一开始学vue就是抱着vue官网死命啃,但其实还是会有很多地方不懂,后来开始扒着别人的项目,猛地发现这样学的更快,这是我第一次写文章,只是简单的仿豆瓣而已。项目地址是:GitHub - Ercyao/VUE-douban: 仿豆瓣vue项目
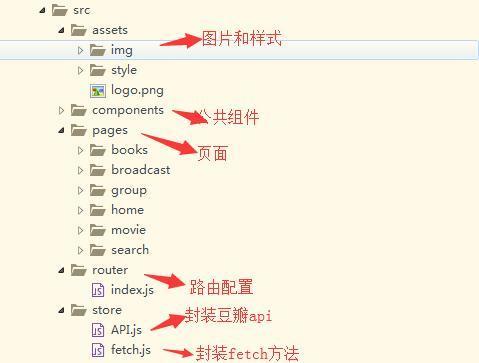
点击可查看搭建环境的步骤,基本目录结构如下:
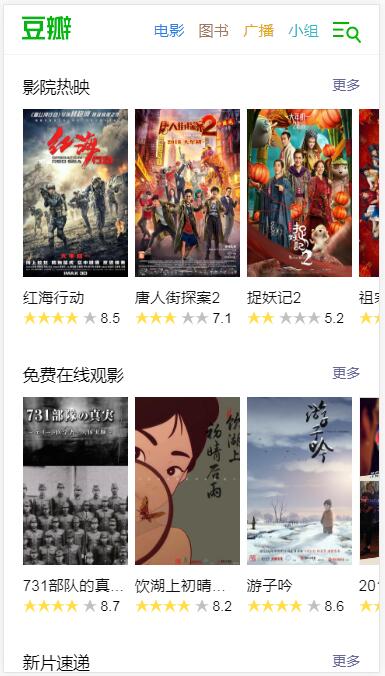
所有页面的效果图
跨域配置
因为使用的豆瓣Api,所以一开始要配置代理服务器进行跨域,打开config的文件夹下的index.js配置,因为接口地址不同,所以配置了两个代理服务器
proxyTable: {
'/api': {
target: 'https://api.douban.com/v2',
secure: false,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/rex_api': {
target: 'https://m.douban.com/rexxar/api/v2',
secure: false,
changeOrigin: true,
pathRewrite: {
'^/rex_api': ''
}
}
}
路由配置
打开src文件夹,建立完文件夹和文件后,在router文件夹下的index.js配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/home'
import Movie from '@/pages/movie/movie'
import Books from '@/pages/books/books'
import Broadcast from '@/pages/broadcast/broadcast'
import Group from '@/pages/group/group'
import Search from '@/pages/search/search'
Vue.use(Router)
const routers = new Router({
routes: [
//地址为空时跳转movie页面
{
path: '',
redirect: '/home'
},
//首页
{
path: '/home',
name:'Home',
component: Home
},
//电影
{
path: '/movie',
name: 'Movie',
component: Movie
},
//图书
{
path: '/books',
name: 'Books',
component: Books
},
//广播
{
path: '/broadcast',
name: 'Broadcast',
component: Broadcast
},
//小组
{
path: '/group',
name: 'Group',
component: Group
},
//搜索
{
path: '/search',
name: 'Search',
component: Search
}
]
})
export default routers
封装API
封装的豆瓣Api,/static/目录存放着本地建立的json数据
import Fetch from './fetch';
//发现
export const getInterestsData=()=> fetch('/static/interestsData.json');
/*首页*/
//首页推荐
export const getQuickData =()=> fetch('/static/quickData.json');
export const getRecommend = (next_date) => fetch('/rex_api/recommend_feed?alt=json&next_date=' + next_date + '&loc_id=108288&gender=&birthday=&udid=9fcefbf2acf1dfc991054ac40ca5114be7cd092f&for_mobile=1');
/*电影*/
//影院热映
export const getMovieShowing = () => fetch('/rex_api/subject_collection/movie_showing/items?os=ios&start=0&count=8&loc_id=108288&_=0');
//免费在线观影
export const getMovieFreeStream = () => fetch('/rex_api/subject_collection/movie_free_stream/items?os=ios&start=0&count=8&loc_id=108288&_=0');
//新片速递
export const getMovieLatest = () => fetch('/rex_api/subject_collection/movie_latest/items?os=ios&start=0&count=8&loc_id=108288&_=0');
//电影分类
export const getMovieClass =()=> fetch('/static/movieClass.json');
/*图书*/
//最受关注图书-虚构
export const getBookFiction=()=> fetch('/rex_api/subject_collection/book_fiction/items?os=ios&start=0&count=8&loc_id=0&_=0');
//最受关注图书-非虚构
export const getBookNoFiction =()=> fetch('/rex_api/subject_collection/book_nonfiction/items?os=ios&start=0&count=8&loc_id=0&_=0');
//豆瓣书店
export const getProductBook =()=> fetch('/rex_api/subject_collection/market_product_book_mobile_web/items?os=ios&start=0&count=8&loc_id=0&_=0');
//图书分类
export const getBookClass =()=> fetch('/static/bookClass.json');
/*广播*/
export const getBroadcast=()=> fetch('/rex_api/status/anonymous_timeline?max_id=&ck=&for_mobile=1');
/*小组*/
export const getGroups=()=> fetch('/rex_api/group/rec_groups_for_newbies?ck=&for_mobile=1');
/*搜索*/
export const getMusicRoot = (q) => fetch('/api/music/search?count=3&q=' + q);
export const getBookRoot = (q) => fetch('/api/book/search?count=3&q=' + q);
export const getMovieRoot = (q) => fetch('/api/movie/search?count=3&q=' + q);
//搜索分类
export const getSearchClass=()=> fetch('/static/searchClass.json');
封装fetch请求方法
let baseUrl = '';
export default async(url='', data={}, type='GET', method='fetch') => {
type = type.toUpperCase;
url = url + baseUrl;
if(type == 'GET') { // 拼接参数
let dataStr = '';
Object.keys(data).forEach((key, index, array) => {
dataStr = dataStr + key + '=' + data[key] + '&';
})
if(dataStr != '') {
dataStr = dataStr.substr(0, dataStr.lastIndexOf('&'));
url = url + '?' + dataStr;
}
}
if(window.fetch && method == 'fetch') {
let requestConfig = {
credentials: 'include',
method: type,
headers: {
'Accept': 'application/json', // 用户代理可处理的媒体类型
'Content-Type': 'application/json' // 报文主体对象类型
},
mode: "cors", // 跨域
cache: "force-cache"
}
if(type == 'POST') {
Object.defineProperties(requestConfig, 'body', {
value: JSON.stringify(data)
})
}
return fetch(url, requestConfig);
}
}
VUE仿豆瓣(一)跨域配置、路由配置以及API封装
VUE仿豆瓣(二)创建公共组件
VUE仿豆瓣(三)最后建立各个页面