最近受有人委托,想搞个自动化脚本,基于微信公众号的!听到这个请求的时候第一反应是这简单呀,用Appium就可以实现呀!于是很随意的就答应了!事实确实如此吗?先来说下过程吧
一、环境:Python35-32
Pycharm
AndroidADT(使用adb、aapt和工具uiautomatorviewer)
Appium_Python_Client-0.24-py3.5.egg-info
AppiumForWindows_1_4_16_1 借用虫师的链接:bitbucket.org/appium/appium.app/downloads/
二、实验:
1. 在真机上验证,将Android手机连接到电脑,勾选手机的USB调试;
2. 回到pc端,在cmd下输入:adb devices,得到手机的devicesName,如图:
3. 打开Appium,启动
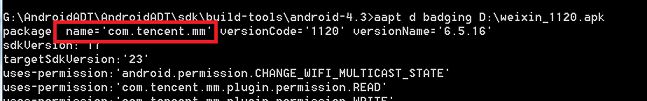
4. 编写代码,得到 deviceName后,还需要两个比较重要的东西,apppackage和appactivity,这里提供一个方法:在AndroidADT包中查找aapt.exe,一般会在build-tools包下面。找到次程序路径,在cmd下进到该路劲后,如:D:\AndroidADT\AndroidADT\sdk\build-tools\android-4.3>。输入aapt命令:
ndroidADT\sdk\build-tools\android-4.3>aapt d badgingD:\\weixin_1120.apk
在信息中找到package name :
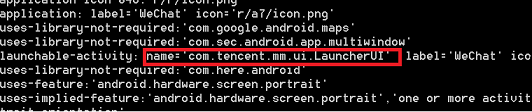
和activity:
有了这些信息后,代码中的desired_caps字典已经可以使用了。代码如下:
5. 使用:driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)得到appium的driver对象,运行代码,得到微信页面并成功登录。接下来就该来登录公众号了
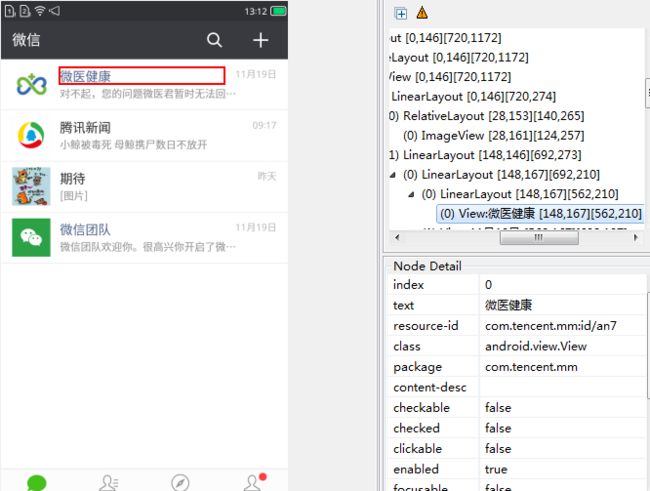
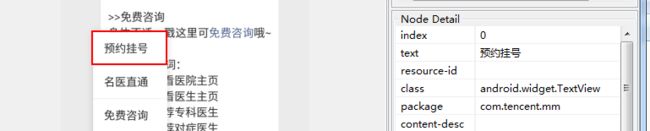
这个过程中所有元素都可以通过AndroidADT中的工具uiautomatorviewer.exe来获取,具体方法如下:
下一步:
下一步:
6. 到此,一切都还顺利!而且我发现,在真机上运行appium,不再有模拟器上那种便秘的感觉,重拾selenium的丝滑般的感觉!但是,这种感觉并不能持续。难点出现了:
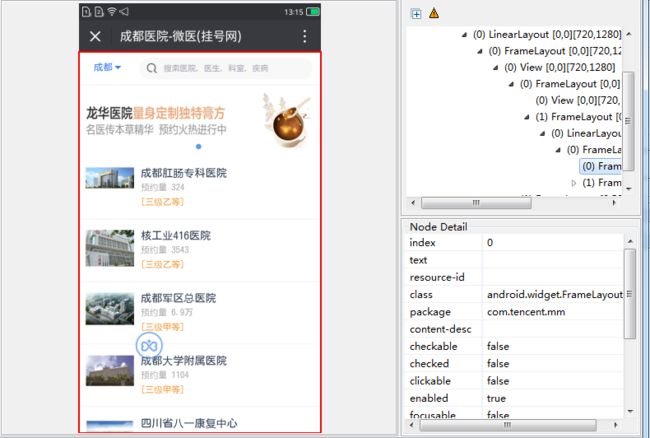
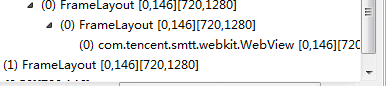
程序走到这,我发现app里面的元素不能用uiautomatorviewer获取了,信息部分变成了一个整体,这是为什么呢?实际上,这个问题的原因要回到webapp的基础上来,当采用混合模式来开发app,主流技术都是原生加web的方式,要在原生中加入浏览器就必须使用webview来实现页面和壳在和手机系统的数据交换。那么,这里一定是内嵌了一个页面,如图:
这里就在uiautomatorviewer里看到了webkit.webview这个东西。怎么获取到这个webview呢?
翻阅了海量的网友水贴,最终得到了2个有用的信息:
(1)获取webview的方法,当然这里写的是Python的方法,其他语言只能自己去百度了:
cons = driver.contexts #获取当前上下文,返回一个列表
print(cons) #查看列表所有内容,期望获得webview的名字,有它才能将appium的native转换
怀着无比兴奋的心情将代码添加进去,结果如大家所料,也和很多朋友的尝试结果相同,结果只有['NATIVE_APP'],说好的webview呢?又是漫漫的百度求学路,大神们各种装,可惜没有一个靠谱。咋办?
老老实实回来自己研究这个公众号,既然在uiautomatorviewer里可以抓取到,说明webview是出现了的,不像某些大神说的,需要求前端加代码,我又不是马家军,公众号咋能加得进去?难道就此真无路可走了?根据selenium webdriver的经验,我观察这个内嵌页面加载过程耗时较长,那有没有可能是没有加载完成就去获取了这个context呢?大概计算了一下加载的时间,当然这个过程并不像描述这么简单。最终我在driver.contexts的前面添加了一个强制等待time.sleep(10),当然大家也可以去尝试显示等待的方式来获取。果然,再次尝试后得到了梦寐以求的东西:
但是,问题来了,两个!居然有两个???逗我??咋用??
不管了,就用索引的方式driver._switch_to.context(cons[1])取得第一个webview切换过去,请骚年们注意,switch前面有个下划线‘_’,没有的话你的context()方法可能会报错!,结果呢??
你以为你成功了?骚年,只怪你太年轻了!没有加等待time.sleep(1),我看到的只是页面元素找不到的异常而已!前提是你要知道怎么获取页面元素。否则你什么也看不到!
事实上,仅仅切换焦点还是不能操作内嵌页面的,这也是从度娘那得到的下一个有用的东西,请继续往下看。
(2) 怎么使用webview,及h5页面的权限:
度娘里有大神说,要想操作微信的H5页面,你还得在前面的desired_caps字典里加东西,加什么呢? 'WEBVIEW_com.tencent.mm:tools'我们已经获取到了,尝试着加进去吧!
desired_caps['chromeOptions']= {'androidProcess':'com.tencent.mm:tools'}#驱动h5,必备
然后呢?有这个微信还不许你操作呢!请在微信里加点料,打开任意输入框,输入:
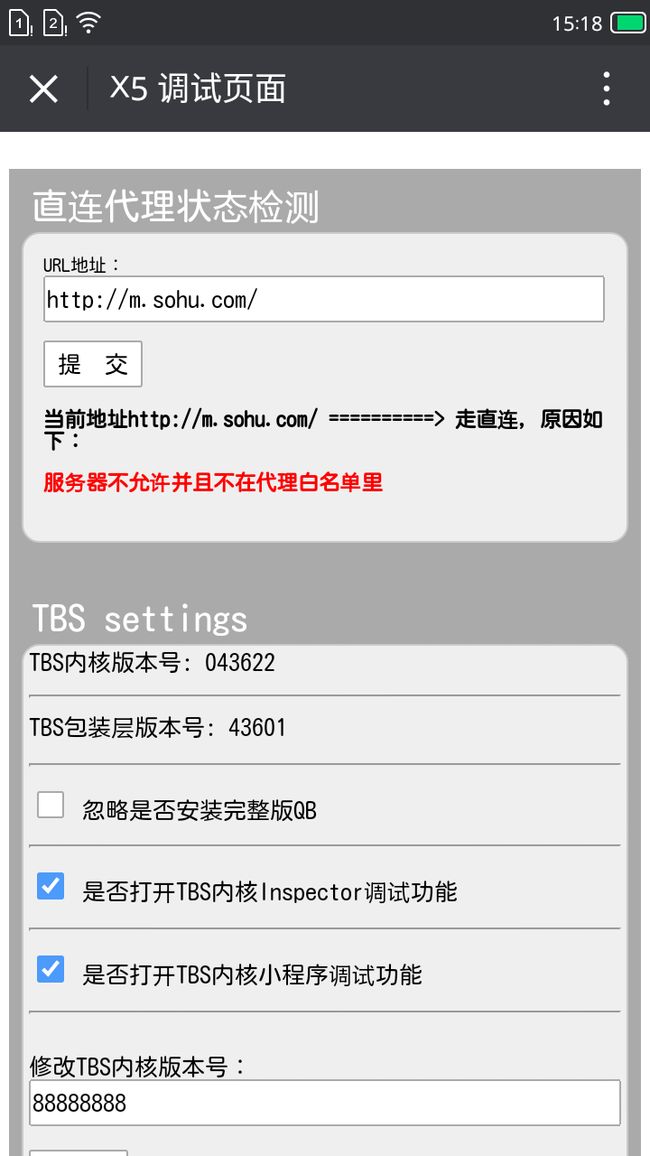
debugx5.qq.com
发送后,点击刚才发送的这个信息,你会发现有个配置页面跳转出来,请在是否打开TBS内核XXX前面打上勾,如下:
一切就绪,再次点击代码运行!基本实现了。
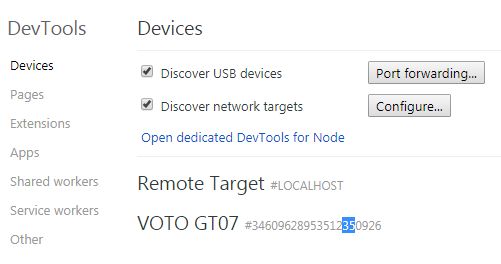
7. 使用appium从'NATIVE_APP'切换到webview过程已经实现了,如何定位H5页面就是接下来需要解决的问题!使用chrome浏览器 ,在已连接了手机的情况下,在地址栏内输入:
chrome://inspect/#devices
页面显示:
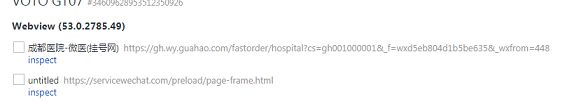
会显示出自己手机的型号和deviceName,这也是获取deviceName的另一个途径,如果当前手机上没有webview时,页面不会出现任何其他信息,当切换到公众号后,可以发现:
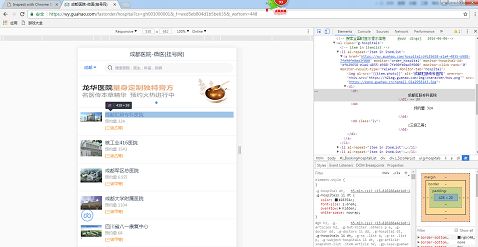
刚才获取不到的内嵌页面出现在页面里面。点击inspect,进入显示页面,当然,如果大家和我一样没FQ!那么,老实的复制url到新打开标签中。这时,手机公众号的页面就显示在chrome浏览器中了!如图:
找到开发者工具就可以获取页面元素了,操作类似firebug,如图:
8. 不管通过xpath还是css,前面已经提过,请注意加入等待,但这里还有个大坑,我在这上面花了很多时间 。
是什么坑呢,大家可以 尝试下,当点击触发,页面跳转后,driver对象就获取不到任何东西了,所有的返回值都是None!我第一反应是,会不会需要切换窗口?
加入driver.window_handles,得到了两个handle对象,['CDwindow-2786134a-b3dd-48ad-bb0d-790c0be15871', 'CDwindow-c3656f6b-8c5c-4d47-beed-27939b1ab935']
试试driver.switch_to.window(),结果是:没有结果,依然放回none,要不然就出现chrome not xxxx的异常,于是乎,我又再一次重返百度满满求学路,路遇一大神,悄悄的说了句,不是窗口切换,那一定是context的切换,一语点醒梦中人啊!回来看看我们的contexts列表,里面有两个坑啊,开始还不知道这为什么是两个呢!果断使用:
driver._switch_to.context(cons[0])
driver._switch_to.context(cons[-1])
当然,这个过程一样需要加入等待时间,给浏览器足够的时间反应。我们可以在切换后加入:driver.page_source的方法来查看返回的页面响应,也就是跳转后的页面代码,得到以后可以把代码复制出来,放到新建的html文件中,用Firefox运行!那么,seleniumIDE,fierbug任君使用,定位元素是不是也就变得简单无比了!
最后,提醒下各位,当出现chrome not xx 的时候,网上说是chromedriver的问题,让大家升级driver,我也尝试过了,使用2.20及更高版本,直接就找不到元素了,所以慎用!
希望这个实例对大家有一些帮助!