欢迎关注个人微信公众号: 小哈学Java, 文末 分享阿里 P8 高级架构师吐血总结的 《Java 核心知识整理&面试.pdf》资源链接!!个人网站: https://www.exception.site/essay/how-to-install-gitalk-on-your-blog
小哈之前有给大家分享如何给自己的个站快速集成聊天室功能,新关注的小伙伴可参考:《黑科技!仅需 3 行代码,就能将 Gitter 集成到个人网站中,实现一个 IM 即时通讯聊天室功能?》
集成完了聊天室,是不是感觉还少了什么?今天给大家分享一下,如何通过 Gitalk 快速集成评论功能。
目录
- 一、什么是 Gitalk
- 二、Gitalk 特性
- 三、为什么要使用 Gitalk
- 四、Gitalk 安装
- 五、为你的个站集成 Gitalk
- 六、你可能会碰到的坑
- 七、最终效果
一、什么是 Gitalk
Gitalk 的官方网站地址是: https://gitalk.github.io
小哈截图的时候,Star 数已经达到 2000+ 了,那它到底是个什么玩意呢?来自官方的解释:
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
二、Gitalk 特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
三、为什么要使用 Gitalk
其实国内也有很多易于集成的评论插件,如多说、友言等。国外呢,用的比较多的就是 Dispus 了。这其中小哈使用过的有多说和 Dispus。
先说说 Dispus, 由于服务器架设在国外,访问速度首先是个问题,第二个就是注册了,界面全英文,对一些小白想要快速集成评论功能的,也是相当不友好的;另外,Dispus 仅支持国外一些社交账号登录,如 Fackbook, Google, Twritter 等,我想你的个人博客一定还是国内用户访问多些,选它的话,需要思量一下了。
当然,追求逼格,当我没说,哈哈!
在来说说国内的多说、友言,集成很方便,由于在国内,访问速度也是棒棒哒。而它们支持国内各种社交账号登录,如 QQ,微博等。也正是因为留言的门槛低了,导致了一些素质较低的键盘侠随意登录评论,你可能花了很长时间写的一篇博文,他们评论两个字:傻X ! 就给你怼的怀疑人生!
所以小哈选择了 Gitalk, 它限制了只有 GitHub 用户才能登录评论,还世界一片清净,哈哈!
四、Gitalk 安装
Gitalk 安装有两种方式:
- 直接引入
- npm 安装
npm i --save gitalkimport 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'五、为你的个站集成 Gitalk
首先,添加一个 div 容器:
添加下面的 javascript 代码来生成 Gitalk 插件:
var gitalk = new Gitalk({
clientID: 'GitHub Application Client ID',
clientSecret: 'GitHub Application Client Secret',
repo: 'GitHub repo',
owner: 'GitHub repo owner',
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'],
id: location.pathname, // 请确保你的 location 连接小于 50 个字符,否则,插件会生成失败
distractionFreeMode: false // 专注模式
})
gitalk.render('gitalk-container')看完上面这段 javascripte 代码,你肯定很疑惑,clientID、clientSecret 是个啥?
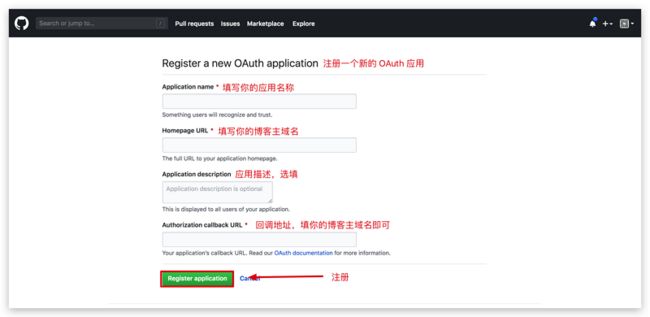
别急!你需要先申请 GitHub Application,没有的话,通过这个网址去申请:https://github.com/settings/applications/new, 跳转页面如下:
点击注册:
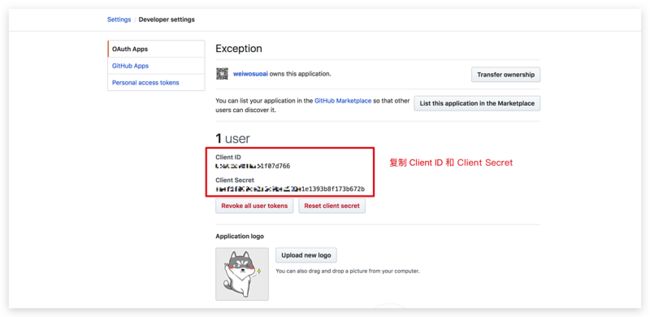
填写好 clientID 与 clientSecret, 你还需要单独新建一个仓库,或者一个你已经创建好的仓库名称到 repo 项中。owner 和 admin 填写你的个人 ID 即可。
最终,下哈的填写的参数如下,小伙伴们根据自己个人情况填写自己的:
var gitalk = new Gitalk({
clientID: '6b60cd90107d766',
clientSecret: 'aaef1f960ce2a61393b8f173b672b',
repo: 'weiwosuoai.github.io',
owner: 'weiwosuoai',
admin: ['weiwosuoai'],
id: location.pathname,
distractionFreeMode: false
})六、你可能会碰到的坑
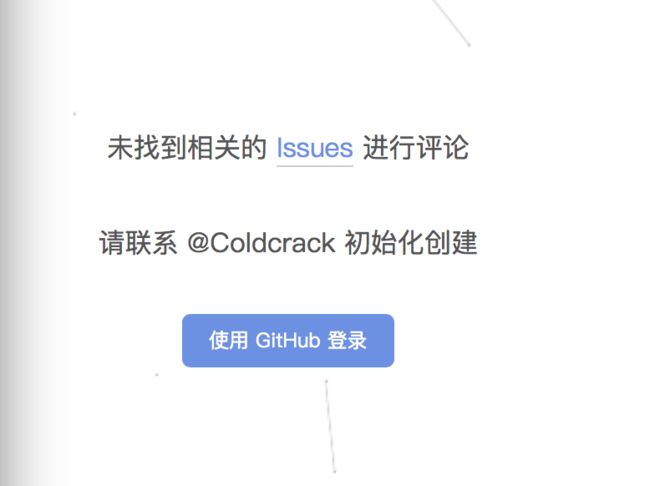
6.1 未找到相关的issue评论,请联系xxx初始化创建
出现这总情况是因为博主未给文章评论初始化,博主只需要登录 GitHub 账户即可。如果你登录后,返回了首页,说明你的配置可能有问题,再检查一下 gitalk 个项参数是否正确。
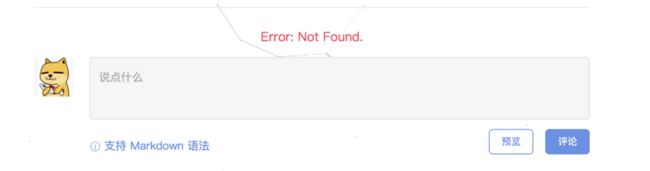
6.2 Error: Not Found.
未能正确找到仓库 repo,检查一下你的仓库是否配置正确。
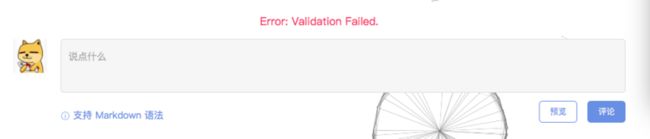
6.3 Error: Validation Failed.
发生这种情况,是因为 GitHub 对 Issue 的 label 存在限制,不能超过 50 个字符。
PS: label 标签就是文章页面的链接地址,如果地址过长,会导致加载 Gitalk 插件失败。
小哈的解决版本是,对 localtion.pathname 做了一个截取,只取 50 个字符:
// 截取字符串
var title = location.pathname.substr(0, 50);
var gitalk = new Gitalk({
clientID: '6b60cd9017d766',
clientSecret: 'aaef1f960ce2a6c0bec583e1e1393b8',
repo: 'weiwosuoai.github.io',
owner: 'weiwosuoai',
admin: ['weiwosuoai'],
id: title,
distractionFreeMode: false
})还有另外一些解决方案,如 MD5 等。可参考链接:https://github.com/gitalk/gitalk/issues/102
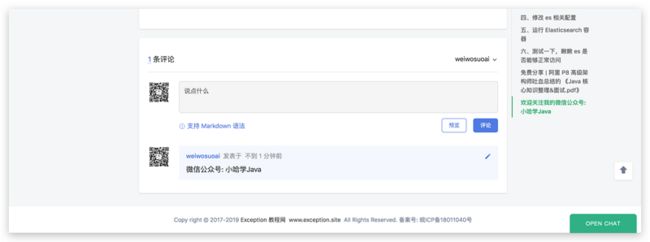
七、最终效果
好了,到这里,坑基本上都踩完了,让我们来看看最终的效果咋样!
怎么样,还不错哟,赶快集成到你的个人博客当中去吧。
免费分享 | 面试&学习福利资源
最近在网上发现一个不错的 PDF 资源《Java 核心知识&面试.pdf》分享给大家,不光是面试,学习,你都值得拥有!!!
获取方式: 关注公众号: 小哈学Java, 后台回复资源,既可免费无套路获取资源链接,下面是目录以及部分截图:
重要的事情说两遍,关注公众号: 小哈学Java, 后台回复资源,既可免费无套路获取资源链接 !!!