- Android-Jetpack架构组件(二)带你了解Lifecycle,给2021的移动开发一些建议
flutter架构师
程序员面试移动开发android
@OverrideprotectedvoidonResume(){super.onResume();myPresenter.onResume();}@OverrideprotectedvoidonPause(){super.onPause();myPresenter.onPause();}}classMyPresenter{《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
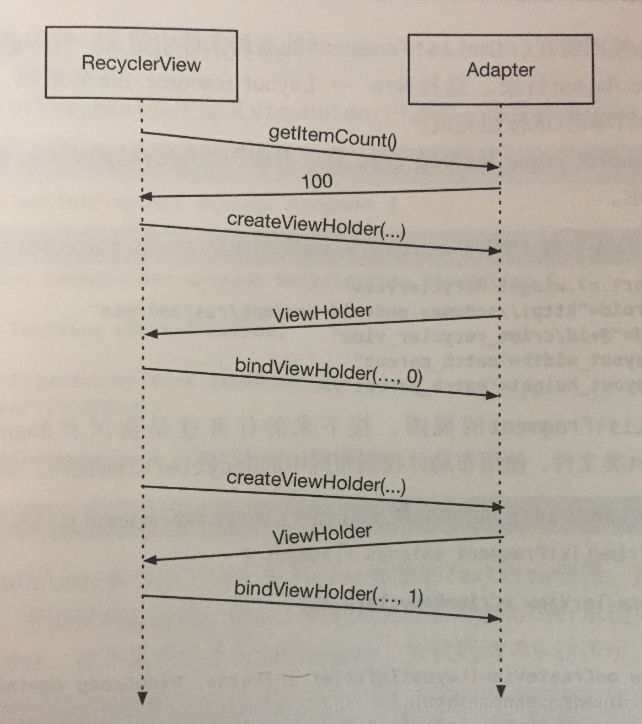
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- Android学习笔记
孙小小白
androidandroidandroidstudioide
Android是一种廉价而又灵活的智能手机操作系统,它的普及使得人们可以拥有一款更加便捷的智能手机。Android系统的普及,提升了智能手机的使用价值,让人们的生活更加便捷。那么,如何学习Android呢?下面是一篇关于学习Android的文章,希望对初学者有所帮助。一、了解Android的基础知识在学习Android之前,我们需要了解Android系统的特点,包括其组件、运行机制、UI、API等
- Android学习之路-----事件分发机制小结
Parcelable
Android学习之路代码笔记
Android事件分发在开发中很常见,以前总是搞不懂事件怎么传递啊~这两天上网查阅了很多资料也亲自动手学习了一次,现在来做个小结。。。Android事件分发机制的本质是要解决:点击事件由哪个对象发出,经过哪些对象,最终到达哪个对象并最终得到处理。这里的对象就是指Activity,ViewGroup,View。UI界面就是由这三者组成。分发的顺序是Activity,ViewGroup,View。事件
- Android学习之路(27) ProGuard,混淆,R8优化
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言使用java编写的源代码编译后生成了对于的class文件,但是class文件是一个非常标准的文件,市面上很多软件都可以对class文件进行反编译,为了我们app的安全性,就需要使用到Android代码混淆这一功能。针对Java的混淆,ProGuard就是常用的混淆工具,且他不仅仅是混淆工具,它同时可以对代码进行压缩、优化、混淆。下面我们来简单介绍下ProGuard工作流程。ProGuard工作
- Android学习之路(29) Gradle初探
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言:大家回想一下自己第一次接触Gradle是什么时候?相信大家也都是和我一样,在我们打开第一个AS项目的时候,发现有很多带gradle字样的文件:setting.gradle,build.gradle,gradle.warpper,以及在gradle文件中各种配置,这些都是啥wy啊。。1.Gradle定义:很多开发喜欢把Gradle简单定义为一种构建工具,和ant,maven等作用类似,诚然Gr
- Android学习之路(26) ARouter APT技术详解
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习python
APT前置知识注解基础:1.元注解1.@Target:目标,表示注解修饰的目标ElementType.ANNOTIONS_TYPE:目标是注解,给注解设置的注解ElementType.CONSTRUCTOR:构造方法ElementType.FIELD:属性注解ElementType.METHOD:方法注解ElementType.Type:类型如:类,接口,枚举ElementType.PACKAGE
- Android学习之路(28) 进程保活组件的封装
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
前言远古时代,出现过很多黑科技,比如MarsDaemon,使用双进程守护的方式进行保活,在当时可谓风光无限,可惜在8.0时代到来就被废弃了。又比如后面出现的1像素Activity的保活方式,说他流氓一点不过分,如果每个人都使用这些操作,因为功耗的大大增加,会直接影响到手机使用寿命。因此各大手机厂商为了解决这一现象的发生,在系统层面对这些流氓行为做出了限制:后台进程即使你是要黑科技让进程优先级很高,
- Android学习笔记——获取SHA1证书指纹
Yimi-依米
环境配置AndroidandroidandroidstudioSHA1证书指纹第三方
当我们需要用到高德地图等三方技术时,需要我们提供SHA1用以注册。打开Androidstudio左下角的Terminal(或者你使用cmd控制台也行),进入keytool所在的对应路径,输入keytool指令读取jks文件(jks文件生成可以参考这里),如图即可获得证书指纹。代码里路径改为自己对应的。cdD:\DownloadSoft\AndroidStudio\jre\binkeytool.ex
- Android学习笔记——签名应用并打包发布
Yimi-依米
环境配置Androidandroidandroidstudio签名打包发布jks
当想要把做的安卓app发给别人安装时,需要签名应用并打包发布。首先需要生成jks文件。打开Androidstudio,选择Build>GenerateSignedBundle/APK…>APK>Next>Createnew…建立自己的新密钥,起个名字,设好密码,然后点OK>Next。按住ctrl点击debug和release,即两种版本的密钥都使用,然后点Finish。选择Build>BuildB
- Android学习笔记——Keystore生成
Yimi-依米
Android环境配置androidandroidstudioKeystore发布签名
Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开发者身份,可以使用Androidstudio安装包下的keytool工具自己生成。可以打开Androidstudio底部的Terminal,使用keytool命令生成证书。keytool-genkey-aliastestalias-keyalgRSA-keysize2048-validity3650
- (Note) Android-SparseArray
CokeNello
ThanksEmptyArray.javaArrayUtils.java面试必备:SparseArray源码解析SparseArray.javaGrowingArrayUtils.javaAndroid学习笔记之性能优化SparseArray类简介源码的类简介:/***SparseArraysmapintegerstoObjects.UnlikeanormalarrayofObjects,*the
- Android 跳转应用设置/热点界面或等常用操作
chezabo6116
android
Android跳转应用设置/热点界面或等常用操作https://www.jianshu.com/p/ba7164126690android学习进阶——Settinghttps://blog.csdn.net/csdn_wanziooo/article/details/81980984Android7.1以太网反射EthernetManager配置DHCP、静态IPhttps://codeleadi
- Android学习
ecf5da30bc0b
中学质量评教系统我们觉得我们这一项目还是有做下去的必要的,首先我们这一项目的初衷是师生的交互,双方得互评。针对的是中学生,到目前为止初高中的学生并没有类似于大学的教务评价系统,初高中评价的时候都是用答题卡来进行的,并不方便(ー_ー)!!学生也不愿意去做,都得老师班干部三令五申,强制执行,费心费力,而我们的系统很好的解决了这个问题。而且我们的系统老师还可以对他所教的的班级进行评价,这个可以给班主任已
- Android学习之路(25) Theme和Style
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
1、官方详细解读样式和主题背景|Android开发者|AndroidDevelopers2、应用场景类似web设计中css样式。将应用设计的细节与界面的结构和行为分开。样式style:应用于单个View的外观。样式可以指定字体颜色、字号、背景颜色等属性主题theme:虽然他可以像style一样应用于某个view,但规范使用的话还是在整个app、单独的activity、某个视图层次结构layout3
- 火爆知乎的Android面试题-为什么Flutter能最好地改变移动开发?讲的明明白白!
深圳之巅
程序员Android
大佬带你走进Android开发的世界,掌握了这些知识点,学习Android也可以很轻松。核心分析内容对于怎么学习Android,主要解决的是3个问题:学什么、怎么学&怎么用。具体如下:下面,我将带着上述几个问题,**详细讲解自身学习Android的方法和Android学习路径;**最后,还会结合前面内容,给出综合的具体执行学习Android的建议。百度Android一面流程:0、谈谈项目1、MVP
- 记签名机制
再吃1颗苹果
android
签名过程:首先将数据源通过摘要算法获取到数字摘要对数字摘要用私钥进行加密得到签名将原始消息以及签名发送给消息接收方接收方用公钥解密得到数字摘要用同样的摘要算法将原始消息进行计算比较得到的数字摘要与解密后的是否一致Android学习笔记——Android签名机制详解Android签名过程:apk文件中的META—INFO文件夹中有三个文件分别是MENIFEST.SFCERT.RSACERT.SFME
- Android学习之路(22) 从模块化到组件化
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
从模块化到组件化一、从模块化到组件化Android应用项目,都存在一个应用模块(ApplicationModule),在build.gradle构建脚本中,第一个插件配置com.android.application,表明该Module编译打包后的输出是APK安装包;该项目可以直接运行;plugins{id'com.android.application'id'kotlin-android'}如果
- Android学习之路(22) ARouter原理解析
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
1.ARouter认知首先我们从命名来看:ARouter翻译过来就是一个路由器。官方定义:一个用于帮助AndroidApp进行组件化改造的框架——支持模块间的路由、通信、解耦那么什么是路由呢?简单理解就是:一个公共平台转发系统工作方式:1.注册服务:将我们需要对外暴露的页面或者服务注册到ARouter公共平台中2.调用服务:调用ARouter的接口,传入地址和参数,ARouter解析传入的地址和参
- Android学习之路(23)组件化框架ARouter的使用
星如雨グッ!(๑•̀ㅂ•́)و✧
安卓android学习
一、功能介绍支持直接解析标准URL进行跳转,并自动注入参数到目标页面中支持多模块工程使用支持添加多个拦截器,自定义拦截顺序支持依赖注入,可单独作为依赖注入框架使用支持InstantRun支持MultiDex(Google方案)映射关系按组分类、多级管理,按需初始化支持用户指定全局降级与局部降级策略页面、拦截器、服务等组件均自动注册到框架支持多种方式配置转场动画支持获取Fragment完全支持Kot
- Android学习(五):常用控件
阿标的博客
Android学习android学习
Android学习(五):常用控件常用控件TextViewEditTextButtonRadioButtonImageView1、TextView控件1.1、简介TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。1.2、示例2、EditText控件2.1、简介EditText继承自TextView,可以进行编辑操作,将用户信息传递给Androi
- 2022年个人年度总结
琼珶和予
逝者如斯夫,不舍昼夜!当我们在用一只手在依依不舍的告别2022年,另外一只手也在翘首以盼的迎着2023年。一年的时间太长了,我几乎忘记去年这个时候在干嘛,一年的时间也太短了,我觉得去年这个时候却恍如昨日。今天是2022年的最后一天,我先提前祝大家新年快乐!在这里我打算写一篇文章来总结一下自己在2022年一年时光里面的历程,同时还对2023年做一个规划。总结过往,展望未来。1.Android学习
- Android学习笔记:滚动控件ListView的基本使用方法
__椎名真白
AndroidAndroidListView自定义ListViewListView效率优化
ListView是APP中的常用组件之一,它的使用方式与其他组件相比之下更复杂,但是功能更加强大。通常被用作菜单、列表等。一、ListView基本用法ListView的基本使用步骤:1、定义ListVIew布局2、创建ArrayAdapter对象3、将ArrayAdapter对象和ListView绑定新建项目ListViewTest,一切默认,编辑activity_main.xml文件,如下所示:
- Android学习之发布应用到腾讯应用宝
木子闲集
一、打包apk(1)在app的build.gradle文件中设置如下:注意包名、versionCode、versionName。build.gradle的基础设置(2)签名设置①选择build->GenerateSignedAPK打开签名设置②选择Createnew...如果没有jks文件就新建一个,有的话直接选择就可以了。建立jks③构建jks文件,设置密码,项目名称等信息这里要注意记住密码和项
- 【android】Android学习笔记之蓝牙连接相关
Yengi
testandroid学习笔记
转:https://github.com/Mage-M/StudyAndroid/blob/master/%E6%9D%82%E7%AF%87/Android%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0%E4%B9%8B%E8%93%9D%E7%89%99%E8%BF%9E%E6%8E%A5%E7%9B%B8%E5%85%B3.md###1.android蓝牙开发需要依
- 【Android学习专题】安卓样式学习(学习内容记录)
运气真不错!
android学习androidstudio
学习记录内容来自《Android编程权威指南(第三版)》样式调整和添加调整颜色资源(res/values/colors.xml)格式:添加样式(res/values/styles.xml),(创建BeatBox项目时,向导会创建默认的styles.xml文件。如果没有,请自行创建。)格式:样式继承继承样式(res/layout/styles.xml)格式:主题主题可看作样式的进化加强版。同样是定义
- Android学习(四):常用布局
阿标的博客
Android学习android学习
Android学习(四):常用布局五种常用布局线性布局:以水平或垂直方向排列相对布局:通过相对定位排列帧布局:开辟空白区域,帧里的控件(层)叠加表格布局:表格形式排列绝对布局:通过x,y坐标排列1、线性布局1.1、简介线性布局(LinearLayout)主要以水平或垂直方式来显示界面中的控件。当控件水平排列时,显示顺序依次为从左到右,当控件垂直排列时,显示顺序依次为从上到下。1.2、示例1.3、注
- 开启Android学习之旅-6-实战答题App
星空你好
移动端Android开发android学习
不经过实战,看再多理论,都是只放在笔记里,活学活用才是硬道理。同时开发应用需要循序渐进,一口气规划300个功能,400张表,会严重打击自己的自信。这里根据所学的,开发一个答题App。题库需求分析首页显示试卷列表;点击试卷,开启计时,逐个显示该试卷的题目;点击下一题,检测是否作答,未作答提示,已作答显示下一个,更新进度条显示;最后一题,按钮显示“交卷”,作答完成,点击交卷,弹出成绩。功能分析首页试卷
- Android学习
ecf5da30bc0b
今天下载了墨刀,了解了一下墨刀的使用情况。感觉墨刀真的好方便,Android,OS,web都可用,方便,很喜欢。
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include