前一篇文章 我们用十分钟完成并部署了首个丑丑的个人博客(又不是不能用(捂脸(/ω\)), 当然一直这么丑下去会自己都嫌弃的,所以接下来当然是开始美化博客了~ 美化博客的秘籍有三招,每完成一招博客便会蜕变一次,那么现在就开始吧~
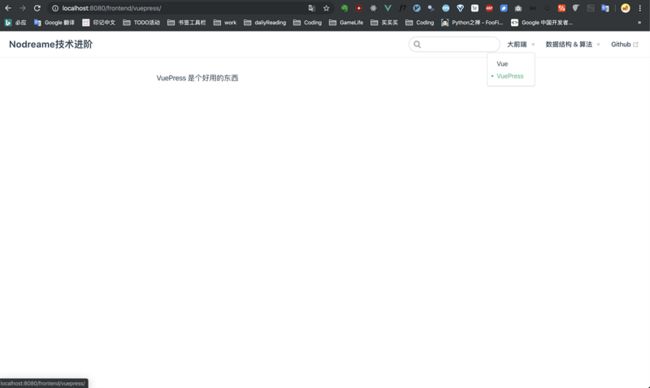
先上最终效果Nodreame技术进阶(Tip:由于是在 Github Page 搭建的页面速度可能有点慢)
0. 前置
1. 主页配置
参考: 官方文档-Homepage
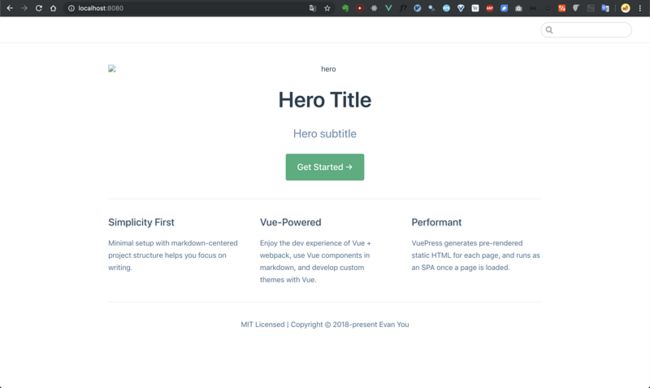
之前我们已经在 docs 目录下创建了 README.md 文件,现在只需要用下面内容直接替代现有 README.md 的内容即可:
---
home: true
heroImage: /hero.png
heroText: Hero Title
tagline: Hero subtitle
actionText: Get Started →
actionLink: /guide/
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---这是由于默认的主题自带了 homepage 的布局,而我们通过 YAML 格式的 home: true 来启动了 homepage 样式.其他参数可以自行对比页面进行调整。
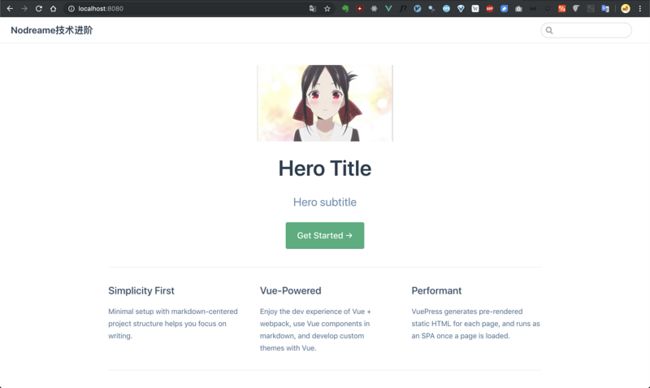
Tip: 上面配置中可以加入图片链接,在基于 VuePress 的博客项目中,官方推荐将静态资源放到 /docs/.vuepress/public 文件夹中(参考: Directory Structure), 放在 /docs/.vuepress/public 文件夹中的静态资源将会被工程自动打包到根目录(参考:Public Files),之后就可以直接通过配置 heroImage: ./xx.png 使用图片了.
2. 配置网站名 & 导航栏
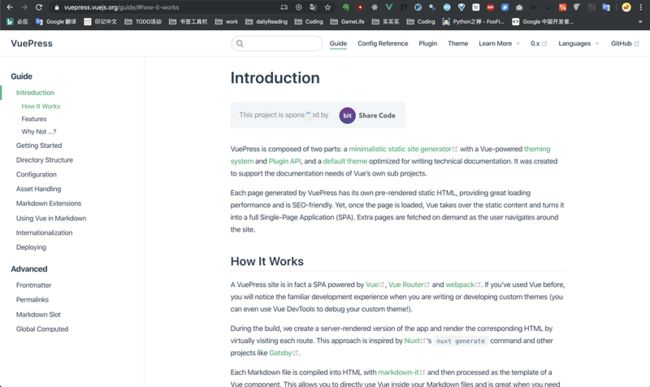
现在我们的主页开始有点像模像样了,与 VuePress官网 做一下对比, 可以看到仅有的区别就是我们的主页左上角的网站名和缺少了右上角的导航栏。阅读文档可知我们需要通过操作 /docs/.vuepress/config.js 来控制页面的样式,这个文件需要我们自行创建。
1)配置网站名
module.exports = {
title: "Nodreame技术进阶"
}2) 配置导航栏
参考: 官方文档-Navbar
假设我的目标效果是:大前端(Vue、VuePress)、数据结构&算法(树、动态规划)、Github【外部链接】,那么基于 VuePress 的特性 Convention is better than configuration约定大于配置) 首先我就要构建好文件目录, 这样之后点击导航栏才能到达目标内容。构建目录树如下:
├─ .vuepress
│ ├─ public // 存储静态资源
│ ├─ config.js // 网站配置文件
├─ algorithms // "数据结构&算法"文件夹
│ ├─ dp // "动态规划"文件夹
│ │ ├─ README.md
│ ├─ tree // "树"文件夹
│ │ ├─ README.md
├─ frontend // "大前端"文件夹
│ ├─ Vue // "Vue"文件夹
│ │ ├─ README.md
│ ├─ VuePress // "VuePress"文件夹
│ │ ├─ README.md
└─ README.md // 源码目录 每个文件夹下有一个 README.md用来展示内容, 接下来根据官方文档的指导在 config.js 中完成 navbar 的配置:
module.exports = {
base: "/",
title: "Nodreame技术进阶",
themeConfig: {
nav: [
{
text: '大前端',
items: [
{ text: 'Vue', link: '/frontend/vue/' },
{ text: 'VuePress', link: '/frontend/vuepress/' }
]
},
{
text: '数据结构 & 算法',
items: [
{ text: '树', link: '/algorithms/tree/'},
{ text: '动态规划', link: '/algorithms/dp/'}
],
},
{ text: 'Github', link: 'https://github.com/Nodreame' }
],
}
}navbar 的配置比较简单,完成上面的配置之后效果如下(点击导航栏中"VuePress", 显示 vuepress 文件夹下 README.md 文件内容):
3. 创建侧边栏
上面我们完成了首页导航栏的配置,但是我们会发现页面很空,对比官网-Siderbar会发现我们的博客页面左边空出了一大块空间,这块空间是留给侧边栏使用的。如果我们在某个专题下发布了文章,那么进入该专题后,应该也可以在侧边栏看到对应的文章目录,所以接下来先为每个专题创建数篇文章:
├─ .vuepress
│ ├─ public // 存储静态资源
│ ├─ config.js // 网站配置文件
├─ algorithms // "数据结构&算法"文件夹
│ ├─ dp // "动态规划"文件夹
│ │ ├─ 1.md
│ │ ├─ 2.md
│ │ ├─ README.md
│ ├─ tree // "树"文件夹
│ │ ├─ 1.md
│ │ ├─ 2.md
│ │ ├─ README.md
├─ frontend // "大前端"文件夹
│ ├─ Vue // "Vue"文件夹
│ │ ├─ 1.md
│ │ ├─ 2.md
│ │ ├─ README.md
│ ├─ VuePress // "VuePress"文件夹
│ │ ├─ 1.md
│ │ ├─ 2.md
│ │ ├─ 3.md
│ │ ├─ 4.md
│ │ ├─ README.md
└─ README.md // 源码目录 为了查看展示效果需要为文章编写一些内容:
- 修改 docs/frontend/VuePress/1.md 内容如下:
# 首次发布到 Github Page
## 0.前置
## 1. 本地创建博客项目
### 1)打开终端
### 2)在 package.json 中加入脚本命令
### 3)尝试本地运行项目
### 4) 尝试本地打包项目
## 2. 用 Github Page 展示博客
### 1)在 Github 创建博客项目
### 2) 本地编写打包发布脚本
### 3) 使用脚本上传 blog
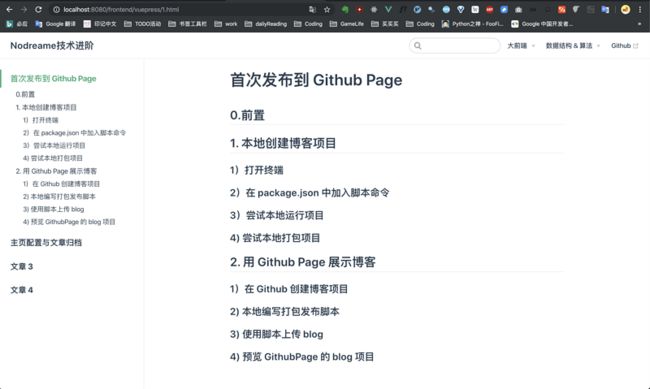
### 4) 预览 GithubPage 的 blog 项目接下来按照官方文档-siderbar编写配置规则,首先尝试基础方案(并加入 sidebarDepth 配置展示深度):
module.exports = {
base: "/",
title: "Nodreame技术进阶",
themeConfig: {
nav: [
{
text: '大前端',
items: [
{ text: 'Vue', link: '/frontend/vue/' },
{ text: 'VuePress', link: '/frontend/vuepress/' }
]
},
{
text: '数据结构 & 算法',
items: [
{ text: '树', link: '/algorithms/tree/'},
{ text: '动态规划', link: '/algorithms/dp/'}
],
},
{ text: 'Github', link: 'https://github.com/Nodreame' }
],
sidebar: {
'/frontend/vue/': [
'/frontend/vue/1',
'/frontend/vue/2'
],
'/frontend/vuepress/': [
'/frontend/vuepress/1',
'/frontend/vuepress/2',
'/frontend/vuepress/3',
'/frontend/vuepress/4'
],
'/algorithms/dp/': [
'/algorithms/dp/1',
'/algorithms/dp/2'
],
'/algorithms/tree/': [
'/algorithms/tree/1',
'/algorithms/tree/2'
]
},
sidebarDepth: 2
}
}效果还不错,但是这里只能展示单篇文章的目录,并不像我希望的一样能够将部分文章分到一个组中,我希望得到的是Guide这样的效果(部分文章分到 Guide 组, 部分分到 Advanced 组):
所以继续看文档,找到Sidebar Groups, 按照这个编写就可以自定义文章分组了,重写 config.js 的 sidebar 部分如下:
module.exports = {
base: "/",
title: "Nodreame技术进阶",
// description: "Nodreame's Blog -- Web Dev | ALG",
head: [
['link', { rel: 'icon', href: './logo.png' }]
],
themeConfig: {
nav: [
{
text: '大前端',
items: [
{ text: 'Vue', link: '/frontend/vue/' },
{ text: 'VuePress', link: '/frontend/vuepress/' }
]
},
{
text: '数据结构 & 算法',
items: [
{ text: '树', link: '/algorithms/tree/'},
{ text: '动态规划', link: '/algorithms/dp/'}
],
},
{ text: 'Github', link: 'https://github.com/Nodreame' }
],
sidebar: [
{
title: '入门', // required
path: '/frontend/vuepress/', // optional, which should be a absolute path.
collapsable: false, // optional, defaults to true
sidebarDepth: 1, // optional, defaults to 1
children: [
'/frontend/vuepress/1',
'/frontend/vuepress/2'
]
},
{
title: '进阶',
path: '/frontend/vuepress/',
collapsable: false,
sidebarDepth: 1,
children: [
'/frontend/vuepress/3',
'/frontend/vuepress/4'
]
},
{
title: 'Vue',
path: '/frontend/vue/',
collapsable: false,
sidebarDepth: 1,
children: [
'/frontend/vue/1',
'/frontend/vue/2'
]
},
{
title: '动态规划',
path: '/algorithms/dp/',
collapsable: false,
children: [
'/algorithms/dp/1',
'/algorithms/dp/2'
]
},
{
title: '树',
path: '/algorithms/tree/',
collapsable: false,
sidebarDepth: 1,
children: [
'/algorithms/tree/1',
'/algorithms/tree/2'
]
}
]
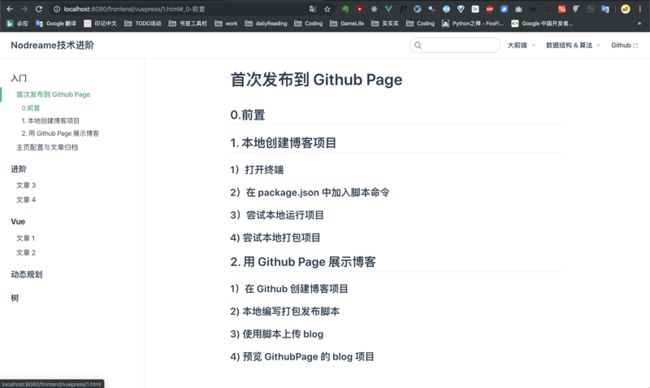
}emmm...全部侧边栏目录都汇聚到一起了,这让我回忆起 Vue 文档的感觉,不过这个以后写单个项目的开发记录也是用的到的,save住先。这种方法虽然达到了分组的效果,但却丧失了侧边栏与导航专题一一对应的关系,整合上面两种方法,写出最终的 sidebar 实现方案[基础方案+Group方案]:
module.exports = {
base: "/",
title: "Nodreame技术进阶",
// description: "Nodreame's Blog -- Web Dev | ALG",
head: [
['link', { rel: 'icon', href: './logo.png' }]
],
themeConfig: {
nav: [
{
text: '大前端',
items: [
{ text: 'Vue', link: '/frontend/vue/' },
{ text: 'VuePress', link: '/frontend/vuepress/' }
]
},
{
text: '数据结构 & 算法',
items: [
{ text: '树', link: '/algorithms/tree/'},
{ text: '动态规划', link: '/algorithms/dp/'}
],
},
{ text: 'Github', link: 'https://github.com/Nodreame' }
],
sidebar: {
'/frontend/vuepress/': [{
title: 'VuePress-入门',
collapsable: true,
sidebarDepth: 1,
children: [
'/frontend/vuepress/1',
'/frontend/vuepress/2'
]
}, {
title: 'VuePress-进阶',
collapsable: true,
sidebarDepth: 1,
children: [
'/frontend/vuepress/3',
'/frontend/vuepress/4'
]
}],
'/frontend/vue/': [{
title: 'Vue',
collapsable: true,
sidebarDepth: 1,
children: [
'/frontend/vue/1',
'/frontend/vue/2'
]
}],
'/algorithms/tree/': [{
title: '树',
collapsable: true,
sidebarDepth: 1,
children: [
'/algorithms/tree/1',
'/algorithms/tree/2'
]
}],
'/algorithms/dp/': [{
title: '动态规划',
collapsable: true,
sidebarDepth: 1,
children: [
'/algorithms/dp/1',
'/algorithms/dp/2'
]
}]
}
}
}
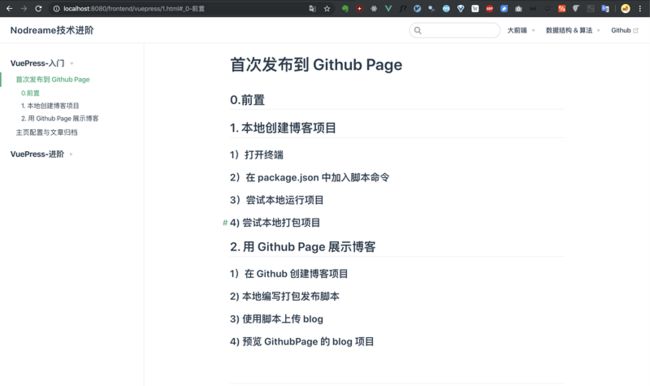
现在的配置既实现了每个导航栏的专题对应一个侧边栏,又能够自由操作侧边栏,完美~ 当前展示效果如下所示:
至此我们已经完成了网站的所有基础配置,可以愉快地尝试发布文章并归档啦~ 不断学习,不断完善博客并归纳知识,成为大佬指日可待!
系列文章
- (一)10分钟开启你的个人博客生涯
- (二)三招让你的博客看起来有`东西 【<- 当前位置】
版权信息
- 作者:Nodreame
- 链接:https://segmentfault.com/u/nodreame
- 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。