echarts学习2----地图的改造以及主图副图的联动
现在第二步要实现的是做一张北京的地图,并配上两个副图,网上有很多是中国地图的,只要把参数改成下面这样就可以变成北京的。
series: [
{
name:'降水量',
type:'map',
mapType:'北京', //这里就是改成北京地图的关键
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'blue' },// for legend
emphasis: { label: { show:true} }
},
data: [ //下面是从map.js里面找出来的各个区
{ name:'怀柔区',value:Math.round(Math.random() *1000) },
{ name:'房山区',value:Math.round(Math.random() *1000) },
{ name:'延庆县',value:Math.round(Math.random() *1000) },
{ name:'门头沟区',value:Math.round(Math.random() *1000) },
{ name:'昌平区',value:Math.round(Math.random() *1000) },
{ name:'大兴区',value:Math.round(Math.random() *1000) },
{ name:'顺义区',value:Math.round(Math.random() *1000) },
{ name:'平谷区',value:Math.round(Math.random() *1000) },
{ name:'通州区',value:Math.round(Math.random() *1000) },
{ name:'朝阳区',value:Math.round(Math.random() *1000) },
{ name:'海淀区',value:Math.round(Math.random() *1000) },
{ name:'石景山区',value:Math.round(Math.random() *1000) },
{ name:'西城区',value:Math.round(Math.random() *1000) },
{ name:'东城区',value:Math.round(Math.random() *1000) },
{ name:'崇文区',value:Math.round(Math.random() *1000) },
{ name:'密云县',value:Math.round(Math.random() *1000) },
{ name:'丰台区',value:Math.round(Math.random() *1000) }
]
},
像上面那样就可以把地图改成的北京的,现在正在想,怎么搞那个什么副图。。。。。好像就是弄两个div 两个mychart,嗯,就是这样。。
首先巩固一下以前的知识点,我先把主的那个main的div给弄左边一点:
先弄成绝对定位,top和left height和width 都要定义,这样就能控制位置。
然后添加两个副图的位置:
然后在function(ec)里面添加
var myChart=ec.init(document.getElementById('main'));
var myChart2=ec.init(document.getElementById('sub1'));
var myChart3=ec.init(document.getElementById('sub2'));
来引用这三个div
接着是后台数据获取的部分:
var ecConfig= require('echarts/config');
myChart.on(ecConfig.EVENT.MAP_SELECTED,function (param)
{
var selected=param.selected;
var mapSeries=option.series[0];
//alert(mapSeries.data.length);
var data= [];
var legendData= [];
var name;
for (var p=0,len=mapSeries.data.length; p
{
name=mapSeries.data[p].name; //先循环每一个县的名字
mapSeries.data[p].selected=selected[name];
//alert(selected[name]);只有查到选中的那个,这个才会是true
if (selected[name])
{
myChart2.setOption(option2[p]); //动态地改变两个副图的参数
myChart3.setOption(option3[p]);
}
}
}
);
myChart.setOption(option);
通过上面的代码可以看到,基本上就是靠返回的P序号来确定点击的是北京市的哪个县,所以我就把每个县的option数据都存到一个数组里面,两个副图的option选项分别是option2 和option3。
Option2举例:
Option2=[{
calculable : true,
xAxis :
[
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis :
[
{
type : 'value',
splitArea : {show : true}
}
],
title: {
text:'怀柔区降水',
subtext:'单位:毫升',
x:'200px'
},
series :
[
{
name:'怀柔区',
type:'bar',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
}
]
},
{
calculable : true,
xAxis :
[
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis :
[
{
type : 'value',
splitArea : {show : true}
}
],
title: {
text:'房山区降水',
subtext:'单位:毫升',
x:'200px'
},
series :
[
{
name:'房山区',
type:'bar',
stack: '总量',
data:[102, 0, 31, 24, 0, 50, 20]
}
]
}
series: [
{
name:'降水量',
type:'map',
mapType:'北京', //这里就是改成北京地图的关键
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'blue' },// for legend
emphasis: { label: { show:true} }
},
data: [ //下面是从map.js里面找出来的各个区
{ name:'怀柔区',value:Math.round(Math.random() *1000) },
{ name:'房山区',value:Math.round(Math.random() *1000) },
{ name:'延庆县',value:Math.round(Math.random() *1000) },
{ name:'门头沟区',value:Math.round(Math.random() *1000) },
{ name:'昌平区',value:Math.round(Math.random() *1000) },
{ name:'大兴区',value:Math.round(Math.random() *1000) },
{ name:'顺义区',value:Math.round(Math.random() *1000) },
{ name:'平谷区',value:Math.round(Math.random() *1000) },
{ name:'通州区',value:Math.round(Math.random() *1000) },
{ name:'朝阳区',value:Math.round(Math.random() *1000) },
{ name:'海淀区',value:Math.round(Math.random() *1000) },
{ name:'石景山区',value:Math.round(Math.random() *1000) },
{ name:'西城区',value:Math.round(Math.random() *1000) },
{ name:'东城区',value:Math.round(Math.random() *1000) },
{ name:'崇文区',value:Math.round(Math.random() *1000) },
{ name:'密云县',value:Math.round(Math.random() *1000) },
{ name:'丰台区',value:Math.round(Math.random() *1000) }
]
},
像上面那样就可以把地图改成的北京的,现在正在想,怎么搞那个什么副图。。。。。好像就是弄两个div 两个mychart,嗯,就是这样。。
首先巩固一下以前的知识点,我先把主的那个main的div给弄左边一点:
先弄成绝对定位,top和left height和width 都要定义,这样就能控制位置。
然后添加两个副图的位置:
然后在function(ec)里面添加
var myChart=ec.init(document.getElementById('main'));
var myChart2=ec.init(document.getElementById('sub1'));
var myChart3=ec.init(document.getElementById('sub2'));
来引用这三个div
接着是后台数据获取的部分:
var ecConfig= require('echarts/config');
myChart.on(ecConfig.EVENT.MAP_SELECTED,function (param)
{
var selected=param.selected;
var mapSeries=option.series[0];
//alert(mapSeries.data.length);
var data= [];
var legendData= [];
var name;
for (var p=0,len=mapSeries.data.length; p
name=mapSeries.data[p].name; //先循环每一个县的名字
mapSeries.data[p].selected=selected[name];
//alert(selected[name]);只有查到选中的那个,这个才会是true
if (selected[name])
{
myChart2.setOption(option2[p]); //动态地改变两个副图的参数
myChart3.setOption(option3[p]);
}
}
}
);
myChart.setOption(option);
通过上面的代码可以看到,基本上就是靠返回的P序号来确定点击的是北京市的哪个县,所以我就把每个县的option数据都存到一个数组里面,两个副图的option选项分别是option2 和option3。
Option2举例:
Option2=[{
calculable : true,
xAxis :
[
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis :
[
{
type : 'value',
splitArea : {show : true}
}
],
title: {
text:'怀柔区降水',
subtext:'单位:毫升',
x:'200px'
},
series :
[
{
name:'怀柔区',
type:'bar',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
}
]
},
{
calculable : true,
xAxis :
[
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis :
[
{
type : 'value',
splitArea : {show : true}
}
],
title: {
text:'房山区降水',
subtext:'单位:毫升',
x:'200px'
},
series :
[
{
name:'房山区',
type:'bar',
stack: '总量',
data:[102, 0, 31, 24, 0, 50, 20]
}
]
}
];//这里我只列了两个,总的是有17个,对应每个地域
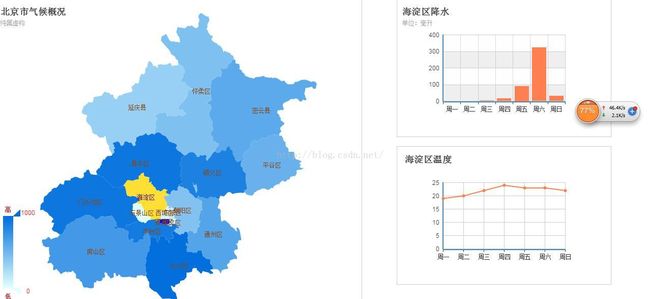
最后就像下面这样的效果:点击地图上的一个地方,其它两个副图可以联动显示相应地区的数据