前文: 之前写的个人项目,分享一下,希望对有需要的人有帮助
ghChat(react版)
除了各种聊天功能,还支持github授权登录,和展示github用户公开的信息,然后可以方便地在ghChat中为自己的github项目建个项目交流群,贴群链接到readme中,方便自己在使用github时即时交流。之后有时间的话会多做一些跟github的集成。
地址
github项目地址。觉得还不错的可以慷慨地star下
应用线上地址(也是项目的群链接),支持直接github授权登录
技术栈
前端React全家桶,后端node.js(koa2)和写了点TS, 数据库MySQL, 双向通信SocKet.io, jwt鉴权等等。具体看package.json。有疑问的可以加ghChat群交流哦,我每天都在线,也可以私聊我,点击加我
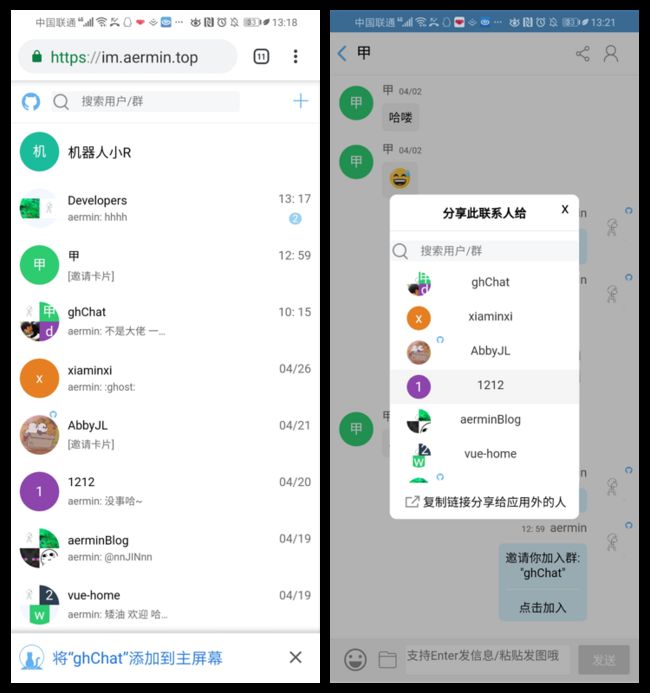
项目展示:
之前某个时间的大部分功能的截图,其他功能和新功能直接线上体验。
建议开启PWA: 如何在chrome浏览器中开启对PWA的支持
目前进度
-
账户
- [x] 登录
- [x] 注册
- [x] 退出登录
- [x] 多设备同时登录
-
对github的集成
- [x] 支持github授权登录
- [x] 展示github用户公开的信息
-
UI
- [x] 弹窗,提示等基础组件
- [x] 响应式布局, 适配桌面端和移动端。
-
私聊
- [x] 私聊
- [x] 添加联系人
- [x] 好友资料展示
- [x] 删除联系人
-
群聊
- [x] 群聊
- [x] 建群
- [x] 加群
- [x] 群资料展示
- [x] 退群
- [x] 编辑群资料
- [x] 有人加入群时会有提示
-
查询
- [x] 用户搜索&&群搜索: 支持前端模糊搜索和后端模糊搜索
-
丰富聊天方式
- [x] 聊天页表:实时按时间降序展示联系过的人和加入的群
- [x] 发图
- [x] 发表情
- [x] 发文件
- [x] 下载文件
- [x] Enter快捷键发送信息,发送按钮灰亮
- [x] @某人
- [x] 图片放大查看
- [x] 发送copy的图片(如截图后粘贴可直接发图)
- [x] 分享群|联系人给其他的人|群(应用内|外都支持)
- [ ] 提供在线表情库
- [ ] 支持Markdown
- [ ] 支持Quote
-
新消息提示
- [x] 浏览器桌面通知(生产环境下,使用chrome的桌面通知需要你的网站是HTTPS的)
- [x] 列表未读消息数目提示
- [x] 刷新/重开/(不同账号)重登页面,列表未读消息的数目将仍然且准确显示
-
不断的重构和性能优化
- [x] gzip 压缩
- [x] 聊天内容懒加载,每次获取20条数据
- [x] 路由按需加载
- [x] 接口请求频率限制
- [ ] css文件单独打包
- [ ] sql优化
-
其他
- [x] 机器人智能聊天回复
- [x] 部署SSL证书
- [x] 支持PWA
- [x] 后端用TS重写
- [ ] 后端封装成sdk
- [ ] 国际化
- [ ] CI/CD
项目结构图
├── LICENSE
├── README-zh_CN.md
├── README.md
├── package-lock.json
├── package.json
├── postcss.config.js
├── server //后端代码
│ ├── ecosystem.config.js
│ ├── init // 初始化mysql数据库的脚本
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ ├── secrets.ts // 放一些非公开的secret
│ ├── src
│ ├── app
│ ├── context
| ├── controllers
| ├── index.ts
| ├── middlewares
| ├── routes // 后端路由,跟登录注册模块有关
| ├── server.ts
| ├── services
| ├── socket // 除了登录注册,其他都用socket 来通信
| └── utils
| ├── configs
| ├── configs.common.ts // 后端通用配置
| ├── configs.dev.ts // 后端开发配置
| └── configs.prod.ts // 后端生产配置
└── main.ts
│ ├── tsconfig.json
│ ├── tslint.json
│ └── webpack.config.js
├── src // 前端代码
│ ├── App.js
│ ├── app.scss
│ ├── assets
│ ├── components
│ ├── containers
│ ├── index.html
│ ├── index.js
│ ├── manifest.json // PWA需要
│ ├── modules
│ ├── redux
│ ├── router
│ ├── service-worker.js // PWA需要
│ └── utils
├── webpack.common.config.js // 通用webpack设置
├── webpack.config.js //生产相关的webpack配置
└── webpack.dev.config.js //开发相关的webpack配置本地开发
- 项目拉到本地
git clone https://github.com/aermin/ghChat.git- 下载前端的npm包
cd ghChatnpm i- 下载后端的npm包
cd ghChat/servernpm i- 初始化数据库
//需要先在本地建一个名为ghchat的mysql数据库
数据库配置参考如下(ghChat/server/src/configs/configs.dev.ts) 的dbConnection
npm run init_sql //然后查看下数据库是否init成功ps: 如果要使用github授权登录,发图片和发文件(使用七牛云cdn),就要在文件(ghChat/server/src/configs/configs.dev.ts)填充相应的配置了,否则默认无法使用
- 跑起前端和后端的代码
npm run startcd .. // 返回到ghChat/目录npm run start生产环境使用
前提:创建secrets.ts文件
export default {
port: '3000', // server 端口
dbConnection: {
host: '', // 数据库IP
port: 3306, // 数据库端口
database: 'ghchat', // 数据库名称
user: '', // 数据库用户名
password: '', // 数据库密码
},
client_secret: '', // github的client_secret
jwt_secret: '', // jwt的secret
qiniu: { // 七牛云cdn配置
accessKey: '',
secretKey: '',
bucket: ''
}
};1.build前端代码
cd src
npm run build:prod2.build后端代码
cd sever
npm run build:prod- 把步骤1,2产生的文件夹(build, dist)放到你的服务器上, 把dist/index.js文件跑起来
(可以把ghChat/package.json,ghChat/server/ecosystem.config.js 两个文件一并拷到到你的服务器上,然后执行npm run start:prod)
文档
这边开坑了一篇ghChat开发历程 ,将不断地更新总结做这个全栈项目时会遇到的问题,知识点,和坑。