12) / amount / 10 * 9); // x4 DataSet
// (0.2 + 0.02) * 4 + 0.12 = 1.00 即100% 按照百分百布局
//柱状图宽度
barData.setBarWidth(barWidth);
//(起始点、柱状图组间距、柱状图之间间距)
barData.groupBars(0, groupSpace, barSpace);
return barData;
}
/**
* 显示混合图(柱状图+折线图)
*
* @param xAxisValues X轴坐标
* @param barChartY 柱状图Y轴值
* @param lineChartY 折线图Y轴值
* @param barName 柱状图名字
* @param lineName 折线图名字
* @param barColor 柱状图颜色
* @param lineColor 折线图颜色
*/
public void showCombinedChart(
List xAxisValues, List barChartY, List lineChartY
, String barName, String lineName, int barColor, int lineColor) {
initChart();
setXAxis(xAxisValues);
CombinedData combinedData = new CombinedData();
combinedData.setData(getBarData(barChartY, barName, barColor));
combinedData.setData(getLineData(lineChartY, lineName, lineColor));
mCombinedChart.setData(combinedData);
mCombinedChart.invalidate();
}
/**
* 显示混合图(柱状图+折线图)
*
* @param xAxisValues X轴坐标
* @param barChartYs 柱状图Y轴值
* @param lineChartYs 折线图Y轴值
* @param barNames 柱状图名字
* @param lineNames 折线图名字
* @param barColors 柱状图颜色
* @param lineColors 折线图颜色
*/
public void showCombinedChart(
List xAxisValues, List> barChartYs, List> lineChartYs,
List barNames, List lineNames, List barColors, List lineColors) {
initChart();
setXAxis(xAxisValues);
CombinedData combinedData = new CombinedData();
combinedData.setData(getBarData(barChartYs, barNames, barColors));
combinedData.setData(getLineData(lineChartYs, lineNames, lineColors));
mCombinedChart.setData(combinedData);
mCombinedChart.invalidate();
}
} 但是用到组合图的时候,遇到一个问题,就是一个组合图中柱状图可以设置group,但是对应的折线图只有一个值,这个问题github上也有人发过相应的issues,作者PhilJay本人说在3.0的版本中已经解决,但是也没看到例子。现在我采用的是一个比较蠢的方法,用几个第一个图的效果“拼”出所需的效果,假如你有其他更好的方法,或者如果有人会用所说的新属性的话,烦请告诉我一声,不胜感激。
参考资料
1、android开源图表库MPAndroidChart文档翻译(上)
2、Android图表控件MPAndroidChart——曲线图+柱状图 CombinedChart的使用
3、Android之MPAndroidChart库使用说明(柱状图、折线图、饼图和组合图.)
4、MPAndroidChart 教程:开始 Getting Started(一)