flutter开发------图表的使用
图表的使用
- 前言
- 准备工具
- 项目结构
- 引入插件
- 数据处理
- 定义数据类型
- 数据源类
- 图表构建组件
前言
因为公司又项目的需求,所以研究了一些flutter集成图表,在这里做一个笔记,跟大家分享一下,
准备工具
这套课程是采用Android Studio进行开发的。当前在此之前请准备好Flutter开发环境,我这里就不进行讲解了。
项目结构
引入插件
到pubspec.yaml引入插件charts_flutter: ^0.4.0
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
charts_flutter: ^0.4.0
数据处理
这里先介绍怎么把图表的数据进行处理,可以到github图标库,进行参考
定义数据类型
这里就先列举我用到的类型,你还有其他的需要可以进行补充
/// Sample ordinal data type.
class OrdinalSales {
final String year;
final int sales;
OrdinalSales(this.year, this.sales);
}
class TimeSeriesSales {
final DateTime time;
final int sales;
TimeSeriesSales(this.time, this.sales);
}
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}
/// Sample linear data type.
class LinearSaless {
final int year;
final int yearLower;
final int yearUpper;
final int sales;
final int salesLower;
final int salesUpper;
final double radius;
LinearSaless(this.year, this.yearLower, this.yearUpper, this.sales,
this.salesLower, this.salesUpper, this.radius);
}
数据源类
下面的类就是把你图表需要的数据封装起来
class ChartFlutterBean {
static List<charts.Series<TimeSeriesSales, DateTime>> createSampleData0() {
final data = [
new TimeSeriesSales(new DateTime(2017, 9, 19), 15),
new TimeSeriesSales(new DateTime(2017, 9, 26), 25),
new TimeSeriesSales(new DateTime(2017, 10, 9), 20),
new TimeSeriesSales(new DateTime(2017, 10, 10), 75),
];
return [
new charts.Series<TimeSeriesSales, DateTime>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (TimeSeriesSales sales, _) => sales.time,
measureFn: (TimeSeriesSales sales, _) => sales.sales,
data: data,
),
];
}
//条形图
static List<charts.Series<LinearSales,int>> createSampleData6(){
final data = [
new LinearSales(0, 5),
new LinearSales(1, 25),
new LinearSales(2, 100),
new LinearSales(3, 75),
];
return [
new charts.Series<LinearSales, int>(
id: 'Sales',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
)
];
}
//多数据折线图
static List<charts.Series<LinearSales,int>> createSampleData5(){
final myFakeDesktopData = [
new LinearSales(0, 5),
new LinearSales(1, 25),
new LinearSales(2, 100),
new LinearSales(3, 75),
];
var myFakeTabletData = [
new LinearSales(0, 10),
new LinearSales(1, 50),
new LinearSales(2, 200),
new LinearSales(3, 150),
];
var myFakeMobileData = [
new LinearSales(0, 15),
new LinearSales(1, 75),
new LinearSales(2, 300),
new LinearSales(3, 225),
];
return [
new charts.Series<LinearSales, int>(
id: 'Desktop',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeDesktopData,
),
new charts.Series<LinearSales, int>(
id: 'Tablet',
colorFn: (_, __) => charts.MaterialPalette.red.shadeDefault,
//dashPattern: [2, 2],
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeTabletData,
),
new charts.Series<LinearSales, int>(
id: 'Mobile',
colorFn: (_, __) => charts.MaterialPalette.green.shadeDefault,
//dashPattern: [8, 3, 2, 3],
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeMobileData,
)
];
}
//饼状图
static List<charts.Series<LinearSales, int>> createSampleData1() {
final data = [
new LinearSales(0, 100),
new LinearSales(1, 75),
new LinearSales(2, 25),
new LinearSales(3, 5),
];
return [
new charts.Series<LinearSales, int>(
id: 'Sales',
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
)
];
//点
}
/// Create one series with sample hard coded data.
static List<charts.Series<LinearSaless, int>> createSampleData3() {
final data = [
new LinearSaless(10, 7, 10, 25, 20, 25, 5.0),
new LinearSaless(13, 11, 13, 225, 205, 225, 5.0),
new LinearSaless(34, 34, 24, 150, 150, 130, 5.0),
new LinearSaless(37, 37, 57, 10, 10, 12, 6.5),
new LinearSaless(45, 35, 45, 260, 300, 260, 8.0),
new LinearSaless(56, 46, 56, 200, 170, 200, 7.0),
];
final maxMeasure = 300;
return [
new charts.Series<LinearSaless, int>(
id: 'Sales',
// Providing a color function is optional.
colorFn: (LinearSaless sales, _) {
// Bucket the measure column value into 3 distinct colors.
final bucket = sales.sales / maxMeasure;
if (bucket < 1 / 3) {
return charts.MaterialPalette.blue.shadeDefault;
} else if (bucket < 2 / 3) {
return charts.MaterialPalette.red.shadeDefault;
} else {
return charts.MaterialPalette.green.shadeDefault;
}
},
domainFn: (LinearSaless sales, _) => sales.year,
domainLowerBoundFn: (LinearSaless sales, _) => sales.yearLower,
domainUpperBoundFn: (LinearSaless sales, _) => sales.yearUpper,
measureFn: (LinearSaless sales, _) => sales.sales,
measureLowerBoundFn: (LinearSaless sales, _) => sales.salesLower,
measureUpperBoundFn: (LinearSaless sales, _) => sales.salesUpper,
// Providing a radius function is optional.
radiusPxFn: (LinearSaless sales, _) => sales.radius,
data: data,
)
];
}
//条形图:
static List<charts.Series<OrdinalSales, String>> createSampleData() {
final desktopSalesDataA = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
final tableSalesDataA = [
new OrdinalSales('2014', 25),
new OrdinalSales('2015', 50),
new OrdinalSales('2016', 10),
new OrdinalSales('2017', 20),
];
final mobileSalesDataA = [
new OrdinalSales('2014', 10),
new OrdinalSales('2015', 15),
new OrdinalSales('2016', 50),
new OrdinalSales('2017', 45),
];
final desktopSalesDataB = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
final tableSalesDataB = [
new OrdinalSales('2014', 25),
new OrdinalSales('2015', 50),
new OrdinalSales('2016', 10),
new OrdinalSales('2017', 20),
];
final mobileSalesDataB = [
new OrdinalSales('2014', 10),
new OrdinalSales('2015', 15),
new OrdinalSales('2016', 50),
new OrdinalSales('2017', 45),
];
return [
new charts.Series<OrdinalSales, String>(
id: 'Desktop A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Tablet A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tableSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Mobile A',
seriesCategory: 'A',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesDataA,
),
new charts.Series<OrdinalSales, String>(
id: 'Desktop B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesDataB,
),
new charts.Series<OrdinalSales, String>(
id: 'Tablet B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tableSalesDataB,
),
new charts.Series<OrdinalSales, String>(
id: 'Mobile B',
seriesCategory: 'B',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesDataB,
),
];
}
List<charts.Series<OrdinalSales, String>> getData() {
final desktopSalesData = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
final tabletSalesData = [
new OrdinalSales('2014', 25),
new OrdinalSales('2015', 50),
new OrdinalSales('2016', 10),
new OrdinalSales('2017', 20),
];
final mobileSalesData = [
new OrdinalSales('2014', 10),
new OrdinalSales('2015', 15),
new OrdinalSales('2016', 50),
new OrdinalSales('2017', 45),
];
final otherSalesData = [
new OrdinalSales('2014', 20),
new OrdinalSales('2015', 35),
new OrdinalSales('2016', 15),
new OrdinalSales('2017', 10),
];
return [
new charts.Series<OrdinalSales, String>(
id: 'Desktop',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesData,
),
new charts.Series<OrdinalSales, String>(
id: 'Tablet',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tabletSalesData,
),
new charts.Series<OrdinalSales, String>(
id: 'Mobile',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesData,
),
new charts.Series<OrdinalSales, String>(
id: 'Other',
insideLabelStyleAccessorFn:(T,int){
return charts.TextStyleSpec(color:charts.Color.transparent);
},
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: otherSalesData,
),
];
}
}
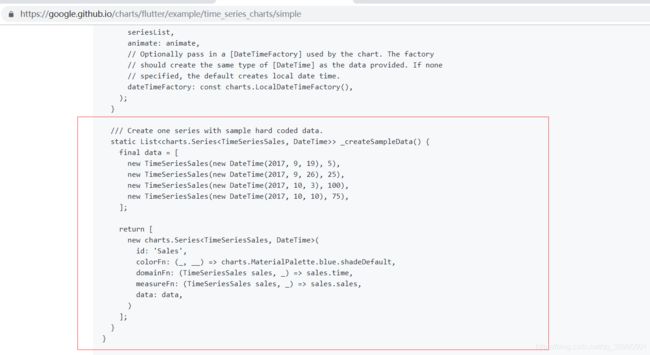
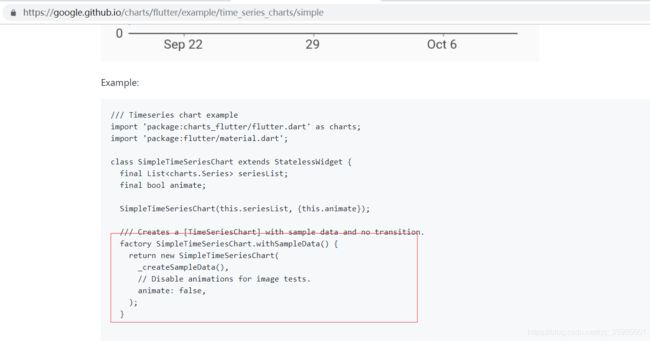
github图标库的参考方式如下,将下面这部分代码复制到我们数据源中.
图表构建组件
import './ChartFlutterBean.dart';
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class ChartsFlutter extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new ChartsFlutterState();
}
}
class ChartsFlutterState extends State<ChartsFlutter> {
bool animate;
List<Widget> widgetList = List();
@override
void initState() {
super.initState();
loadChartData();
}
//当整个页面dispose时,记得把控制器也dispose掉,释放内存
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: CustomScrollView(
slivers: <Widget>[
new SliverAppBar(
actions: <Widget>[
new Container(
child: new Icon(
Icons.add,
color: Colors.white,
),
)
//
],
leading: Icon(Icons.add),
// title:Text('Demo'),
centerTitle: true,
pinned: true,
//是否固定。
backgroundColor: Colors.white,
expandedHeight: 150.0,
flexibleSpace: new FlexibleSpaceBar(
background: Image.asset(
'images/lonvn9.jpg',
fit: BoxFit.cover,
),
centerTitle: false,
title: const Text('图表学习'),
),
),
new SliverFixedExtentList(
itemExtent:150.0,
delegate: new SliverChildBuilderDelegate(
(BuildContext context, int index) {
return widgetList[index];
},
childCount: widgetList.length,
),
),
],
),
);
}
void loadChartData() async {
//1.折线图
widgetList.add(
new charts.TimeSeriesChart(
ChartFlutterBean.createSampleData0(),
animate: animate,
// Optionally pass in a [DateTimeFactory] used by the chart. The factory
// should create the same type of [DateTime] as the data provided. If none
// specified, the default creates local date time.
dateTimeFactory: new charts.LocalDateTimeFactory(),
),
);
//6.折线图
widgetList.add(
new charts.LineChart(
ChartFlutterBean.createSampleData6(),
animate: animate,
)
);
//5.多数据折线图
widgetList.add(
new charts.LineChart(
ChartFlutterBean.createSampleData5(),
animate: animate,
)
);
//2.病壮图
widgetList.add(
new charts.PieChart(
ChartFlutterBean.createSampleData1(),
animate: animate,
// Configure the width of the pie slices to 60px. The remaining space in
// the chart will be left as a hole in the center.
defaultRenderer: new charts.ArcRendererConfig(arcWidth: 60),
),
);
//3.银光棒图。哈哈
widgetList.add(
new charts.ScatterPlotChart(
ChartFlutterBean.createSampleData3(),
animate: animate,
defaultRenderer: new charts.PointRendererConfig(
pointRendererDecorators: [
new charts.ComparisonPointsDecorator(
symbolRenderer: new charts.CylinderSymbolRenderer(),
),
],
),
),
);
//条形
widgetList.add(
new charts.BarChart(
ChartFlutterBean.createSampleData(),
animate: animate,
barGroupingType: charts.BarGroupingType.groupedStacked,
),
);
//柱状图
widgetList.add(
new charts.BarChart(
new ChartFlutterBean().getData(),
animate: animate,
behaviors: [
new charts.SeriesLegend(
position: charts.BehaviorPosition.end, desiredMaxRows: 2),
],
),
);
}
}
github参考代码
最后就是主函数调用这个组件,完整的代码请到我的GitHub下载学习,最后希望这篇博客可以帮助到大家。要是GitHub可以帮助到大家的话,给我一个star,编写不易