一个非常方便的 fragment 页面框架
XPage
项目地址:xuexiangjys/XPage ![]()
简介:一个非常方便的 fragment 页面框架
更多:作者 提 Bug
标签:
page-
一个非常方便的 fragment 页面框架
关于我
特征
- 支持 assets 下“corepage.json”静态配置 Fragment 页面信息。
- 支持 Application 中动态配置 Fragment 页面信息。
- 支持通过注解@Page 的方式动态自动配置页面信息。
- 支持自定义 Fragment 页面信息配置。
- 支持 4 种默认 Fragment 页面切换动画。
- 支持 Fragment 页面间参数传递。
- 支持 Fragment 页面属性保存。
- 支持 Fragment 页面的 onKeyDown、onFragmentResult 等生命周期
- 支持 Fragment 和 Fragment 页面自由跳转以及数据交互。
- 支持导航栏通过注解的方式自动添加及设置。
- 支持进行内存泄露监测。
- 支持自定义 TitleBar 全局主题属性。
- 支持自定义 Fragment 页面容器。
- 支持 Fragment 之间、activity 和 fragment 之间的数据交互。
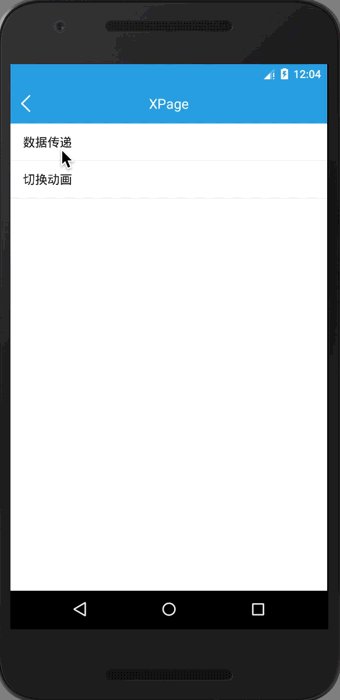
1、演示(请 star 支持)
Demo 下载
2、如何使用
目前支持主流开发工具 AndroidStudio 的使用,直接配置 build.gradle,增加依赖即可.
2.1、Android Studio 导入方法,添加 Gradle 依赖
1.先在项目根目录的 build.gradle 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.然后在 dependencies 添加:
dependencies {
...
//XPage
implementation 'com.github.xuexiangjys.XPage:xpage-lib:2.2.4'
annotationProcessor 'com.github.xuexiangjys.XPage:xpage-compiler:2.2.4'
//ButterKnife 的 sdk
implementation 'com.jakewharton:butterknife:8.4.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0'
}
3.进行 moduleName 注册
defaultConfig {
...
javaCompileOptions {
annotationProcessorOptions {
arguments = [ moduleName : project.getName() ]
}
}
}
【注意】:如果不注册的话,默认 ModuleName 为app。
2.2、页面注册
2.2.1、assets 中注册
在 assets 文件夹中新建“corepage.json“,然后进行如下配置:
[
{
"name": "测试页面 1",
"classPath": "com.xuexiang.xpagedemo.fragment.TestFragment1",
"params": ""
},
{
"name": "测试页面 2",
"classPath": "com.xuexiang.xpagedemo.fragment.TestFragment2",
"params": {
"key1":"这是参数 1 的值",
"key2":"这是参数 2 的值"
}
},
]
2.2.2、Application 中注册
1.手动动态进行页面注册
PageConfig.getInstance()
.setPageConfiguration(new PageConfiguration() { //页面注册
@Override
public List registerPages(Context context) {
List pageInfos = new ArrayList<>();
addPageInfoAndSubPages(pageInfos, MainFragment.class);
pageInfos.add(PageConfig.getPageInfo(DateReceiveFragment.class));
return pageInfos; //手动注册页面
}
})
.debug("PageLog") //开启调试
.enableWatcher(false) //设置是否开启内存泄露监测
.init(this); //初始化页面配置
2.自动进行页面注册
使用 apt 自动生成的页面注册配置类 "moduleName"+PageConfig 的 getPages()进行注册。
PageConfig.getInstance()
.setPageConfiguration(new PageConfiguration() { //页面注册
@Override
public List registerPages(Context context) {
return AppPageConfig.getInstance().getPages(); //自动注册页面
}
})
.debug("PageLog") //开启调试
.enableWatcher(false) //设置是否开启内存泄露监测
.init(this); //初始化页面配置
2.3、页面跳转
使用 XPage,Activity 必须要继承
XPageActivity,Fragment 必须要继承XPageFragment,否则将无法调用页面跳转的openPage方法。
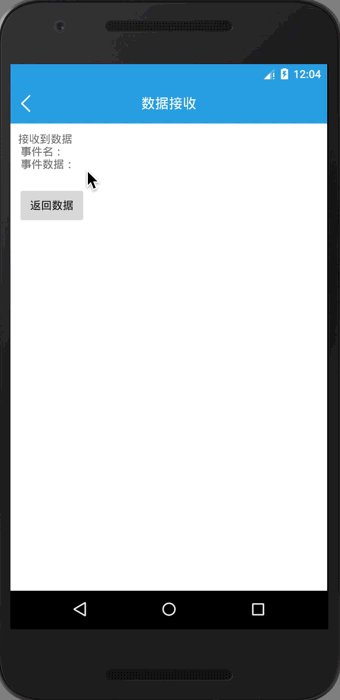
2.3.1、携带数据
Bundle params = new Bundle();
switch(position) {
case 0:
params.putBoolean(DateReceiveFragment.KEY_IS_NEED_BACK, false);
int id = (int) (Math.random() * 100);
params.putString(DateReceiveFragment.KEY_EVENT_NAME, "事件" + id);
params.putString(DateReceiveFragment.KEY_EVENT_DATA, "事件" + id + "携带的数据");
openPage(DateReceiveFragment.class, params);
break;
case 1:
params.putBoolean(DateReceiveFragment.KEY_IS_NEED_BACK, true);
openPageForResult(DateReceiveFragment.class, params, 100);
break;
default:
break;
}
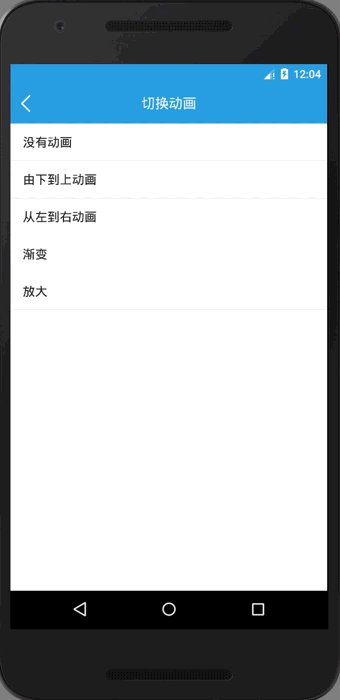
2.3.2、页面切换动画
switch(position) {
case 0:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.none);//没有动画
break;
case 1:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.present);//由下到上动画
break;
case 2:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.slide);//从左到右动画
break;
case 3:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.fade);//渐变
break;
case 4:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.zoom);//放大
break;
default:
break;
}
2.4、TitleBar 样式自定义
2.5、复杂 Activity 界面容器的自定义
详细可参见ComplexActivity
1.自定义页面容器的布局,在布局中一定要包含 idfragment_container。
2.在 XPageActivity 中设置页面容器的布局 ID
@Override
protected int getLayoutId() {
return R.layout.activity_complex;
}
3.使用changePage方法切换 Fragment。
changePage(TestFragment.PAGE_NAME, null, CoreAnim.none);
【注意】在切换 Fragment 的时候,fragment 并不会走 onResume 和 onPause 生命周期,建议使用 onHiddenChanged 代替。
4.使用getPage方法获取指定的 Fragment,就可以获取该 fragment 页面中的数据。
TabAFragment tabAFragment = getPage(TabAFragment.class);
if (tabAFragment != null) {
ToastUtils.toast(tabAFragment.getData());
} else {
ToastUtils.toast("页面还未加载!");
}
混淆配置
# fastjson
-dontwarn com.alibaba.fastjson.**
-keep class com.alibaba.fastjson.** { *; }
-keepattributes Signature
# xpage
-keep class com.xuexiang.xpage.annotation.** { *; }
特别感谢
https://github.com/lizhangqu/CorePage/