Jerry的前一篇文章 如何使用JavaScript开发AR(增强现实)移动应用 (一) 介绍了用React-Native + ViroReact开发增强现实应用的一些预备知识。
本文咱们开始进入增强现实开发的编码部分。咱们还是用一个实际的例子来讲解:只需要200多行JavaScript代码,就能满足您把特斯拉汽车带到身边的愿望,虽然只是特斯拉汽车的模型。
下面这些视频是我的同事,SAP成都研究院数字创新空间的开发人员Wang Leo做的一个小demo:
https://v.qq.com/x/page/o3003...
https://v.qq.com/x/page/q3003...
这个增强现实应用支持实时地更换特斯拉车身的颜色,让您瞬间找到一丝拥有多辆特斯拉汽车的恍惚感。
梦醒了该搬砖了。
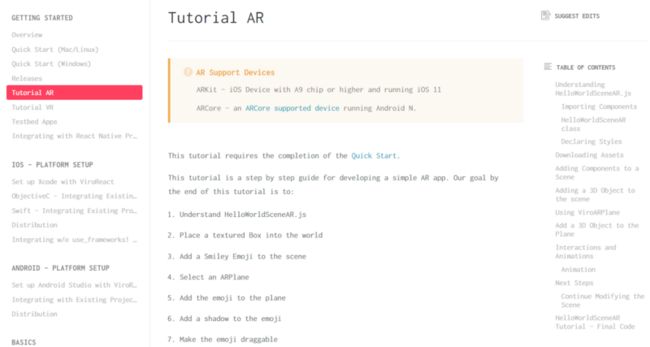
ViroReact的官网有一个步骤非常详细的向导:
https://docs.viromedia.com/do...
一步步照着做,最后就能通过您的手机摄像头,在真实的场景里能看到一个硬编码的Hello World字符串和一些3D物体。
这个Hello World级别的源代码在ViroReact官网上能下载,所以本文还是重点介绍Leo做的demo的实现原理。
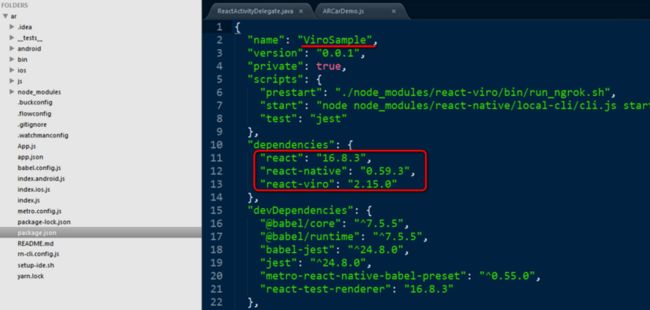
打开Leo的项目工程,找到package.json,项目名称为ViroSample, 里面声明了对React-Native和React-viro的依赖。
React-Native加ViroReact这套组合的妙处在于“一次编写,到处运行”的跨平台特性。编写一次JavaScript代码,能在iOS和Android两套操作系统里以原生应用的方式运行。
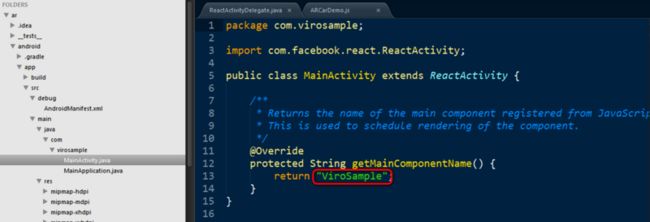
以Android为例,执行命令行react-native start 加上react-native run-android 后,在android文件夹里能找到针对Android平台生成的原生应用部分源代码。最重要的两个应用引导文件,一个是MainActivity.java, 通过回调函数的方式返回了AR应用的项目名称:
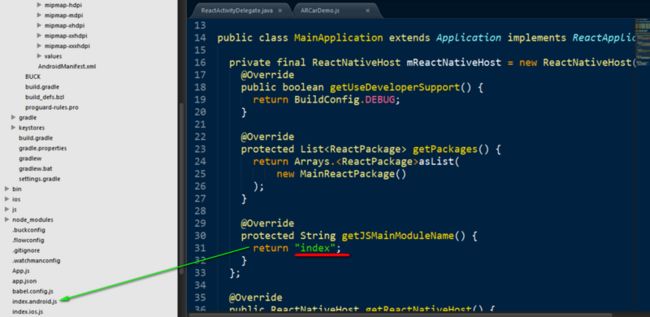
MainApplication.java的getJSMainModuleName通过回调函数的方式指明了JavaScript入口模块的名称:
因为本文不是React-Native的讲解文章,所以不深入阐述React-Native应用在Android平台的启动原理,感兴趣的朋友可以自行搜索。React-Native生态圈非常活跃,类似的原理分析文章数不胜数。
React-Native + ViroReact开发的增强现实应用,其典型实现套路Jerry归纳起来就三步:Match - Replace - Augment
(1) Match - 匹配
由于增强现实应用都是将代码生成的虚拟物品叠加到现实场景中,因此应用开发人员需要帮助ViroReact找到现实场景中的一个依附平面,这样ViroReact可以把这个依附平面映射到手机的二维屏幕上,接下来ViroReact就能在二维屏幕上绘制虚拟物体了。
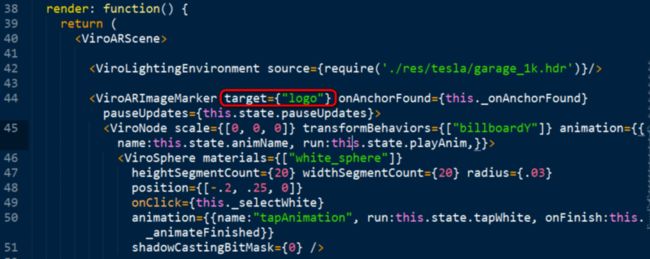
ViroReact提供了一个标签ViroARImageMarker, 顾名思义,该标签能够允许应用开发人员定义一个“Marker”(标识,标记)。
用编程术语来说,这个标签定义的就是一个place holder,通过target属性,关联一个应用开发人员指定的图片。当用户使用增强现实应用通过摄像头在现实世界扫描到和ViroARImageMarker指定的图片相匹配的图形时,ViroReact就会将Marker指定的图形替换成应用开发人员事先准备好的3D模型。这个匹配 - 替换过程是ViroReact自动完成的,应用开发人员只需要提供Marker指向的图片和待替换的3D模型即可。采用这种方式实现的AR应用也称为Marker based AR应用(当然还有不借助Marker实现的AR应用).
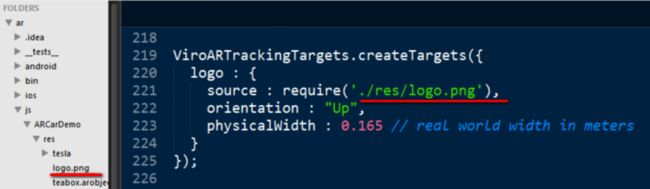
回到Leo的demo,从上图能看出target指向的Marker内容为一个名为logo的对象,这个对象通过API ViroARTrackingTargets.createTargets创建,输入参数是该图片在AR项目里的相对路径:
该图片如下所示。这是为什么Leo在演示这个应用时,第一步总是先在电脑上打开这张图片,然后再用手机摄像头去扫描的原因。
(2) Replace - 替换
ViroReact将现实世界的图形和AR应用的Image Marker匹配后,就会自动使用一个3D对象替换并渲染到Marker所在的位置上。
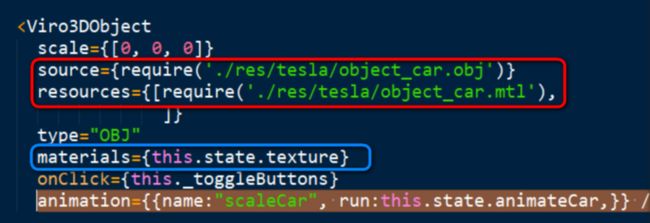
待替换的3D对象通过标签Viro3DObject定义,有三个重要的属性需要指定:
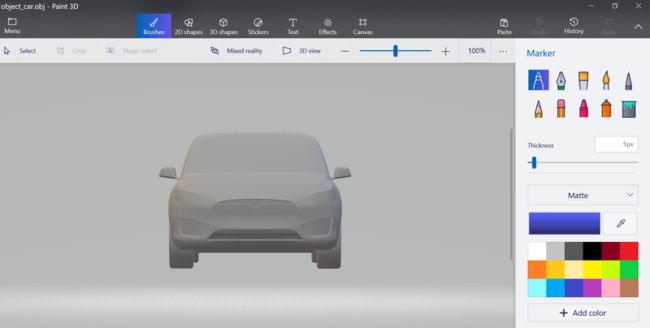
source和resources:3D模型文件,一般通过专业的3D软件生成。Windows10自带的Paint 3D软件可以打开.obj结尾的模型文件:
您可以查看下面的视频来360度全方位观察Leo的demo中使用的特斯拉的3D模型:
https://v.qq.com/x/page/s3003...
我们很容易观察到,在Paint 3D里看到的这辆特斯拉汽车,表面毫无光泽,而Leo视频中的特斯拉,外表可以更换不同的颜色,这是通过给3D模型添加不同的texture(纹理)来实现的。
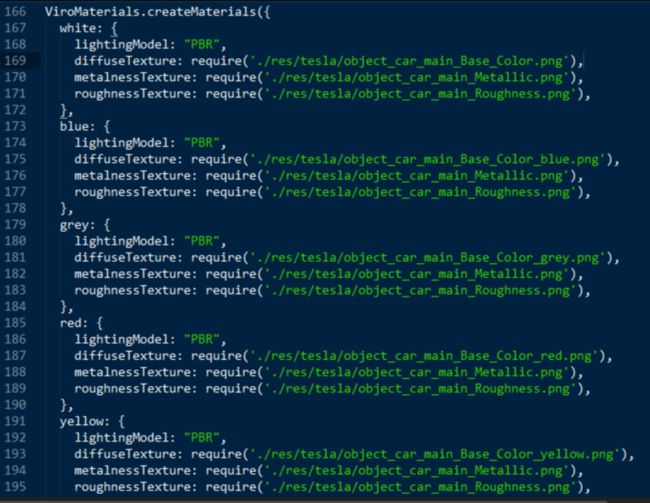
我们通过ViroMaterials.createMaterials,传入不同的texture参数,生成不同的Material对象,最后赋给上图Viro3DObject的materials属性,即完成了待替换3D对象的声明。
通过使用React编程动态修改Viro3DObject materials属性的值,我们就能实现动态修改摄像头里观察到的特斯拉车身的颜色。
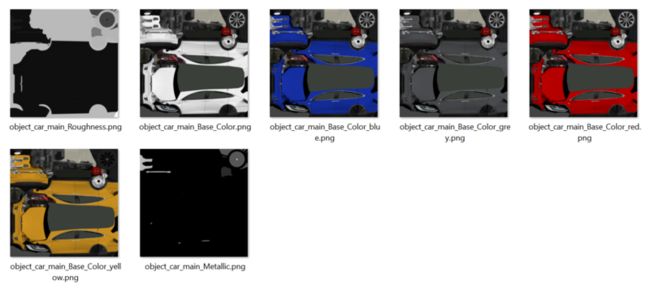
当然这些不同的texture对应的图形文件也需要专业人员制作才行:
(3) Augment 增强
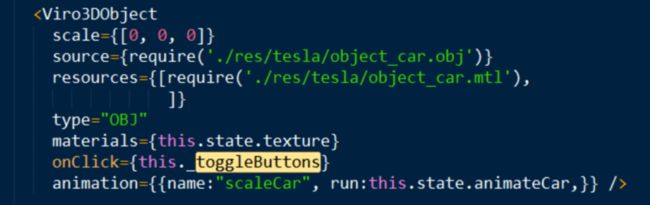
这一步是即使从未接触过AR应用开发的程序员也非常熟悉的:标签Viro3DObject支持各种事件响应函数,比如点击之后触发的onClick回调函数:
我们把自己实现的_toggleButtons函数注册到onClick事件上,当特斯拉模型被点击之后,我们就可以弹出演示视频里的颜色选择菜单,允许用户指定新的车身颜色。
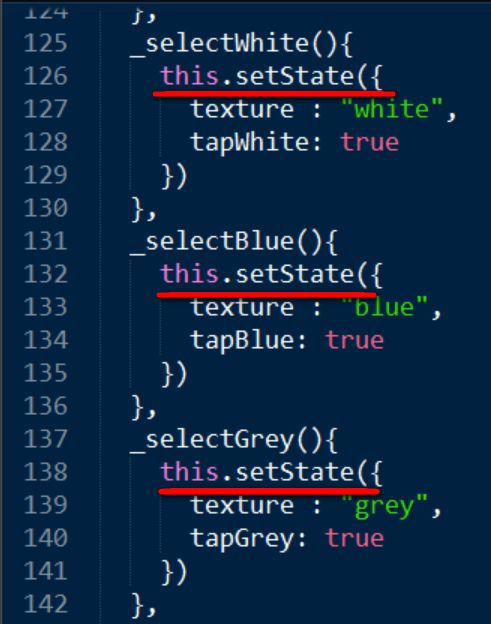
因为Viro3DObject的materials属性绑定的React模型字段为this.state.texture, 因此用户选择了新的颜色后,调用React的this.setState方法将texture属性设置成选中的颜色,即可实现车身颜色的动态刷新。
讲了这么多,您不想自己动手试试?只需要200行JavaScript代码,特斯拉就带回家! 感谢阅读。
更多阅读
- 如何使用JavaScript开发AR(增强现实)移动应用 (一)
- 在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图
- SAP C/4HANA与人工智能和增强现实(AR)技术结合的又一个创新案例
要获取更多Jerry的原创文章,请关注公众号"汪子熙":![]()